UI Color & Theme
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette.
SDK Theme
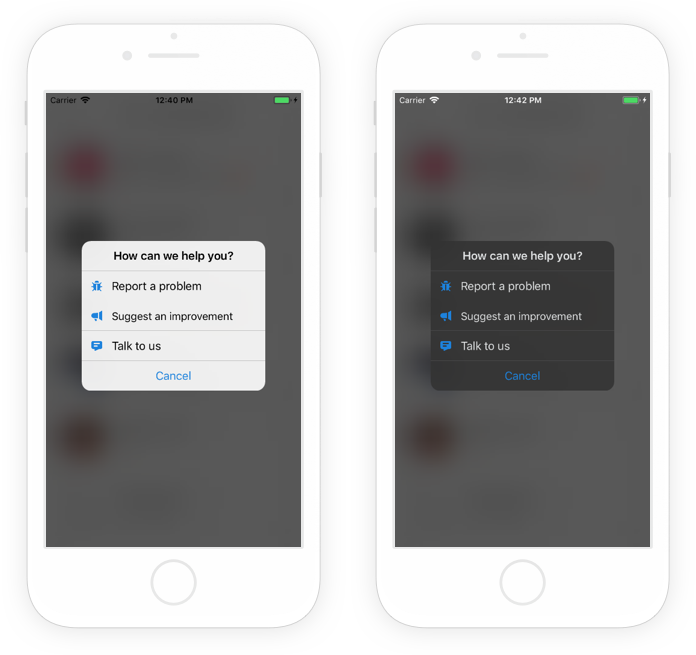
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Instabug.setColorTheme(Instabug.colorTheme.dark);
Here are the possible color themes.
Instabug.colorTheme.light
Instabug.colorTheme.dark
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
Use React Native's processColor method as an argument to this method. First, you need to add the following import line: import {processColor} from 'react-native';
Instabug.setPrimaryColor(processColor('#ff0000'));
// Open android/app/src/main/java/[...]/MainApplication.java
// Change the primary color
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new new RNInstabugReactnativePackage.Builder("YOUR_APP_TOKEN", MainApplication.this)
.setInvocationEvent("shake")
.setPrimaryColor("#1D82DC")
.setFloatingEdge("left")
.setFloatingButtonOffsetFromTop(250)
.build()
}
Floating Button Position
If your invocation event is a floating button, you can set its position in your app. You can set the edge and the offset, which specifies the position on the y-axis.
Instabug.setFloatingButtonEdge(Instabug.floatingButtonEdge.right, 250);
// Open android/app/src/main/java/[...]/MainApplication.java
// Change the edge and offset of the button
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new new RNInstabugReactnativePackage.Builder("YOUR_APP_TOKEN", MainApplication.this)
.setInvocationEvent("shake")
.setPrimaryColor("#1D82DC")
.setFloatingEdge("left")
.setFloatingButtonOffsetFromTop(250)
.build()
}
Video Recording Button
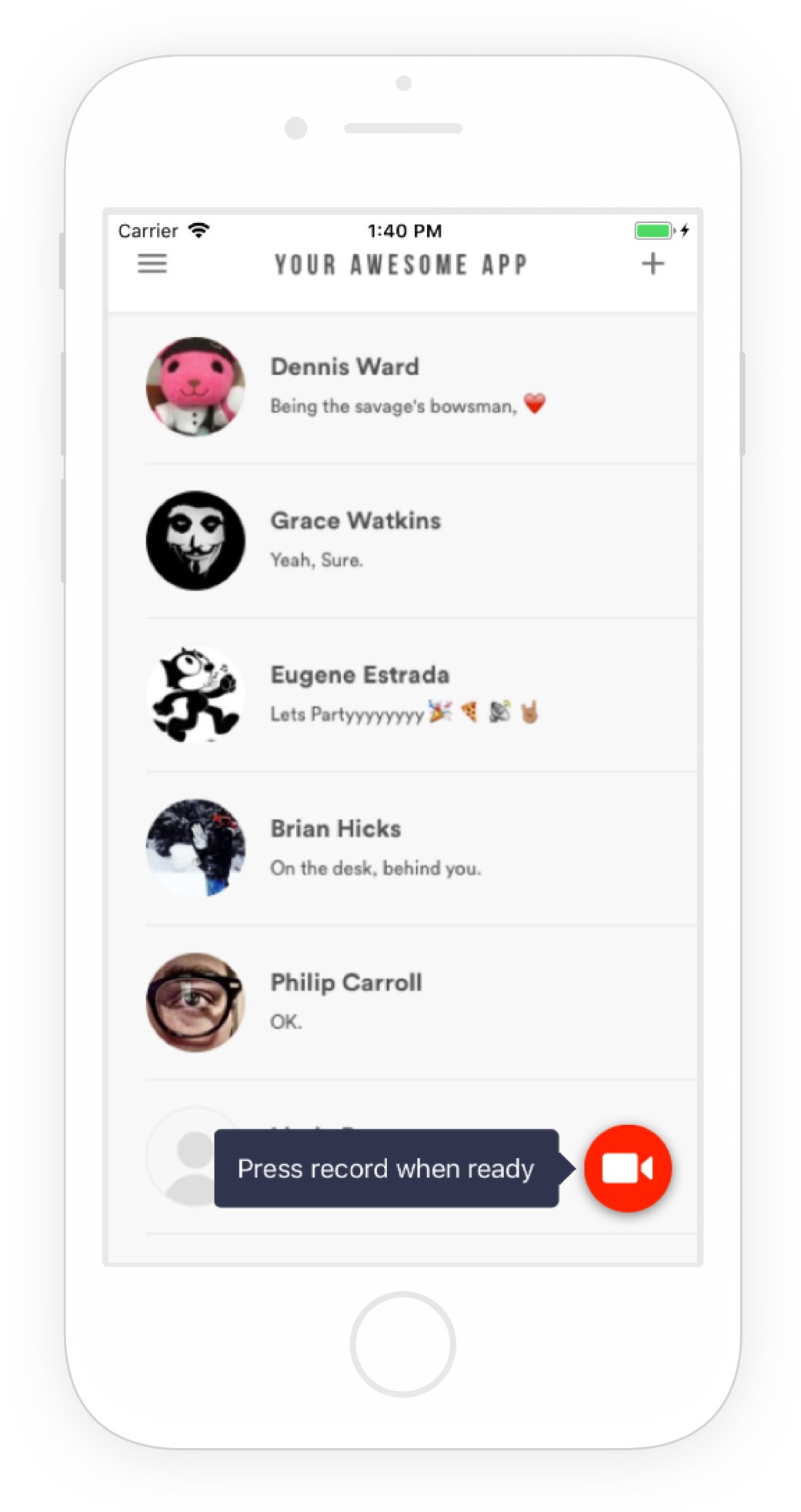
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
Instabug.setVideoRecordingFloatingButtonPosition(Instabug.IBGPosition.topLeft);
Here are the possible values:
IBGPosition.topLeft
IBGPosition.topRight
IBGPosition.bottomLeft
IBGPosition.bottomRight
Updated about 5 years ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
