Report Logs
This section covers how Instabug automatically attaches console logs, verbose logs, and all steps made by your users before a bug report is sent for iOS apps.
Privacy Policy
It is highly recommended to mention in your privacy policy that you may be collecting logging data in order to assist with troubleshooting bugs.
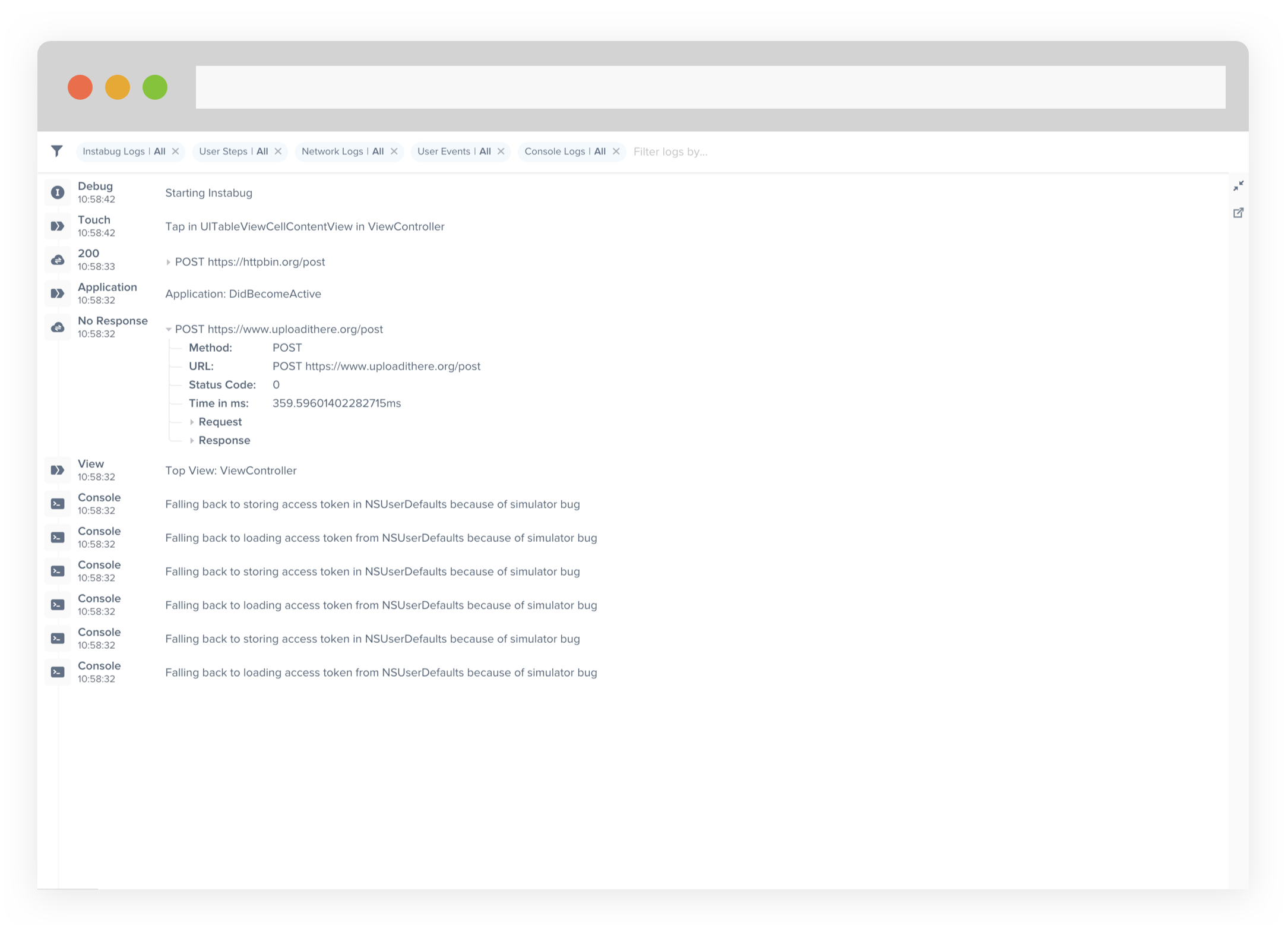
A variety of log types are sent with each bug report. They appear within each report in your Instabug dashboard, as shown below. Log collection stops when Instabug is shown.
We support the following types of logs:

An example of the expanded logs view from your dashboard.
User Steps
Instabug can help you reproduce issues by tracking each step a user has taken until a report is sent. Note that the maximum number of user steps sent with each report is 100.
To enable or disable user steps, call the following method.
//iOS
//Can be done through the activate method
cordova.plugins.instabug.activate(
{
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
enableTrackingUserSteps: true
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Java
//Builder method generated in MyApplication class
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.setTrackingUserStepsState(Feature.State.DISABLED)
.build();
User steps will be formatted differently depending on OS. More details regarding the formatting can be found here for iOS and here for Android.
Instabug Logs
You can log messages throughout your application's lifecycle to be sent with each report.
//iOS
cordova.plugins.instabug.addLog(
'content',
{
enableInstabugLogs: true
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//You can disable the Instabug logs through the activate method
cordova.plugins.instabug.activate(
{
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
enableInstabugLogs: true
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Java
//Builder method generated in MyApplication class
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.setInstabugLogState(Feature.State.DISABLED)
.build();
Console Logs
Instabug automatically captures console logs and displays them on your dashboard with each report. We currently capture the console logs coming from native code only.
If you don't want to send console logs along with each report, you can disable this feature as follows.
// iOS
// Can be done through the activate method
cordova.plugins.instabug.activate(
{
ios: 'IOS_APP_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
enableConsoleLogs: true
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Android
//Builder method generated in MyApplication class
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.setConsoleLogState(Feature.State.DISABLED)
.build();
User Events
Best Practices
Currently the limit of the number of user events sent with each report is 1,000. If you're planning on logging a large amount of unique data, the best practice here would be to use Instabug Logging instead. The reason for this is that having a very large amount of user events will negatively impact the performance of the dashboard.
Having a large amount of user events will not affect dashboard performance if the user events are not unique.
You can log custom user events throughout your application and they will automatically be included with each report. Note that the maximum number of user events sent with each report is 1,000.
cordova.plugins.instabug.logUserEventWithName('event', successCb, errorCb)
Updated almost 6 years ago
Logs go hand-in-hand with both bug reporting, so why not give that a look? The Session Profiler could also help give you more details to help you investigate issues.
