Showing Instabug
This section covers how to set the user action that shows Instabug, as well as how to customize what appears to your app users after the SDK is invoked for iOS apps.
By default, Instabug is shown when the device is shaken. This can be changed to several other events that can show the SDK. You can also show the SDK manually from a custom gesture or a button you add to your app.
Invocation Events
You can set the SDK to be shown when your users do one or more of the following actions:
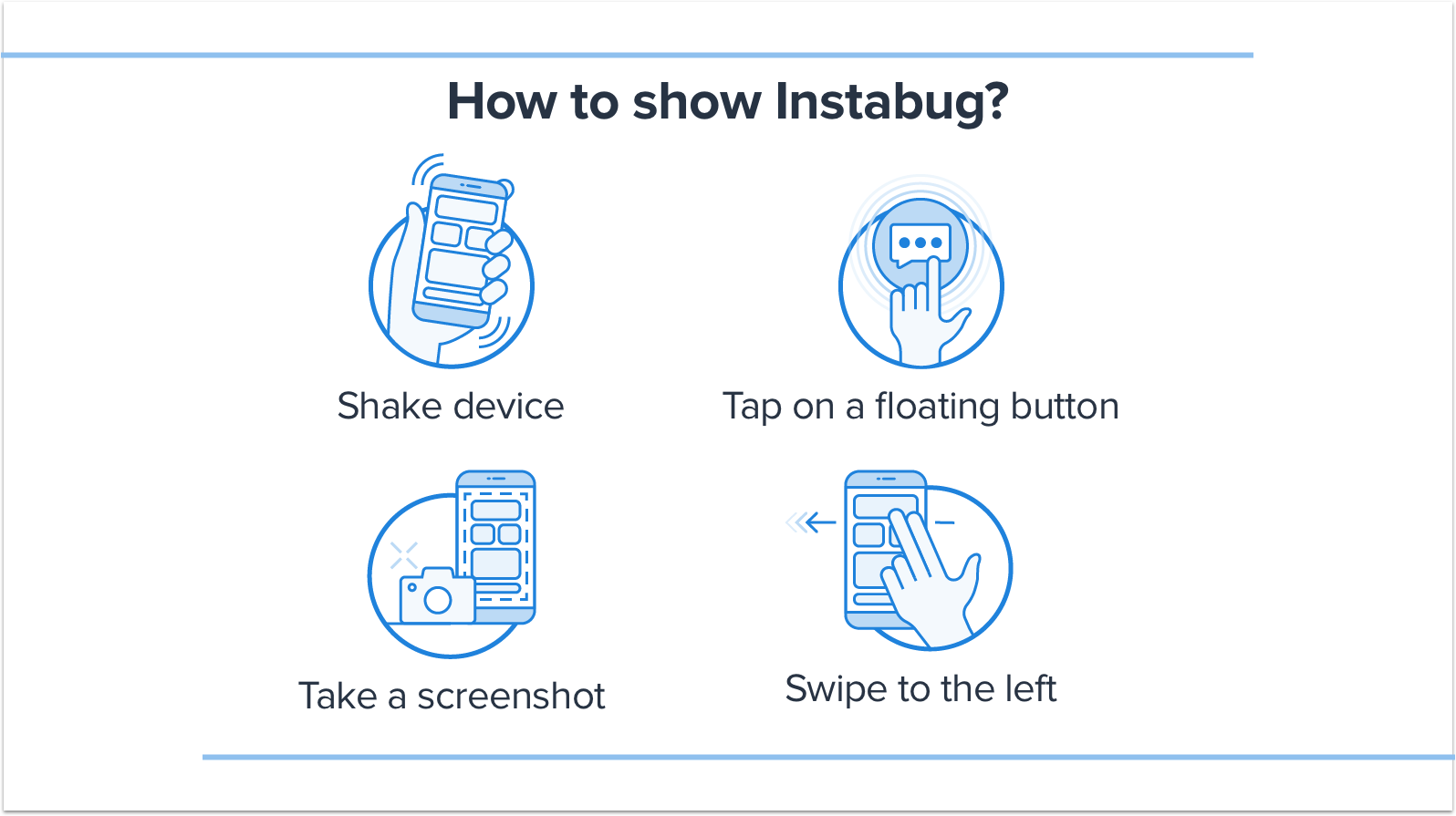
- Shake device
- Take a screenshot (using home + lock buttons)
- Tap on a floating button shown above your app's UI
- Swipe with two fingers from right to left
- None (manual showing)

How to show Instabug
To customize the invocation event, pass one of the values of the Instabug.invocationEvent enum when starting the SDK.
//iOS
//You can specify the invocation event while initializing the SDK
cordova.plugins.instabug.activate(
{
token: 'MY_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.button,
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//You can change the invocation event later on at run time
//First argument is an array of events
cordova.plugins.bugreporting.setInvocationEvents(
[cordova.plugins.bugReporting.invocationEvents.shake, cordova.plugins.bugReporting.invocationEvents.button],
function () {
console.log(‘Instabug invocation events set!’);
},
function (error) {
console.log(‘Instabug invocation events could not be set - ’ + error);
}
);
The possible invocation events are below.
cordova.plugins.bugReporting.invocationEvents.shake
cordova.plugins.bugReporting.invocationEvents.button
cordova.plugins.bugReporting.invocationEvents.screenshot
cordova.plugins.bugReporting.invocationEvents.swipe
cordova.plugins.bugReporting.invocationEvents.none
None
Use the "none" event if you want to show the SDK manually in order to prevent the SDK from being shown through the other events.
Recommendation
If you set the event to "none" and you're showing Instabug manually from your app's UI, we recommend that you set up custom categories. Typically, while using the other gestures, the user can invoke Instabug from any screen in the app once they spot an issue which allows the SDK to capture the current screen and attach it to the report. However, when you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. The recommended alternative is that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them.
Floating Button
If you are using the floating button, you can set its default position as explained here.
Shaking Threshold
If you are using the shaking gesture as your invocation event, you can set how sensitive the device should be to the shaking. The thresholds in the example below are the default values. The higher the value, the less sensitive the device will be to shaking.
//Can be changed through the activate method
cordova.plugins.instabug.activate(
{
token: 'MY_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
shakingThresholdAndroid:12, //Default value: 11
shakingThresholdIPhone: 2, //Default value: 2.5
shakingThresholdIPad: 0.5 //Default value: 0.6
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Can be changed at runtime as well
cordova.plugins.instabug.setShakingThreshold(3.0, () => {}, (error) => {})
Changing the Invocation Event
If you want to change the invocation event to any of the other supported events, you can do so at runtime as shown below.
cordova.plugins.bugReporting.setInvocationEvents(events, success, error)
Manual Showing
You can also show the event manually as follows.
//The first parameter represents the invocation mode
//The second parameter represents the invocation option
cordova.plugins.instabug.show(
function () {
console.log('Invoke method successful');
},
function (error) {
console.log('Invoke method not successful ' + error);
}
)
Recommendation
When you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. To help you gain more context, it is recommended that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them. You can find more details here.
Showing Specific Modes
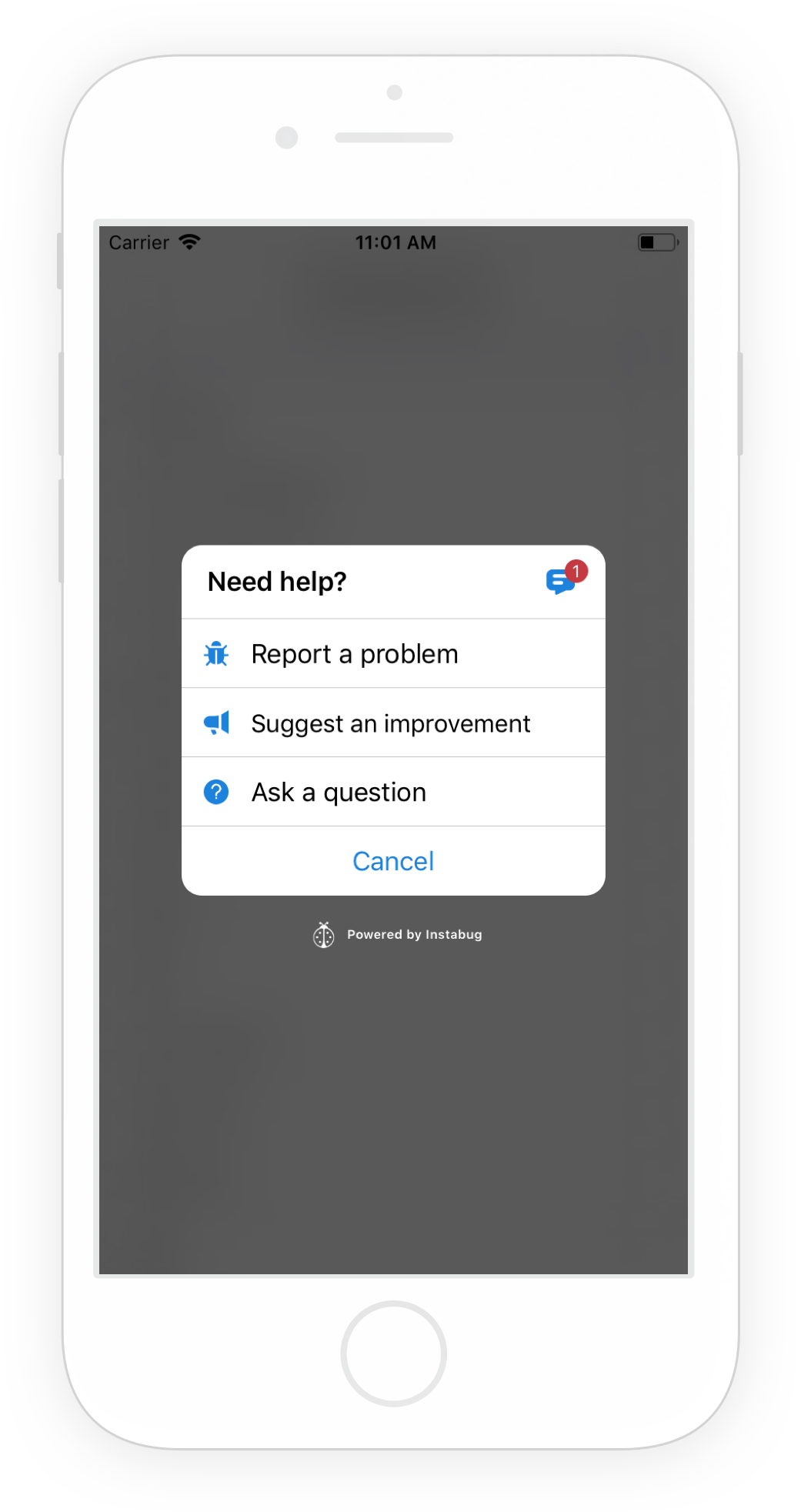
By default, when the Instabug SDK is shown, a popup appears to your app users with options for them to report a bug ("Report a bug"), share feedback ("Suggest an improvement"), or ask you a question ("Ask a question").

The Prompt Options menu appears when Instabug is invoked in your app.
Instead of showing this Prompt Options menu that lets your users choose what they want to do, you can skip this step and take users directly to the bug, feedback, or question reporting flow.
For bug, feedback, and questions, you can also specify invocation options as described here.
The following are the possible invocation options to be used with any of the following methods (except for showing the replies page).
cordova.plugins.bugReporting.invocationOptions.emailFieldHidden
cordova.plugins.bugReporting.invocationOptions.emailFieldOptional
cordova.plugins.bugReporting.invocationOptions.commentFieldRequired
cordova.plugins.bugReporting.invocationOptions.disablePostSendingDialog
Show Bug Form
This API will show users a form they can use to submit new bug reports.
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.bug, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
Show Feedback Form
This API will show users a form they can use to submit new feedback and suggestions.
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.feedback, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
Show Question Form
This API will show users a form they can use to submit a new question.
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.question, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
Show Replies Page
This API will show users a page where they can see all their ongoing chats. If the user has no ongoing chats, this API won't have an effect.
cordova.plugins.replies.show(successCb, errorCb)
Updated almost 6 years ago
Learn how to customize the welcome message to your users or maybe even report your first bug.
