Showing Instabug
This section covers how to set the user action that shows Instabug, as well as how to customize what appears to your app users after the SDK is invoked for iOS apps.
By default, Instabug is shown when the device is shaken. This can be changed to several other events that can show the SDK. You can also show the SDK manually from a custom gesture or a button you add to your app.
Invocation Events
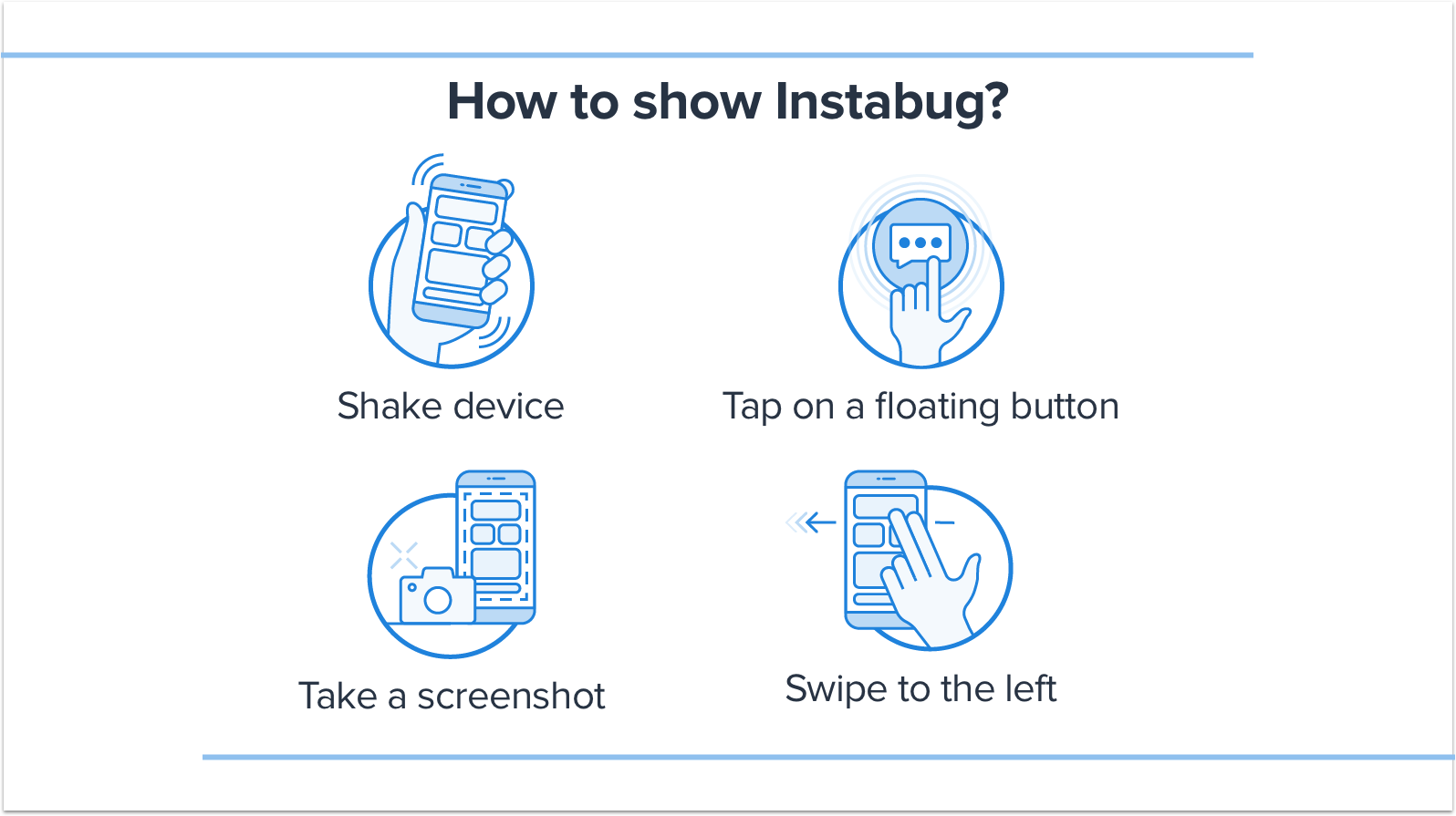
You can set the SDK to be shown when your users do one or more of the following actions:
- Shake device
- Take a screenshot (using home + lock buttons)
- Tap on a floating button shown above your app's UI
- Swipe with two fingers from right to left
- None (manual showing)

How to show Instabug
To customize the invocation event, pass one of the values of the Instabug.invocationEvent enum when starting the SDK.
//iOS
//You can specify the invocation event while initializing the SDK
cordova.plugins.instabug.activate(
{
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.button,
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//You can change the invocation event later on at run time
//First argument is an array of events
cordova.plugins.bugreporting.setInvocationEvents(
[cordova.plugins.bugReporting.invocationEvents.shake, cordova.plugins.bugReporting.invocationEvents.button],
function () {
console.log(‘Instabug invocation events set!’);
},
function (error) {
console.log(‘Instabug invocation events could not be set - ’ + error);
}
);
//Android
//Change the invocation event in the builder method generated in MyApplication class
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.build();
The possible invocation events are below.
cordova.plugins.bugReporting.invocationEvents.shake
cordova.plugins.bugReporting.invocationEvents.button
cordova.plugins.bugReporting.invocationEvents.screenshot
cordova.plugins.bugReporting.invocationEvents.swipe
cordova.plugins.bugReporting.invocationEvents.none
Floating Button
If you are using the floating button, you can set its default position as explained here.
None
Use the "none" event if you want to show the SDK manually in order to prevent the SDK from being shown through the other events.
Shaking Threshold
If you are using the shaking gesture as your invocation event, you can set how sensitive the device should be to the shaking. The thresholds in the example below are the default values. The higher the value, the less sensitive the device will be to shaking.
//Can be changed through the activate method
cordova.plugins.instabug.activate(
{
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
shakingThresholdAndroid:12, //Default value: 11
shakingThresholdIPhone: 2, //Default value: 2.5
shakingThresholdIPad: 0.5 //Default value: 0.6
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Can be changed at runtime as well
cordova.plugins.instabug.setShakingThreshold(3.0, () => {}, (error) => {})
Changing the Invocation Event
If you want to change the invocation event to any of the other supported events, you can do so at runtime as shown below.
cordova.plugins.bugReporting.setInvocationEvents(events, success, error)
Manual Showing
You can also show the event manually as follows.
//The first parameter represents the invocation mode
//The second parameter represents the invocation option
cordova.plugins.instabug.show(
function () {
console.log('Invoke method successful');
},
function (error) {
console.log('Invoke method not successful ' + error);
}
)
Changing the Invocation Mode
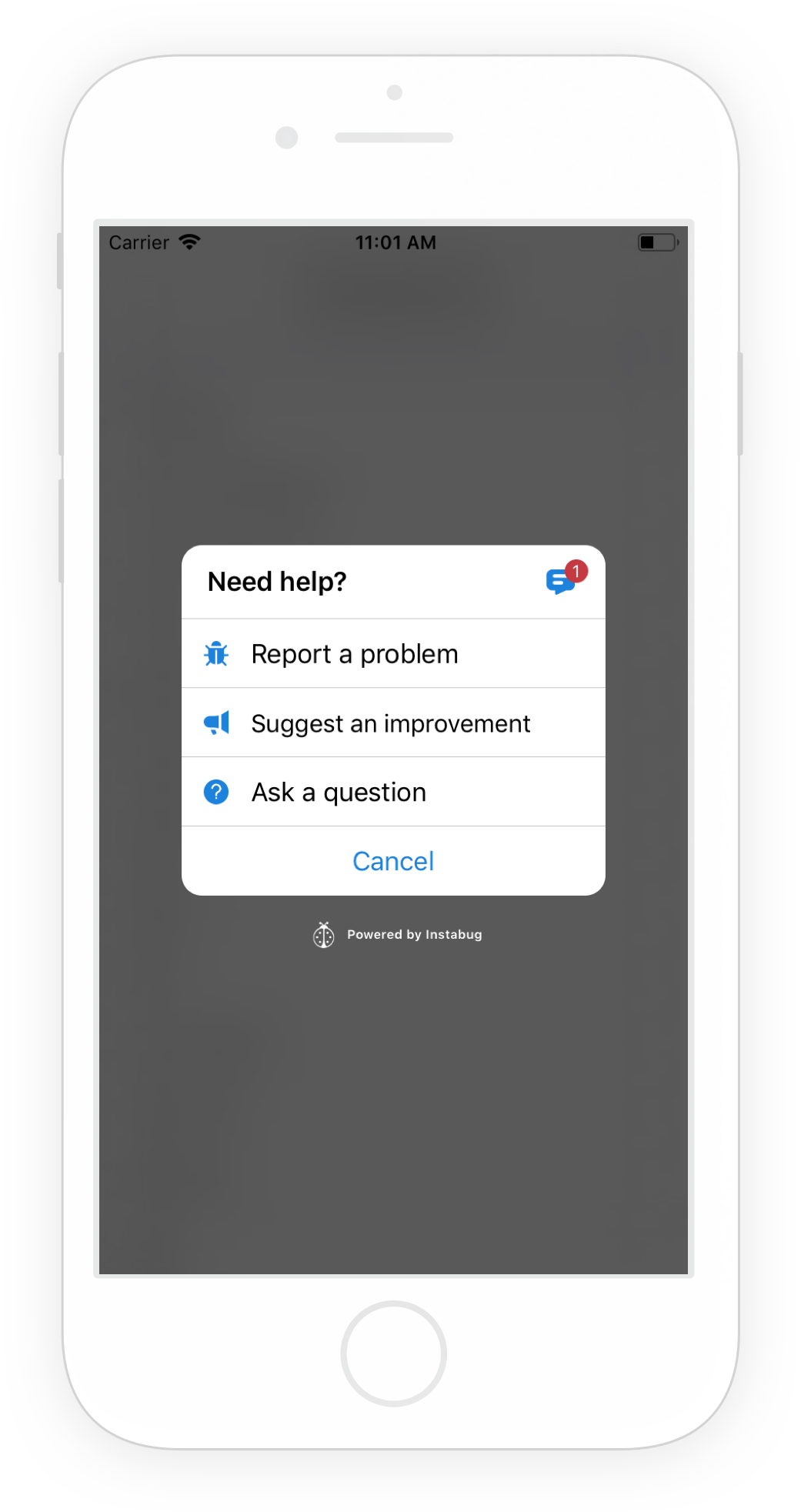
By default, when the Instabug SDK is shown, a popup appears to your app users that asks "How can we help you?" with options for them to report a bug ("Report a problem"), share feedback ("Suggest an improvement"), or send you a message ("Ask a question") if In-App Chat is supported in your plan.

The Prompt Options menu appears when Instabug is invoked in your app.
Instead of showing this Prompt Options menu that lets your users choose what they want to do, you can skip this step and take users directly to the bug or feedback reporting flow or chat pages.
For bug and feedback reporting, you can also specify invocation options as described here.
// Compose a new bug report
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.bug, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
// Compose a new feedback
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.feedback, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
// Compose a new chat
cordova.plugins.chats.show(boolean, successCb, errorCb)
// Show the previous chats list
cordova.plugins.replies.show(successCb, errorCb)
The following are the possible invocation options.
cordova.plugins.bugReporting.invocationOptions.emailFieldHidden
cordova.plugins.bugReporting.invocationOptions.emailFieldOptional
cordova.plugins.bugReporting.invocationOptions.commentFieldRequired
cordova.plugins.bugReporting.invocationOptions.disablePostSendingDialog
Updated almost 5 years ago
Learn how to customize the welcome message to your users or maybe even report your first bug.
