Showing Instabug
This section covers how to set the user action that initializes Instabug, as well as how to customize what appears to your app users after the SDK is shown for React Native apps.
By default, Instabug is shown when the device is shaken. This can be customized to several other modes that show the SDK. You can also invoke the SDK manually from a custom gesture or a button you add to your app.
Invocation Events
You can set the SDK to be invoked when your users do one or more of the following actions:
- Shake device
- Take a screenshot
- Tap on a floating button shown above your app's UI
- Two-finger swipe from right to left
- None (manual showing)

You have the option to set one or multiple invocation events. To customize the invocation event, pass one of the values of the Instabug.invocationEvent enum when starting the SDK.
// Open index.ios.js
Instabug.startWithToken('YOUR_TOKEN', [Instabug.invocationEvent.floatingButton]);
//Second argument takes an array of invocation events
// Open android/app/src/main/java/[...]/MainApplication.java
// Shange the invocation event
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new RNInstabugReactnativePackage.Builder("TOKEN",MainApplication.this)
.setInvocationEvent("shake", "button", "screenshot")
.setPrimaryColor("#1D82DC")
.setFloatingEdge("left")
.setFloatingButtonOffsetFromTop(250)
.build()
}
You can find the possible invocation events below.
Instabug.invocationEvent.none
Instabug.invocationEvent.shake
Instabug.invocationEvent.screenshot
Instabug.invocationEvent.twoFingersSwipe
Instabug.invocationEvent.floatingButton
"none"
"shake"
"screenshot"
"swipe"
"button"
None
Use the "none" event if you want to invoke the SDK manually in order to prevent the SDK from being shown through the other events.
Recommendation
If you set the event to "none" and you're showing Instabug manually from your app's UI, we recommend that you set up custom categories. Typically, while using the other gestures, the user can invoke Instabug from any screen in the app once they spot an issue which allows the SDK to capture the current screen and attach it to the report. However, when you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. The recommended alternative is that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them.
Floating Button
If you are using the floating button, you can set its default position as explained here.
Shaking Threshold
If you are using the shaking gesture as your invocation event, you can set how sensitive the device should be to the shaking. The default value is 350. The higher the value, the less sensitive the device will be to shaking.
//iPhone
BugReporting.setShakingThresholdForiPhone(iPhoneShakingThreshold);
//iPad
BugReporting.setShakingThresholdForiPad(iPadShakingThreshold);
BugReporting.setShakingThresholdForAndroid(androidThreshold);
Changing the Invocation Event
If you want to change the invocation event to any of the other supported events, you can do so at runtime as shown below.
BugReporting.setInvocationEvents([Instabug.invocationEvent.shake])
Manual Showing
If you want to show the SDK manually, use the show method.
Instabug.show();
Recommendation
When you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. To help you gain more context, it is recommended that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them. You can find more details here.
Showing Specific Modes
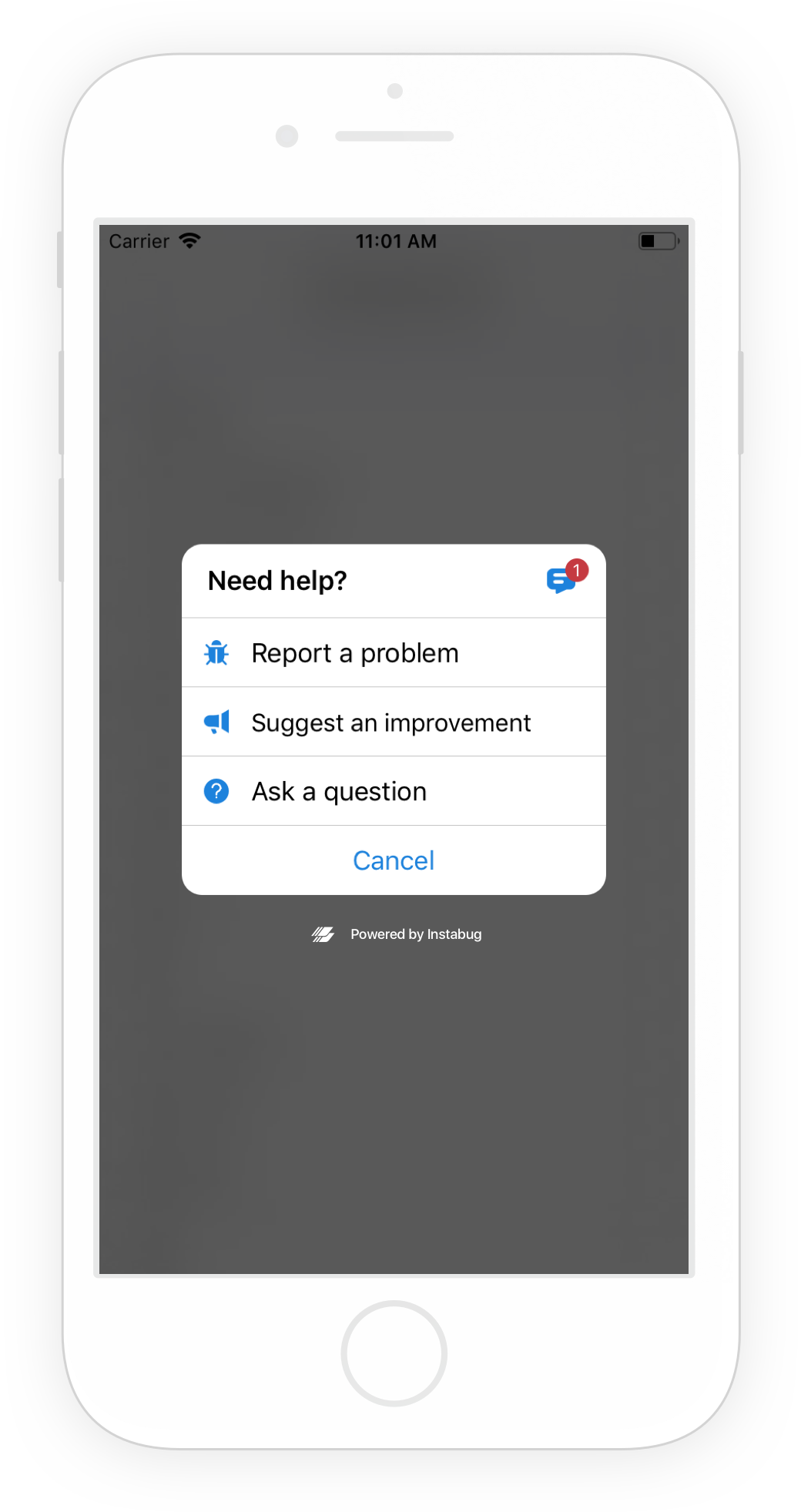
By default, when the Instabug SDK is shown, a popup appears to your app users with options for them to report a bug ("Report a bug"), share feedback ("Suggest an improvement"), or ask you a question ("Ask a question").

The Prompt Options menu appears when Instabug is invoked in your app.
Instead of showing this Prompt Options menu that lets your users choose what they want to do, you can skip this step and take users directly to the bug, feedback, or question reporting flow.
For bug, feedback, and questions, you can also specify invocation options as described here.
Show Bug Form
This API will show users a form they can use to submit new bug reports.
BugReporting.showWithOptions(BugReporting.reportType.bug, [BugReporting.option.emailFieldHidden]);
Show Feedback Form
This API will show users a form they can use to submit new feedback and suggestions.
BugReporting.showWithOptions(BugReporting.reportType.feedback, [BugReporting.option.emailFieldOptional]);
Show Question Form
This API will show users a form they can use to submit a new question.
BugReporting.showWithOptions(BugReporting.reportType.question, [BugReporting.option.emailFieldOptional]);
Show Replies Page
This API will show users a page where they can see all their ongoing chats. If the user has no ongoing chats, this API won't have an effect.
Replies.show();
Updated over 5 years ago
Learn how to customize the welcome message to your users or maybe even report your first bug.
