Managing Notifications for Android
Detailed in this page is how you can set up push notifications as well as manage in-app notifications for new in-app chat messages for your Android apps.
Push Notifications
You can enable Instabug to send your users push notifications each time you send them a new message.

Push Notification Key
Follow the steps below to upload your push certificate to your Instabug dashboard.
- Go to the Push Notifications page on your Instabug dashboard and add you
API_KEY. - Make sure to select whether the
API_KEYyou're adding is for development or production.
Setting Your App to Handle Instabug Notifications
Pass the push notification registration token you get to Instabug.
Replies.setPushNotificationRegistrationToken("PUSH_NOTIFICATION_TOKEN")
Replies.setPushNotificationRegistrationToken("PUSH_NOTIFICATION_TOKEN");
When you receive a notification, check if it's an Instabug notification, then pass it to Instabug if necessary.
if(Replies.isInstabugNotification(data)){
//Shown notification related to Instabug
Replies.showNotification(data)
}
if(Replies.isInstabugNotification(data)){
//Shown notification related to Instabug
Replies.showNotification(data);
}
Notification Channel ID
You can use channels to group the incoming Instabug notifications into a manageable group. To do this, you simply need to pass the channel ID to the below API.
Replies.setPushNotificationChannelId(String pushNotificationChannelId)
Replies.setPushNotificationChannelId(String pushNotificationChannelId);
Notification Icon
The icon that is shown with each push notification can be changed to match your application's icon. The API below can be used to change this icon.
Replies.setNotificationIcon(@DrawableRes int notificationIcon)
Replies.setNotificationIcon(@DrawableRes int notificationIcon);
Disabling Push Notifications
Push notifications are enabled by default if you upload a push certificate to your Instabug dashboard. To disable them, modify your builder method as in the following example.
Replies.setPushNotificationState(Feature.State.DISABLED)
Replies.setPushNotificationState(Feature.State.DISABLED);
In-App Notifications
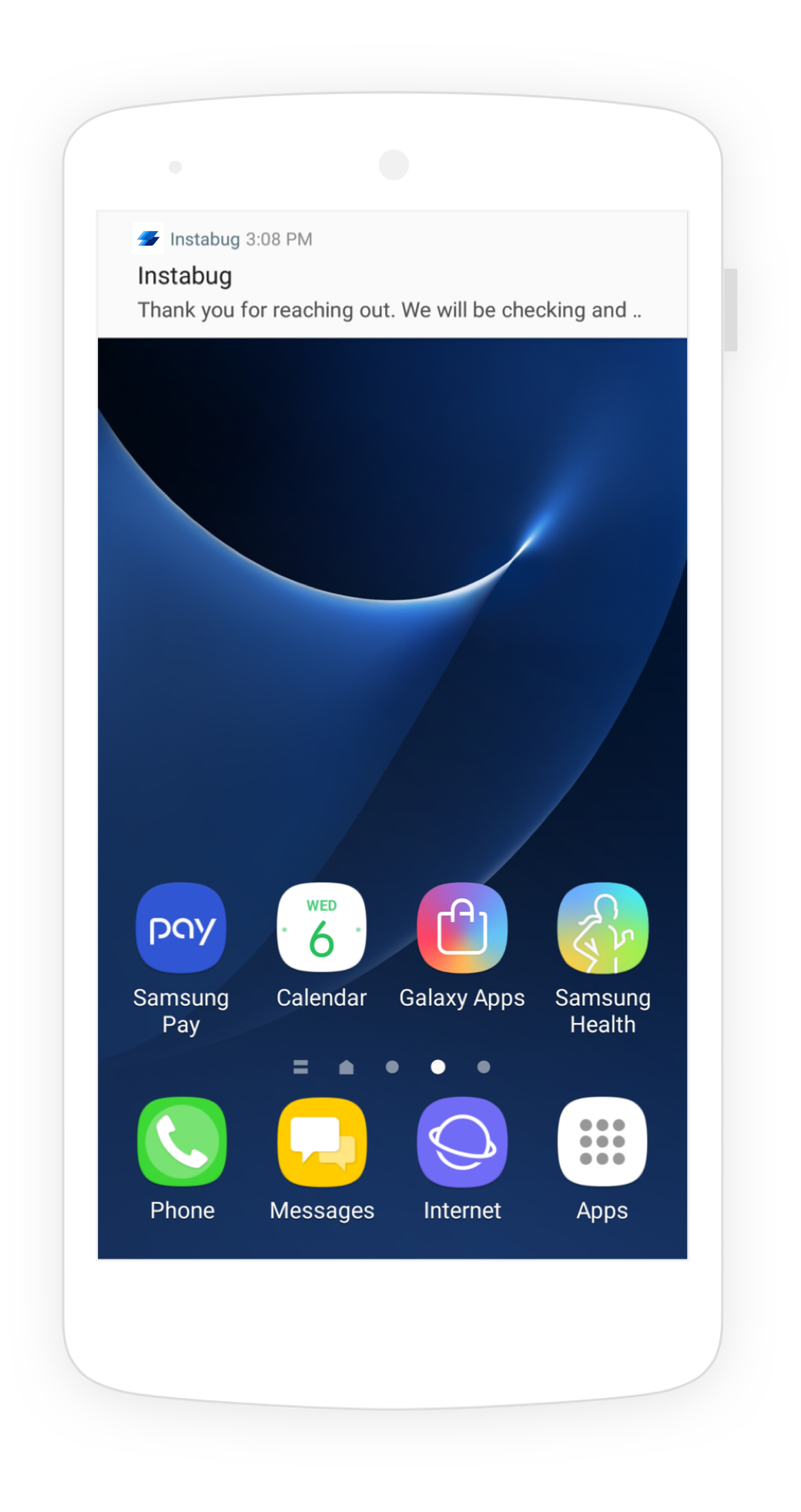
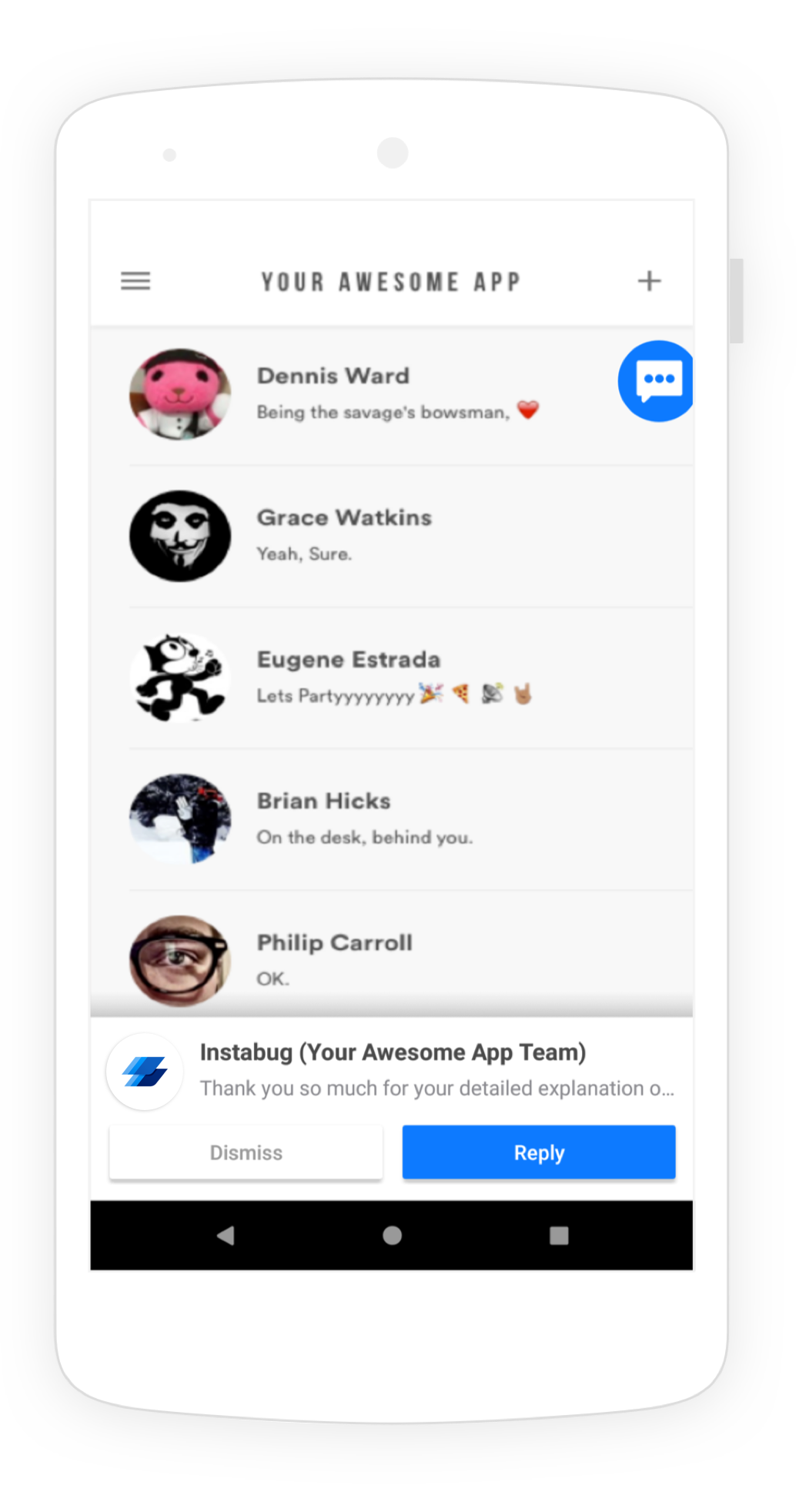
By default, a notification will be shown on top of your app's UI when a new message is received.

An example of an in-app notification.
Email Notifications
If your user doesn't view the new message within 10 minutes, they will be sent an email notification as well.
Disabling In-App Notifications
Use the following method to disable notifications that appear in-app.
Replies.setReplyNotificationEnabled(false)
Replies.setInAppNotificationEnabled(false);
In-App Notification Sound
When your app users receive an in-app notification through Instabug, sound is enabled by default. However, you can disable it by using the following method.
Replies.setInAppNotificationEnabled(false)
Replies.setInAppNotificationSound(false);
System Notification Sound
System notification sound is disabled by default. You can enable it by adding the following method to Instabug builder.
Replies.setSystemReplyNotificationSoundEnabled(true)
Replies.setSystemReplyNotificationSoundEnabled(true);
Conversation Sound
When your app users receive a new in-app chat in a conversation with you, sound is also enabled by default. You can disable it by adding the following method to Instabug builder.
Replies.setShouldPlayConversationSounds(false)
Replies.setShouldPlayConversationSounds(false);
Get Unread Messages Count
You can use the following method to get the number of messages the user has yet to read.
Replies.getUnreadRepliesCount();
Replies.getUnreadRepliesCount()
Upload Service Account File
Google has announced the deprecation of the old FCM APIs that are used for Push Notifications. To ensure better performance and user experience, it is imperative to migrate to the HTTPv1 APIs.
This upgrade will also involve a change in the method of authorization, shifting from using api_key to using a service-account.json file. The steps below provide a detailed guide on how to perform this migration to avoid any service interruption.
Prepare the service-account.json from Firebase
-
Go to your Firebase Projects Page by navigating to the Firebase Console.
-
Select your project from the Firebase console landing page, then select the project you want to update.
-
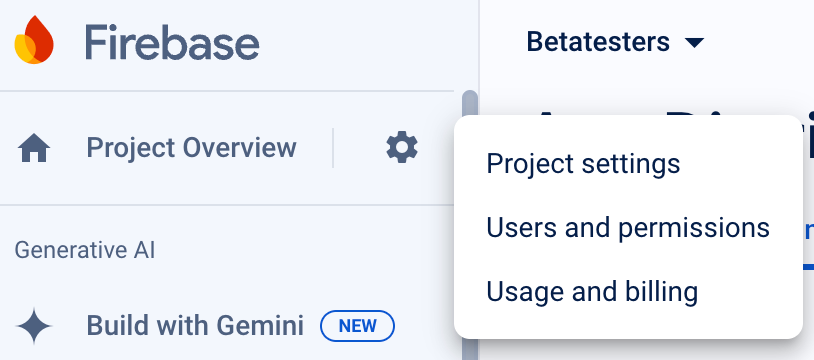
Access your project settings by clicking on the gear icon next to the project name to open Project Settings.

-
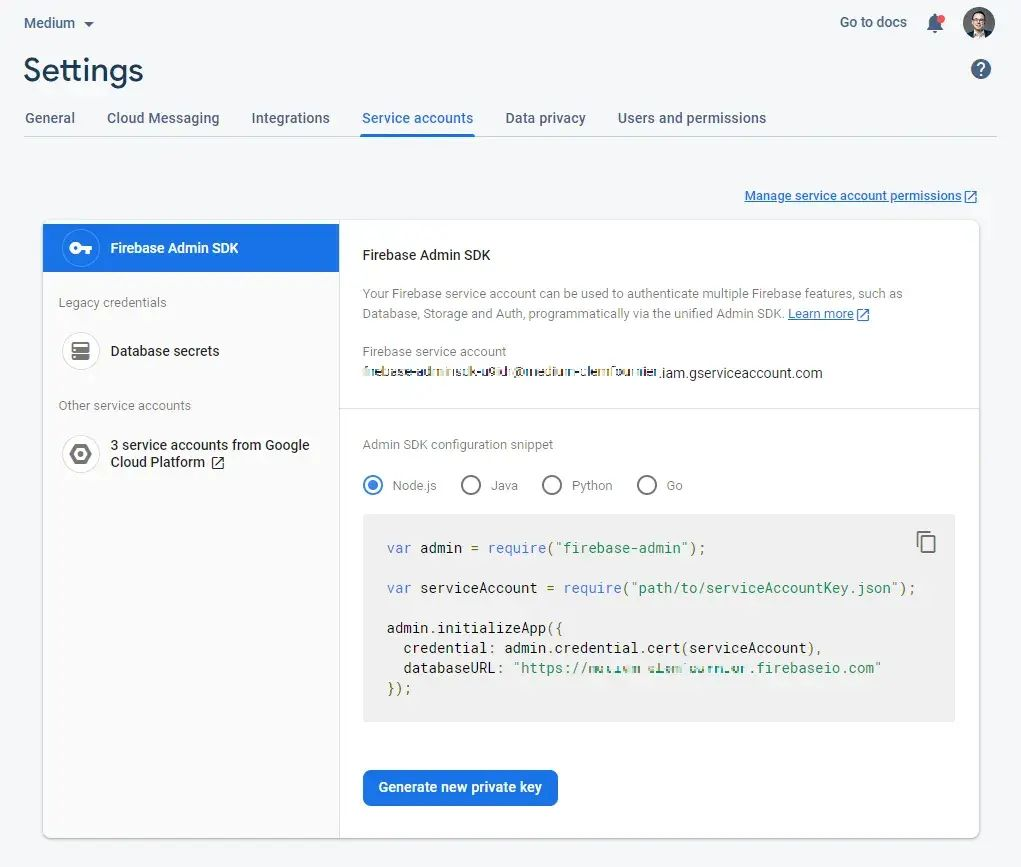
Generate a new private key by doing the following:
- Go to the Service Accounts tab
- Click on the Generate new private key button

Confirming your action
A file named -firebase-adminsdk-.json will be downloaded. This is your service-account.json file.
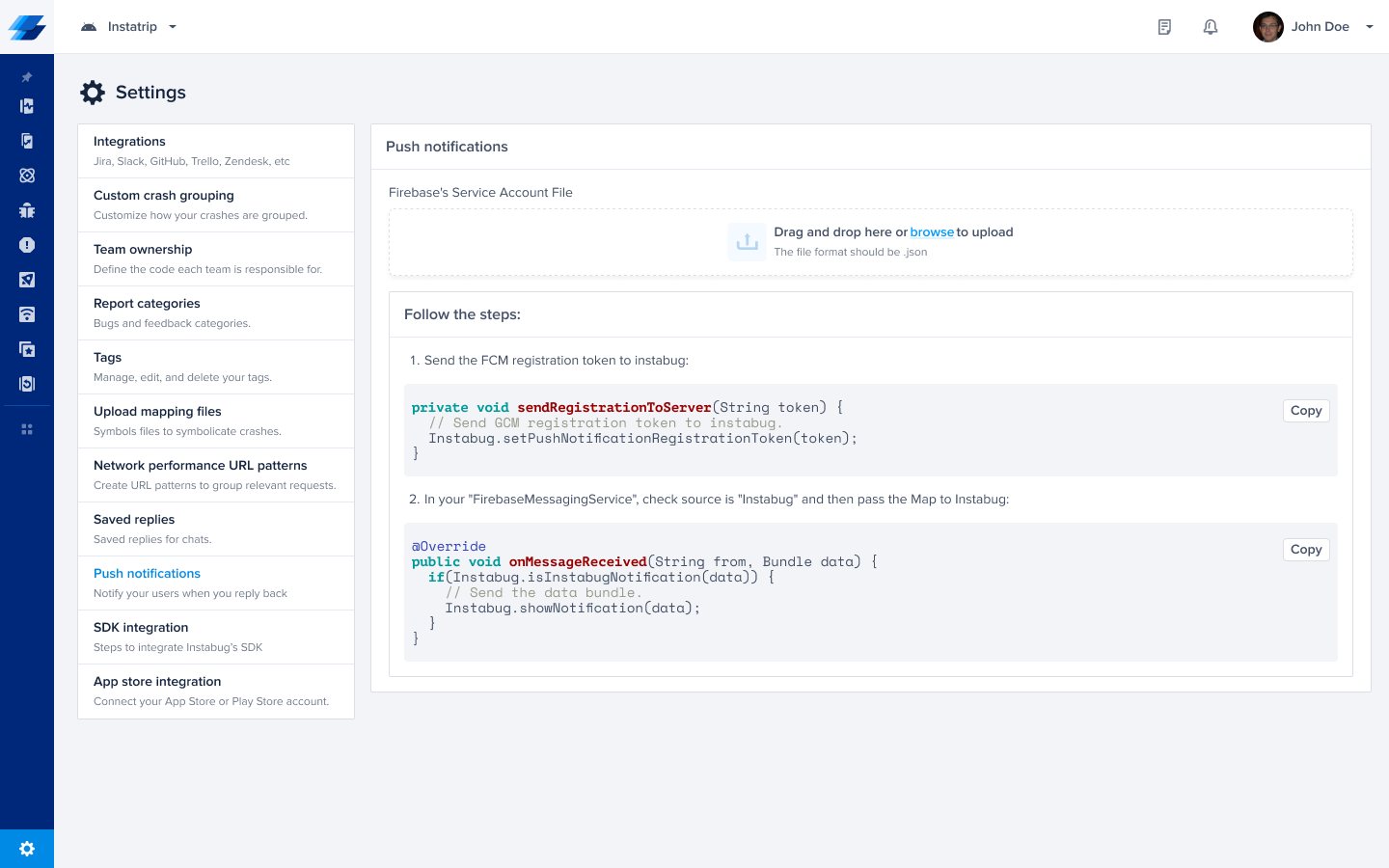
Configure Push Notifications in Instabug Dashboard
-
Select the App and Environment you need to configure push notifications for.
-
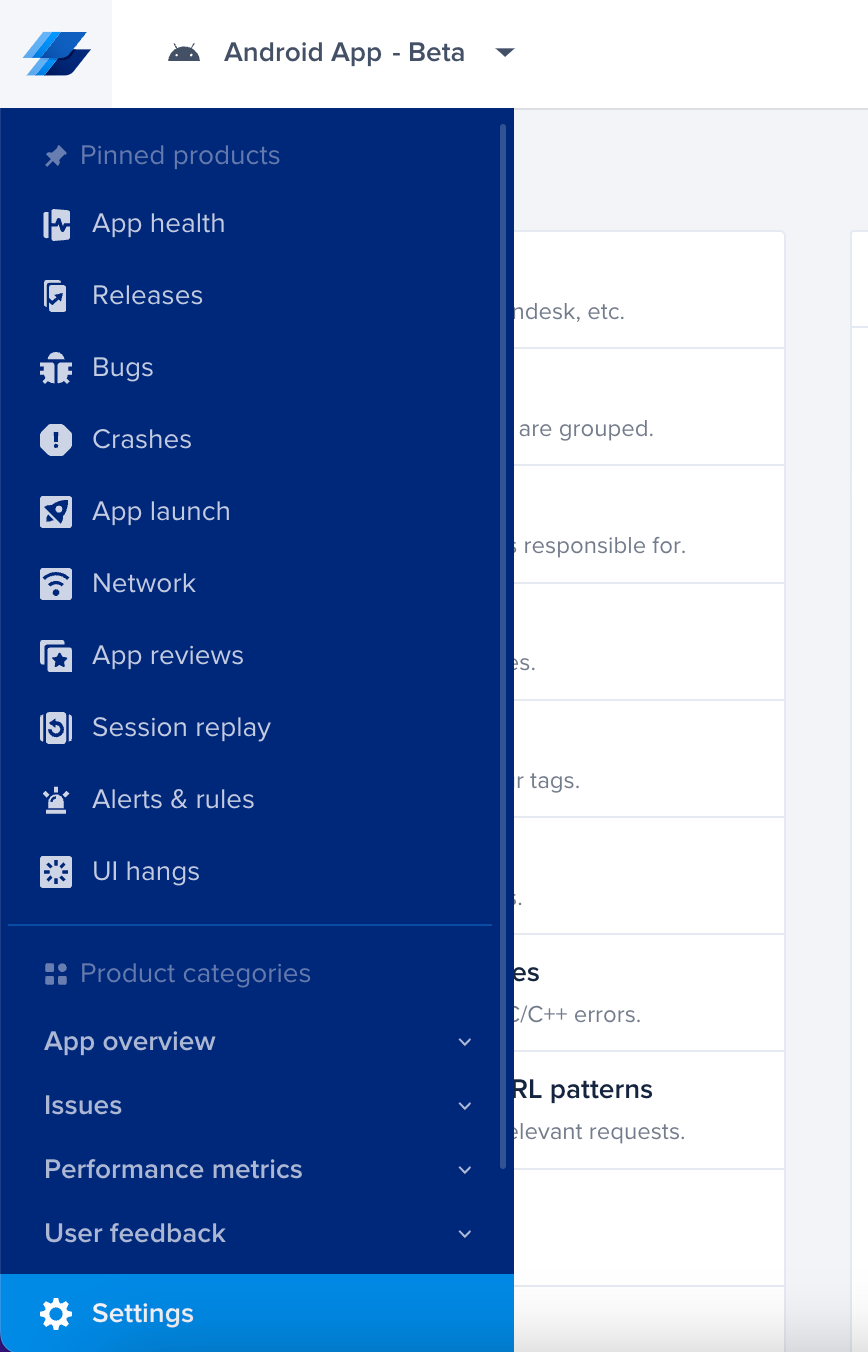
Navigate to Settings by clicking on Settings in the left sidebar.

-
Under the settings menu, select Push Notification Settings.
-
Upload the service-account.json file you obtained from Firebase in the previous steps.

-
Update to the latest Instabug SDK version to leverage the new push notification features.
Updated about 1 year ago
Learn to identify your users so that push notifications always go to the correct user. Also check out how to communicate with your users by chatting with them through different pages.
