Repro Steps for React Native
Learn more about the steps your user has taken until the bug or crash was reported on your React Native apps.
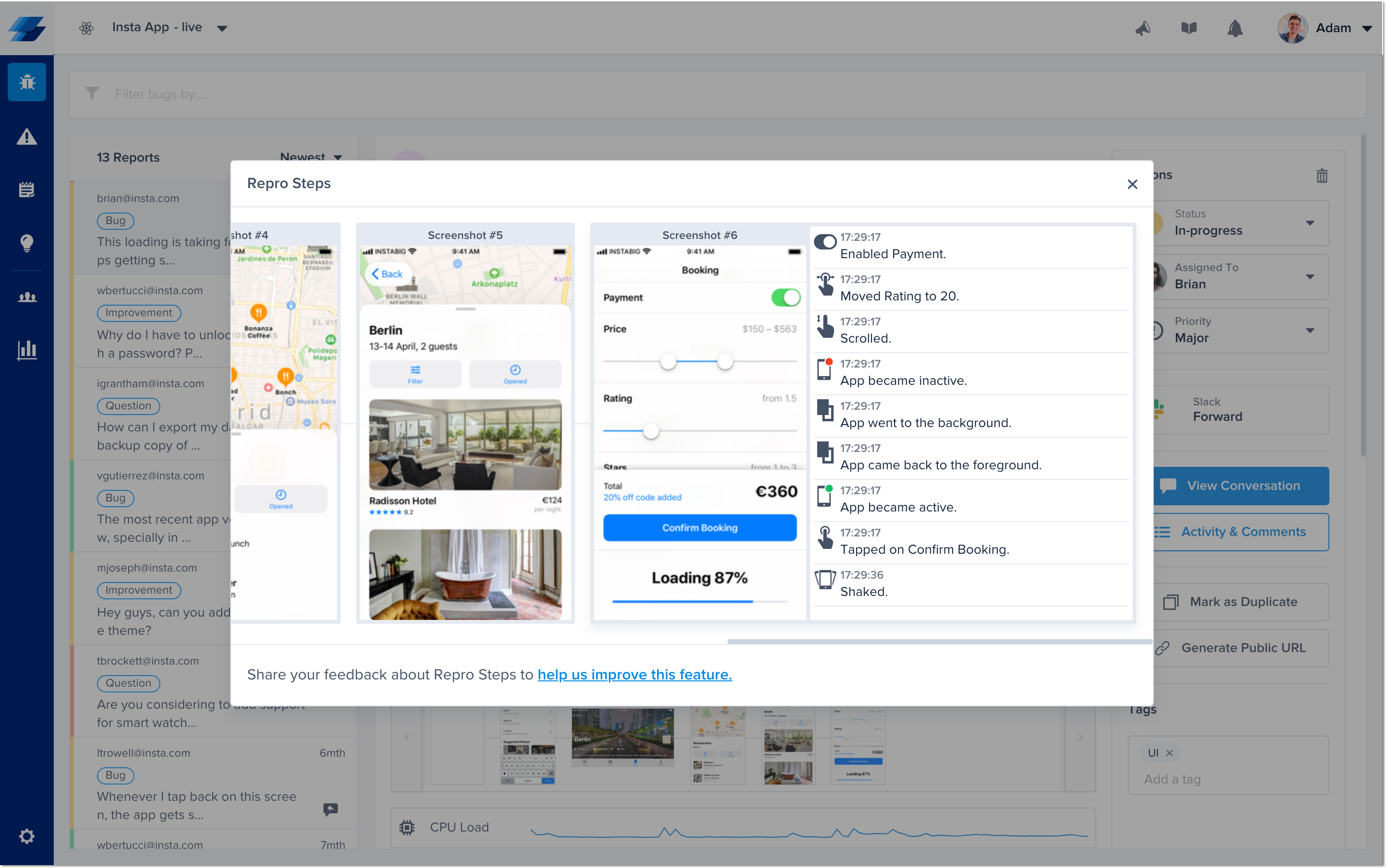
Repro Steps show you all of the interactions a user makes with your app up until a bug or crash is reported, grouped by app view. For each view that a user visits, all of the steps that they commit within those views are captured and displayed as a log, grouped by view.

An example of Repro Steps in the Instabug dashboard.
Setting Up Repro Steps
Repro steps are enabled by default and support the 2 most popular React Native navigation libraries.
React-Navigation
v6
We support navigation v6 using navigationRef as follows:
const navigationRef = useNavigationContainerRef();
useEffect(() => {
const unregisterListener = Instabug.setNavigationListener(navigationRef);
return unregisterListener;
}, [navigationRef]);
You then need to pass it to the ref prop in the <NavigationContainer /> component like below:
<NavigationContainer ref={navigationRef}>
<RootTabNavigator /> // add navigation Ref to NavigationContainer
...
</ NavigationContainer>
v5
You'll need to set the onStateChange to Instabug.onStateChange in your NavigationContainer as follows:
<NavigationContainer
onStateChange={ Instabug.onStateChange } />
v4 or Earlier
You'll need to set the onNavigationStateChange to Instabug.onNavigationStateChange in your app wrapper as follows:
export default () => (
<App
onNavigationStateChange={ Instabug.onNavigationStateChange } />
);
React-Native-Navigation
You'll need to register the Instabug.componentDidAppearListener listener using the following code:
Navigation.events().registerComponentDidAppearListener(Instabug.componentDidAppearListener);
Manual Navigation Recording
Alternatively, if you'd like to manually record screen changes, you can use the API below:
Instabug.reportScreenChange('screenName');
Logged Data
Captured Events
UI Interactions
For the following gestures, only the gesture is logged and displayed:
- Swipe
- Scroll
- Pinch
- Tap
- Force touch
- Double tap
- Enabling/disabling a switch
- Changing the value of a slider
- Editing a text field.
Lifecycle Events
Whenever one of the following lifecycle events occurs, it will be captured and shown on the timeline:
- Application is moved to the background
- Application is moved to the foreground
- Application becomes active
- Application becomes inactive
- Memory warning
Extra Details
Depending on the event, you'll find further details displayed as part of the log statement.
- Tap, double tap, and force touch: the SDK always tries to first capture the text rendered inside the UI that the user is interacting with, then we fall back to capturing the icon only with the buttons and navigation items, then, we fall back to the accessibility labels.
- Switch: both the accessibility label as well as whether the user enabled or disabled the switch are logged.
- Slider: both the accessibility label as well as the value that the user moves the slider to it are captured.
- Text fields: first, the SDK tried to capture the placeholder, then we fall back to the accessibility label.
Examples
Here are some examples of how steps look like:
Tapped on the button "Send"Double tapped on UI that contains "Instructions"Started editing “Password“Enabled the switch “Push Notifications“Moved the slider “Text Size“ to 10%App went to the backgroundApp became activeMemory warning
User Privacy
Disclaimer
A disclaimer will be shown at the bottom of the report. It helps your users view all the screenshots taken for the Repro Steps before sending a report and can delete them as well.
![[iOS] Repro Steps Disclaimer.png](https://files.readme.io/34fad42-iOS_Repro_Steps_Disclaimer.png)
Private Views
You can mark any view containing sensitive information, such as payment details, as private using Instabug. A private view will automatically appear with a black overlay in any screenshot. To designate a view as private, use the following property in JSX:
<Text ref={c => this.textView = c} style={styles.welcome}>This is a private view!</Text>
To make the view private, use the following API:
Instabug.addPrivateView(this.textView);
Good to Know
- Views that are only used for layout or otherwise don't draw anything may be automatically removed from the native hierarchy as an optimization. Therefore, calling Instabug.addPrivateView on a view that has no style or is redundant won’t mask it, as the view will be optimized out.
- For iOS, private view black out screenshots (Repro Steps) and screen recordings.
- For Android, private view doesn’t black out screens in screen recording, to achieve this use Android’s FLAG SECURE
Disabling and Enabling
Repro Steps is by default enabled with screenshots for bug reporting and enabled without screenshots for crash reporting.
import Instabug, { ReproStepsMode } from 'instabug-reactnative';
Instabug.setReproStepsConfig({
bug: ReproStepsMode.enabled,
crash: ReproStepsMode.enabled,
});
To configure Repro Steps, use the Instabug.setReproStepsConfig() method. You can configure the desired mode for bug reports and crash reports separately using the bug and crash parameters or configure both using all parameters, which overrides both bug and crash.
Instabug.setReproStepsConfig({
all: ReproStepsMode.enabled,
});
Here are the possible arguments.
//Enable Repro Steps with screenshots
ReproStepsMode.enabled
//Enable Repro Steps without screenshots
ReproStepsMode.enabledWithNoScreenshots
//Disable Repro Steps
ReproStepsMode.disabled
Example
| API | Meaning |
|---|---|
Instabug.setReproStepsConfig({all: ReproStepsMode.enabled});or Instabug.setReproStepsConfig({bug: ReproStepsMode.enabled, crash: ReproStepsMode.enabled}); | Enable with screenshot for both Bug Reporting and Crash Reporting. When the all value is present, it overrides both the bug and crash arguments. |
Instabug.setReproStepsConfig({crash: ReproStepsMode.enabledWithNoScreenshots}); | Enable with no screenshots for Crash Reporting. (Bug Reporting still retains the default value enabled) |
Instabug.setReproStepsConfig({bug: ReproStepsMode.enabled}); | Enable with screenshot for Bug Reporting. (Crash Reporting still retains the default value enabled without screenshots) |
Instabug.setReproStepsConfig({all: ReproStepsMode.disabled});or Instabug.setReproStepsConfig({bug: ReproStepsMode.disabled, crash: ReproStepsMode.disabled}); | Completely disable for both Bug Reporting and Crash Reporting. |
Screenshots are always disabled with Crash Reporting.
For Crash Reporting, the screenshots are always disabled as the data is silently collected without any interaction from the user. This decision is part of our ongoing commitment to end-users' privacy.
Updated 10 months ago
