Extended Bug Report for React Native
This section documents the APIs you can use to collect specific details in your bug reports from your QA team, internal testers, or beta testers on your React Native apps.
What is an Extended Bug Report?
Free-form comments from reporters can be time-consuming to read through when triaging bugs. The Extended Bug Report standardizes all of your bug reports with additional fields that are commonly used by QA and technical beta testers: steps to reproduce the bug, actual results, and expected results.

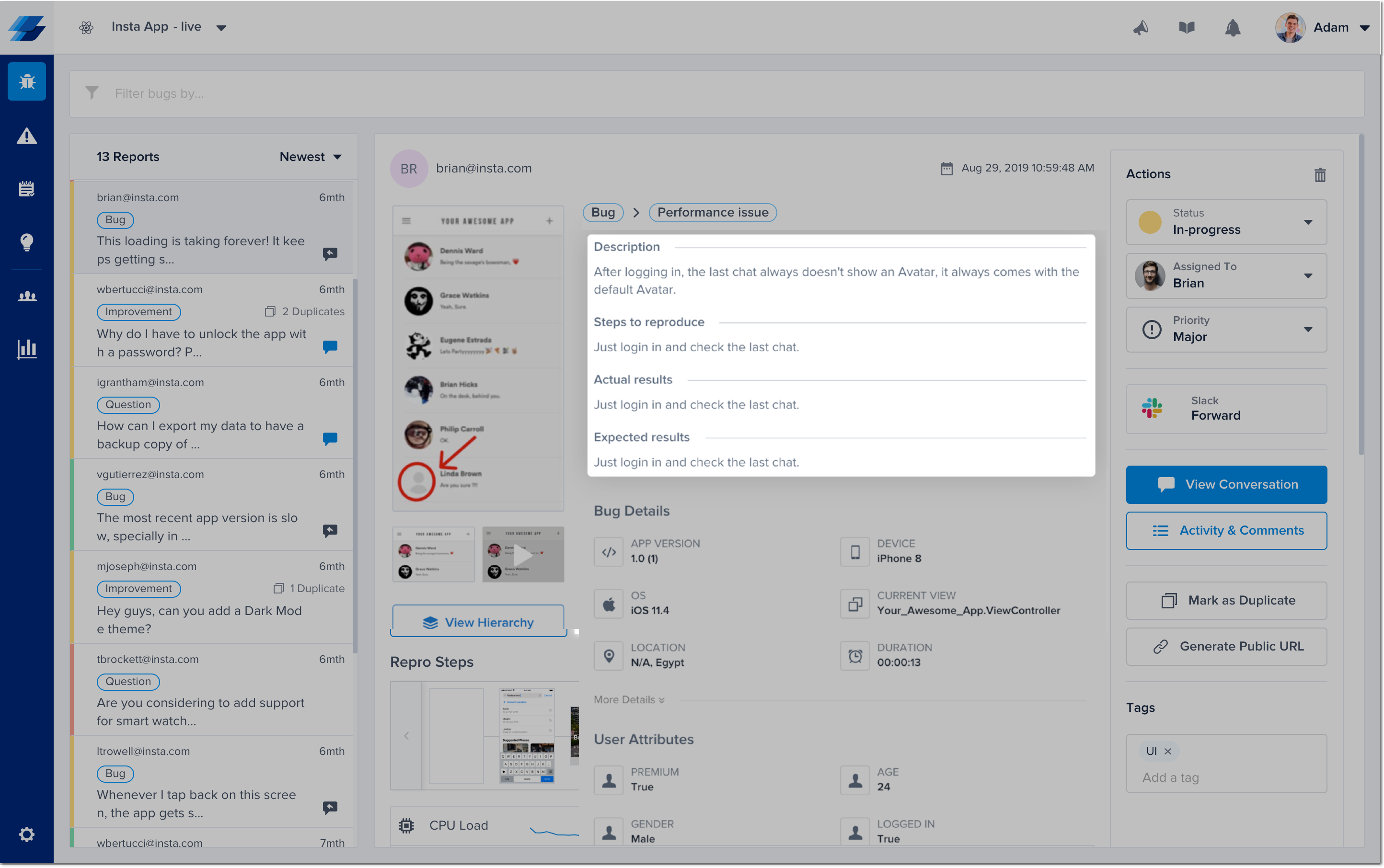
In your dashboard, your testers' responses to the additional fields are listed under their description of the bug.
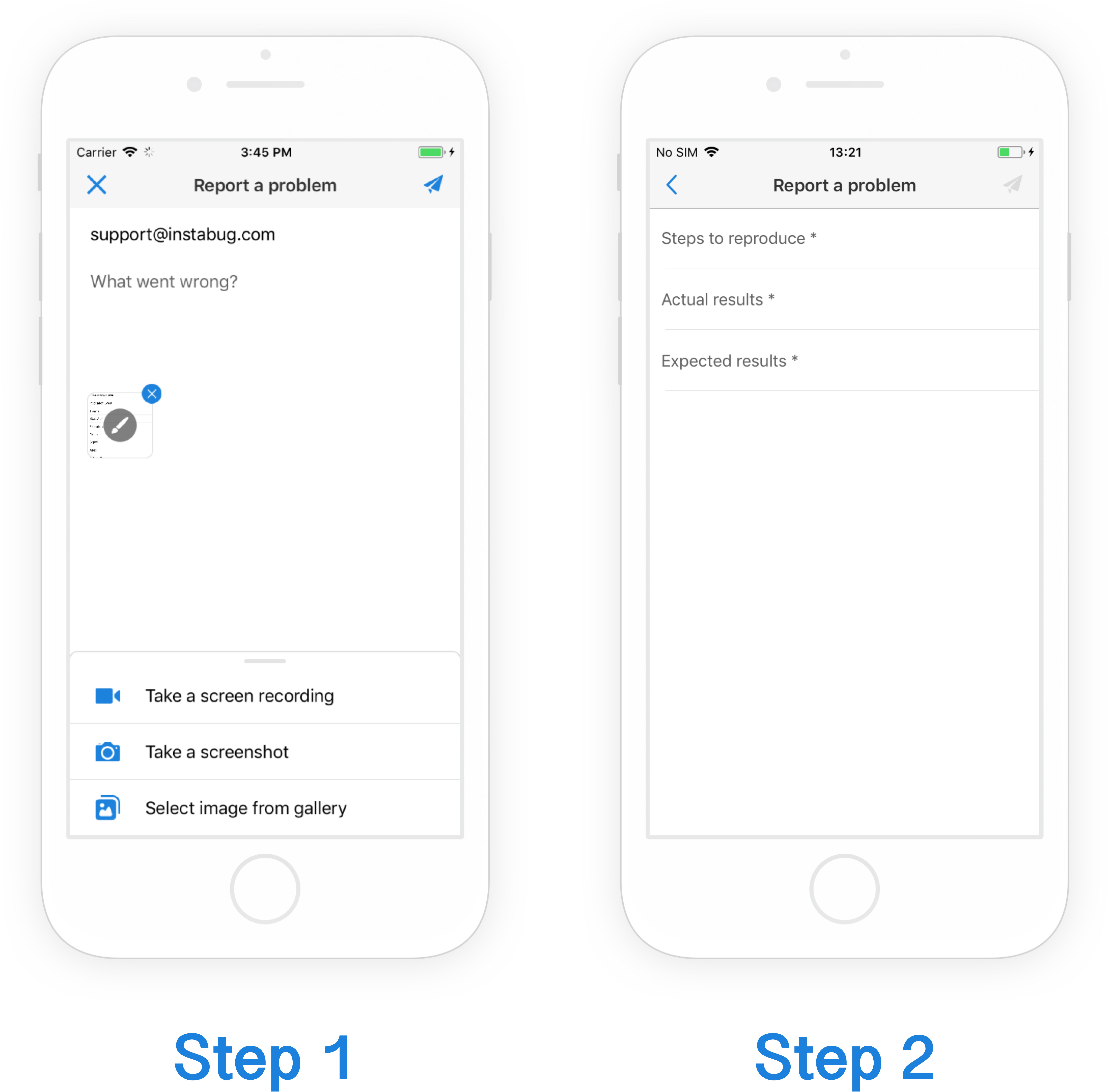
If enabled, the Extended Bug Report adds a second step to the bug reporting flow that your testers experience in your app.

The Extended Bug Report includes additional fields for your testers to complete when sending reports.
Enabling the Extended Bug Report
By default, the Extended Bug Report mode is disabled. When enabling the Extended Bug Report, you can set whether the additional fields are required or optional.
import { ExtendedBugReportMode } from 'instabug-reactnative';
BugReporting.setExtendedBugReportMode(ExtendedBugReportMode.enabledWithRequiredFields;);
Here are the possible modes you can set for Extended Bug Reports.
//Disable extended bug report mode
ExtendedBugReportMode.disabled
//Enable extended bug report mode and make all additional fields required
ExtendedBugReportMode.enabledWithRequiredFields;
//Enable extended bug report mode and make all additional fields optional
ExtendedBugReportMode.enabledWithOptionalFields
Updated almost 2 years ago
Learn how to onboard your beta testers so they can give you the best feedback possible.
