UI Color & Theme
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette.
SDK Theme
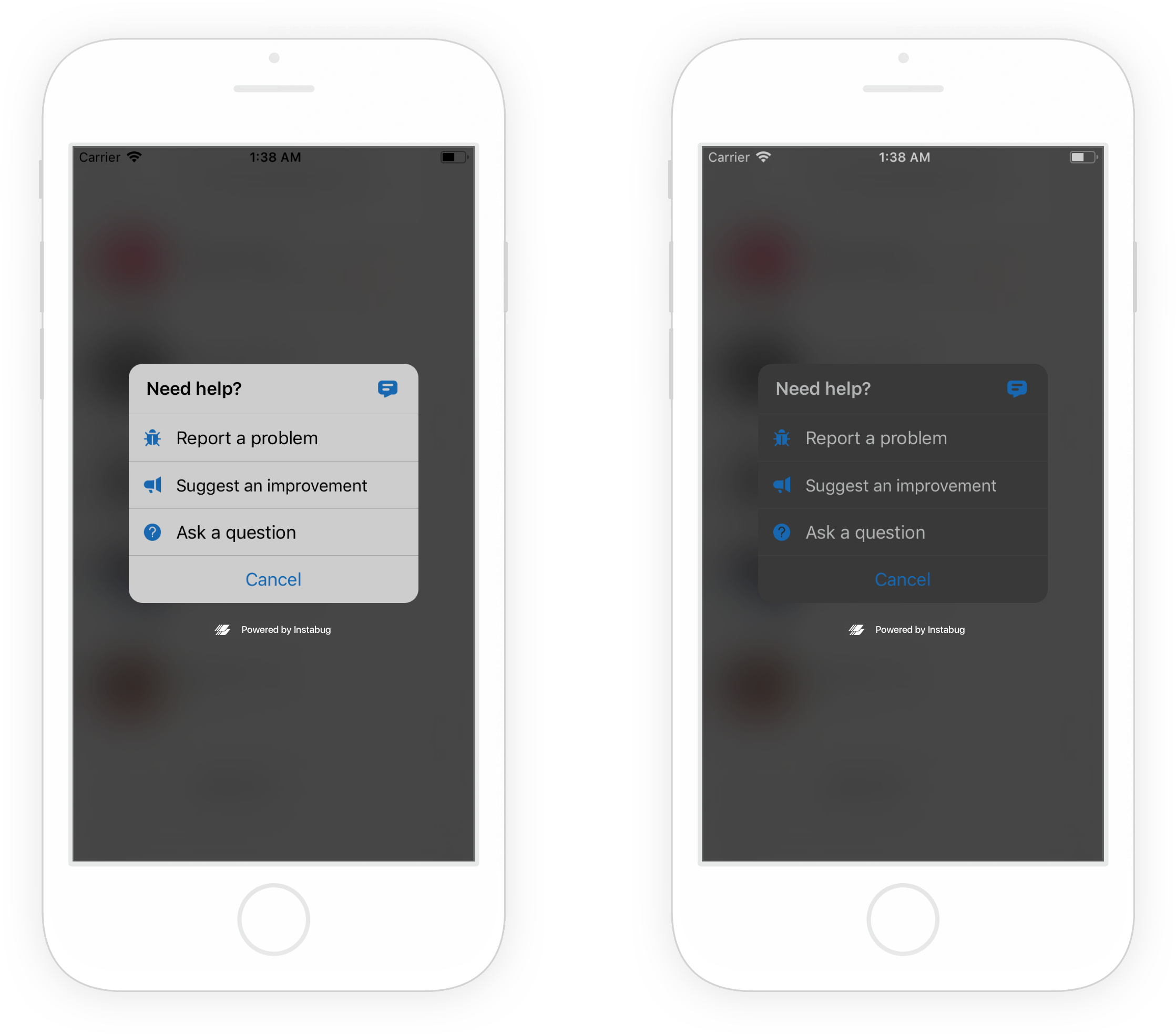
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Instabug.setColorTheme(ColorTheme.dark);
Here are the possible color themes.
ColorTheme.light
ColorTheme.dark
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
Instabug.setPrimaryColor(Color.blue);
Updated about 4 years ago
What’s Next
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
