Showing Instabug for Cordova
This section covers how to set the user action that shows Instabug, as well as how to customize what appears to your app users after the SDK is invoked for Cordova and Ionic apps.
By default, Instabug is shown when the device is shaken. This can be changed to several other events that can show the SDK. You can also show the SDK manually from a custom gesture or a button you add to your app.
Invocation Events
You can set the SDK to be shown when your users do one or more of the following actions:
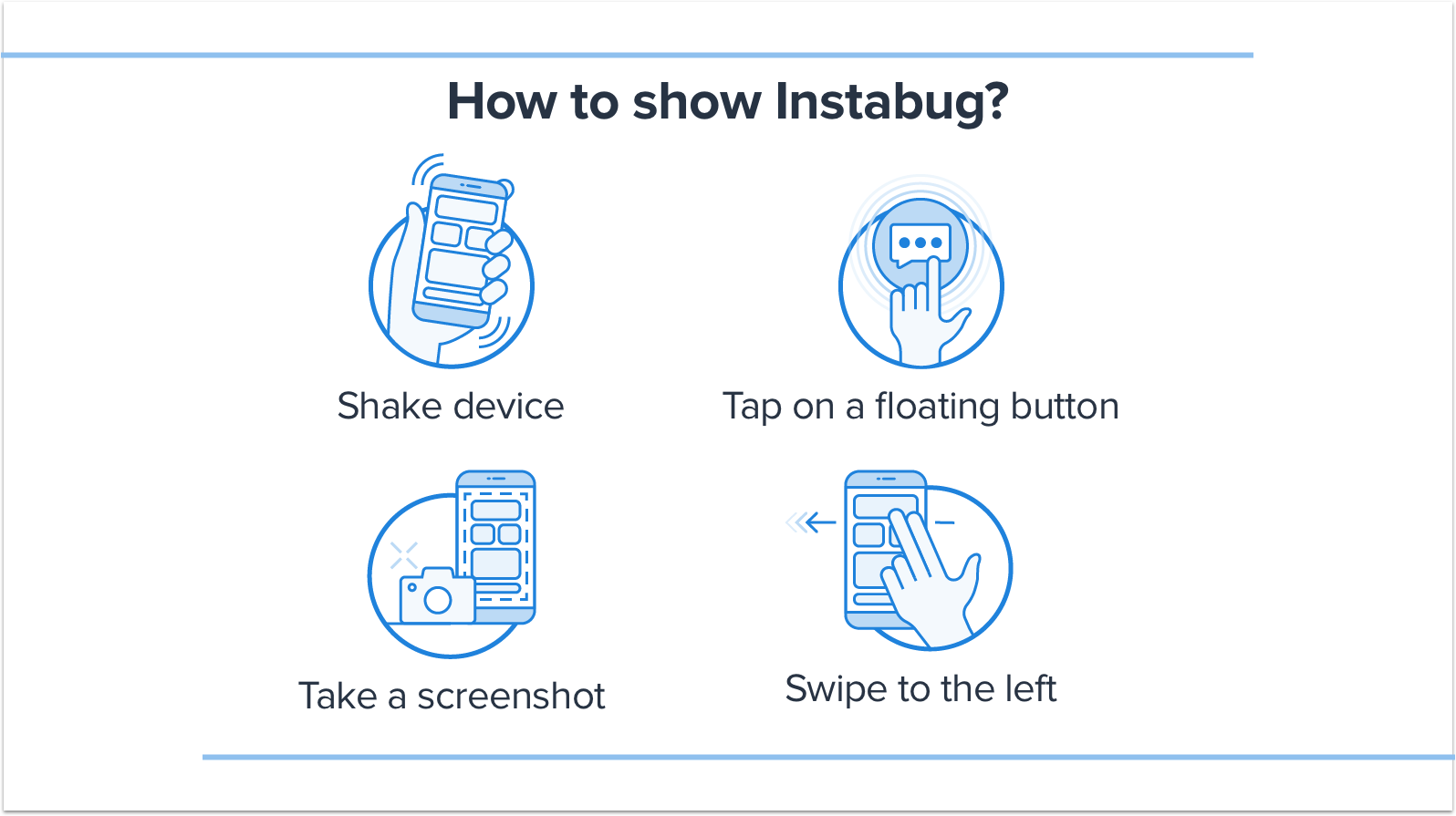
- Shake device
- Take a screenshot (using home + lock buttons)
- Tap on a floating button shown above your app's UI
- Swipe with two fingers from right to left
- None (manual showing)

How to show Instabug
To customize the invocation event, pass one of the values of the BugReporting.invocationEvents enum when starting the SDK.
function onDeviceReady() {
var Instabug = cordova.require("instabug-cordova.Instabug");
var BugReporting = cordova.require("instabug-cordova.BugReporting");
Instabug.start(
'APP_TOKEN',
[BugReporting.invocationEvents.button],
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
}
import { Instabug, BugReporting } from "instabug-cordova";
Instabug.start(
'APP_TOKEN',
[BugReporting.invocationEvents.button],
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
The possible invocation events are below.
BugReporting.invocationEvents.shake
BugReporting.invocationEvents.button
BugReporting.invocationEvents.screenshot
BugReporting.invocationEvents.swipe
BugReporting.invocationEvents.none
None
Use the "none" event if you want to show the SDK manually in order to prevent the SDK from being shown through the other events.
Recommendation
If you set the event to "none" and you're showing Instabug manually from your app's UI, we recommend that you set up custom categories. Typically, while using the other gestures, the user can invoke Instabug from any screen in the app once they spot an issue which allows the SDK to capture the current screen and attach it to the report. However, when you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. The recommended alternative is that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them.
Floating Button
If you are using the floating button, you can set its default position as explained here.
Shaking Threshold
If you are using the shaking gesture as your invocation event, you can set how sensitive the device should be to the shaking. The thresholds in the example below are the default values. The higher the value, the less sensitive the device will be to shaking.
BugReporting.setShakingThresholdForAndroid(600); // Default value: 650
BugReporting.setShakingThresholdForiPhone(2.0); // Default value: 3.0
BugReporting.setShakingThresholdForiPad(0.5); // Default value: 1.0
Changing the Invocation Event
If you want to change the invocation event to any of the other supported events, you can do so at runtime as shown below.
BugReporting.setInvocationEvents([
BugReporting.invocationEvents.shake,
BugReporting.invocationEvents.button
]);
Manual Showing
You can also show the event manually as follows.
Instabug.show();
Recommendation
When you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. To help you gain more context, it is recommended that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them. You can find more details here.
Showing Specific Modes
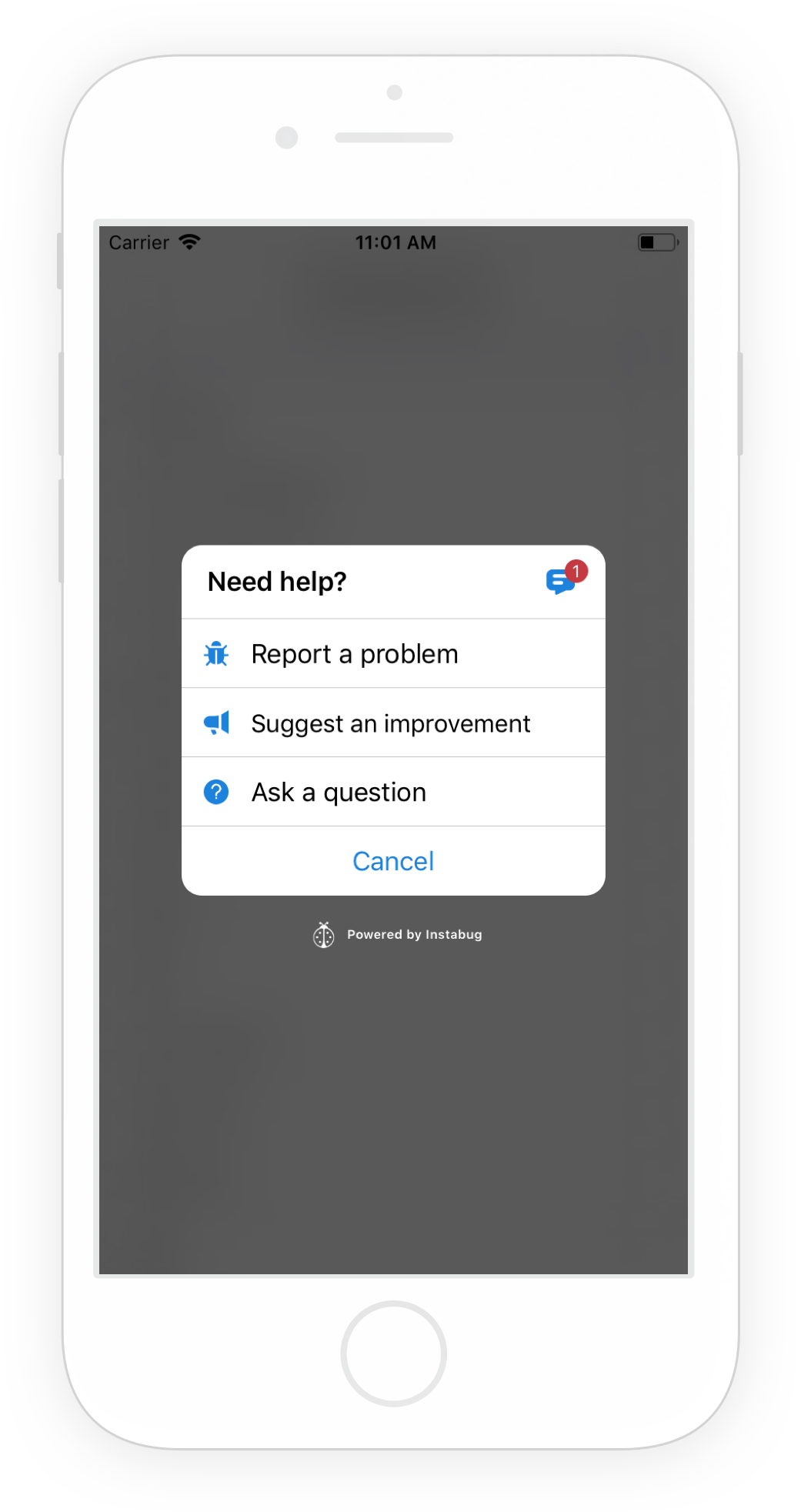
By default, when the Instabug SDK is shown, a popup appears to your app users with options for them to report a bug ("Report a bug"), share feedback ("Suggest an improvement"), or ask you a question ("Ask a question").

The Prompt Options menu appears when Instabug is invoked in your app.
Instead of showing this Prompt Options menu that lets your users choose what they want to do, you can skip this step and take users directly to the bug, feedback, or question reporting flow.
For bug, feedback, and questions, you can also specify invocation options as described here.
The following are the possible invocation options to be used with any of the following methods (except for showing the replies page).
BugReporting.option.emailFieldHidden
BugReporting.option.emailFieldOptional
BugReporting.option.commentFieldRequired
BugReporting.option.disablePostSendingDialog
Show Bug Form
This API will show users a form they can use to submit new bug reports.
BugReporting.showWithOptions(
BugReporting.reportType.bug,
[BugReporting.option.emailFieldHidden]
);
Show Feedback Form
This API will show users a form they can use to submit new feedback and suggestions.
BugReporting.showWithOptions(
BugReporting.reportType.feedback,
[BugReporting.option.emailFieldHidden]
);
Show Question Form
This API will show users a form they can use to submit a new question.
BugReporting.showWithOptions(
BugReporting.reportType.question,
[BugReporting.option.emailFieldHidden]
);
Show Replies Page
This API will show users a page where they can see all their ongoing chats. If the user has no ongoing chats, this API won't have an effect.
var Replies = cordova.require("instabug-cordova.Replies");
Replies.show();
import { Replies } from "instabug-cordova";
Replies.show();
Updated almost 2 years ago
Learn how to customize the welcome message to your users or maybe even report your first bug.
