UI Color & Theme
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette.
SDK Theme
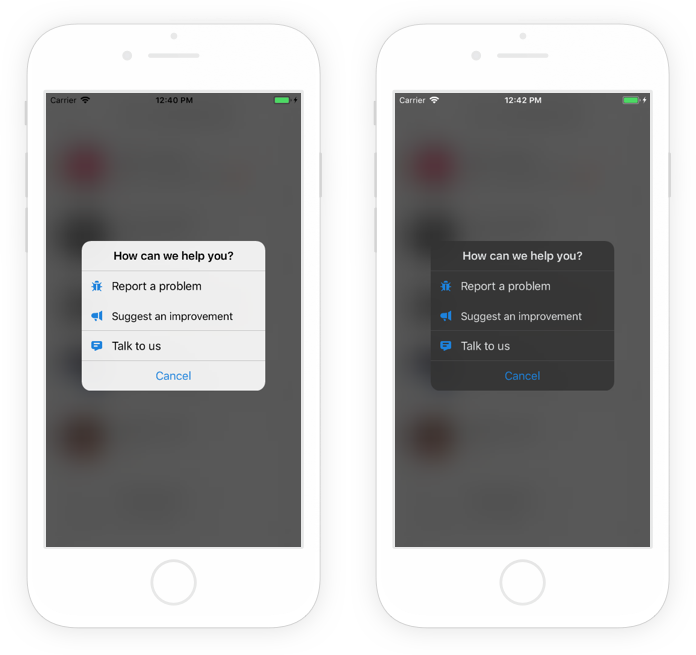
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
//Can be done through the activate method properties
cordova.plugins.instabug.activate(
{
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
colorTheme: 'dark'
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
Here are the possible themes:
'light'
'dark'
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
//iOS
cordova.plugins.instabug.setPrimaryColor(
Color.Red,
function () {
console.log('Primary color changed.');
},
function (error) {
console.log('Could not change primary color - ' + error);
}
);
//Android
//Builder method generated in MyApplication class
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.setPrimaryColor(Color.BLUE)
.build();
Floating Button
If your invocation event is a floating button, you can set its position in your app. The floatingButtonEdge will add the button to the right or left edge of the screen. The floatingButtonOffset specifies the position on the y-axis.
//Can be changed through the activate method
cordova.plugins.instabug.activate(
{
ios: 'MY_IOS_TOKEN'
},
cordova.plugins.bugReporting.invocationEvents.shake,
{
floatingButtonEdge:'left', //Values: left, right. Default: 'right'
floatingButtonOffset: 2 //Default value: -1
},
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
//Android
//Builder method generated in MyApplication class
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvent(InstabugInvocationEvent.SHAKE)
.setFloatingButtonEdge(InstabugFloatingButtonEdge.LEFT)
.setFloatingButtonOffsetFromTop(50);
.build();
Video Recording Button
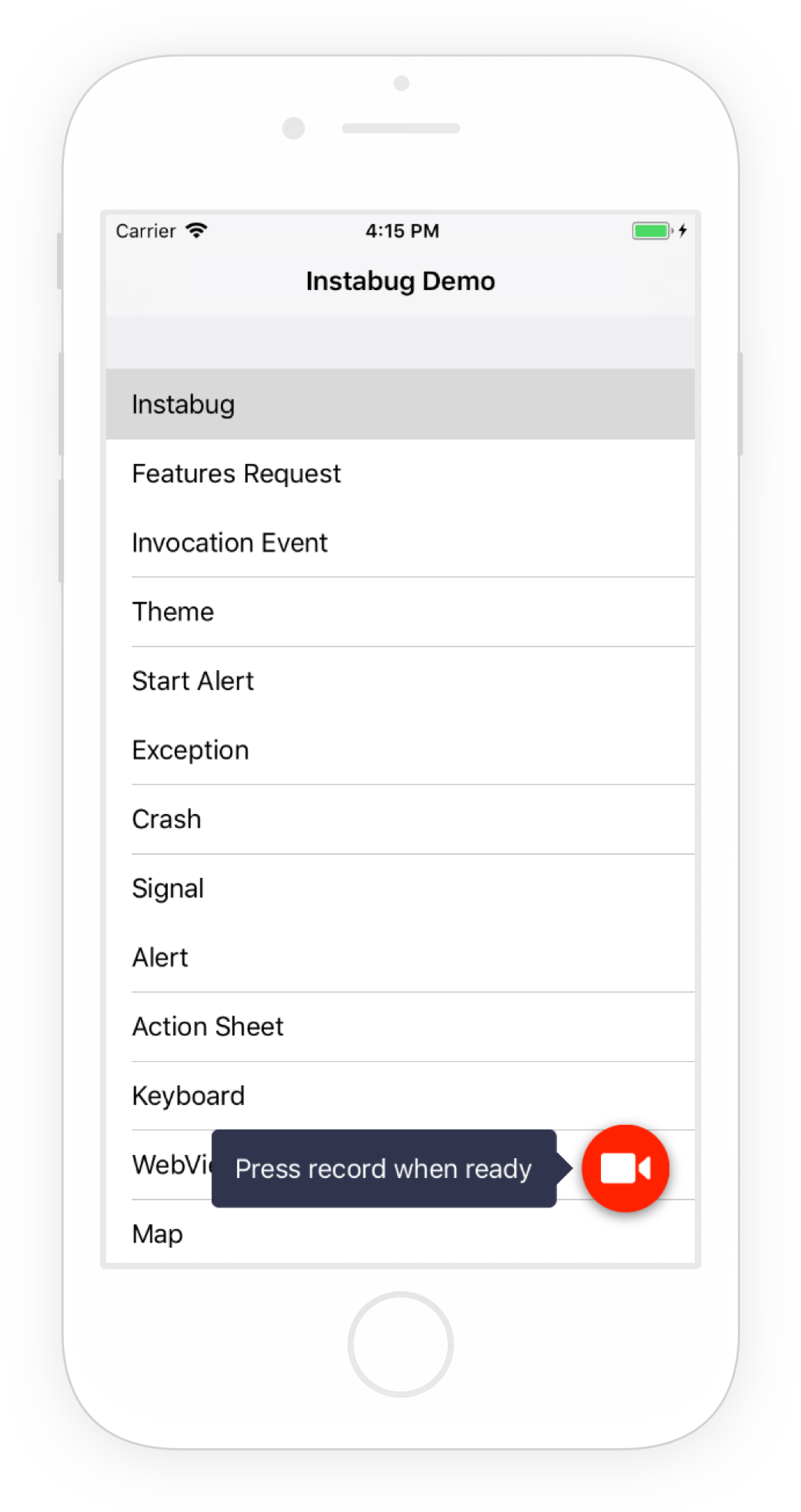
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
cordova.plugins.instabug.setVideoRecordingFloatingButtonPosition(
'topLeft',
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
Here are the possible values:
'topLeft'
'topRight'
'bottomLeft'
'bottomRight'
Updated about 5 years ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
