Setting Custom Data for Cordova
Discussed here is how to set user attributes and tags, as well as log user events, and their relevant APIs for your Cordova apps.
User Attributes
You can assign custom attributes to your users and they will show up on your Instabug dashboard with each report. These attributes can later be used to filter reports in your dashboard.

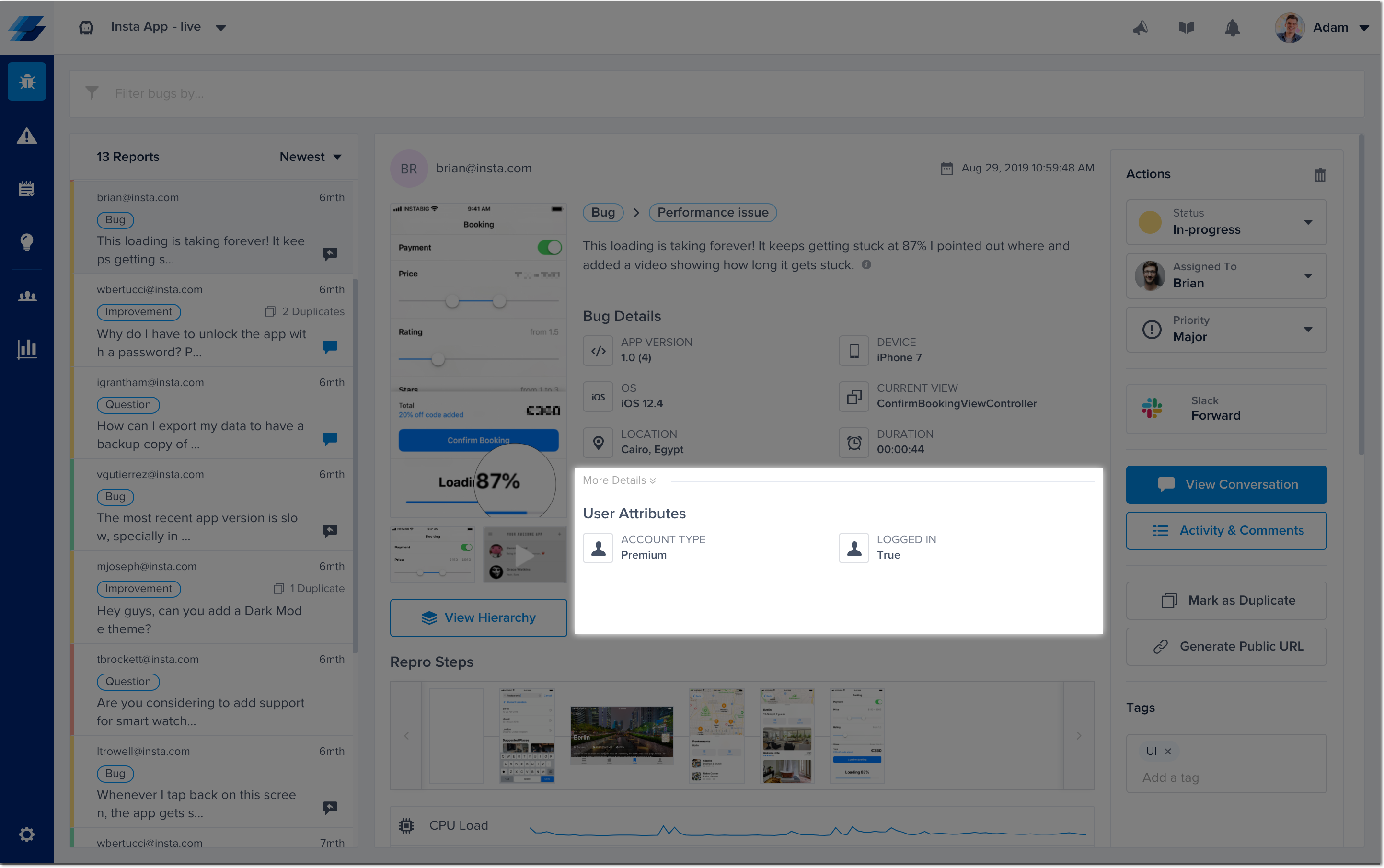
This is where additional user attributes appear in your bug reports.
To add a new user attribute, use the following method.
Instabug.setUserAttribute('Logged_out', 'true');
Disclaimers:
- Each Bug or Crash Report could have up to 100 user attributes only.
- The character limit for the Keys and Values is 90 characters each.
You can also retrieve the current value of a certain user attribute, or retrieve all user attributes.
Instabug.getUserAttribute(
'Logged_out',
function (userAttribute) {
console.log('Logged out: ' + userAttribute);
},
function (error) {
console.log(error);
}
);
Instabug.getAllUserAttributes(
function (userAttributes) {
console.log('Keys: ' + Object.keys(userAttributes));
console.log('Logged out: ' + userAttributes.Logged_out);
},
function (error) {
console.log(error);
}
);
Or remove the current value of a certain user attribute.
Instabug.removeUserAttribute('Logged_out');
Updated 9 months ago
You now have more information than ever about each bug and crash report, so we suggest you read up more on bug reporting. Also, did you know that you can use custom user attributes and events to target surveys?
