Integrating Instabug for React Native
This page covers how to install the Instabug SDK in your React Native application.
Our React Native SDK support starts from React Native 0.60.x and up to the latest version. We always try to keep our SDK compatible with the latest React Native version while trying to maintain backward-compatibility whenever possible.
Installation
This installation process will install the Instabug SDK that supports Bug Reporting, Crash Reporting and App Performance Monitoring.
If you are upgrading from versions prior to v11.0, check our Migration Guide.
- Open the command line and navigate to your React Native Directory. Then, run the following command.
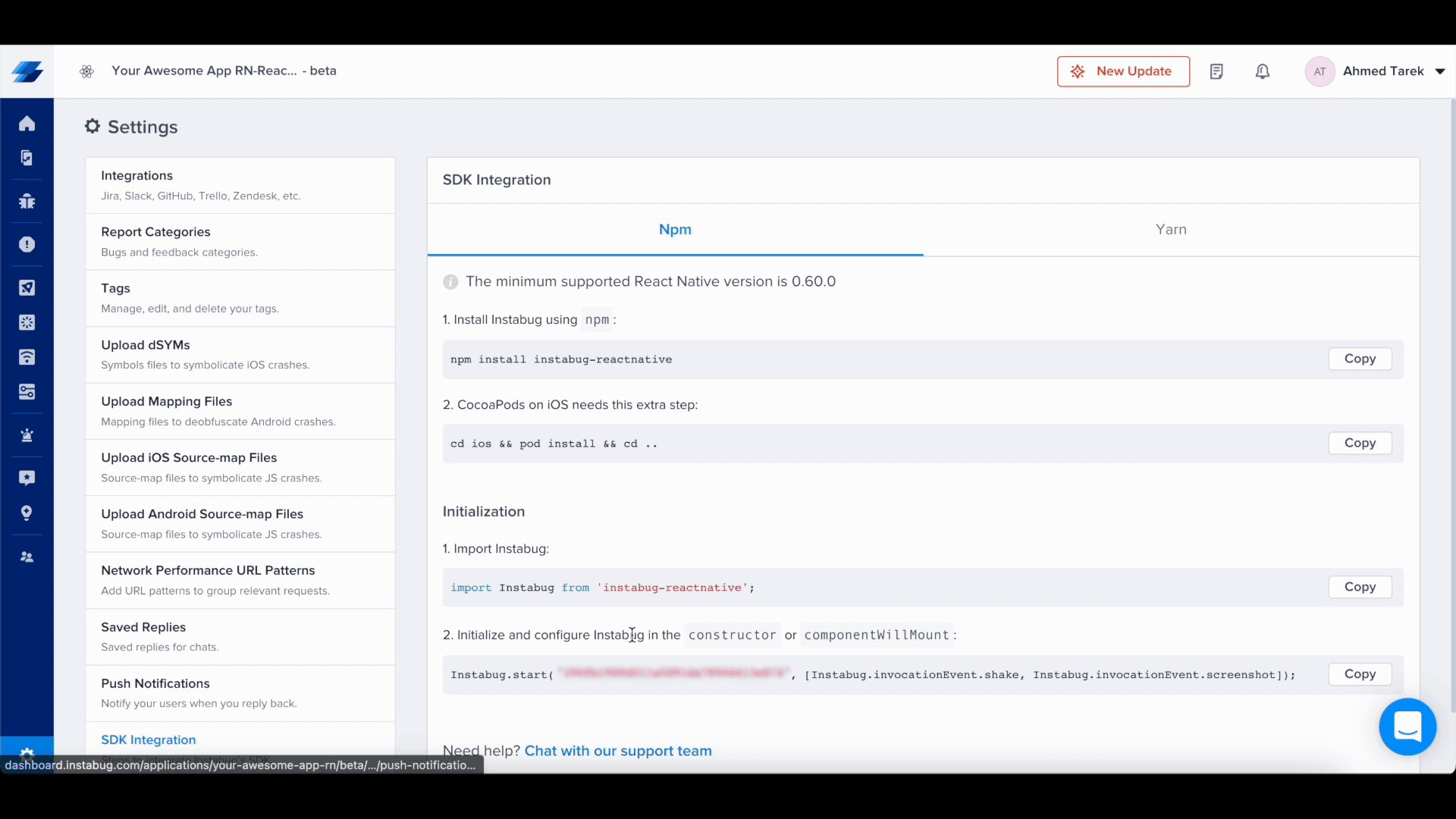
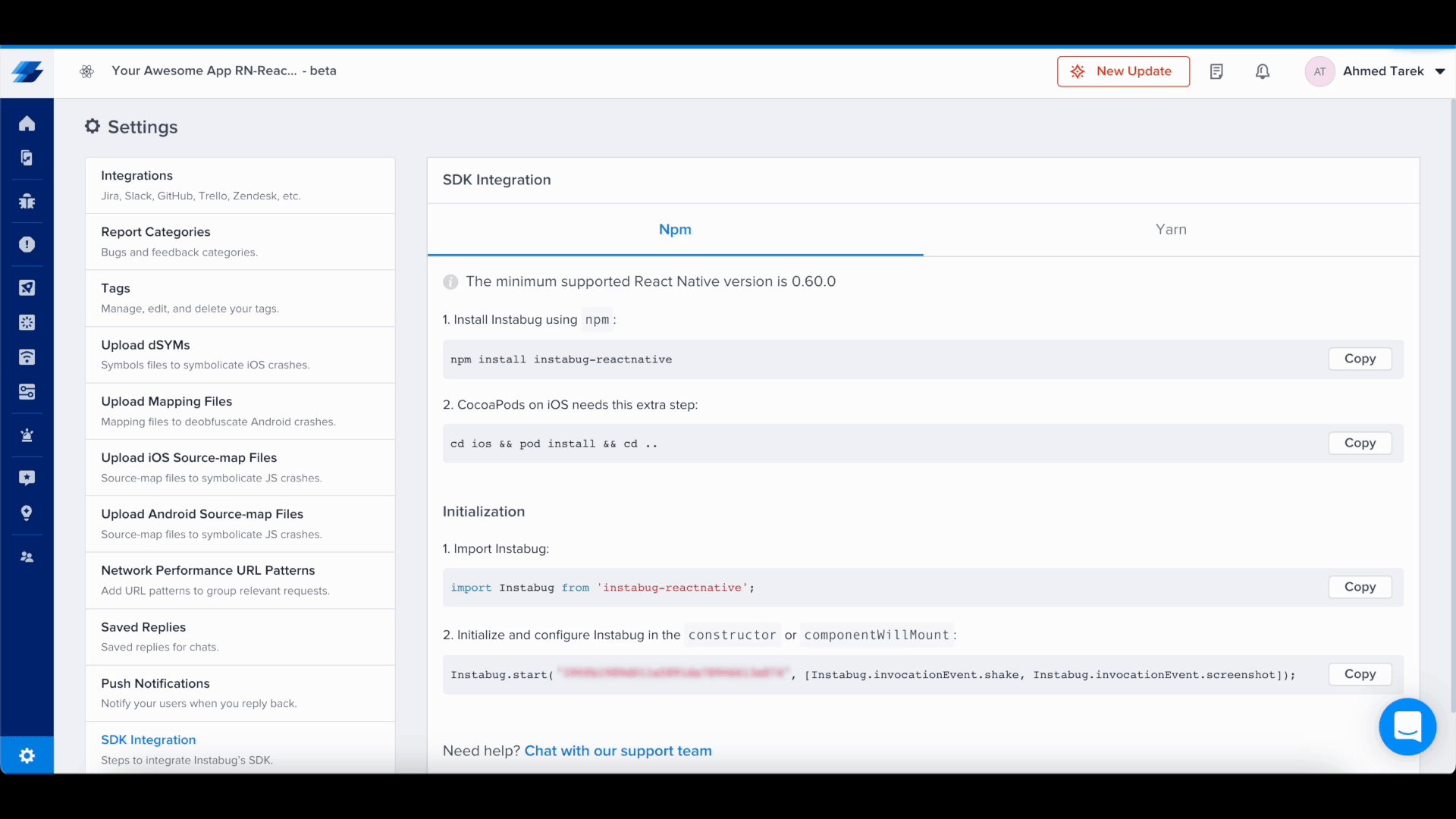
npm install instabug-reactnative
If you prefer using Yarn, you can use the following command instead.
yarn add instabug-reactnative
- CocoaPods on iOS needs this extra step:
cd ios && pod install && cd ..
Using Instabug
To start using Instabug, import and initialize the SDK as follows in your index.js file. This line will let the Instabug SDK work with the default behavior. The SDK will be shown when the device is shaken. You can customize this behavior through APIs.
import Instabug, { InvocationEvent } from 'instabug-reactnative';
Instabug.init({
token: 'APP_TOKEN',
invocationEvents: [InvocationEvent.shake],
});
You can find your app token by selecting SDK Integration in the Settings menu from your Instabug dashboard.

Managing Permissions
Instabug needs access to the device microphone and photo library to be able to let users add audio, image, and video attachments. Starting from iOS 10, apps that don’t provide a usage description for those two permissions will be rejected when submitted to the App Store.
To prevent your app from being rejected, you’ll need to add the following two keys to your app’s info.plist file with text that explains to your app users why those permissions are needed:
NSMicrophoneUsageDescriptionNSPhotoLibraryUsageDescription
If your app doesn’t already access the microphone or photo library, we recommend usage descriptions like:
- " needs access to your microphone so you can attach voice notes."
- " needs access to your photo library so you can attach images."
The permission alert for accessing the microphone/photo library will NOT appear unless users attempt to attach a voice note/photo while using Instabug.
Permissions Are Required
The above permissions are required in order for you to receive attachments from your users through the Instabug SDK.
Updated about 1 year ago
Now that you've successfully integrated Instabug, check out how to show Instabug using different methods, how to identify your users, or how to customize your SDK.
