Bug Report Content
This page covers the content found in the reports sent to the bugs page of your dashboard and relevant APIs.
The bugs ("Report a problem" from the Prompt Options menu) and feedback ("Suggest an improvement" from Prompt Options) that your users submit from your app are sent to the bugs page of your dashboard in the form of bug reports.
With each report, you receive a plethora of details that will help you fix bugs and get more context about the comments you receive. Throughout this page, you will learn about all the information that comes in these reports, as well as any relevant APIs that you can use to customize the data that you receive, including:
- User Attributes
- Bug Report Fields
- Attachments
- Auto Screen Recording
- Logs
- Repro Steps
- Session Profiler
- View Hierarchy
User Attributes
Default attributes as well as any custom user attributes that you set are automatically sent to your dashboard with all reports.
Default attributes listed in each report include:
- App version
- Device
- OS version
- App view
- Device location
- Session duration
More details about how to set custom user attributes can be found here.
Bug Report Fields
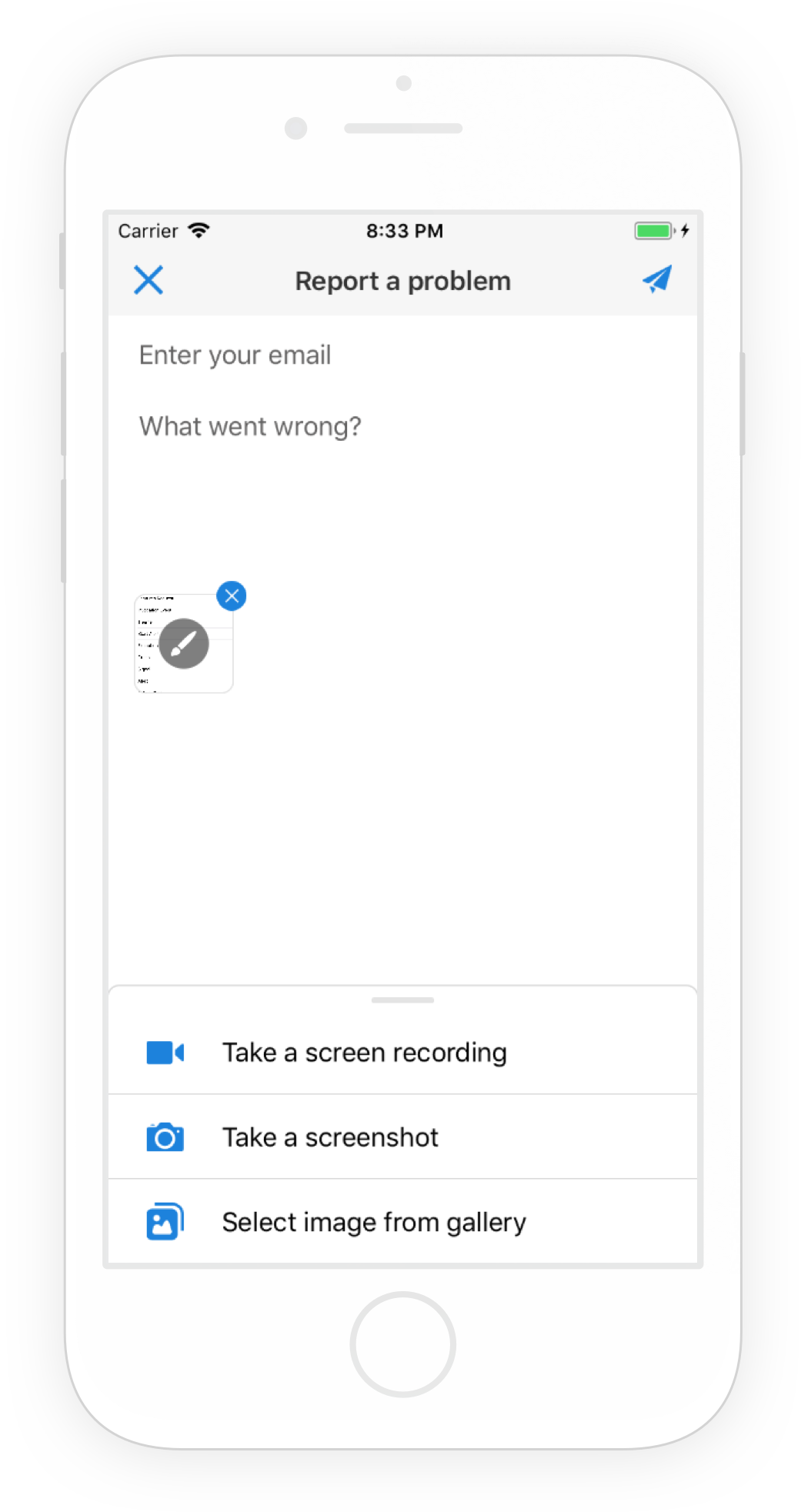
The image below shows the first view that your users see when reporting a bug after showing the SDK.

The first step of the bug reporting flow that your app users experience.
Email Address
By default, your users are required to enter a valid email address to submit a bug or feedback. To allow users to submit bugs and feedback without an email, use the following method.
cordova.plugins.instabug.activate(
{
android: 'MY_ANDROID_TOKEN',
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
emailRequired: false
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Can be changed at runtime as well
cordova.plugins.bugReporting.setOptions(cordova.plugins.bugReporting.invocationOptions.emailFieldOptional, successCb, errorCb)
You can also remove the email field from the UI completely using the following API:
cordova.plugins.instabug.activate(
{
android: 'MY_ANDROID_TOKEN',
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
emailHidden: true
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Can be changed at runtime as well
cordova.plugins.bugReporting.setOptions(cordova.plugins.bugReporting.invocationOptions.emailFieldHidden, successCb, errorCb)
Comment
By default, your app users can submit bugs and feedback without entering a description. To require users to leave a comment before they are able to send bugs or feedback, use the following method.
cordova.plugins.instabug.activate(
{
android: 'MY_ANDROID_TOKEN',
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
commentRequired: true
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Can be changed at runtime as well
cordova.plugins.bugReporting.setOptions(cordova.plugins.bugReporting.invocationOptions.commentFieldRequired, successCb, errorCb)
Attachments
Your users can submit two types of attachments with any report: default Instabug attachments (files that they can select from their device) and custom extra attachments (additional files that you can attach using code).
Instabug Attachments
When your app users show Instabug, the SDK automatically captures a screenshot of their current view. This is the default attachment that is sent with any report. Your users can annotate this screenshot by drawing on, magnifying, or blurring specific parts.
In addition, there are other attachment types that your users can choose to send with each report. All attachment types can be enabled or disabled.
The attachment options are:
- Extra screenshots
- Images from photo library
- Screen recording

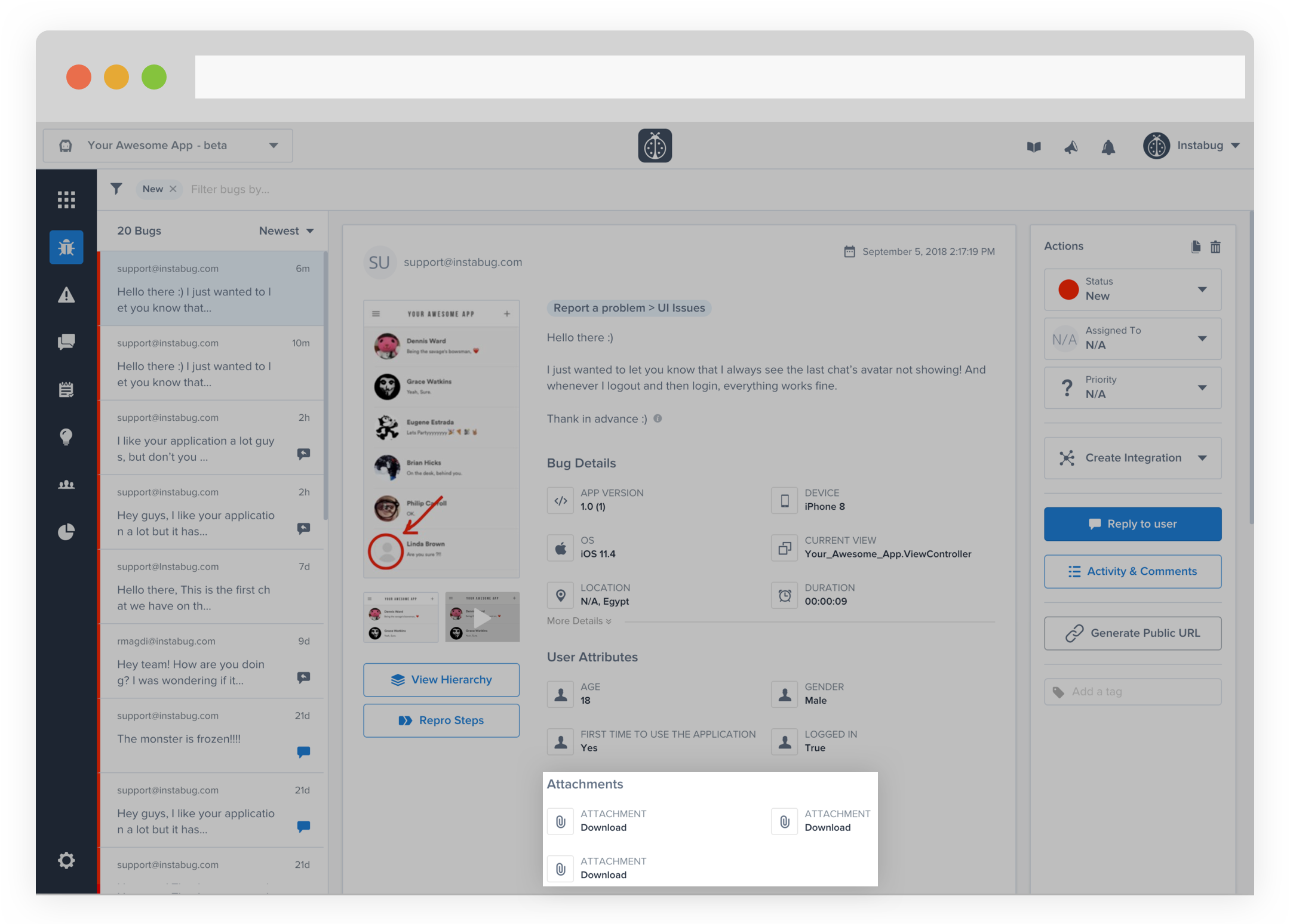
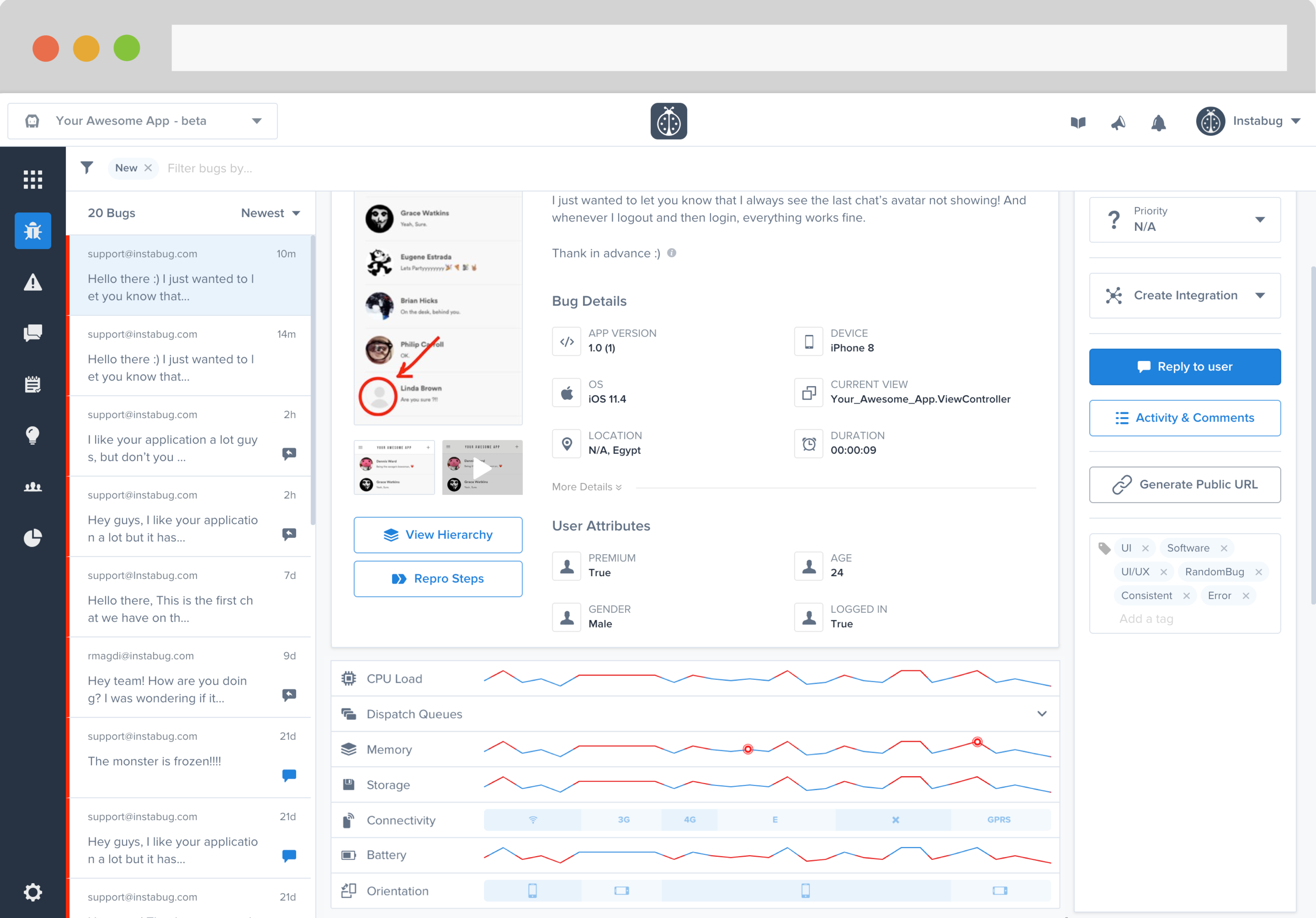
This is where your users' attachments appear in each report from the bugs page of your dashboard.
All attachment options are enabled if they are available in your current plan.
You can customize the attachment options that are available for your users to send by adding the following method call. Each of the parameters is a boolean used to indicate if a certain attachment type is enabled or not.
cordova.plugins.bugReporting.setEnabledAttachmentTypes(screenshot,
extraScreenshot,
galleryImage,
screenRecording,
success,
error);
//All properties are boolean values
Extra Attachments
You can also attach up to three custom files to reports, each up to 5MB.
Use the following method to add a new file attachment.
cordova.plugins.instabug.addFile(
'FILE_PATH',
function () {
console.log('File added.');
},
function (error) {
console.log('File could not be added - ' + error);
}
);
A new copy of the file at FILE_PATH will be attached with each bug and feedback submitted. Extra files are only copied when reports are sent, so you can safely call this API whenever files are available on disk, and the copies attached to your reports will always contain the latest changes at the time of sending.
If more than three files are attached, the API overrides the first file. The file also has to be available locally at the provided path when the report is being sent.
Logs
A whole host of logs are sent with every report. These logs include:
- Console Logs: Default logs that are printed to the console when the application is running.
- Instabug Logs: Logs with different verbosity levels that you can add manually.
- User Steps: Every step the user has taken in the form of log entries.
- Repro Steps: User steps prior to the bug report grouped by view.
More details regarding logging can be found here. By default, different types of logs are enabled depending on your plan.

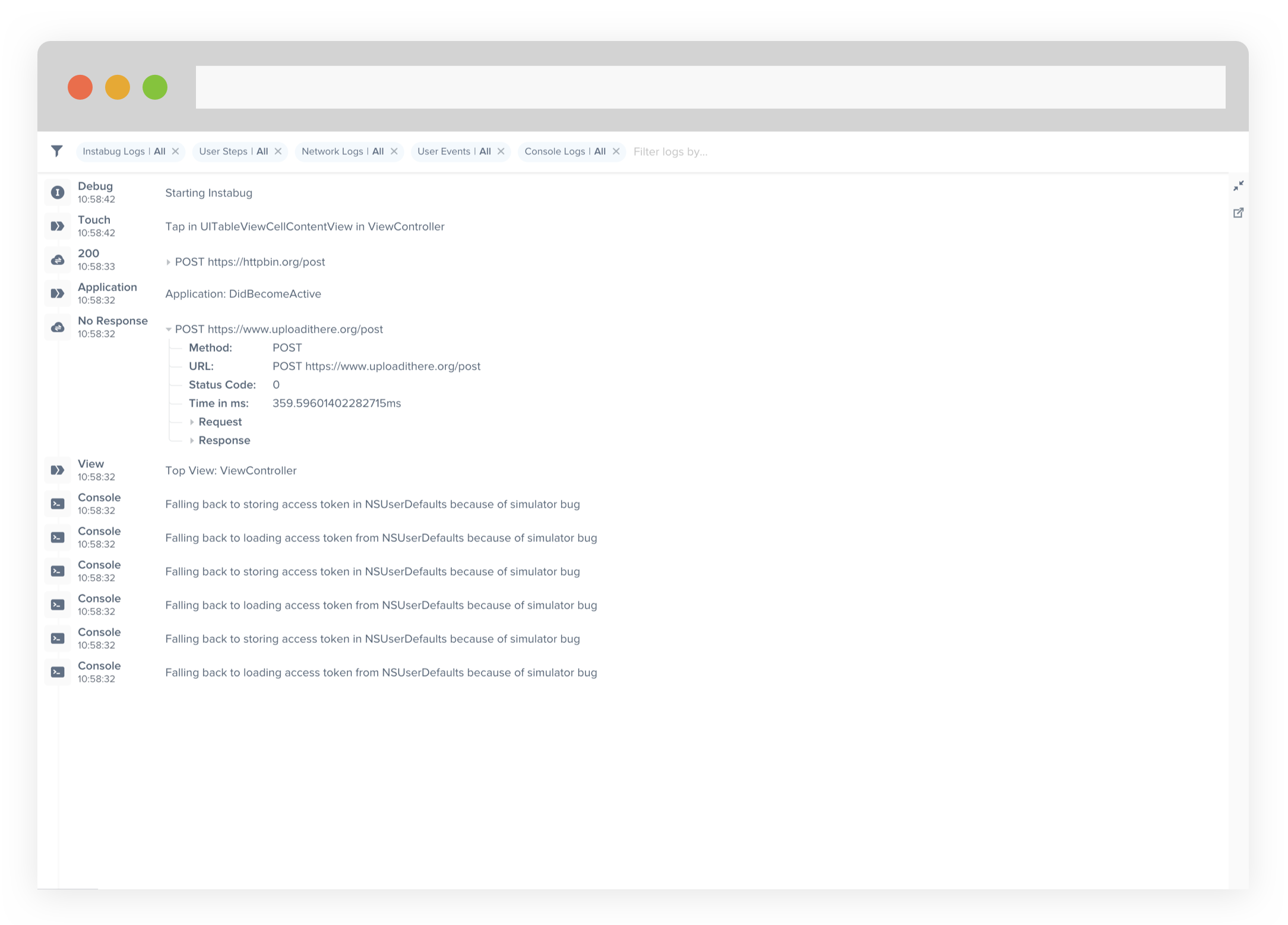
An example of the expanded logs view in your dashboard.
Repro Steps
Repro Steps help you reproduce a bug by displaying your users' actions in each view of your app. With each view, you will find a list of actions that tell you exactly what the user did in that view. More details can be found here.
This is enabled by default depending on your plan.

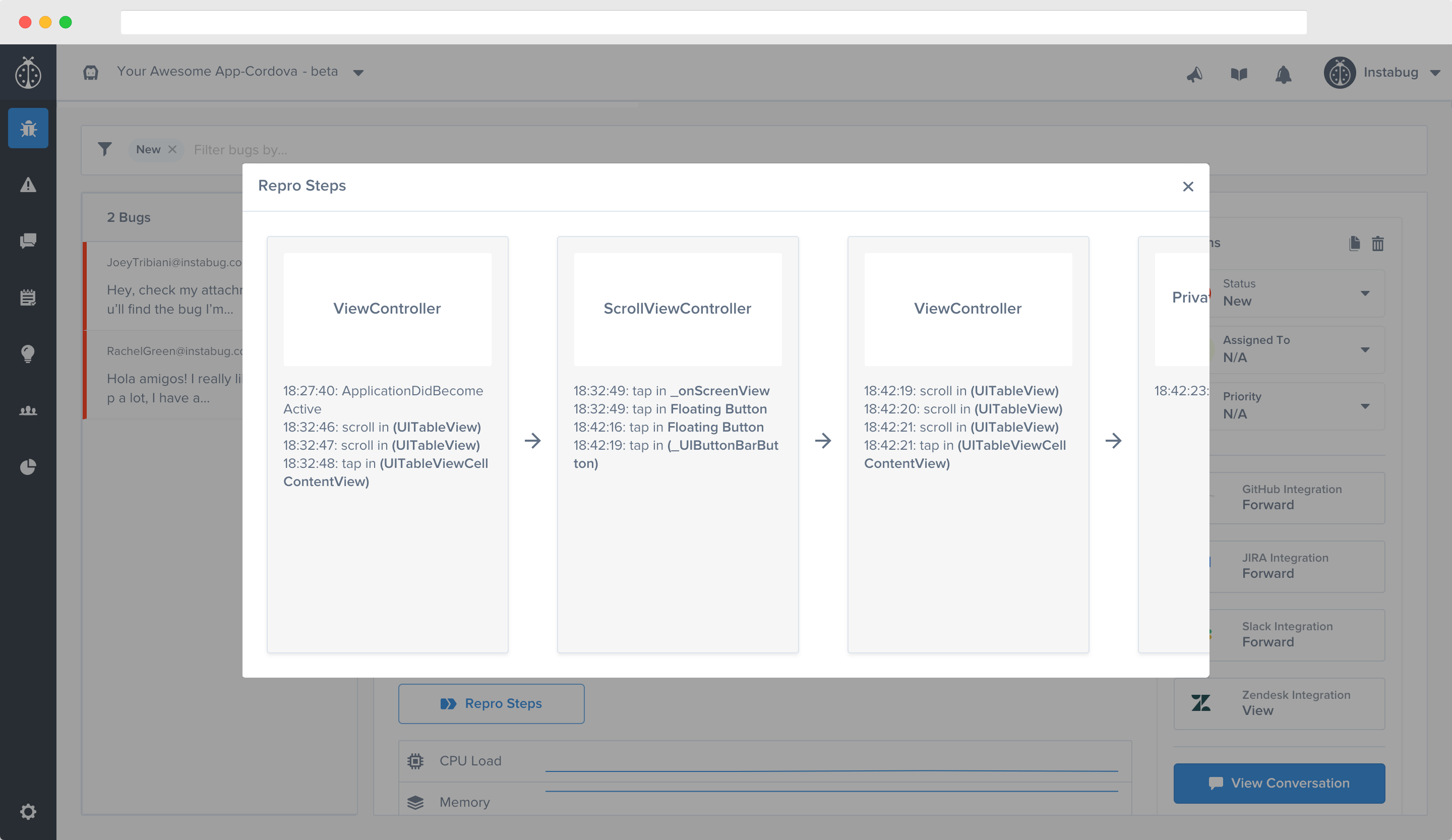
This is what Repro Steps look like in your dashboard.
Session Profiler
With each report, you'll receive a detailed environment profile covering the last 60 seconds before a bug or feedback was submitted. This Session Profiler includes device data like memory load and battery state. This is enabled by default depending on your plan. More details about the information contained in the Session Profiler can be found here.

This is where the Session Profiler is located in each report from the bugs page of your dashboard.
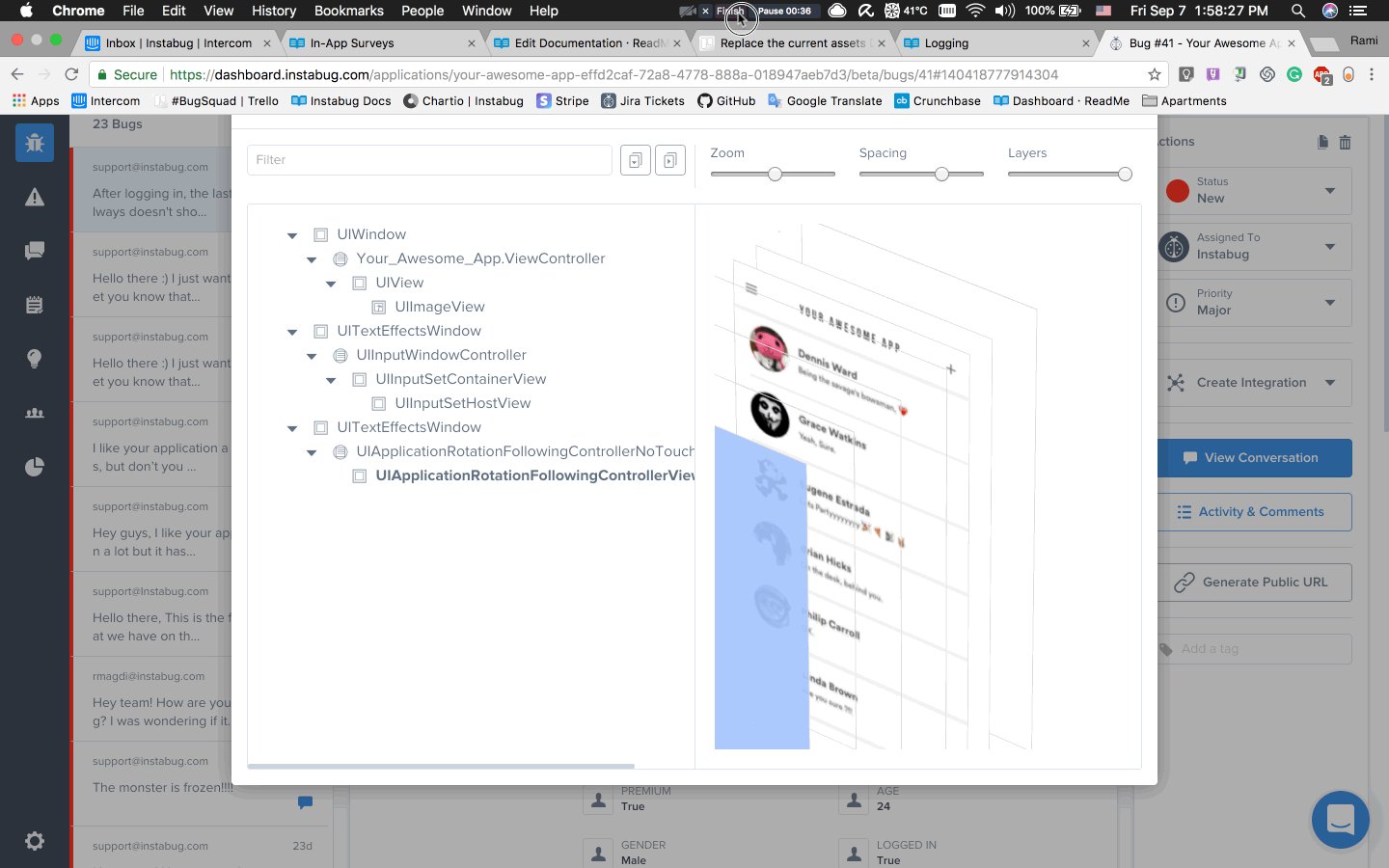
View Hierarchy
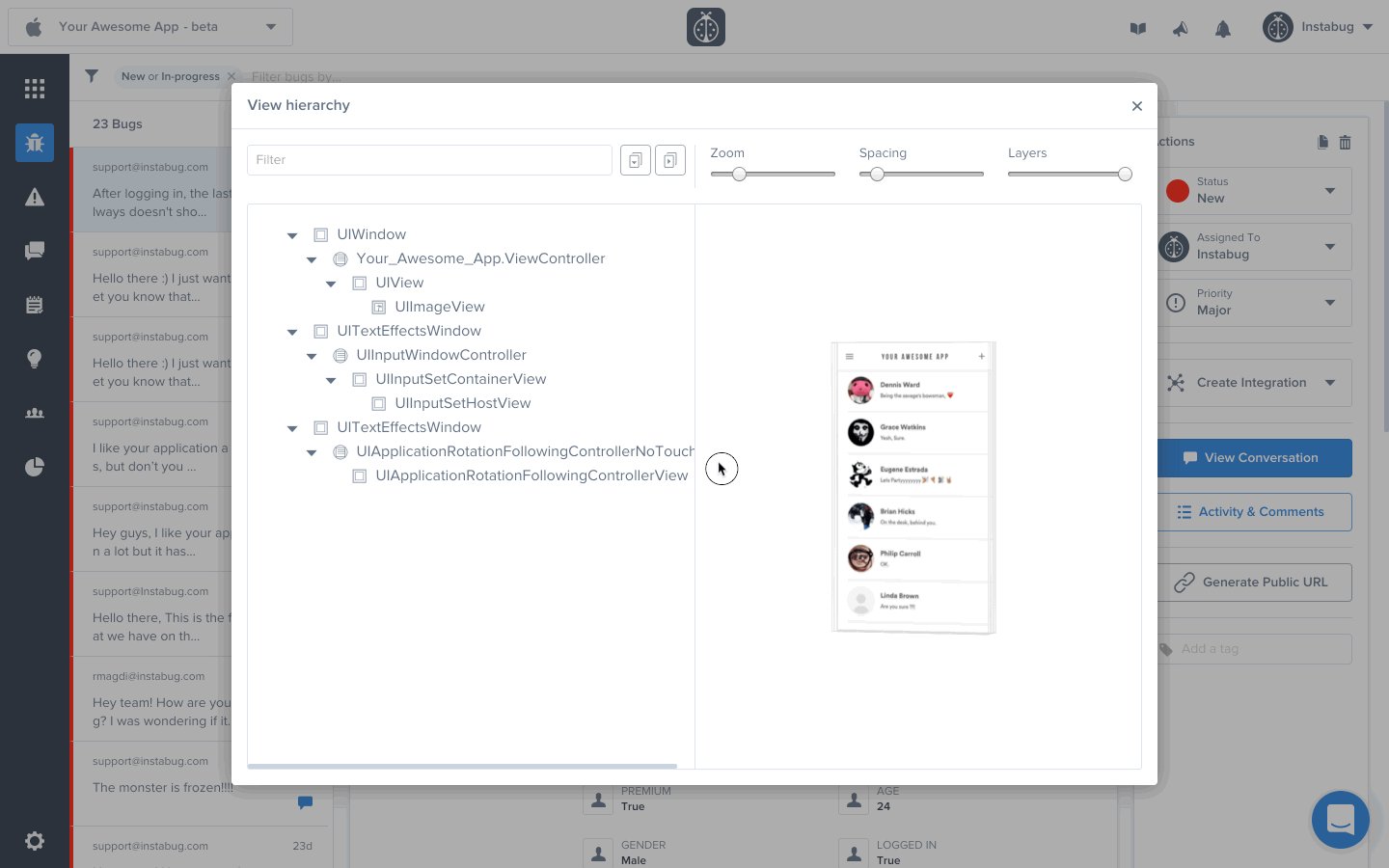
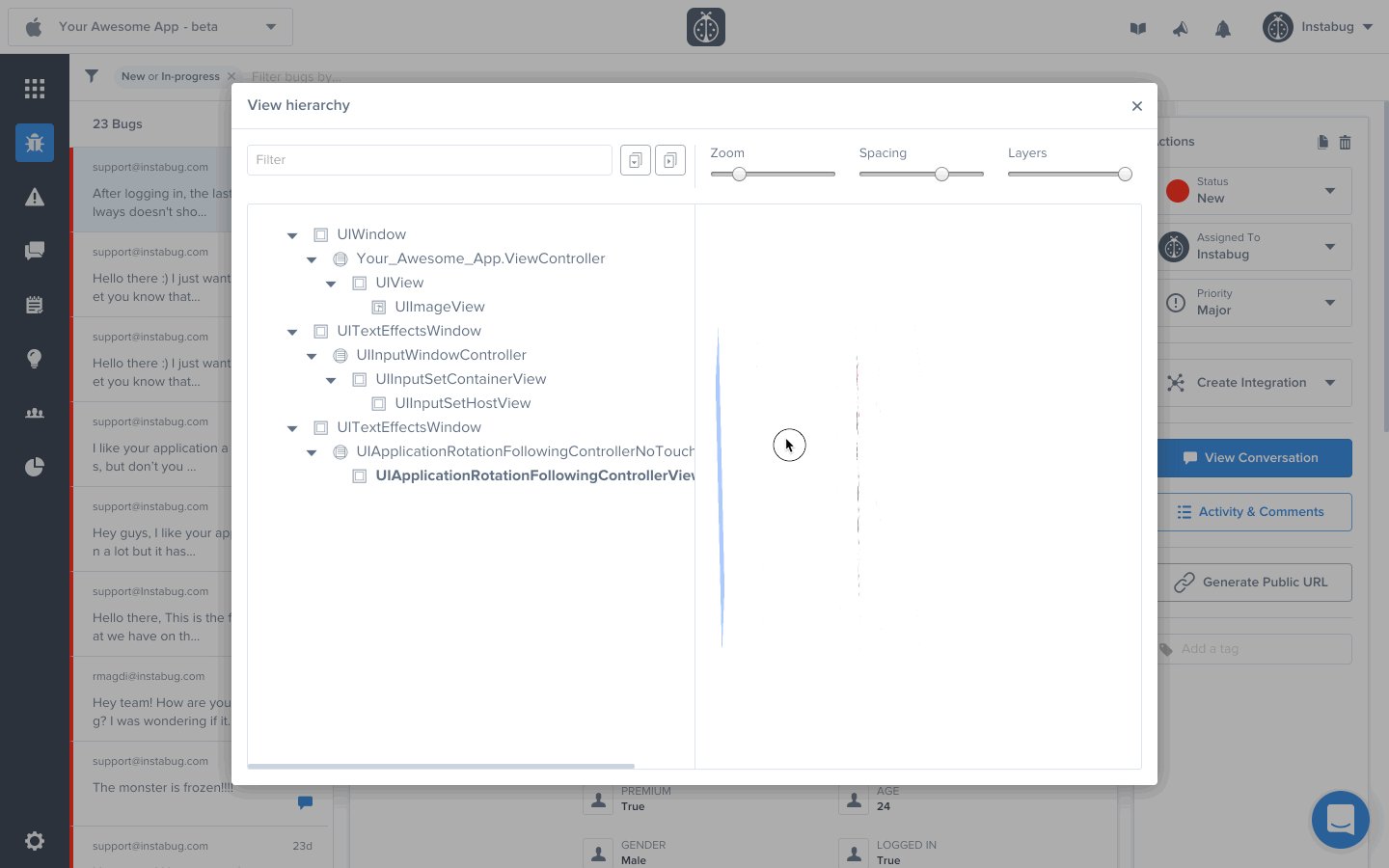
With the View Hierarchy feature, you can visually inspect each layer in your app and see all the properties and constraints of each subview so you can spot errors at a glance.
This feature is critical for investigating UI bugs as it makes the process of finding the problem and fixing it faster and simpler. For example, if you receive a report that a certain UI view is missing, you can use View Hierarchy to easily discover if the missing view is hidden behind a higher layer, out of the parent view's bounds, or missing from the window.
Any editable text or text fields will automatically be replaced with asterisks.

An example of View Hierarchy in action from a bug report in the Instabug dashboard.
View Hierarchy is disabled by default. If you need to enable View Hierarchy, you can do so as shown in the following example.
cordova.plugins.instabug.setViewHierarchyEnabled(
true,
function () {
console.log('View Hierarchy state changed successfully');
},
function (error) {
console.log('Problem occured - ' + error);
}
);
Enabled from SDK version 8.X.X
The View Hierarchy will only be visible for reports coming from an application running a minimum SDK version of 8.X.X.
Updated almost 5 years ago
Spot patterns, identify trends, and explore data in your bug reports with our useful analytics. Check it out below!
