Feature Flags
Find out the best and worst performing features in your apps.
There are different cases where you end up having different feature flags or experiments for different users. For example, if you are:
- Controlling your rollout by enabling features to a % of your users to monitor Performance and Stability.
- Creating and testing different mobile onboarding experiences concurrently.
- Testing different landing pages for your mobile app.
- Implementing new features with different UI.
Through the “Feature Flags” API you can keep track of your feature flags and its impact on Bug Reports, Crash Reports and App Performance for each user and even filter by them. This can help you in:
- Detecting if the the potential source of any latency or issues in the app is introduced by different variants of the experiment or new features.
- Having visibility for the latencies of your variants over different metrics.
- Filtering by your experimental variants to analyze if they impact your performance or cause crashes.
- Debugging issues faster by understanding if the experimental values contributed in a issue.
Set-up Features & Experiments
Adding Feature Flags
Notes:
- Feature Flag Naming: Each feature flag name should not exceed 70 characters and each variant name should not exceed 70 characters. Otherwise, they will get ignored by the SDK. Note that feature flag names are case-insensitive.
- Feature Flag Persistence: Feature flag persist beyond individual sessions and are not automatically removed at the end of a session. Additionally, calling the logOut function does not impact the existence of the feature flag. The feature flag is only removed when you call the removing method or the clearing method.
- The amount of feature flags sent in a session is 200 with maximum of 1 variant per a multivariate feature flag. For example, a feature flag that has 3 variants sent within 1 session will only be sent to our backend as the last variant, and not all 3.
Boolean Feature Flags - Example Usage
Below is an example of where in your code you would use feature flag. In this example, you are experimenting with feature logic that controls whether or not the user has a Dark Mode toggle available.
let flag = FeatureFlag(name: "flag")
Instabug.add(featureFlag: flag)
[Instabug addFeatureFlag: [[IBGFeatureFlag alloc] initWithName:@"boolFeatureFlag"]];
Instabug.addFeatureFlag(new IBGFeatureFlag("boolFeatureFlag"));
Instabug.addFeatureFlag(IBGFeatureFlag("Flag X"))
Instabug.addFeatureFlag({ name: "flag_name" });
Instabug.addFeatureFlags([FeatureFlag(name: "name")]);
Instabug.addFeatureFlags([FeatureFlag(name: 'Boolean Feature Flag')]);
const boolFeatureFlag: FeatureFlag = {name: 'Boolean Feature Flag'}
Instabug.addFeatureFlags([boolFeatureFlag]);
Multivariant Feature Flags - Example Usage
Below is an example of where in your code you would use feature flag with multiple variants. In this example, you are experimenting with feature logic that controls multiple versions of a specific feature.
let flagWithVariant = FeatureFlag(name: "flag", variant: "variant")
Instabug.add(featureFlag: flagWithVariant)
[Instabug addFeatureFlag: [[IBGFeatureFlag alloc] initWithName:@"stringFeatureFlag" variant:@"Value1"]];
Instabug.addFeatureFlag(new IBGFeatureFlag("StringFeatureFlag", "Value"));
Instabug.addFeatureFlag(IBGFeatureFlag("Flag X", "Value"))
Instabug.addFeatureFlag({ name: "flag_name", variant: "variant" });
Instabug.addFeatureFlags([FeatureFlag(name: "name", variant: "variant")]);
Instabug.addFeatureFlags([FeatureFlag(name: 'Feature Flag', variant: 'Value')]);
const featureFlag: FeatureFlag = {name: 'Boolean Feature Flag'}
Instabug.addFeatureFlags([featureFlag]);
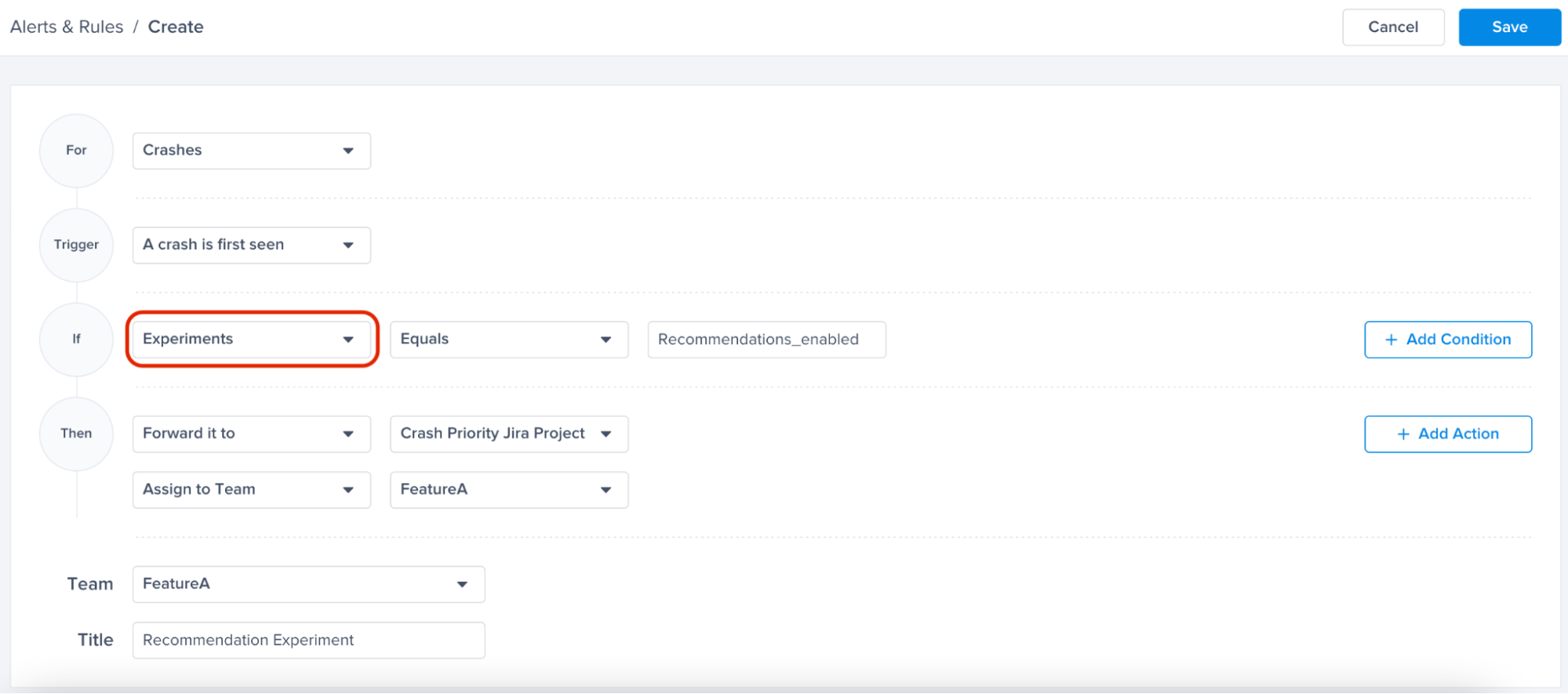
If you have a team who is responsible for a specific feature flag or an experiment, you can automatically assign them the relevant issues and forward them to their favorite tool. You'll find more information on Team Ownership here.
In the screenshot below, we wanted to assign crashes relevant to the feature flag Recommendations_enabled to the team responsible for this feature and auto-forward it to their Jira board.
Feature Flags & Team Ownership
If you have a team who is responsible for a specific feature flag or an experiment, you can automatically assign them the relevant issues and forward them to their favorite tool. For more details on Team Ownership, click here
In the screenshot below, we wanted to assign crashes relevant to the experiment Recommendations_enabled to the team responsible for this feature and auto-forward it to their Jira board

Removing Feature Flags
If your feature flag is concluded or you would like to simply remove it, you can use this method:
Instabug.removeFeatureFlag("stringFeatureFlag")
[Instabug removeFeatureFlag:@"boolFeatureFlag"];
[Instabug removeFeatureFlags:@[flag1]];
Instabug.removeFeatureFlag("Flag key");
Instabug.removeFeatureFlag("boolFeatureFlag")
Instabug.removeFeatureFlag('flag_name');
Instabug.removeFeatureFlags(["name"]);
Instabug.removeFeatureFlags(['feature flag']);
Instabug.removeFeatureFLag('FeatureFlag'); // remove single key
Instabug.removeFeatureFlags(['featureFlagA', 'featureFlagB']); // remove multiple feature flags at once
Clearing Feature Flags
You can use the below method to clear all the Feature Flags from your reports
Instabug.removeAllFeatureFlags()
[Instabug removeAllFeatureFlags];
Instabug.removeAllFeatureFlags();
Instabug.removeAllFeatureFlags()
Instabug.removeAllFeatureFlags();
Instabug.clearAllFeatureFlags();
Instabug.clearAllFeatureFlags();
Instabug.removeAllFeatureFlags();
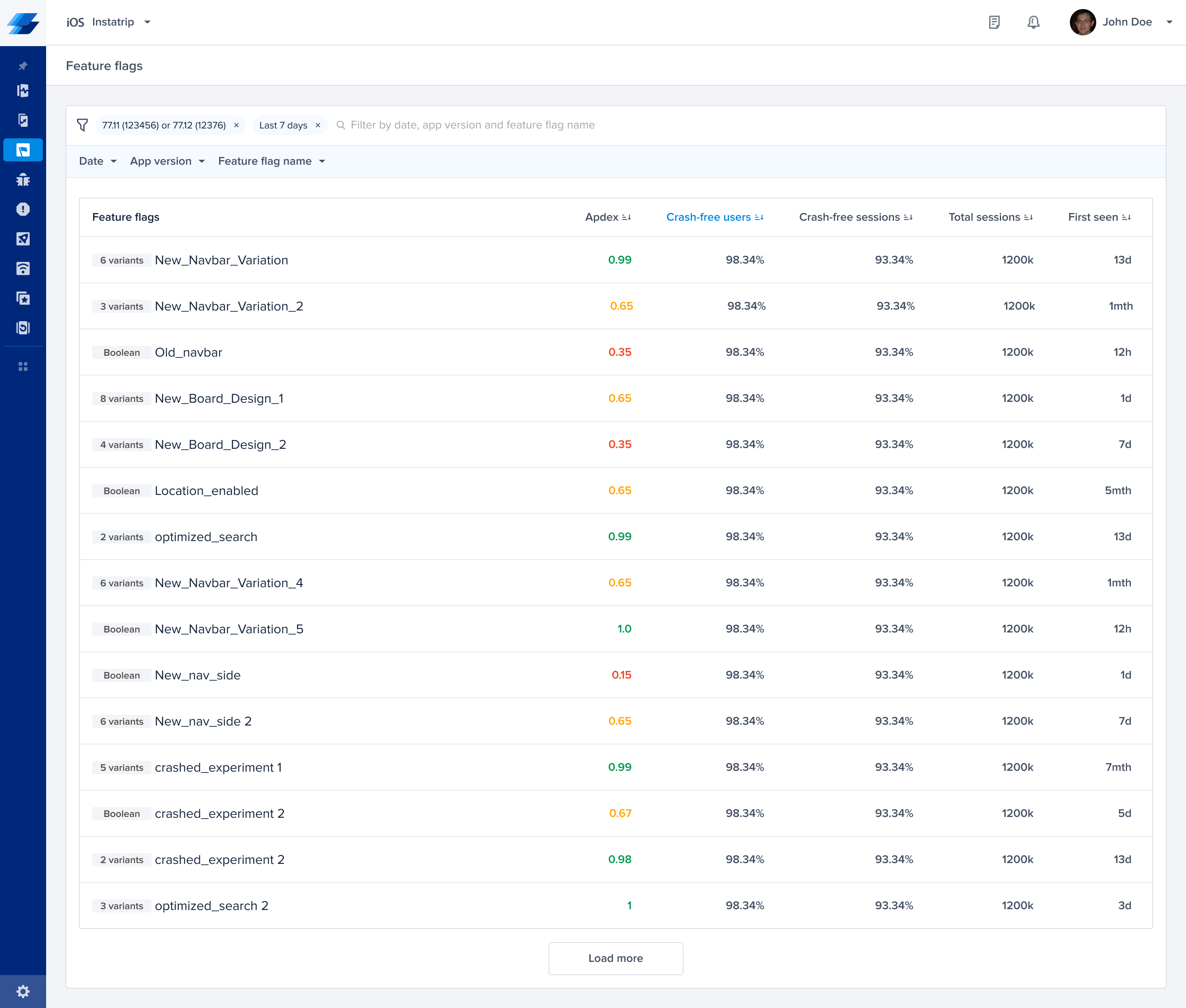
Features Flags Dashboard
Explore the Feature Flags Dashboard for a detailed look into the performance metrics of your feature flags and all of their variants.

You can find it in the nav bar under "App Overview".
Types of Feature Flags
There are two types of feature flags:
- Boolean: a feature flag that has no variants. Usually used in kill switch feature flags.
- Multivariant: a feature flag with multiple variants.
Gain key insights
You are able to view different metrics within the page that allow you to gain more key insights like:
- Apdex Score: An overall Apdex score is calculated based on Crashes, App Hangs, and Force Restarts occurring in sessions with this feature.
- Crash-Free Users Rate: The percentage of users experiencing this feature without any crashes, relative to the total number of users using this feature.
- Crash-Free Sessions Rate: The percentage of sessions with this feature that are crash-free out of the total sessions involving this feature.
- Total Sessions: View the total number of sessions where this feature flag was detected, providing an overview of its usage.
- First Seen: Sort by and view the dates of the release of your feature flags.

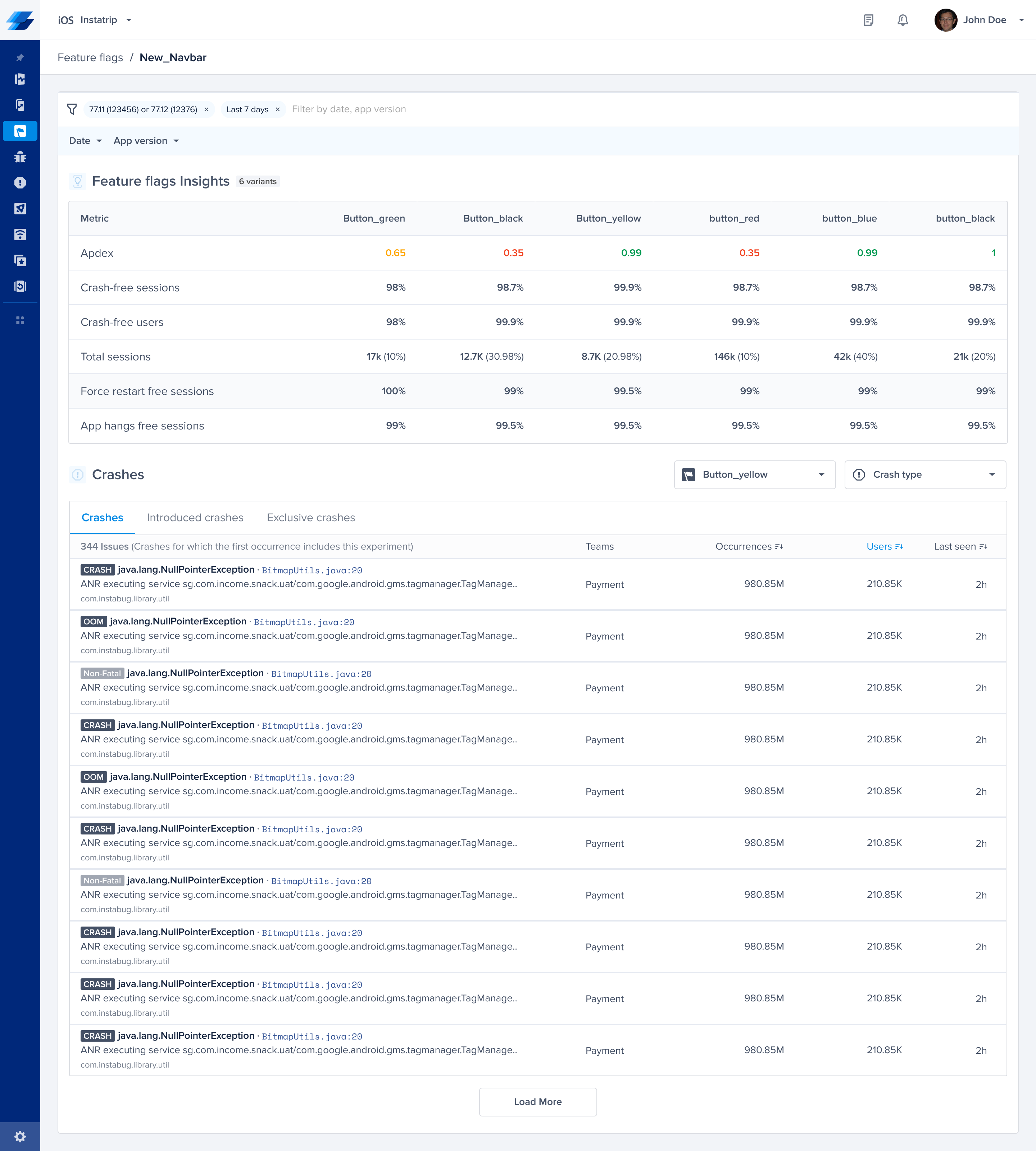
Details Page: Drill Down
-
Insights Table:
-
Explore a detailed breakdown of your feature othrough the Insights Table, providing a nuanced understanding of its performance. Here's a comprehensive overview of each metric:
- Apdex: combining Crashes, App Hangs, and Force Restarts within sessions featuring this specific feature, gives you an overall performance indicator.
- Crash-Free Users Rate: The percentage of users experiencing this feature without any crashes, relative to the total number of users using this feature.
- Crash-Free Sessions Rate: The percentage of sessions with this feature that are crash-free, out of the total sessions involving this feature.
- Total Sessions: View the total number of sessions where this feature flag was detected, providing an overview of its usage.
- App Hang-Free Sessions: The percentage of sessions without any App hangs, out of the total sessions involving this feature.
- Force-Restart Free Sessions: Understand the percentage of sessions that ended in a force restart of the app, out of the total sessions involving this feature.
-
If you click on any of the metrics, you’ll be redirected into the list issues where filtered by this feature.
-
Compare this feature flag against all users across all metrics to identify potential issues or improvements compared to your baseline.

-
-
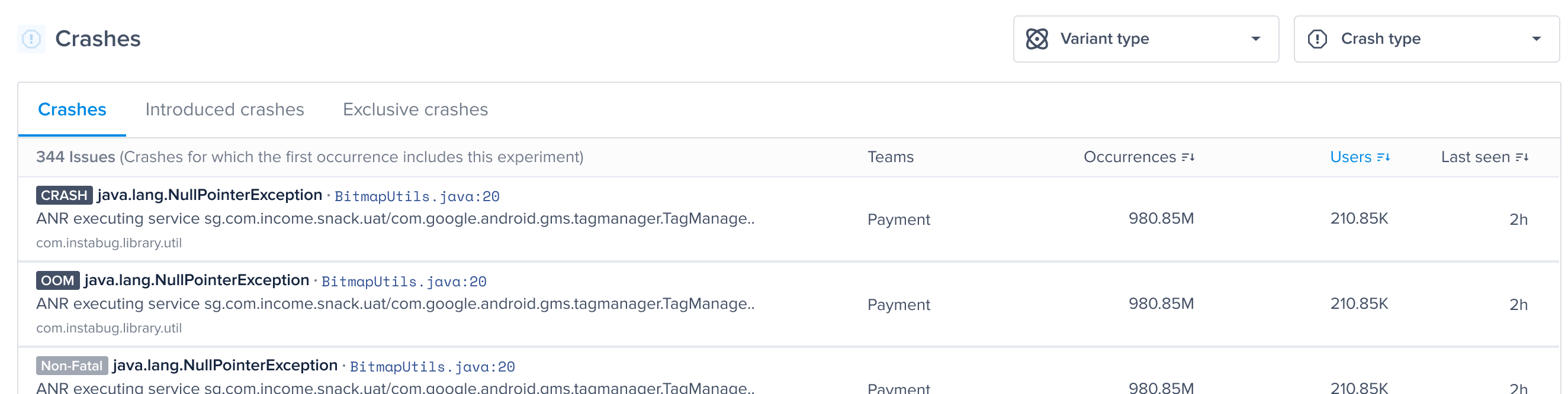
Crashes Section:
-
Crashes Tab: This section provides details on any crash that occurred at least once with this feature.
-
Introduced Crashes Tab: Crashes for which the first occurrence includes this feature. This can help you understand the impact of the feature on the introduction of new crashes.
-
Exclusive Crashes Tab: Crashes that exclusively happened in sessions containing this feature and never occurred without it. This can help identify the issues associated specifically with this feature.

-
By examining both the Insights Table and the Crashes Section, you gain a comprehensive understanding of your feature , enabling you to find out the best and worst performing features.
Feature Flags in Performance Monitoring
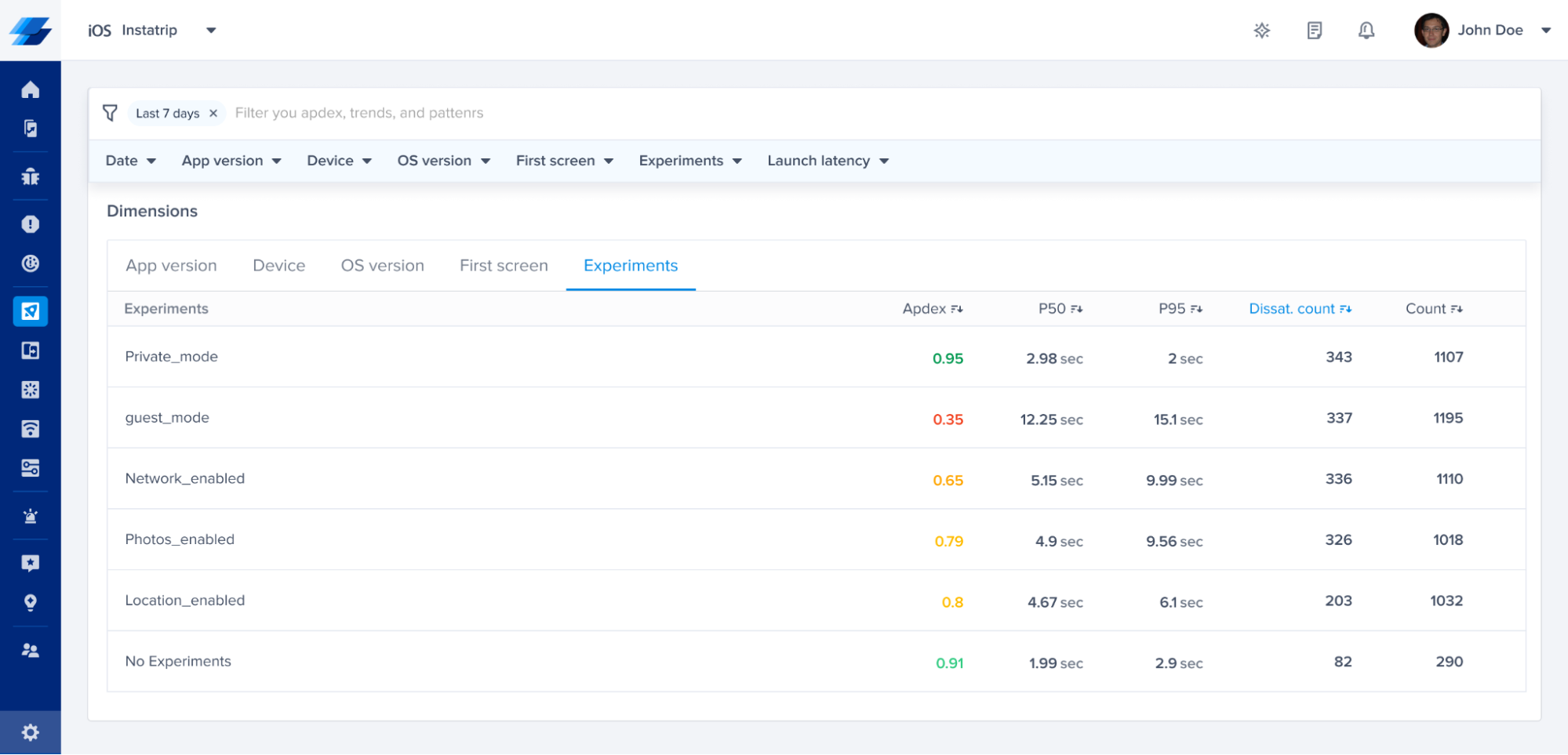
Once you add the API to your code, you will be able to view the experiments in the patterns section of Cold App Launch, Screen Loading, and UI Hangs.

You can see the different latencies of your metric in correlation with the experimental variant. For example, in the previous screenshot, users who had guest_mode enabled had a very different Apdex score, p50 and p95 latencies.
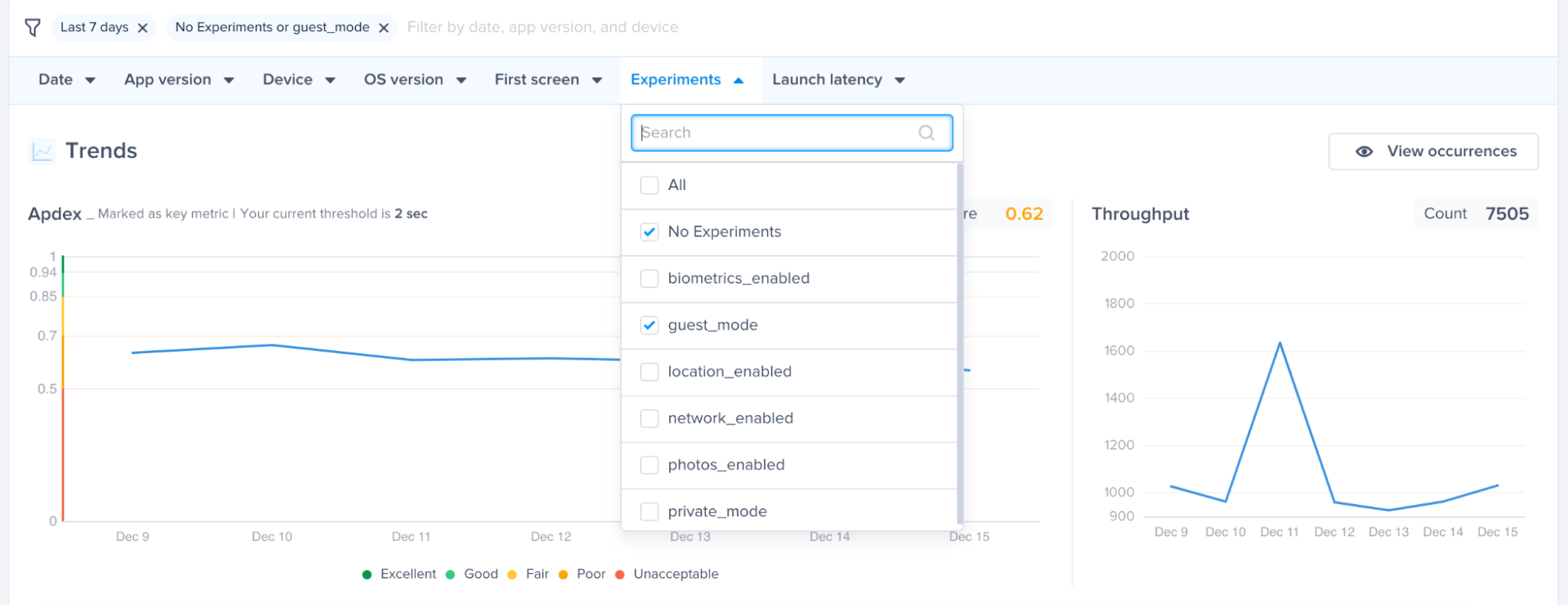
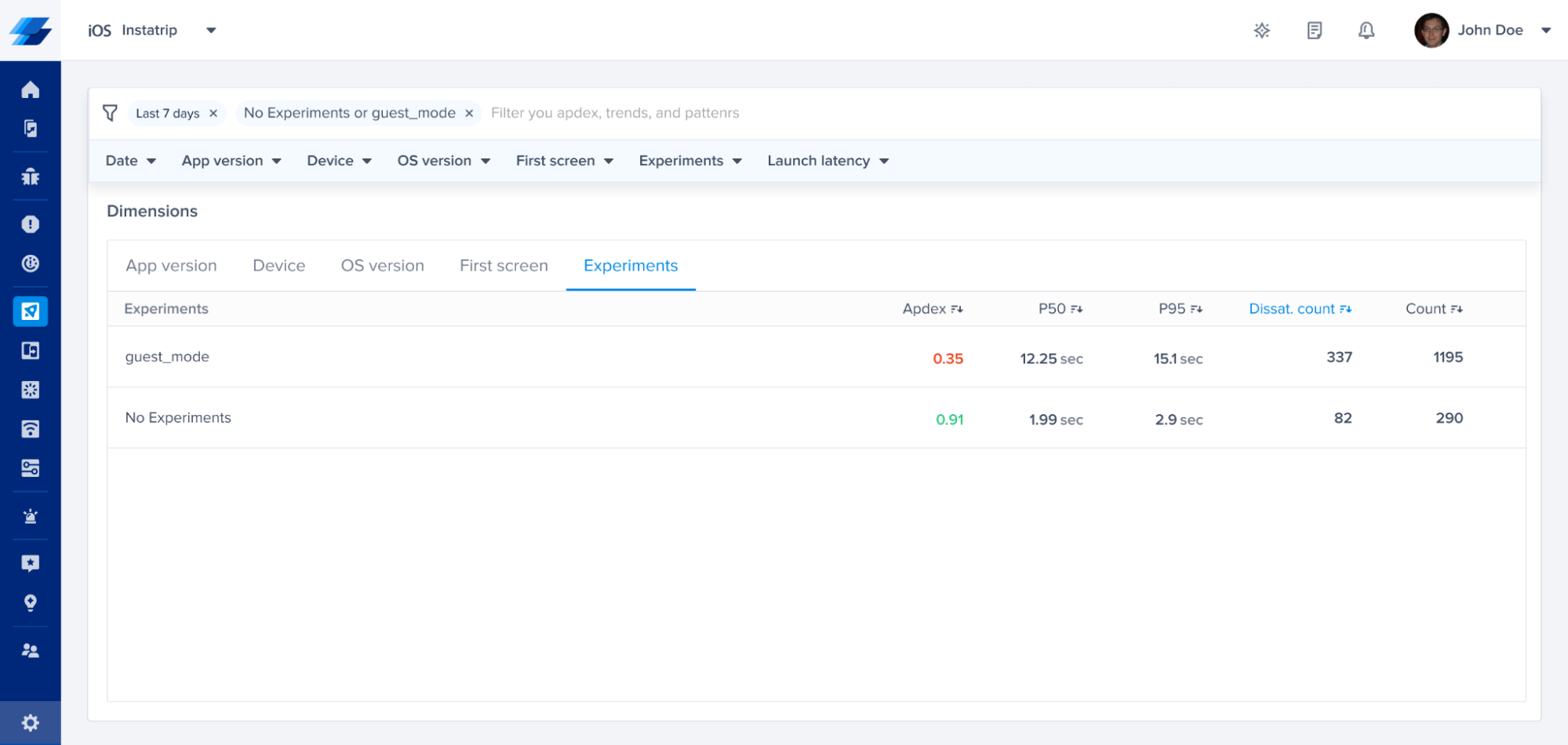
You can also isolate your feature flags by filtering with a specific flag value for further analysis to understand if they are impacting the latency of App launch, Screen Loading or UI hangs.
If you filter by guest_mode and No experiments as shown on the following screenshot, the No Experiments presents occurrences without any experiments applied. You can also filter by one or more experimental values.

The No Experiments selection will help you spot and compare any difference in performance in each metric.

Feature Flags in Crash Reporting
Rolling out new features or doing modifications in your code can increase the number of errors you are seeing. By analyzing how different feature flag variants are contributing to your crashes, you can minimize the debugging efforts and team members can save time.
For example, if you just rolled out a new recommendation feature for a subset of your users, you can view all the crashes that occurred to the users who had this feature enabled by using the filters.
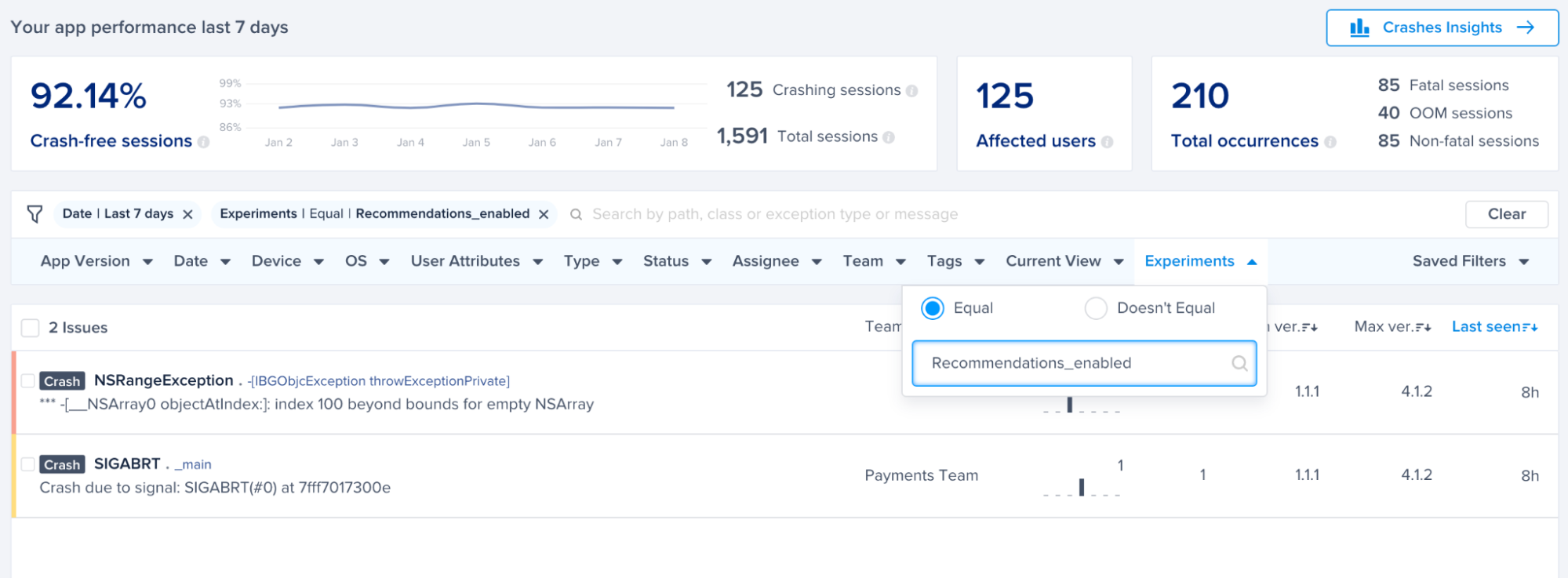
In the screenshot below, we filtered by feature flag Recommendations_enabled, to view the relevant crashes

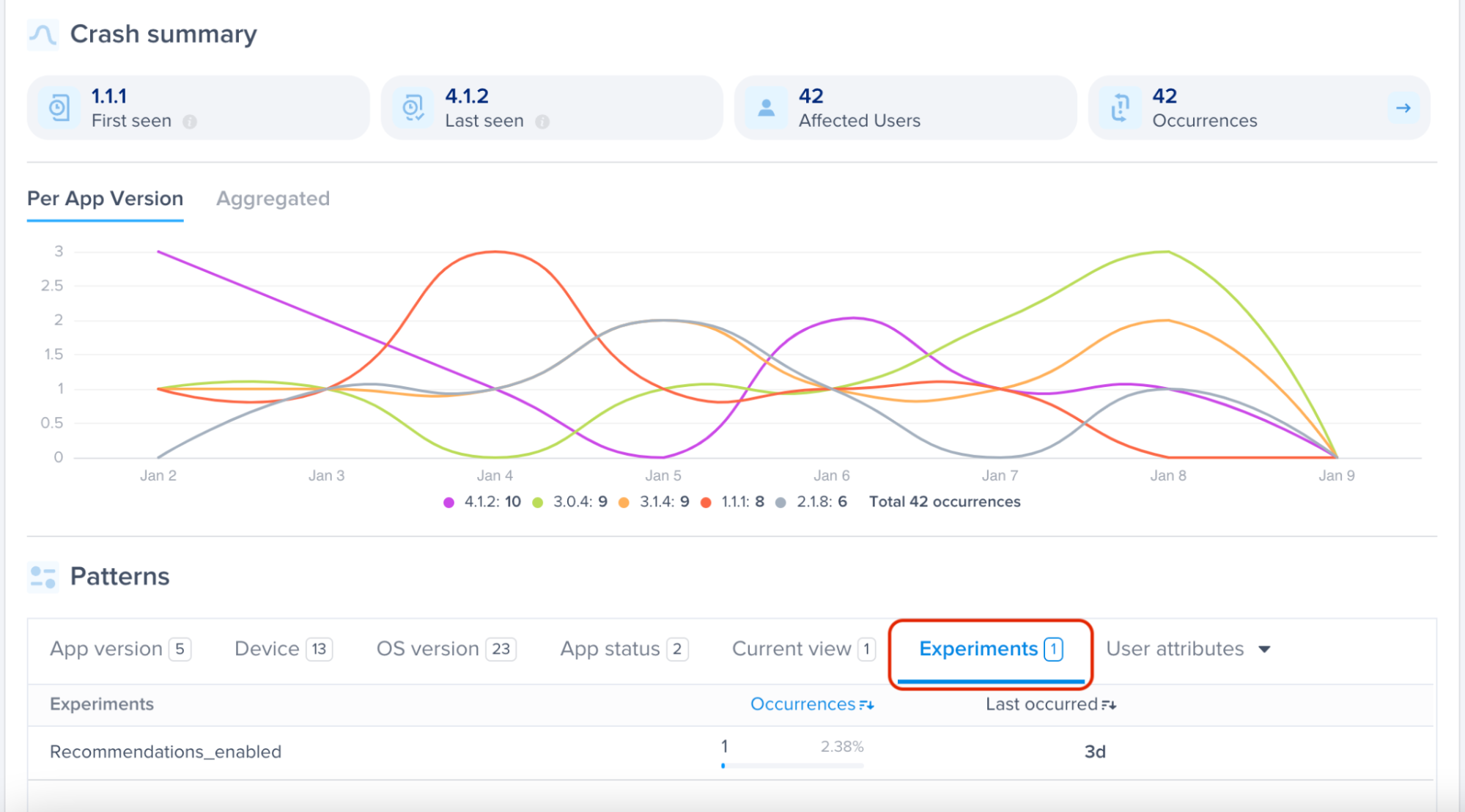
You can also view the feature flag variants attached to each crash report on your dashboard in the patterns section of a crash.

Feature Flags in Bug Reporting
Introducing new features or making changes to existing ones can sometimes lead to an increase in Bugs. By leveraging feature flags, you can isolate and analyze issues related to specific features, making it easier to identify and resolve bugs. This approach helps in reducing the debugging time and effort for your team. This should also help you collect actionable data on the next actions for any experiment you are holding
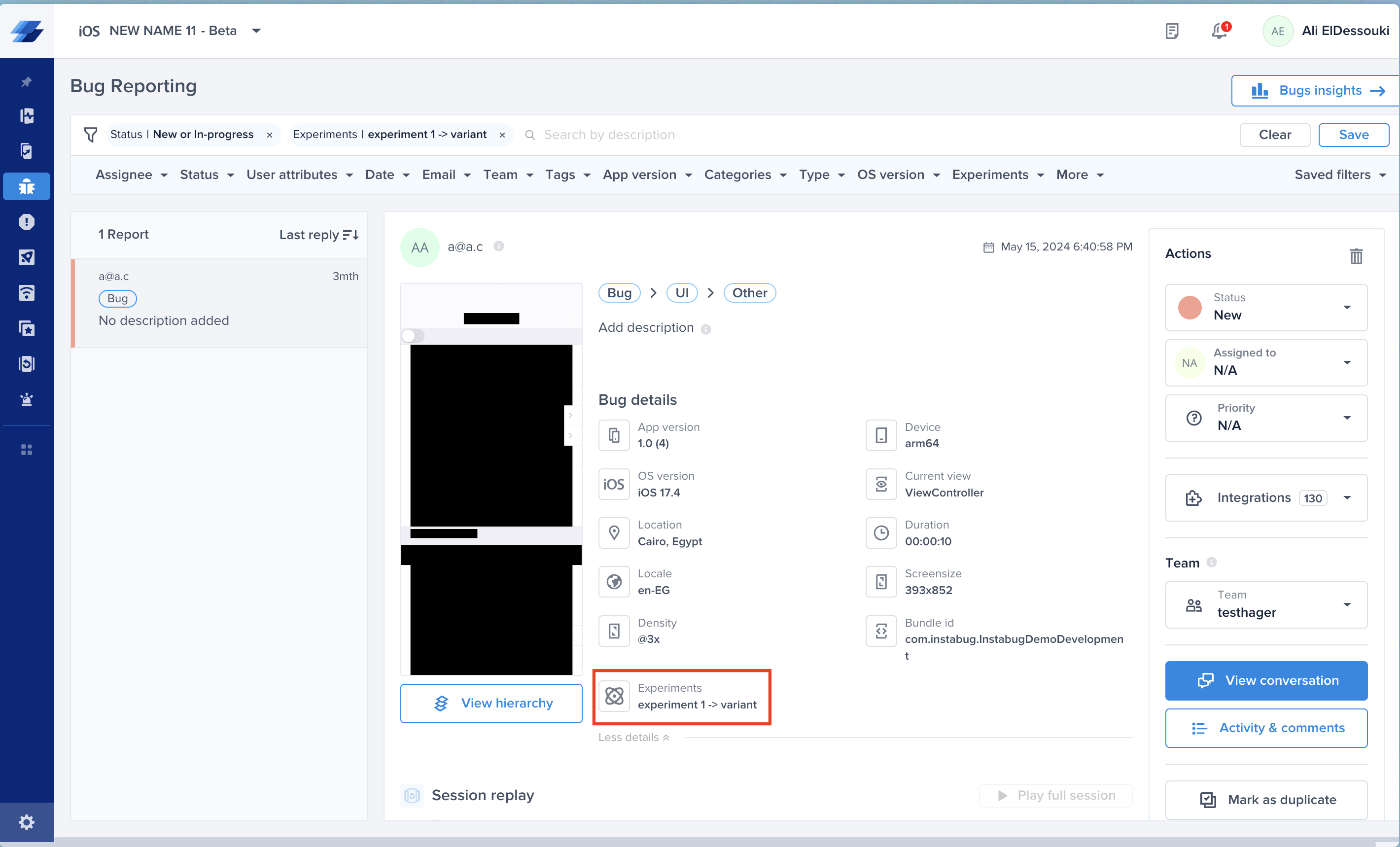
In the screenshot below, you can easily view which feature flag a bug is associated with in each bug report

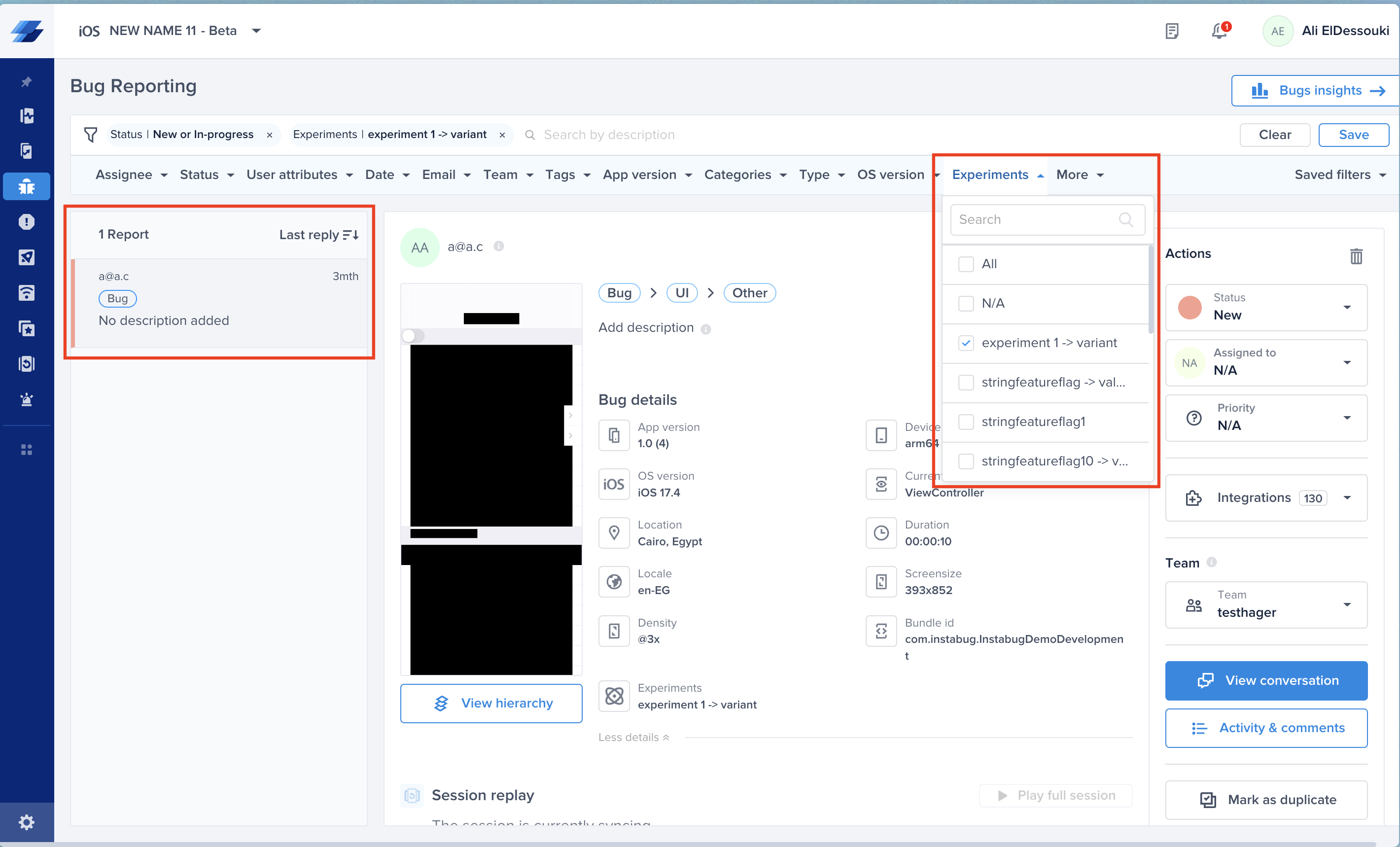
You can also easily navigate and filter by a specific feature flag to focus on the bugs you need to prioritize and it would reflect on the reports column on the left

Updated 10 months ago
