UI Color & Theme
This section covers how to customize the SDK look to match your app's design.
SDK Theme
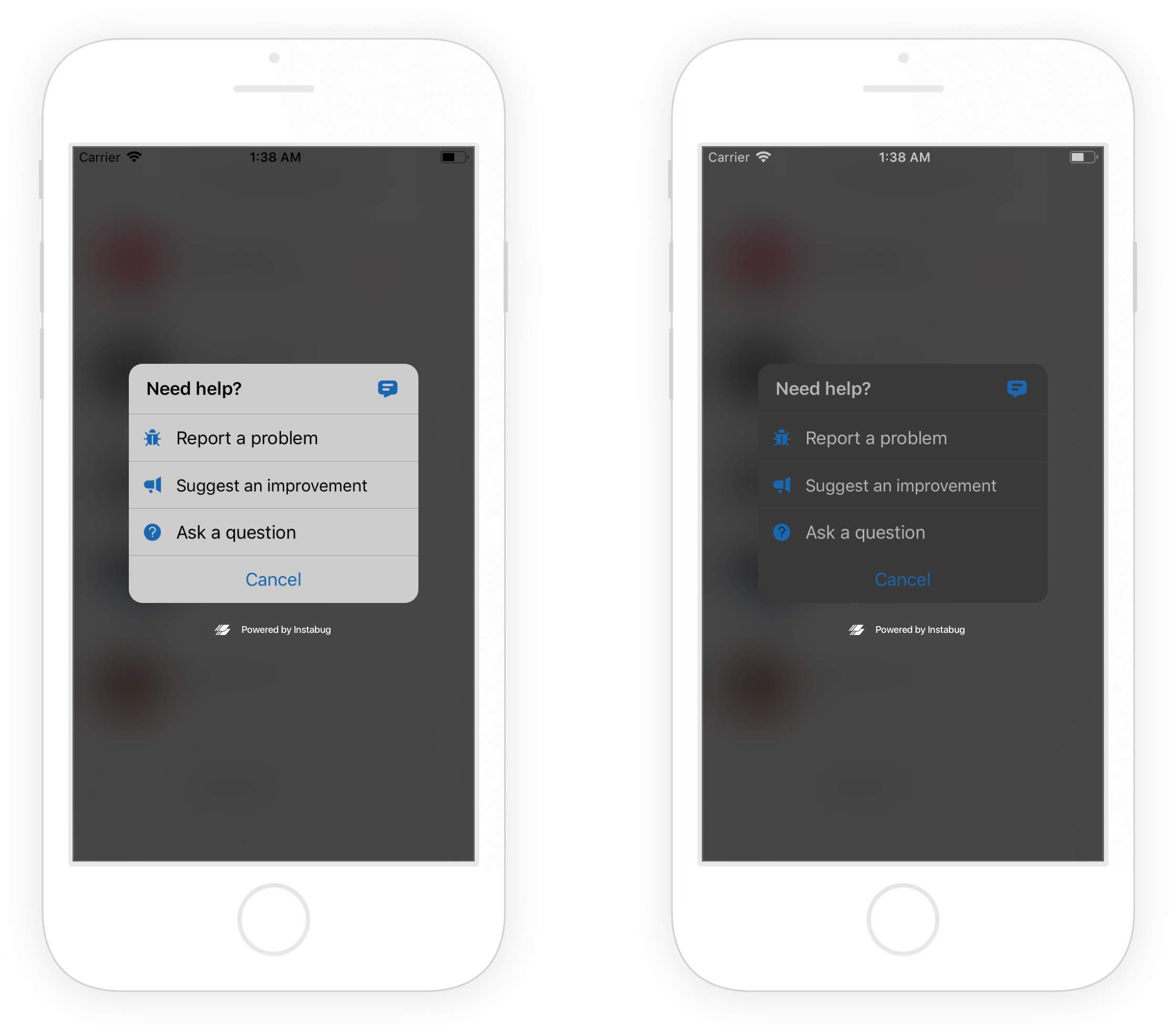
The SDK UI has 2 color themes: light and dark.

You can set which theme to use with the following method.
//iOS
Instabug.SetColorTheme(IBGColorTheme.Light);
//Android
Instabug.SetColorTheme(InstabugColorTheme.InstabugColorThemeLight);
Possible color themes:
//iOS
IBGColorTheme.Light
IBGColorTheme.Dark
//Android
InstabugColorTheme.InstabugColorThemeDark
InstabugColorTheme.InstabugColorThemeLight
Setting the Primary Color
You can also set the color of UI elements indicating interactivity or call to action to match your app.
//iOS
Instabug.TintColor = UIColor.Red;
//Android
Instabug.PrimaryColor = -7583749;
Floating Button
If you set the invocation event to be through the floating button, you have the option to set its position. The SetFloatingButtonEdge will add the button to the right or left edge of the screen. The SetFloatingButtonOffsetFromTop specifies the position on the y-axis.
//iOS
IBGBugReporting.FloatingButtonEdge = CoreGraphics.CGRectEdge.MaxXEdge;
IBGBugReporting.FloatingButtonTopOffset = 10;
//Android
new Instabug.Builder(this, "YOUR_ANDROID_TOKEN")
.SetInvocationEvent(InstabugInvocationEvent.Shake)
.SetFloatingButtonEdge(IBGFloatingButtonEdge.Left)
.Build();
BugReporting.SetFloatingButtonOffset(50);
Updated over 5 years ago
What’s Next
If the design is all figured out, check out how to localize the SDK for your users.
