UI Color & Theme for Flutter
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette for Flutter apps.
SDK Theme
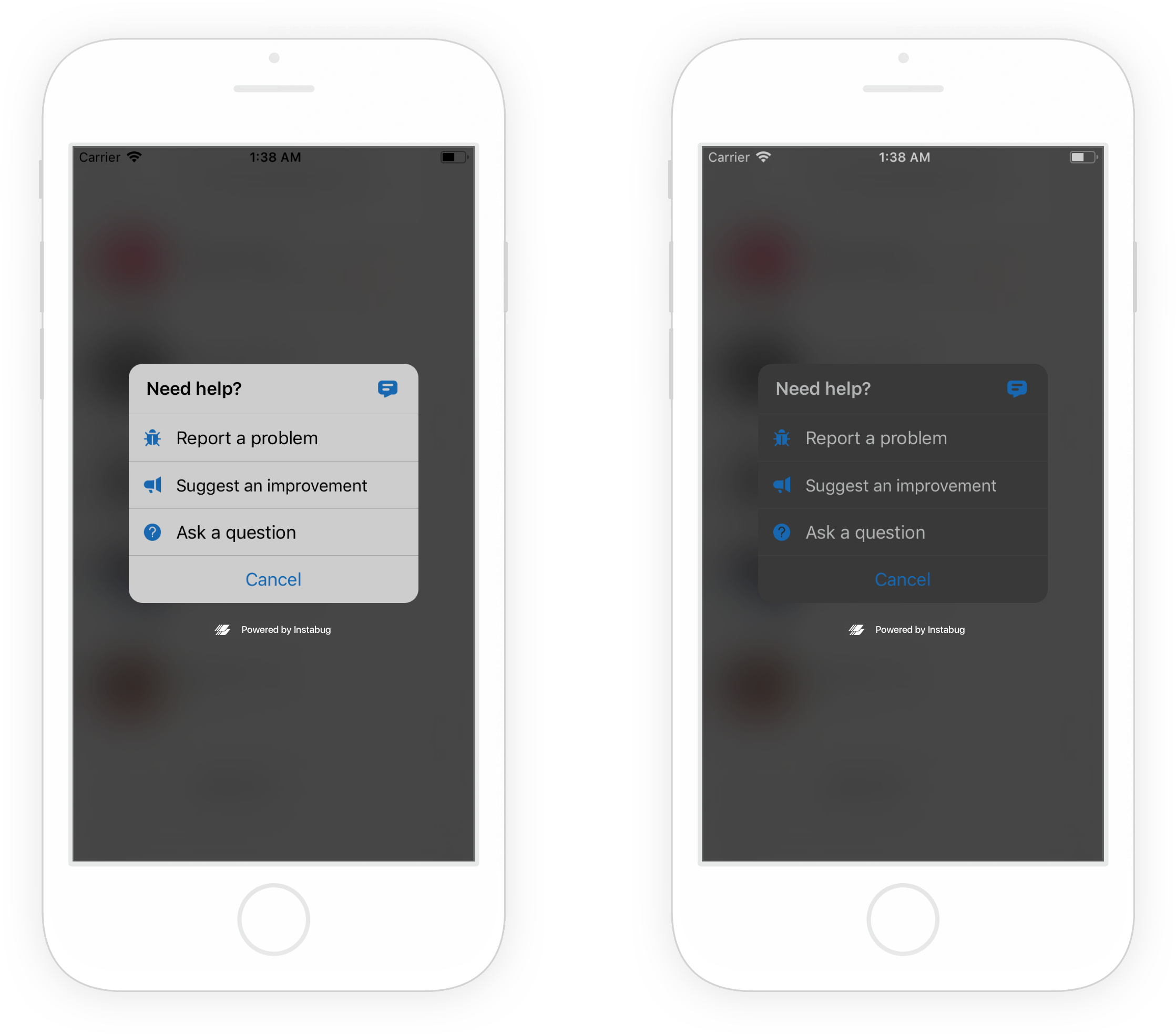
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Instabug.setColorTheme(ColorTheme.dark);
Here are the possible color themes.
ColorTheme.light
ColorTheme.dark
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
Instabug.setPrimaryColor(Color.blue);
Floating Button Position
If your invocation event is a floating button, you can set its position in your app. You can set the edge and the offset, which specify the position on the y-axis.
BugReporting.setFloatingButtonEdge(FloatingButtonEdge.right, 250);
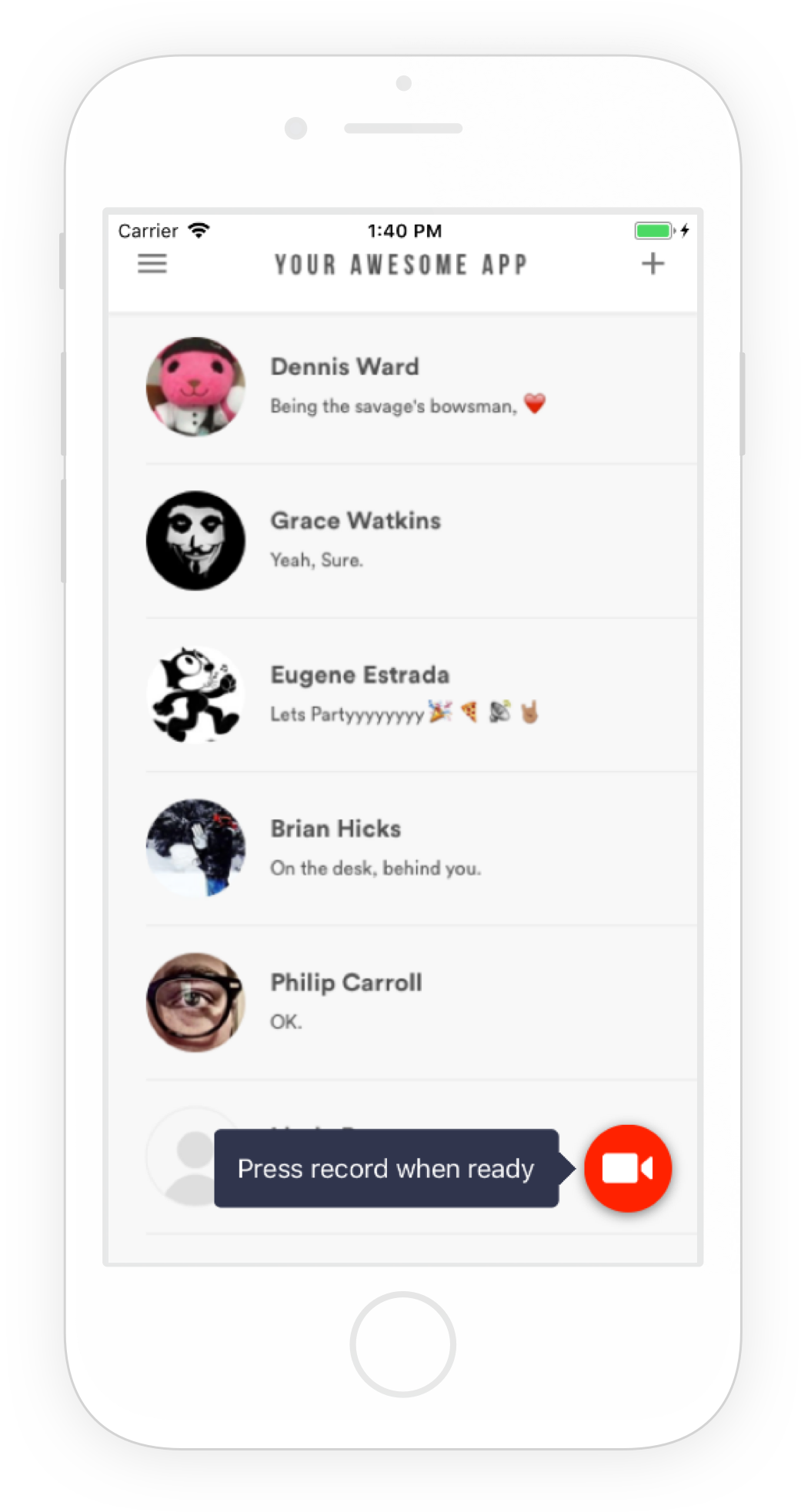
Video Recording Button
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
BugReporting.setVideoRecordingFloatingButtonPosition(Position.topLeft);
Here are the possible values:
Position.topLeft
Position.topRight
Position.bottomLeft
Position.bottomRight
Updated almost 2 years ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
