UI Color & Theme
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette.
SDK Themes
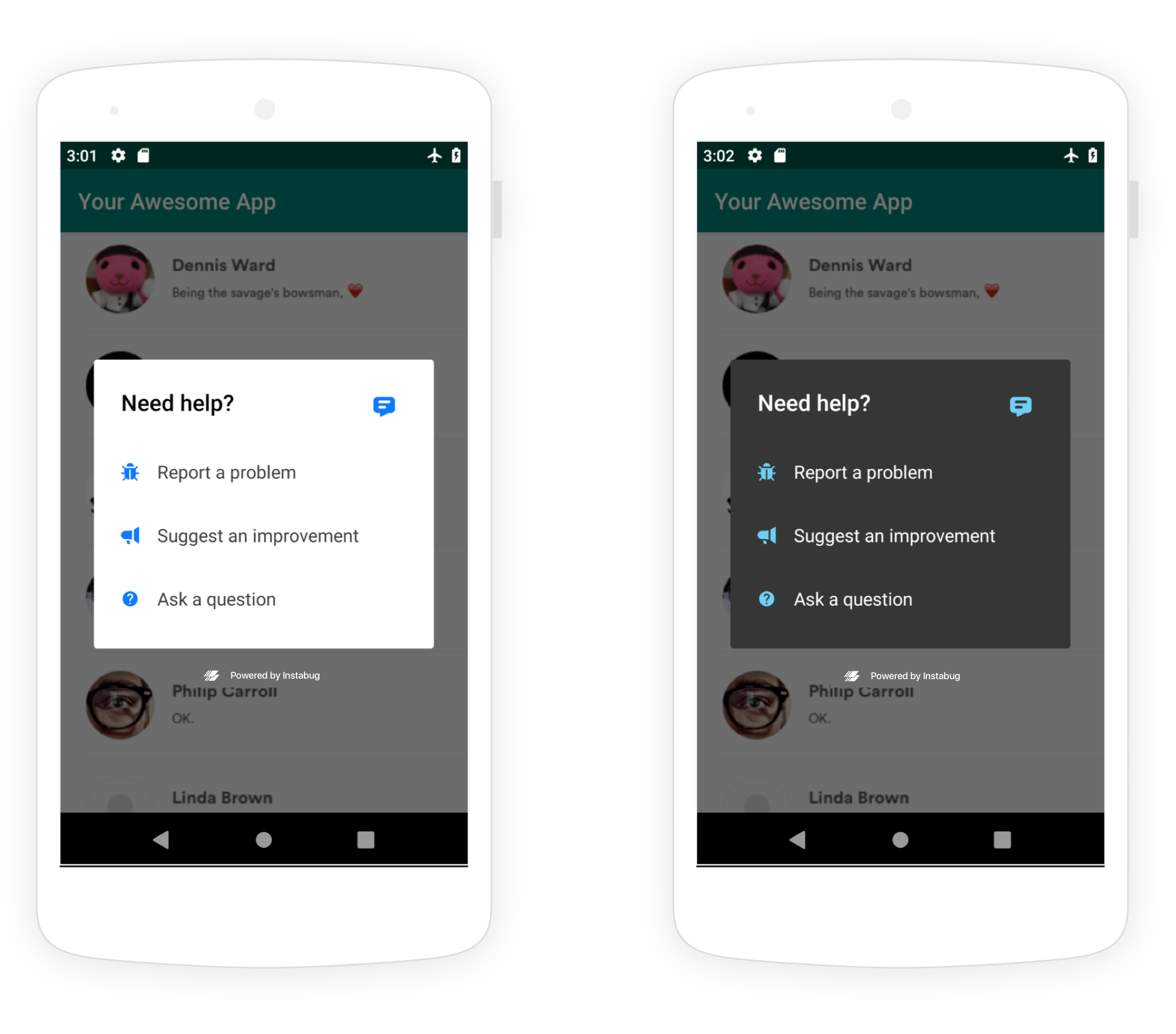
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use by adding the following method to Instabug builder.
Instabug.setColorTheme(InstabugColorTheme.InstabugColorThemeLight);
Instabug.setColorTheme(InstabugColorTheme.InstabugColorThemeLight)
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
Instabug.setPrimaryColor(Color.BLUE);
Instabug.setPrimaryColor(Color.BLUE)
Floating Button
If your invocation event is a floating button, you can set its position in your app. The setFloatingButtonEdge specifies if the button should appear on the left or right side of the screen. The setFloatingButtonOffsetFromTop specifies its position on the y-axis.
BugReporting.setFloatingButtonEdge(InstabugFloatingButtonEdge.RIGHT);
BugReporting.setFloatingButtonOffset(50);
BugReporting.setFloatingButtonEdge(InstabugFloatingButtonEdge.RIGHT)
BugReporting.setFloatingButtonOffset(50)
Video Recording Button
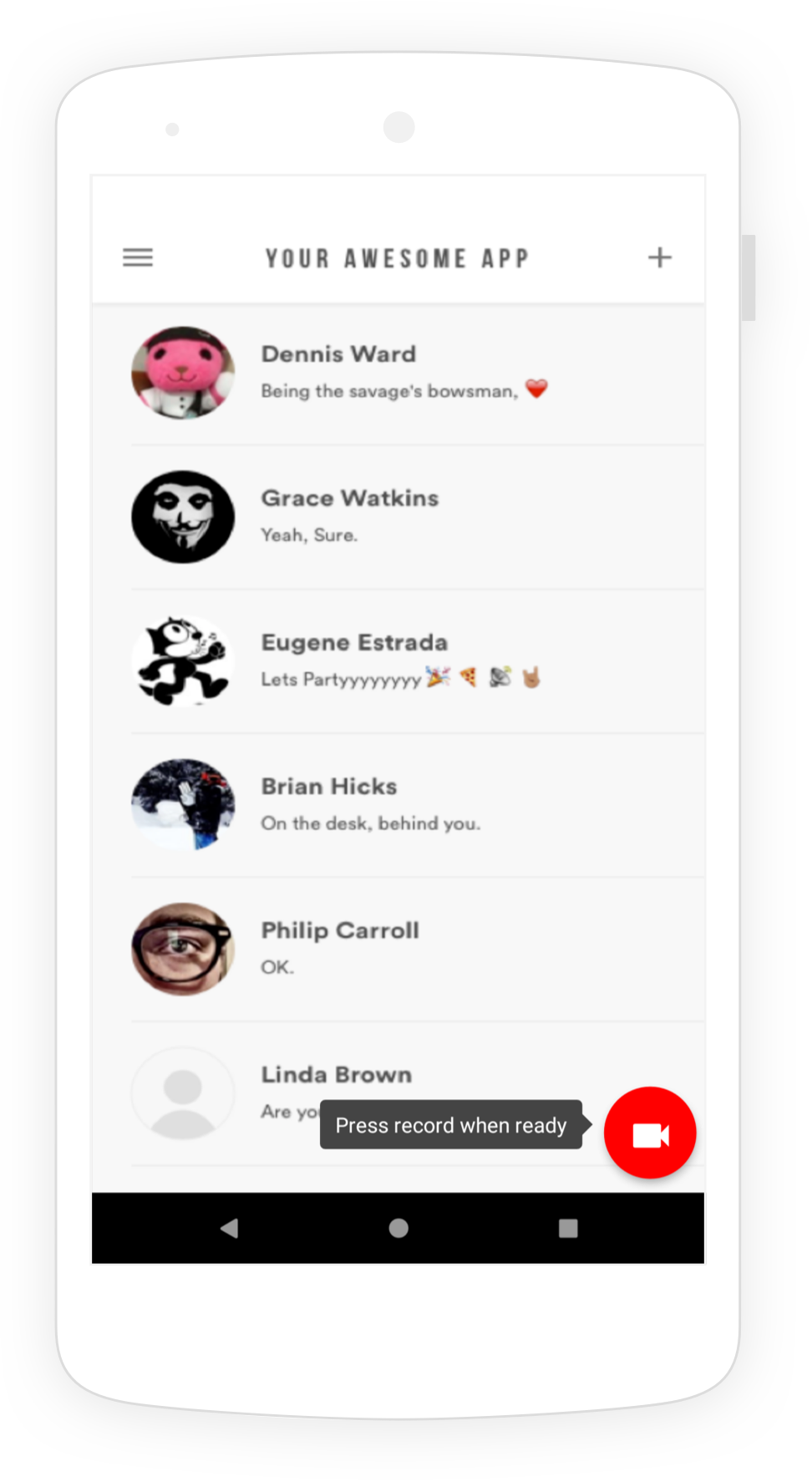
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
BugReporting.setVideoRecordingFloatingButtonPosition(InstabugVideoRecordingButtonPosition.BOTTOM_LEFT);
/*
The possible positions are:
BOTTOM_LEFT
BOTTOM_RIGHT
TOP_LEFT
TOP_RIGHT
*/
BugReporting.setVideoRecordingFloatingButtonPosition(InstabugVideoRecordingButtonPosition.BOTTOM_LEFT)
/*
The possible positions are:
BOTTOM_LEFT
BOTTOM_RIGHT
TOP_LEFT
TOP_RIGHT
*/
Updated over 5 years ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
