Report Logs for Flutter
This section covers how Instabug automatically attaches console logs, verbose logs, and all steps made by your users before a bug report is sent for Flutter apps.
Privacy Policy
It is highly recommended to mention in your privacy policy that you may be collecting logging data in order to assist troubleshooting bugs.
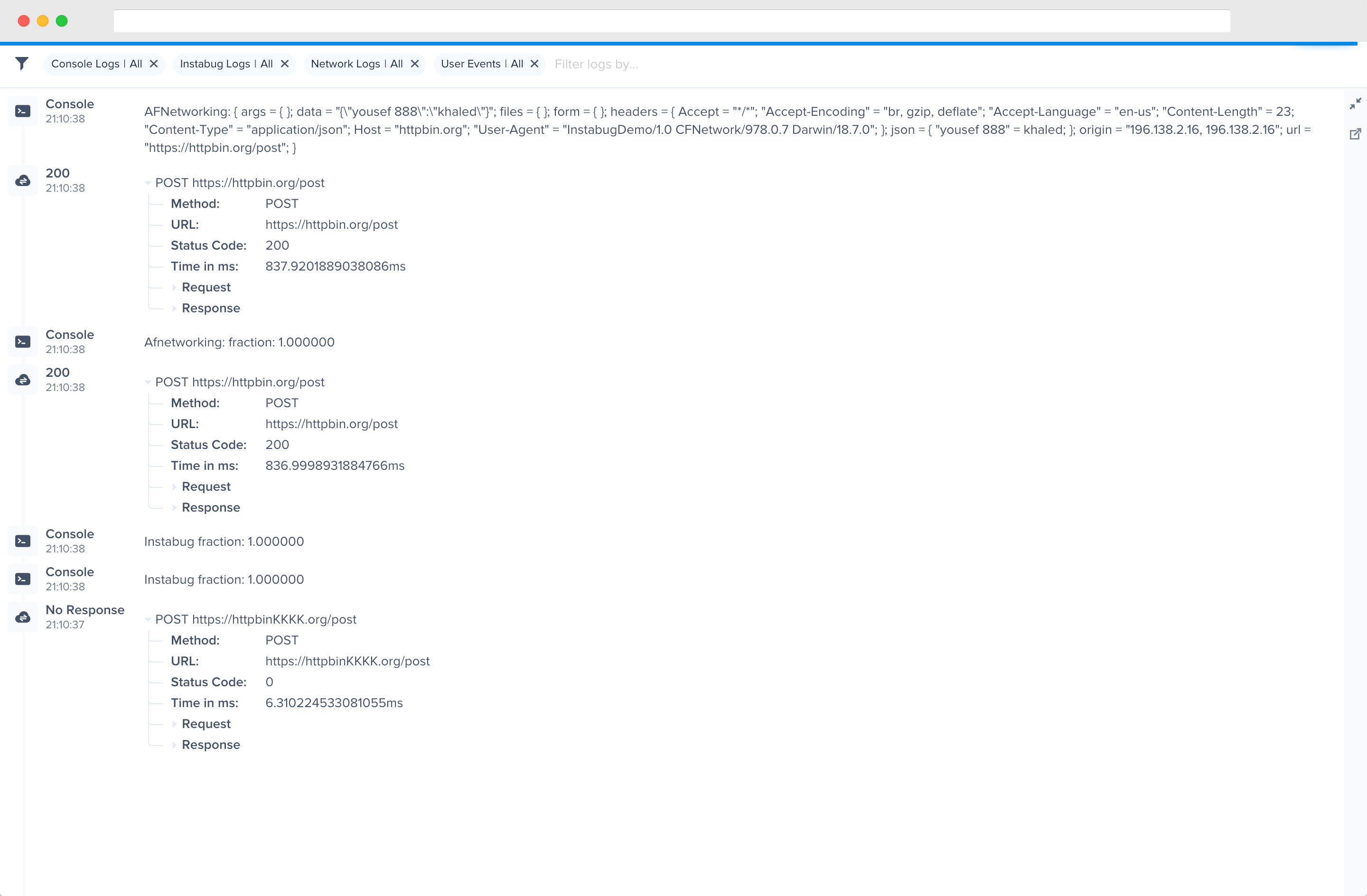
A variety of logs types are sent with each crash or bug report. They appear within each report in your Instabug dashboard, as shown below. Log collection stops when Instabug is shown.
We support the following types of logs:

An example of the expanded logs view from your dashboard.
Network Logs
Instabug automatically logs all network requests performed by your app from the start of the session. Requests details, along with their responses, are sent with each report. Instabug will also show you an alert at the top of the bug report in your dashboard when network requests have timed-out or taken too long to complete. Note that the maximum number of network logs sent with each report is 1,000.

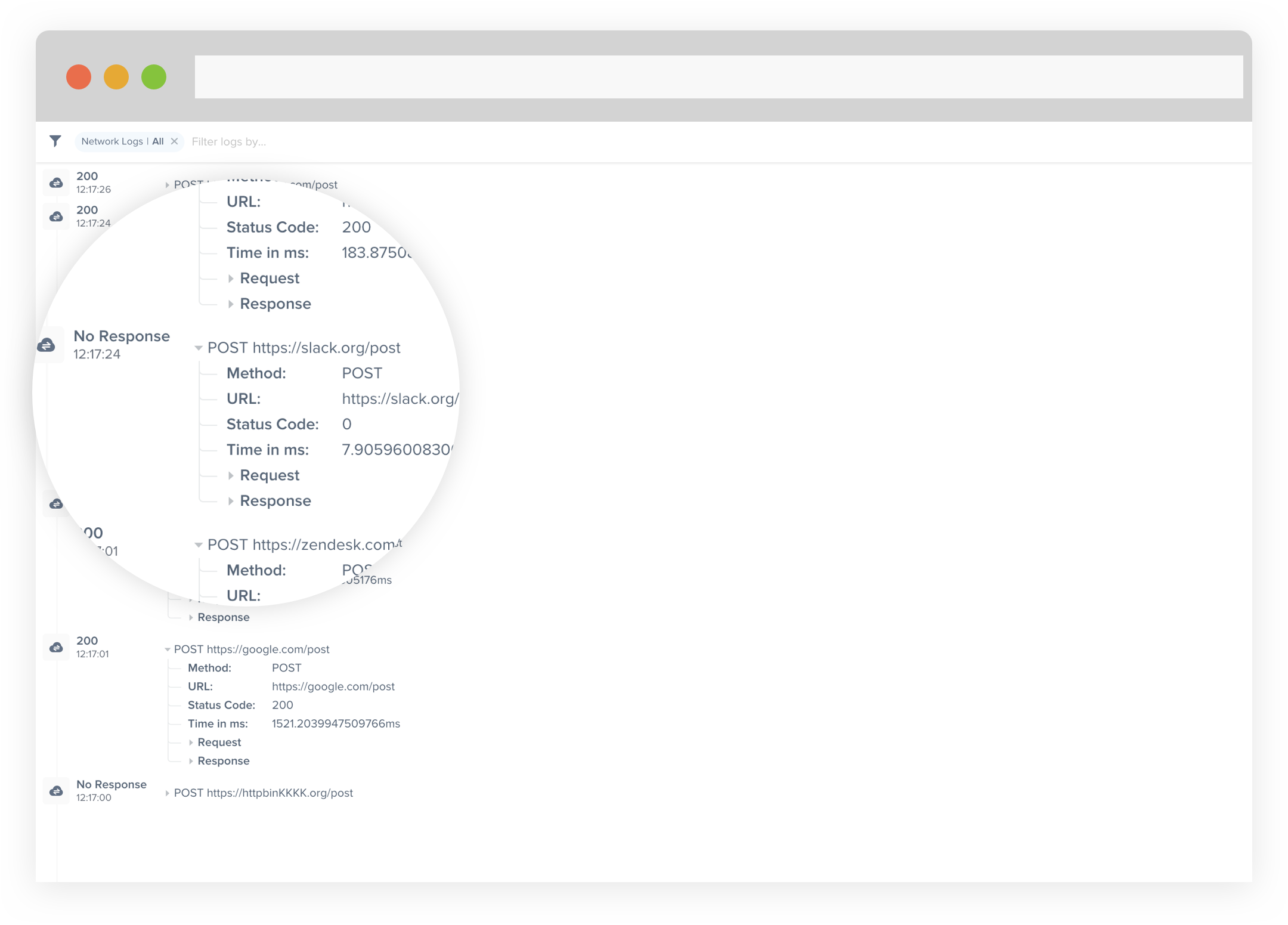
An example of network request logs in the Instabug dashboard.
You can choose to attach all your network requests to the reports being sent to the dashboard. To enable the feature when using the dart:io package HttpClient, please refer to the Instabug Dart IO Http Client repository.
We also support the packages http and dio. For details on how to enable network logging for these external packages, refer to the Instabug Dart Http Adapter and the Instabug Dio Interceptor repositories.
Omitting Requests
You can omit requests from being logged based on either their request or response details.
NetworkLogger.omitLog allows you to specify a predicate to be evaluated against every request and response to determine if the request should be included in the logs or not.
NetworkLogger.omitLog((data) =>
// you can also use other parts of data for filtering (e.g.: responseBody, requestBody)
return data.url.contains('/payment');
);
The code above excludes all requests made to any URL containing /payment. You also use other parts of data for filtering (e.g.: responseBody, requestBody).
Obfuscating Data
Requests
You can obfuscate sensitive user data in requests, like authentication tokens for example, without filtering out the whole request.
NetworkLogger.obfuscateLog((data) {
data.requestHeaders.remove('Authorization');
return data;
});
Responses
As with requests, the response object, as well as the response data, can be modified for obfuscation purposes before they are logged.
NetworkLogger.obfuscateLog((data) {
data.responseBody = '';
return data;
});
Instabug Logs
You can log messages throughout your application's lifecycle to be sent with each report. Note that the maximum number of Instabug logs sent with each report is 1,000.
InstabugLog.logVerbose("Message to log")
InstabugLog.logInfo("Message to log")
InstabugLog.logDebug("Message to log")
InstabugLog.logError("Message to log")
InstabugLog.logWarn("Message to log")
Console Logs
Instabug captures all console logs and displays them on your dashboard with each report. Note that the maximum number of console logs sent with each report is 1,000 statements with a limit of 5,000 characters for each statement.
User Events
Best Practices
Currently the limit of the number of user events sent with each report is 1,000. If you're planning on logging a large amount of unique data, the best practice here would be to use Instabug Logging instead. The reason for this is that having a very large amount of user events will negatively impact the performance of the dashboard.
Having a large amount of user events will not affect dashboard performance if the user events are not unique.
You can log custom user events throughout your application and they will automatically be included with each report. Note that the maximum number of user events sent with each report is 1,000.
Instabug.logUserEventWithName("OnFeedbackButtonClicked");
Updated almost 2 years ago
Logs go hand-in-hand with both bug reporting, so why not give it a look? The Session Profiler feature also give you more comprehensive details alongside logs.
