Repro Steps for iOS
Learn more about the steps your user has taken until the bug or crash was reported on your iOS apps.
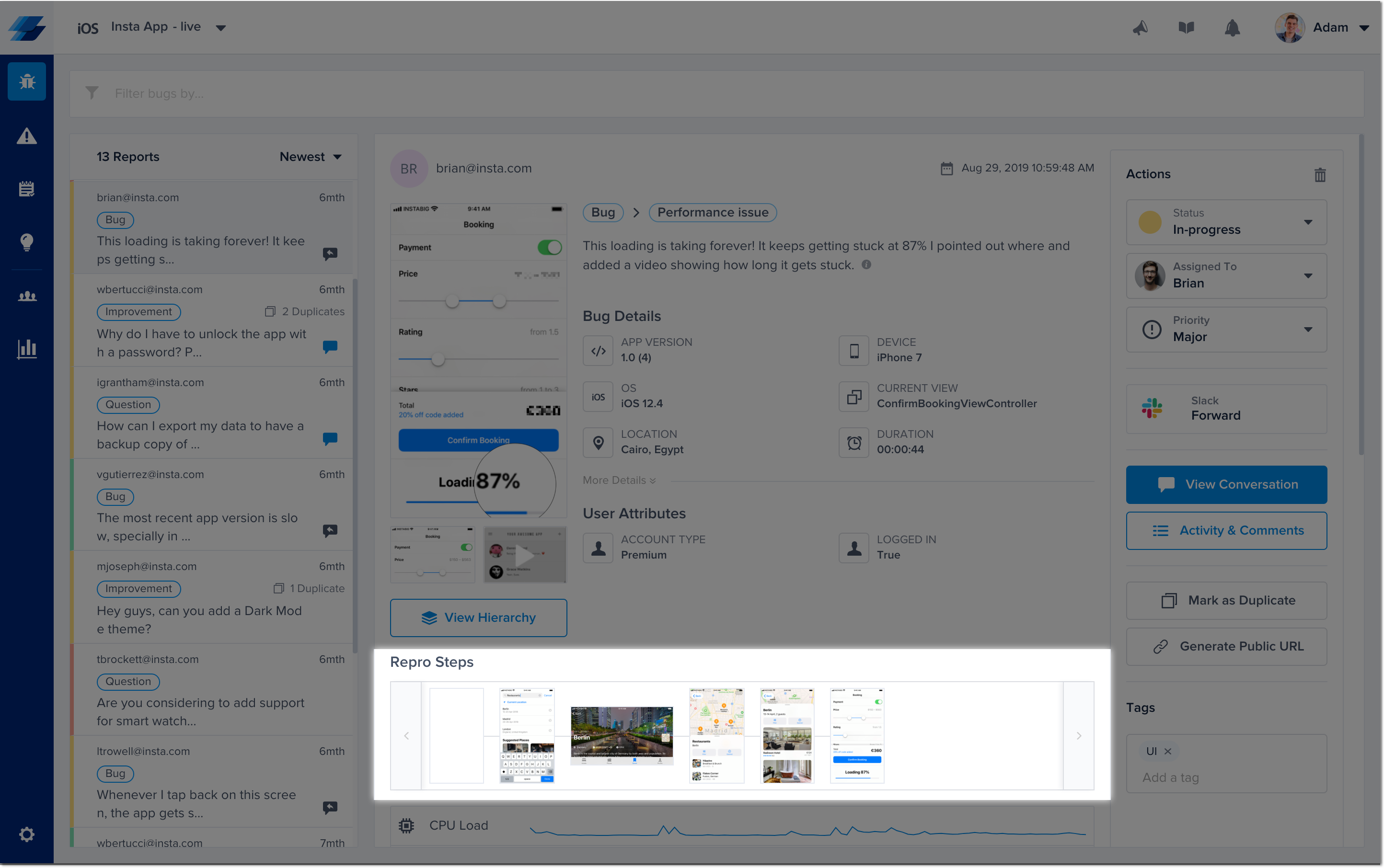
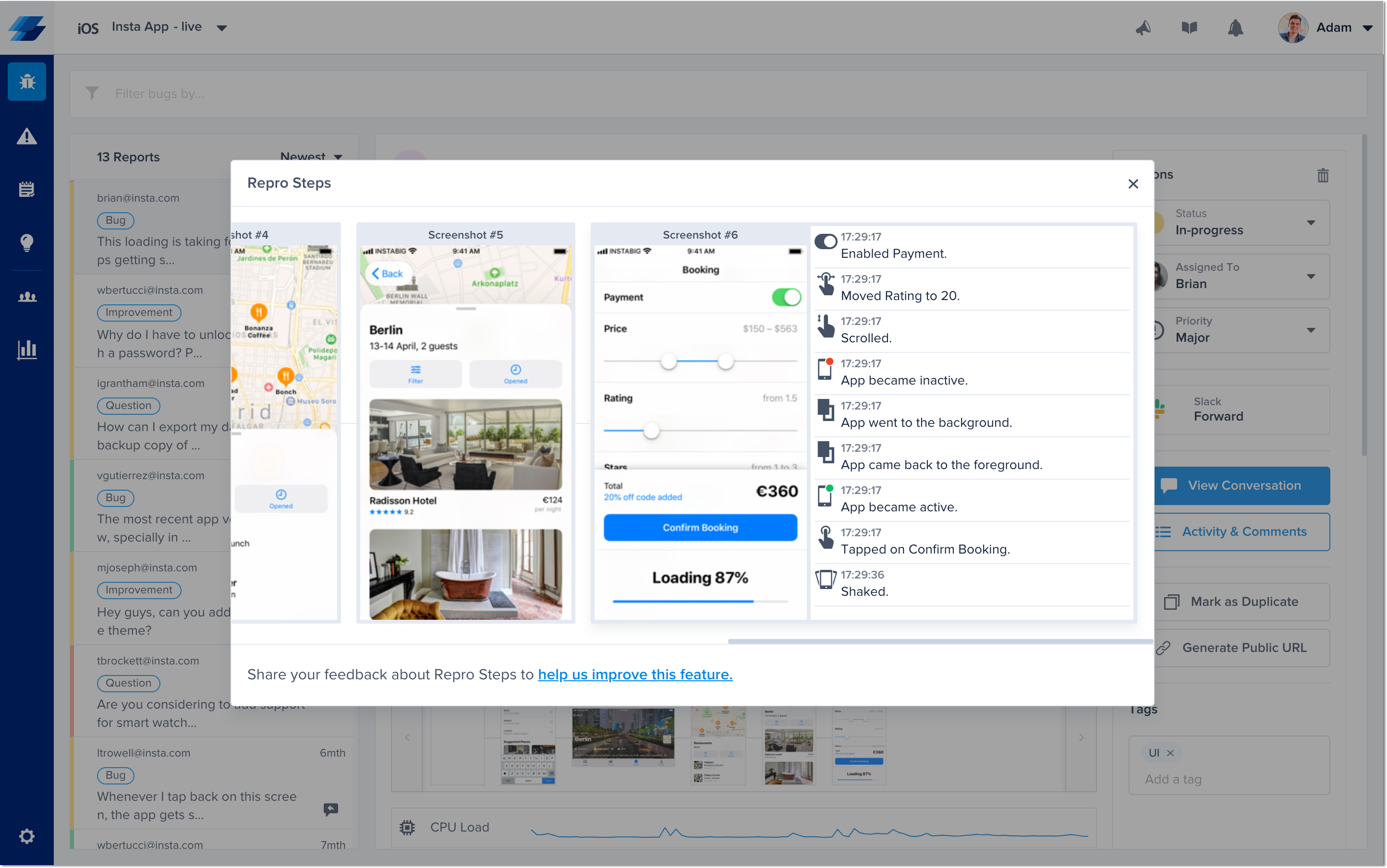
Repro Steps show you all of the interactions a user makes with your app up until a bug or crash is reported, grouped by the app view. For each view that a user visits, all of the steps that they commit are captured and displayed as logs next to the relevant screenshot. Repro steps can be found below the bug details.

Logged Data
Captured Events
UI Interactions
For the following gestures, only the gesture is logged and displayed:
- Swipe
- Scroll
- Pinch
- Tap
- Force Touch
- Double-Tap
- Enabling/Disabling a switch
- Changing the value of a slider
- Editing a text field.
Lifecycle Events
Whenever one of the following lifecycle events occurs, it will be captured and shown on the timeline:
- Application is moved to the background
- Application is moved to the foreground
- Application becomes active
- Application becomes inactive
- Memory warning
Extra Details
Depending on the event, you'll find further details displayed as part of the log statement.
- Tap, double tap, and force touch: The SDK always tries to first capture the text rendered inside the UI that the user is interacting with, then we fall back to capturing the icon only with the buttons and navigation items, then, we fall back to the accessibility labels.
- Switch: Both the accessibility label as well as whether the user enabled or disabled the switch are logged.
- Slider: Both the accessibility label as well as the value that the user moves the slider to it are captured.
- Text fields: First, the SDK tries to capture the placeholder, then we fall back to the accessibility label.
Examples
Here are some examples of how the steps look like:
Tapped on the button "Send"Double tapped on UI that contains "Instructions"Started editing “Password“Enabled the switch “Push Notifications“Moved the slider “Text Size“ to 10%App went to the backgroundApp became activeMemory warning

An example of Visual Repro Steps in the Instabug dashboard.
User Privacy
Disclaimer
A disclaimer will be shown at the bottom of the report. It helps your users view all the screenshots taken for the Repro Steps before sending a report and can delete them as well.
![[iOS] Repro Steps Disclaimer.png](https://files.readme.io/75e8d7f-iOS_Repro_Steps_Disclaimer.png)
Private Views
On your side, you can easily mark any view that might contain sensitive information, like payment details, as private. Any private view will automatically appear with a black overlay covering it in any screenshot or screen recording. To make a view private, you can use the following property.
view.instabug_privateView = true
view.instabug_privateView = YES;
Auto Masking
Good to know
- This feature requires a minimum iOS SDK version of 11.12.0.
- Auto Masking is supported only in screenshots (Repro Steps), not screen recordings.
SwiftUI
Currently, Auto Masking is not yet supported on SwiftUI.
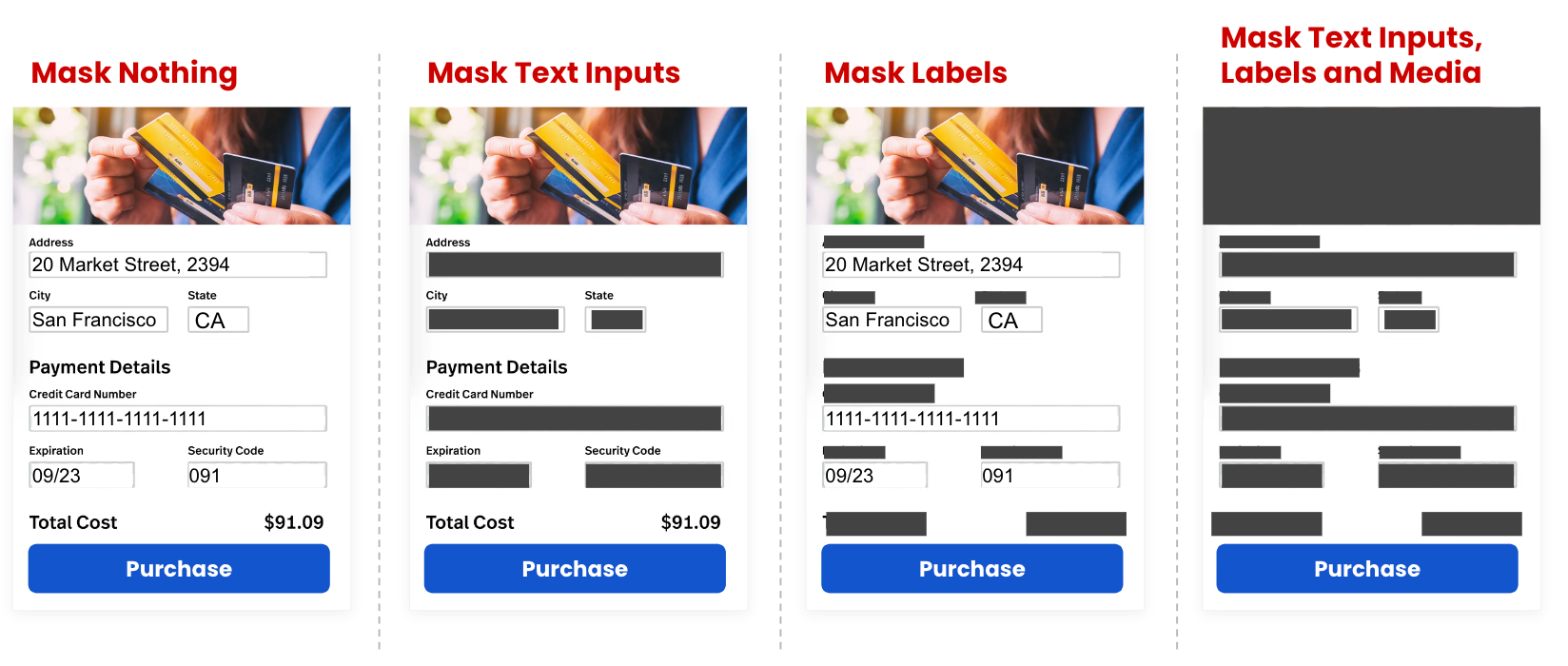
This feature automatically masks sensitive data when screenshots are captured, while protecting the user's privacy by default. This affects both Bug and Crash Reporting.

Example of Masked Text Inputs, Labels, and Media
Instabug.setAutoMaskScreenshots([.textInputs])
//Default Value: .maskNothing
[Instabug setAutoMaskScreenshots: IBGAutoMaskScreenshotOptionTextInputs];
//Default Value: IBGAutoMaskScreenshotOptionMaskNothing
Here are all possible parameters.
//No Masking Applied
.maskNothing
//Masks Text Input
.textInputs
//Masks text labels, including buttons and titles
.labels
//Masks images and video
.media
//No Masking Applied
IBGAutoMaskScreenshotOptionMaskNothing
//Masks Text Input
IBGAutoMaskScreenshotOptionTextInputs
//Masks text labels, including buttons and titles
IBGAutoMaskScreenshotOptionLabels
//Masks images and video
IBGAutoMaskScreenshotOptionMedia

Preview of different masking levels
Examples
| API | Meaning |
|---|---|
Swift: Instabug.setAutoMaskScreenshots([.textInputs])ObjC: [Instabug setAutoMaskScreenshots: IBGAutoMaskScreenshotOptionTextInputs]; | Mask Text Inputs only. |
Swift: Instabug.setAutoMaskScreenshots([.textInputs, .labels])ObjC: [Instabug setAutoMaskScreenshots: IBGAutoMaskScreenshotOptionTextInputs | IBGAutoMaskScreenshotOptionLabels]; | Mask Text Inputs and Labels. |
Swift: Instabug.setAutoMaskScreenshots([.maskNothing])ObjC: [Instabug setAutoMaskScreenshots: IBGAutoMaskScreenshotOptionMaskNothing]; | Disable auto masking. |
The Private Views API takes precedence over Auto Masking.
Disabling and Enabling
Repro Steps is by default enabled with screenshots for both bug reporting and session replay and enabled without screenshots for crash reporting.
Instabug.setReproStepsFor(.all, with: .enable)
[Instabug setReproStepsFor:IBGIssueTypeAll withMode:IBGUserStepsModeEnable];
You can change the value of the Issue Type.
//Bug Reporting and Crash Reporting
.all
//Bug Reporting Only
.bug
//Crash Reporting Only
.crash
//Session Replay Only
.sessionReplay
//Bug Reporting and Crash Reporting
IBGIssueTypeAll
//Bug Reporting Only
IBGIssueTypeBug
//Crash Reporting Only
IBGIssueTypeCrash
//Session Replay Only
IBGIssueTypeSessionReplay
You can change the value of the User Steps Mode.
//Enable with Screenshots
.enable
//Enable with NO Screenshots
.enabledWithNoScreenshots
//Disable
.disable
//Enable with Screenshots
IBGUserStepsModeEnable
//Enable with NO Screenshots
IBGUserStepsModeEnabledWithNoScreenshots
//Disable
IBGUserStepsModeDisable
Examples
| API | Meaning |
|---|---|
Swift: Instabug.setReproStepsFor(.all, with: .enable)ObjC: [Instabug setReproStepsFor:IBGIssueTypeAll withMode:IBGUserStepsModeEnable]; | Enable with Screenshots for both Bug Reporting and Crash Reporting. |
Swift: Instabug.setReproStepsFor(.crash, with: .enabledWithNoScreenshots)ObjC: [Instabug setReproStepsFor:IBGIssueTypeCrash withMode:IBGUserStepsModeEnabledWithNoScreenshots]; | Enable with No Screenshots for Crash Reporting. |
Swift: Instabug.setReproStepsFor(.bug, with: .enable)ObjC: [Instabug setReproStepsFor:IBGIssueTypeBug withMode:IBGUserStepsModeEnable]; | Enable with Screenshots for Bug Reporting. |
Swift: Instabug.setReproStepsFor(.all, with: .disable)ObjC: [Instabug setReproStepsFor:IBGIssueTypeAll withMode:IBGUserStepsModeDisable]; | Completely disable for both Bug Reporting and Crash Reporting. |
To be able to capture Repro Steps, we need to do method swizzling. We take an approach to swizzling that is absolutely safe and does not impact your app negatively in any way. For more details, you can check here. This swizzling can be disabled if you would prefer to log the user interactions manually.
Screenshots are by default disabled for Crash Reporting.
For Crash Reporting, screenshots are by default disabled; however, if you are looking to enable screenshots in Crash Reporting, make sure to use the Auto Masking API. This API will automatically help you mask sensitive data in screenshots to protect the end-users' privacy.
Updated 9 months ago
