UI Color & Theme
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette.
SDK Themes
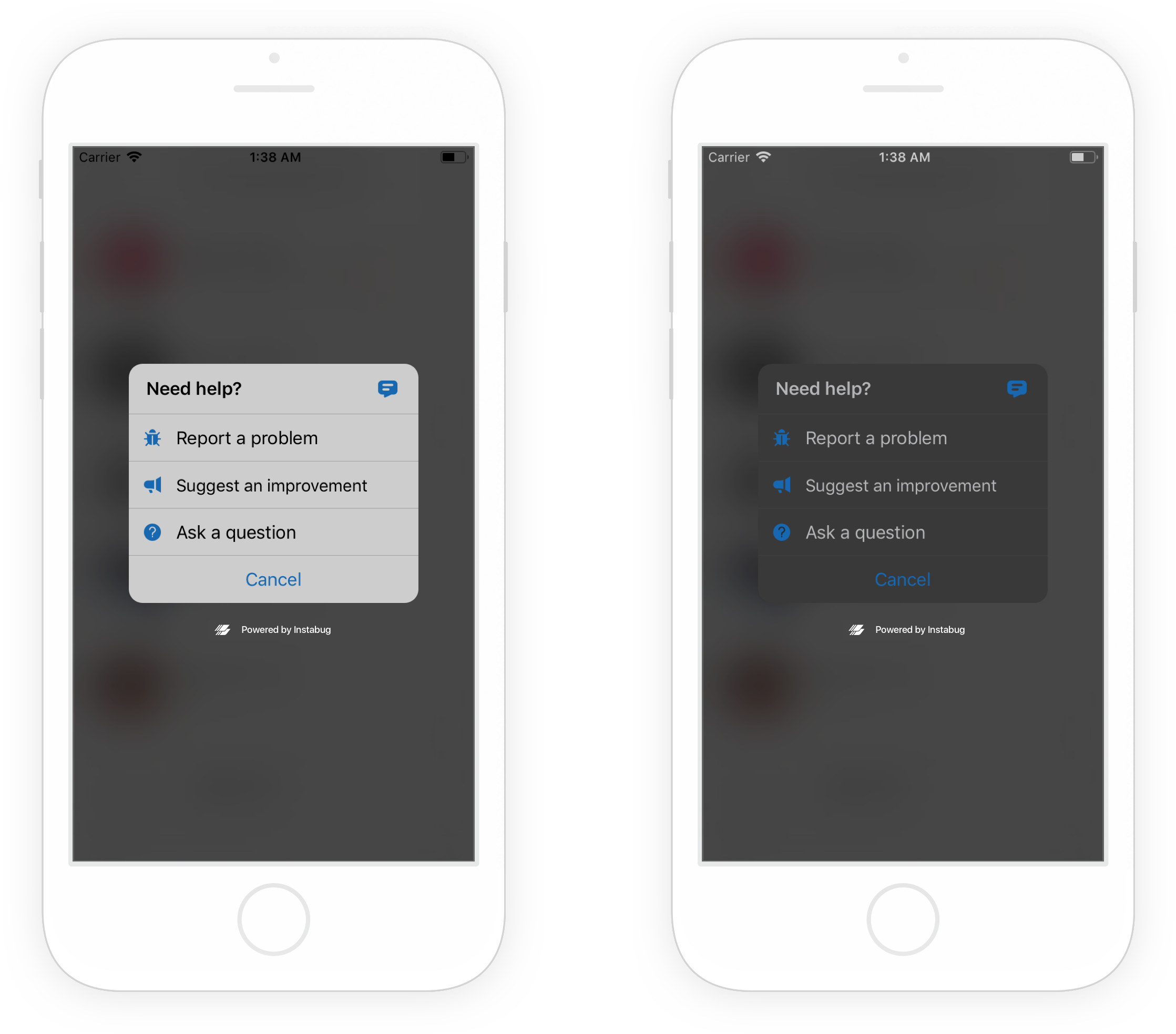
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Instabug.setColorTheme(.dark)
[Instabug setColorTheme:IBGColorThemeDark];
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
Instabug.tintColor = .lightGray
//Alternatively, you can pass a color in an RGB format
Instabug.tintColor = .init(red: 0, green: 153/255, blue: 1, alpha: 0)
Instabug.tintColor = UIColor.lightGrayColor;
Floating Button Position
If your invocation event is a floating button, you can set its position in your app. The CGRectMaxXEdge will add the button to the right edge of the screen. The CGRectMinXEdge will add it to the left edge. The TopOffset specifies its position on the y-axis.
BugReporting.floatingButtonEdge = .maxXEdge
BugReporting.floatingButtonTopOffset = 48
IBGBugReporting.floatingButtonEdge = CGRectMaxXEdge;
IBGBugReporting.floatingButtonTopOffset = 48;
Video Recording Button Position
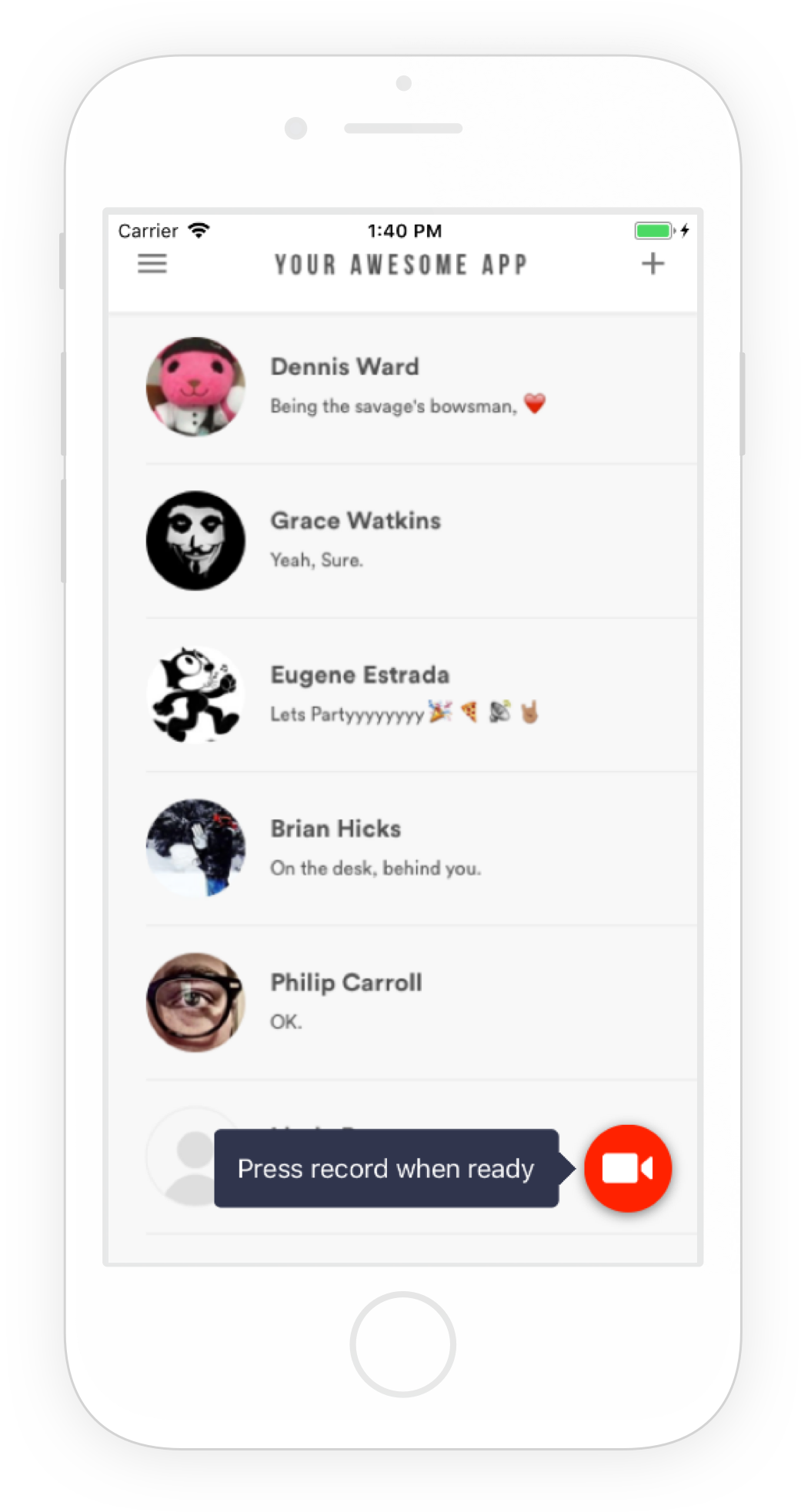
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
BugReporting.videoRecordingFloatingButtonPosition = .topLeft
IBGBugReporting.videoRecordingFloatingButtonPosition = IBGPositionTopLeft;
Here are the possible values:
.topLeft
.topRight
.bottomLeft
.bottomRight
IBGPositionTopLeft
IBGPositionTopRight
IBGPositionBottomLeft
IBGPositionBottomRight
Updated almost 6 years ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
