Targeting Surveys for React Native
Detailed here is how you can target specific users for your In-App Surveys as well as related APIs for your React Native apps.
You can define criteria that your users have to meet in order for your surveys to appear in their app. This can be done through both automatic and manual targeting. The available targeting types vary based on the survey or announcement template you're using.
Auto Targeting
After choosing the survey type you want to create, you can target specific audiences using custom conditions.
When you select Auto Targeting, you can define criteria for who should receive the survey. Your users matching the conditions you set will automatically see the survey. In addition to default attributes like App Version, OS, Email, Sessions Count, Last Seen, Country, etc., you can set conditions for custom user attributes or user events that you have created. Multiple different criteria of any type can be added.

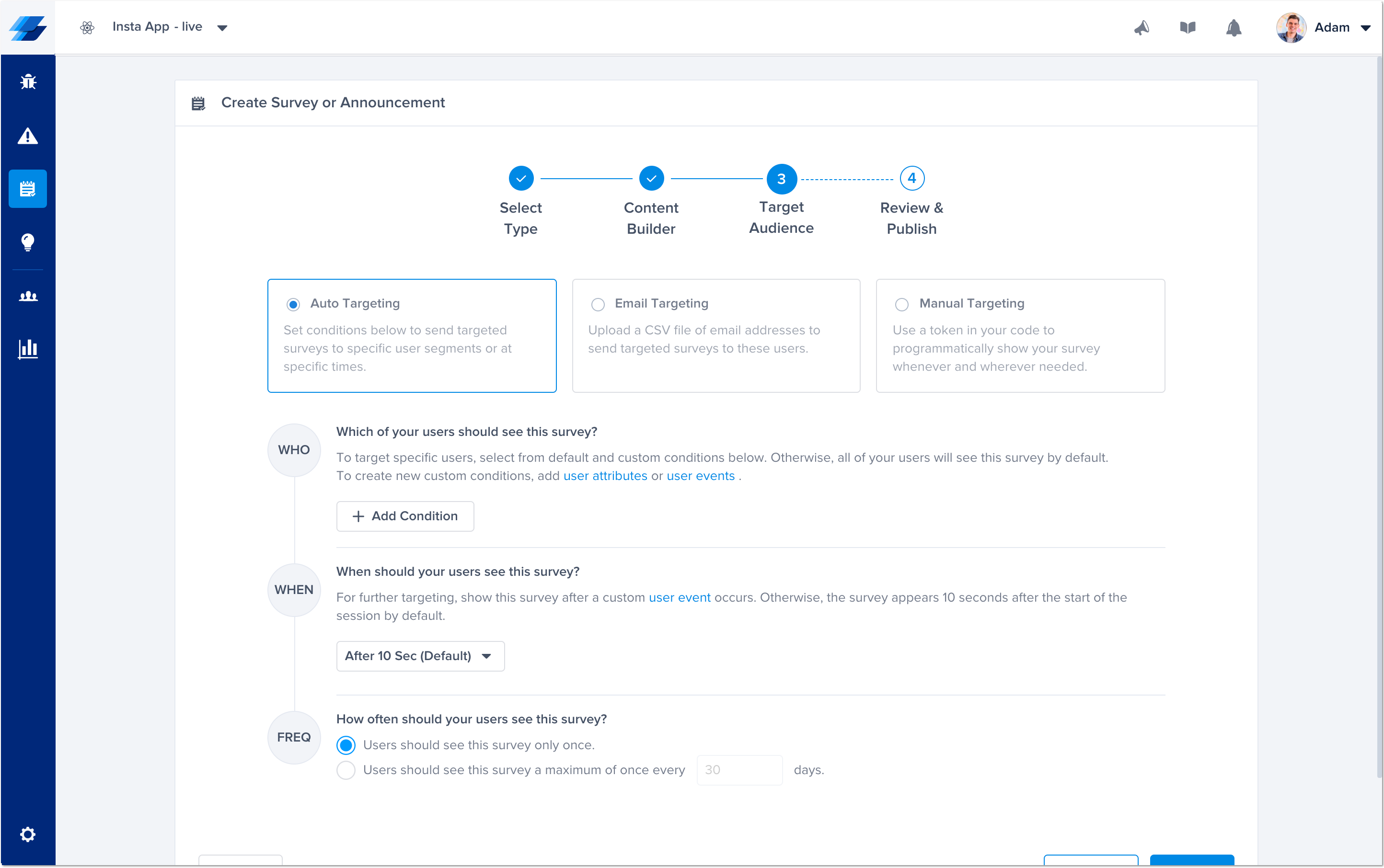
This is the audience targeting step of the survey creation flow in your dashboard, with Auto Targeting selected.
You can specify the who, when, and frequency of the survey.
- Who: this is used to automatically target specific users. You can target users with specific attributes or users that have done specific events. Examples can be found in the screenshot below.
- When: specify when the survey should show to your users. By default, this is set to 10 seconds after the application launches. This can be set so that the survey shows the moment a specific event occurs.
- Frequency: the amount of times the user sees the survey within a certain period. By default, this is once every 30 days. The number of days can be edited and you can set it so that the survey only appears once and never again afterward.

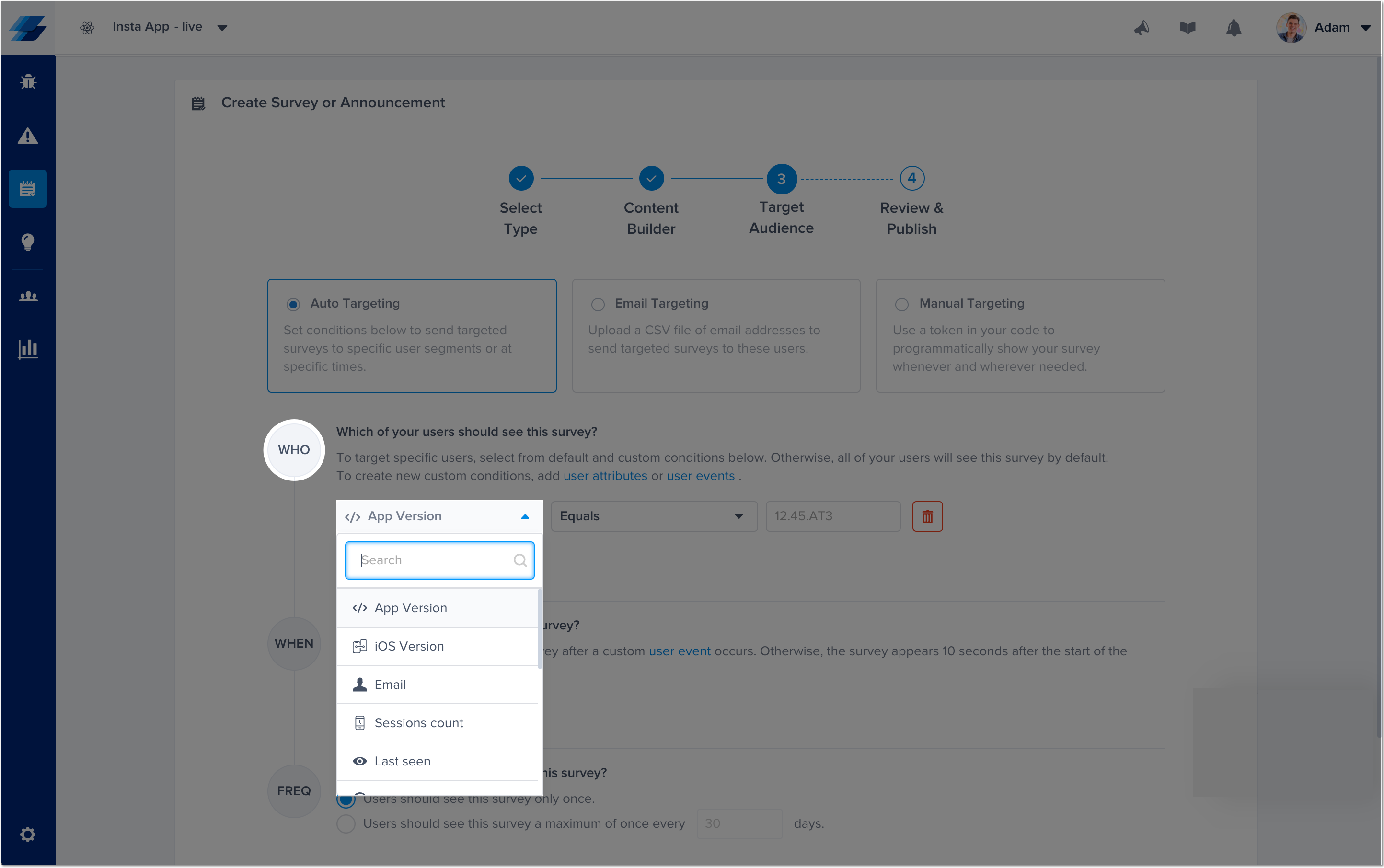
An example of targeting an audience using User Attributes and Events.
Depending on the template you use, different options will be available to use for automatic targeting.
- Custom/NPS/App Rating: these three templates can automatically target using default attributes, custom attributes, and user events.
Targeting using App Version
Starting from version 8.5.0, the accepted app versions can be any of the ones with the following formats:
- x.y.z (ex: 1.4.2)
- x.y.z.w (ex: 1.4.2.7)
- x.y.z[any string] (ex: 1.4.2april2016) this format can only be used with equals to and can't be set to greater or less than
Controlling Auto Targeting
You can have auto targeting surveys shown automatically at the start of a user's session or show it manually.
Showing Automatically
By default, a survey will automatically be presented to users who meet your conditions in their first session after you publish the survey within 10 seconds of opening your app. If you have multiple surveys running and a user meets the conditions for more than one survey, they will be shown each survey one by one.
Showing Manually
You can also customize when you want to show your auto-targeting surveys. To do this, first, disable automatic showing using the following API.
Surveys.setAutoShowingEnabled(false);
Then, present the surveys using the below API.
//You can use the below method to get all available surveys.
const availableSurveys = await Surveys.getAvailableSurveys();
//You can use the below method to show any of the available surveys to the user
Surveys.showSurveyIfAvailable();
Auto-targeting surveys are shown once only, unless specified otherwise in the targeting section of the survey.
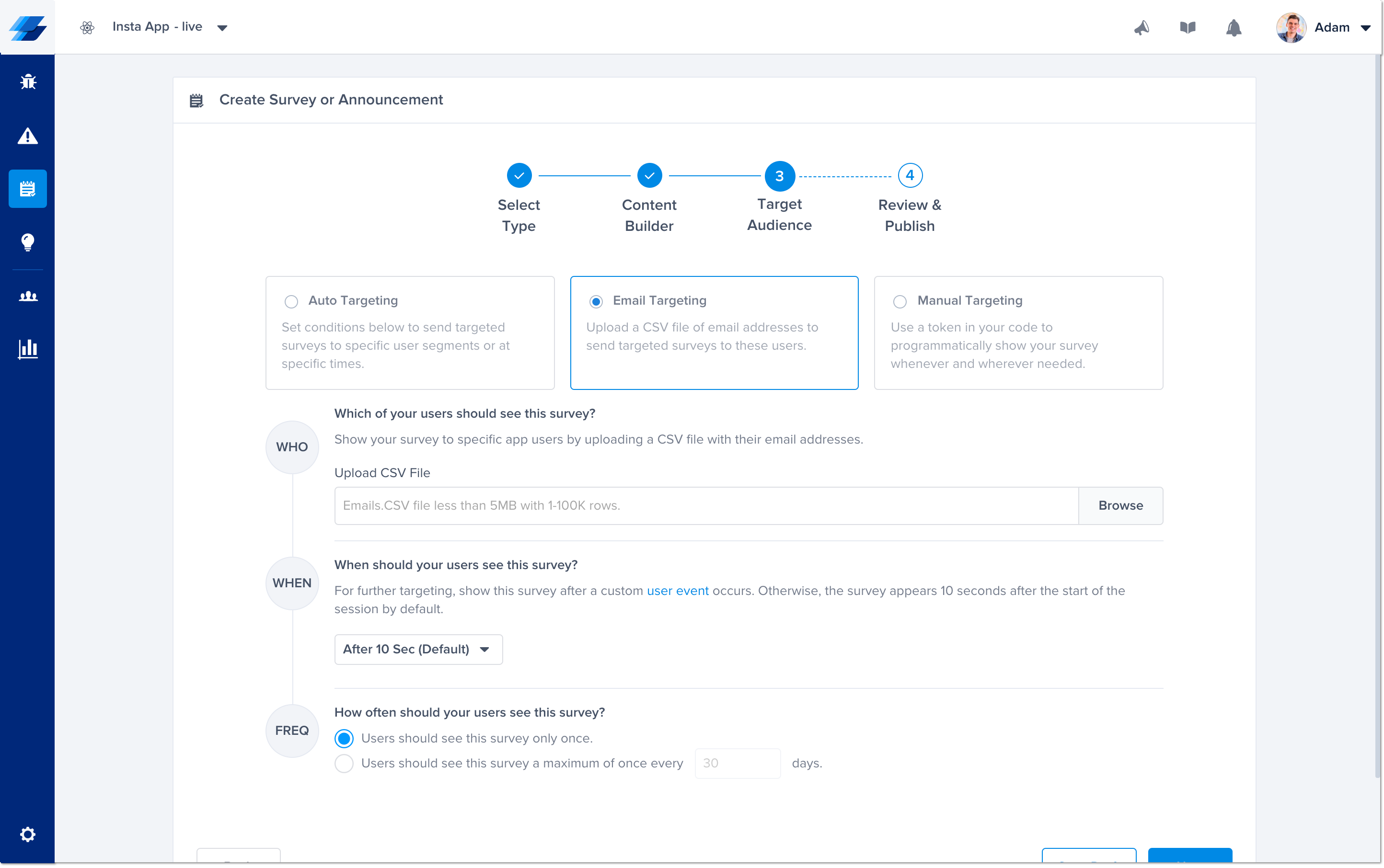
Targeting Through CSV
If you'd like to target a list of specific user emails, this is now possible by uploading a CSV in the targeting step. Each email should be in a separate row with no more than 100K entries. The file should also be less than 5MB in size. Once the file is uploaded, the dashboard will take care of the rest!

Manual Targeting Surveys
You can also use Manual Targeting to show your surveys to specific audiences, and these surveys can be re-shown any number of times.
Each created survey has a unique token that you can refer to in your code, as explained in the following section.

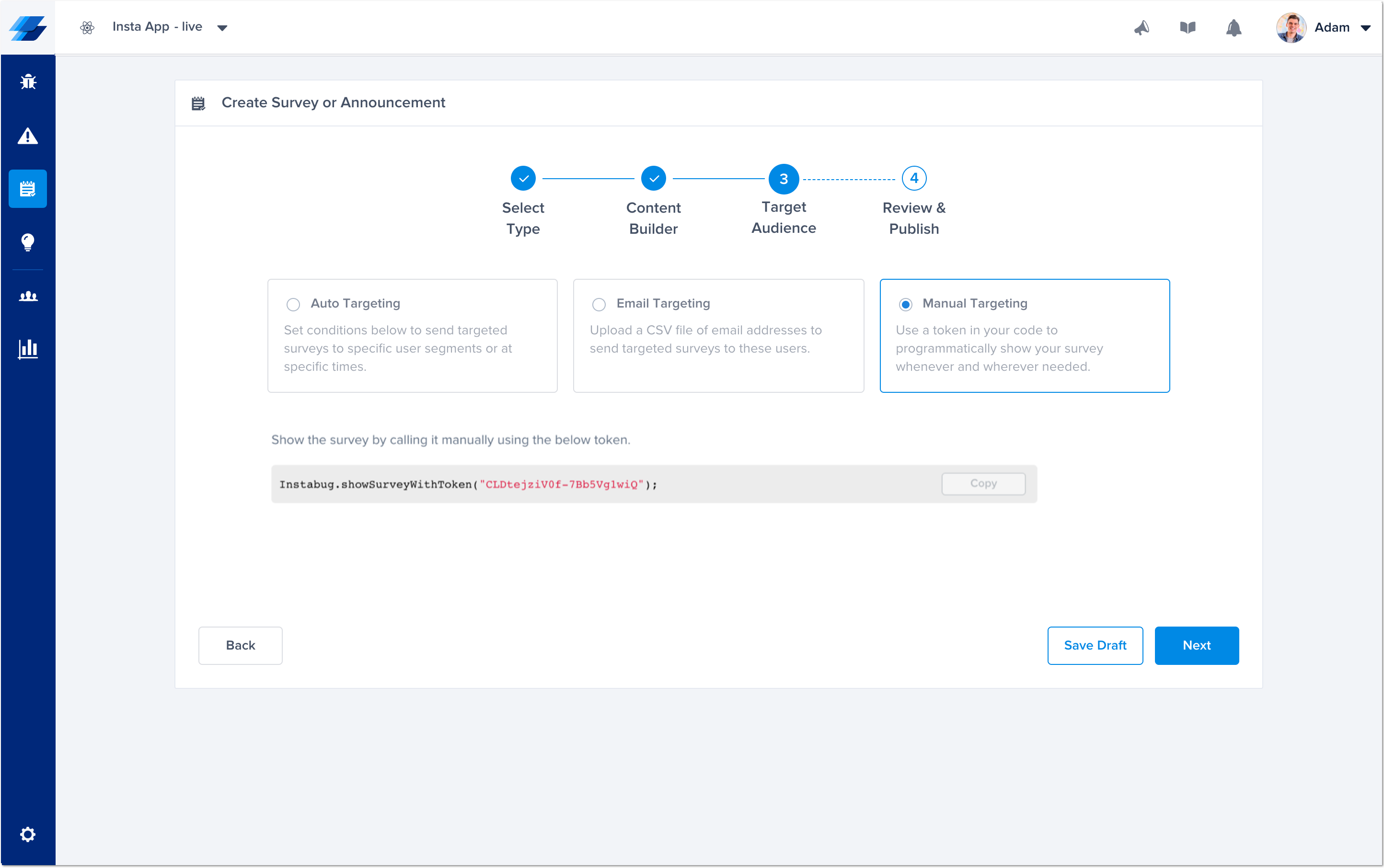
This is the audience targeting step of the survey creation flow in your dashboard, with Manual Targeting selected.
Controlling Manual Targeting Surveys
When you want to target your surveys to specific users, like only users who opt-in, manually targeted surveys might be the best method. You can use the following API to show a survey with a specific token.
Surveys.showSurvey("TOKEN");
You can also check if a specific user has responded to a survey or not through the following API.
const hasRespondedToSurvey = await Surveys.hasRespondedToSurvey("SURVEY_TOKEN");
The above API is particularly useful since you can manually show a survey multiple times to the same user. More information can be found here regarding re-showing surveys.
Updated almost 2 years ago
Now that you've learned how to target your users, check out how to customize behavioral elements of your surveys.
