Setting Custom Data
Discussed here is how to set user attributes and tags, as well as log user events, and their relevant APIs.
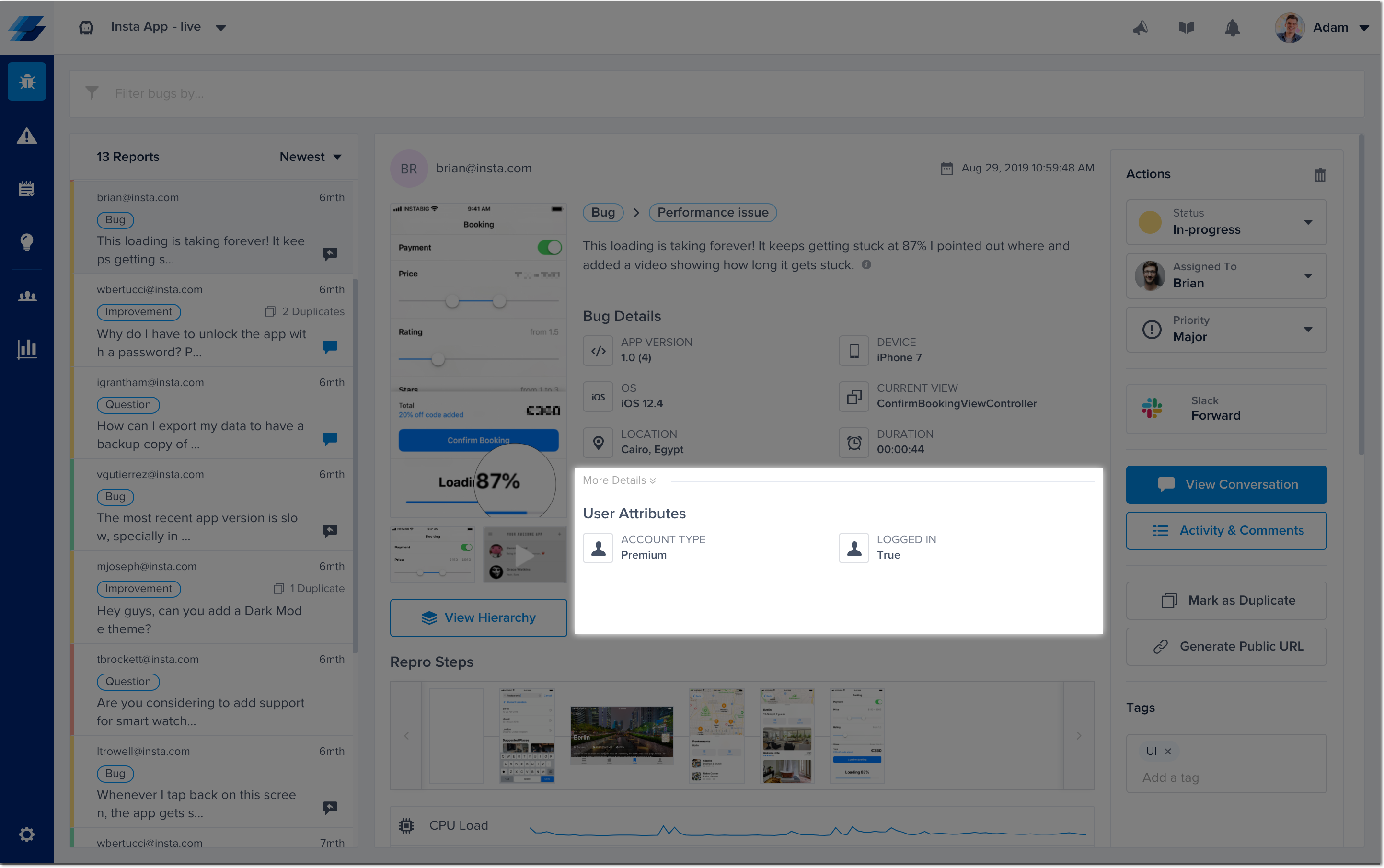
User Attributes
You can assign custom attributes to your users and they will show up on your Instabug dashboard with each report. These attributes can later be used to filter reports in your dashboard.

This is where additional user attributes appear in your bug reports.
To add a new user attribute, use the following method.
//Android only
cordova.plugins.instabug.setUserAttribute(
'Logged_out',
'true',
function () {
console.log('Success');
},
function (error) {
console.log(error);
}
);
You can also retrieve the current value of a certain user attribute, or retrieve all user attributes.
//Android only
//Get the value of a ceratin user attribute
cordova.plugins.instabug.getUserAttribute(
'Logged_out',
function (userAttribute) {
console.log('Logged out: ' + userAttribute);
},
function (error) {
console.log(error);
}
);
//Get all user attributes
cordova.plugins.instabug.getAllUserAttributes(
function (userAttributes) {
console.log('Keys: ' + Object.keys(userAttributes));
console.log('Logged out: ' + userAttributes.Logged_out);
},
function (error) {
console.log(error);
}
);
Or remove the current value of a certain user attribute.
//Android only
//Remove a user attribute
cordova.plugins.instabug.removeUserAttribute(
'Logged_out',
function () {
console.log('Success');
},
function (error) {
console.log(error);
}
);
Updated over 5 years ago
You now have more information than ever about each bug and crash report, so we suggest you read up more on bug reporting. Also, did you know that you can use custom user attributes and events to target surveys?
