Extended Bug Report
This section documents the APIs you can use to collect specific details in your bug reports from your QA team, internal testers, or beta testers.
What is an Extended Bug Report?
Free-form comments from reporters can be time-consuming to read through when triaging bugs. The Extended Bug Report standardizes all of your bug reports with additional fields that are commonly used by QA and technical beta testers: steps to reproduce the bug, actual results, and expected results.

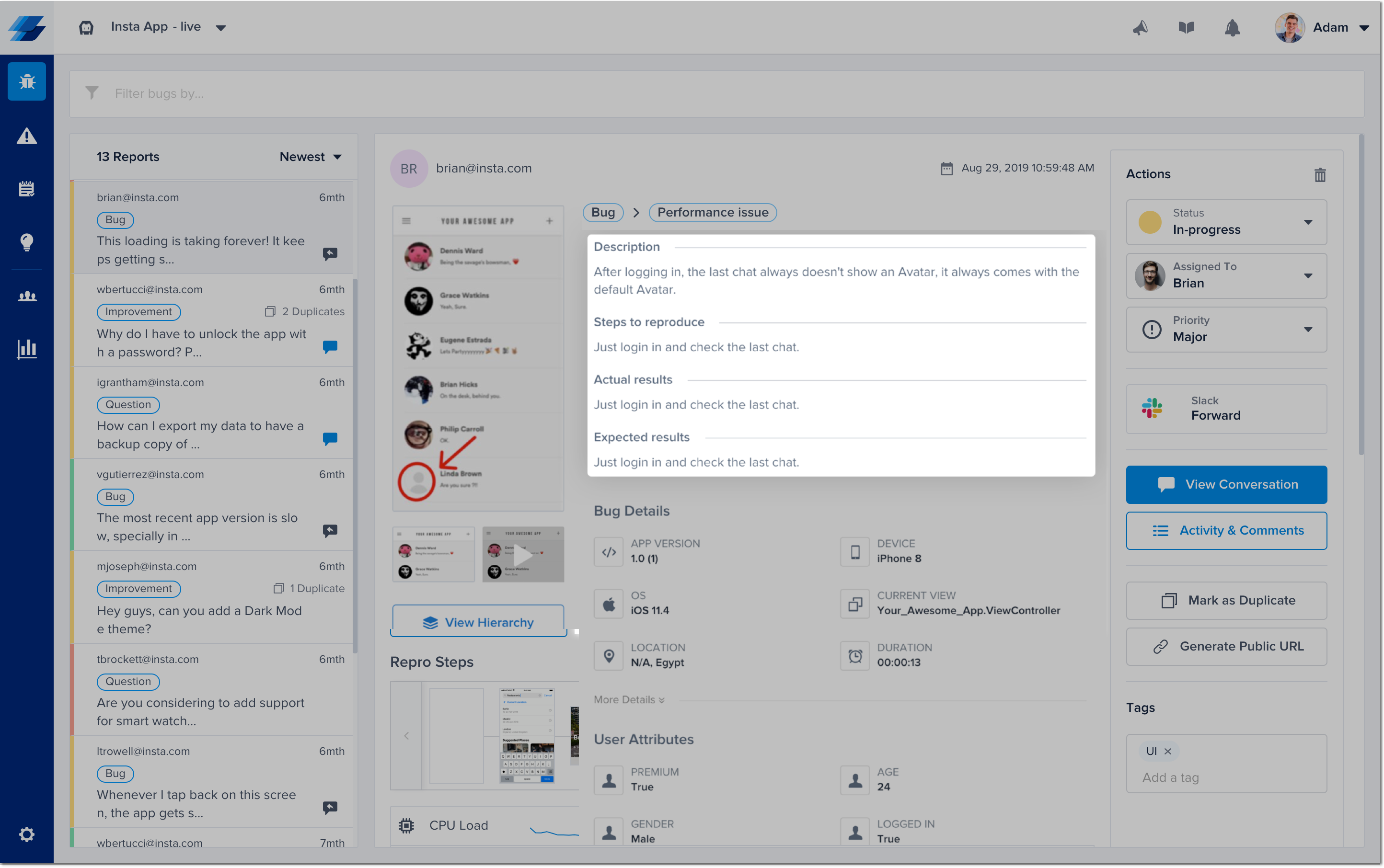
In your dashboard, your testers' responses to the additional fields are listed under their description of the bug.
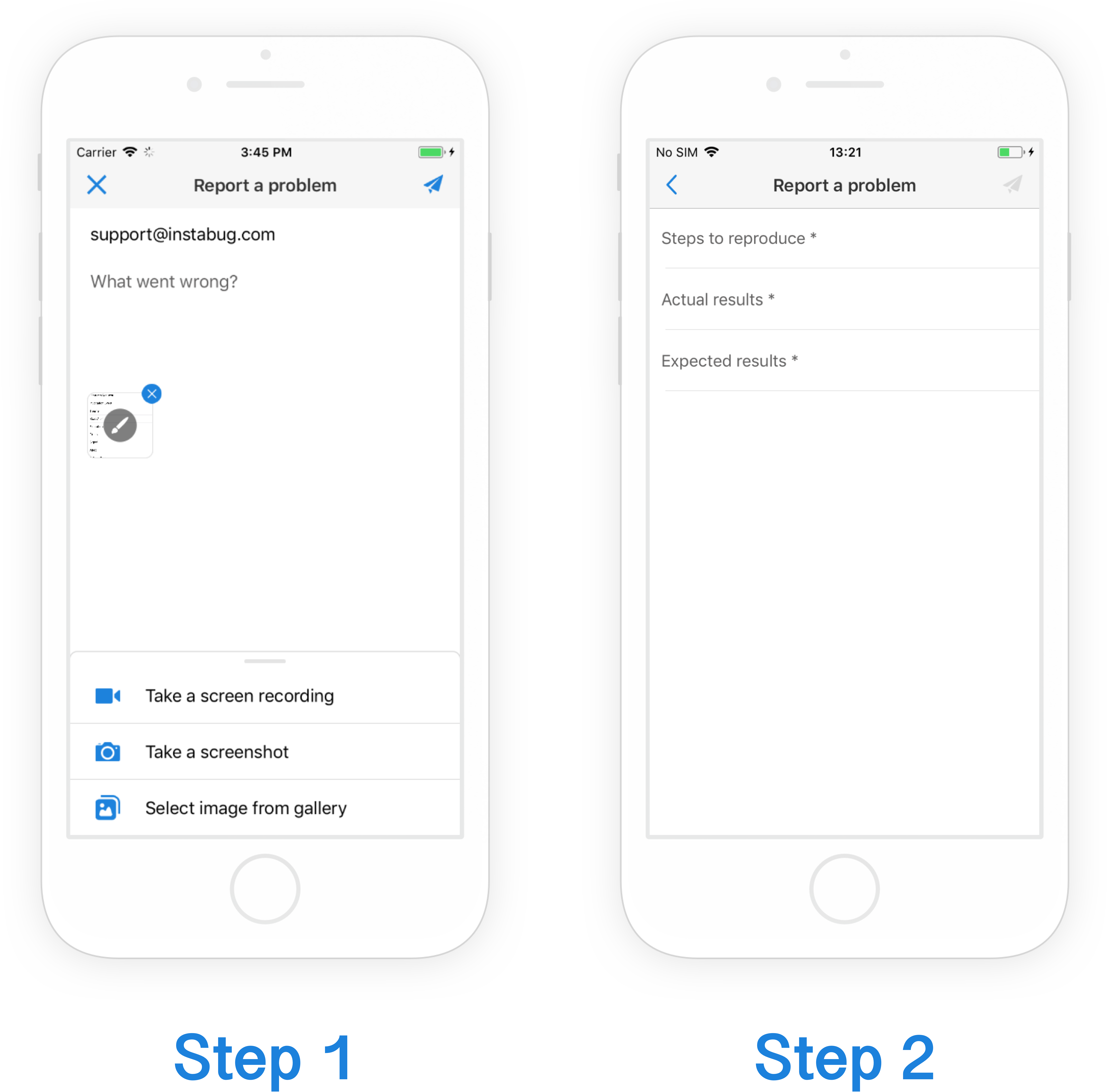
If enabled, the Extended Bug Report adds a second step to the bug reporting flow that your testers experience in your app.

The Extended Bug Report includes additional fields for your testers to complete when sending reports.
Setting the Extended Bug Report Mode
By default, the Extended Bug Report mode is disabled. When enabling the Extended Bug Report, you can set whether the additional fields are required or optional.
cordova.plugins.instabug.setExtendedBugReportMode(
cordova.plugins.bugReporting.extendedBugReportMode.enabledWithRequiredFields,
function () {
console.log('Changed mode of extended bug report successfully!');
},
function (error) {
console.log('Problem occurred - ' + error);
}
);
Here are the possible modes you can set Extended Bug Reports to:
//Disable extended bug report mode
cordova.plugins.bugReporting.extendedBugReportMode.disabled
//Enable extended bug report mode and make all additional fields required
cordova.plugins.bugReporting.extendedBugReportMode.enabledWithRequiredFields
//Enable extended bug report mode and make all additional fields optional
cordova.plugins.bugReporting.extendedBugReportMode.enabledWithOptionalFields
Updated over 5 years ago
Learn how to on-board your beta testers so they can give you the best feedback possible.
