Integrating Instabug with Expo
Installation
This installation process will install the Instabug SDK that supports Bug Reporting, Crash Reporting, App Performance Monitoring and Session Replay.
The Instabug SDK is not supported in Expo Go, so if you are using the managed workflow, you will need to use Expo’s custom development client. If you already have it set up, you can skip to step 3.
- Open the command line and navigate to your Expo project directory. Then, run the following command to install
expo-dev-client.
npx expo install expo-dev-client
- Modify the scripts section in your package.json file to use expo-dev-client, it should look like this.
"scripts": {
"start": "expo start --dev-client",
"android": "expo run:android",
"ios": "expo run:ios",
...
}
- Run the following command to install the Instabug SDK.
npm install instabug-reactnative
- If you prefer using Yarn, you can use the following command instead.
yarn add instabug-reactnative
Using Instabug
To start using Instabug, import and initialize the SDK as follows in your app’s main file (e.g. App.js or app/_layout.tsx in the case of Expo Router). This line will let the Instabug SDK work with the default behavior. The SDK will be shown when the device is shaken. You can customize this behavior through APIs.
import Instabug, { InvocationEvent } from 'instabug-reactnative';
Instabug.init({
token: 'APP_TOKEN',
invocationEvents: [InvocationEvent.shake],
});
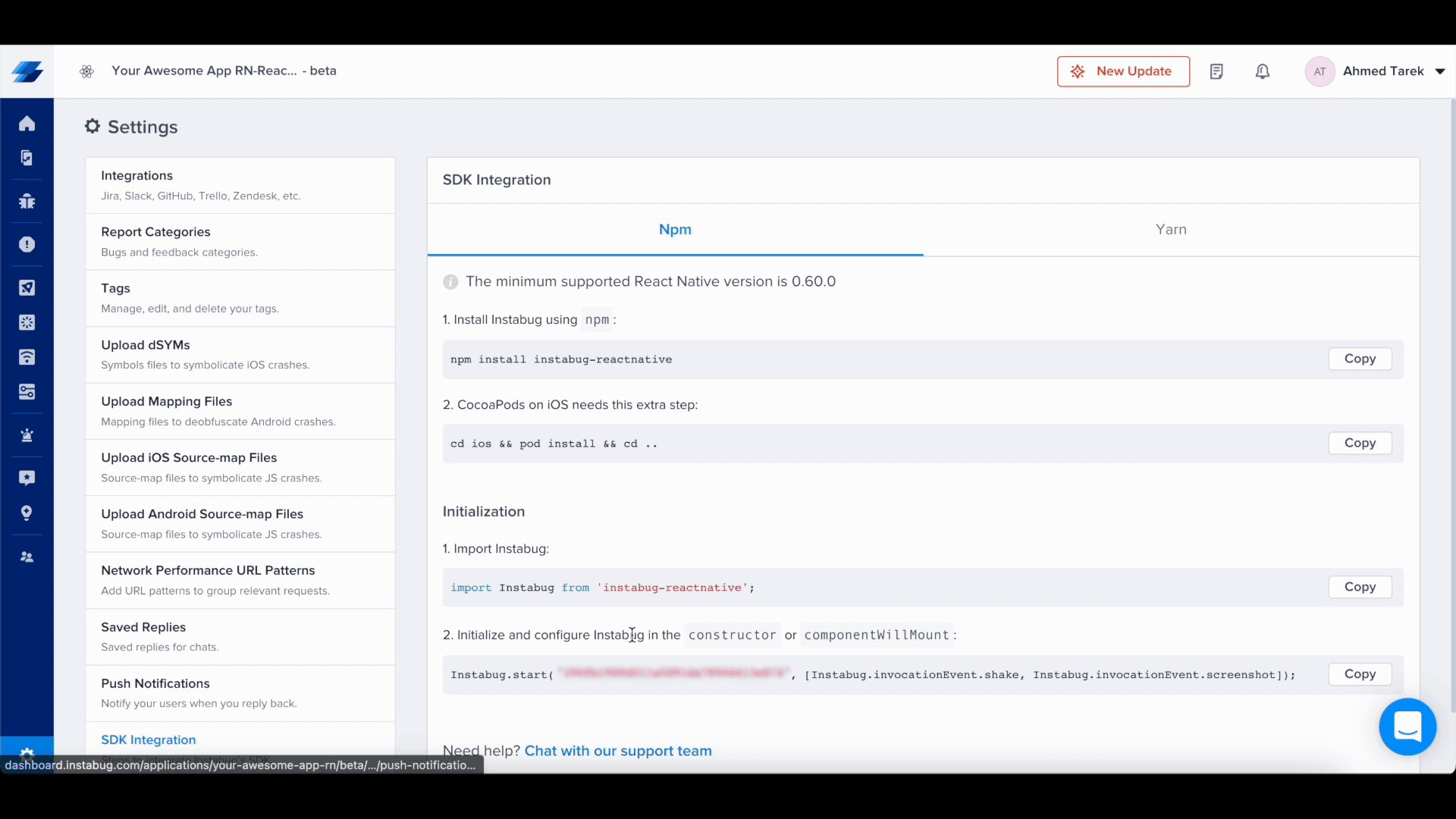
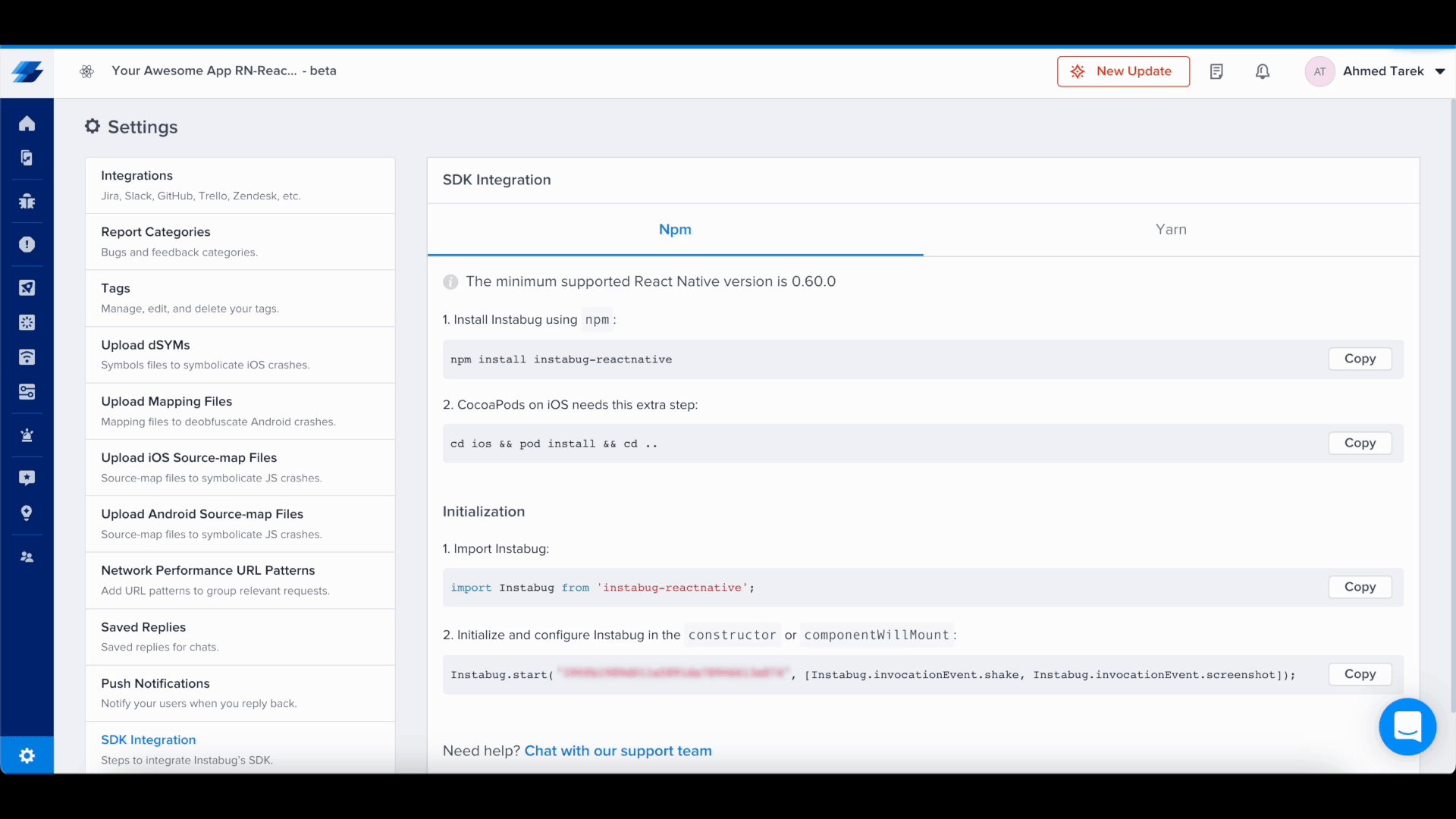
You can find your app token by selecting SDK Integration in the Settings menu from your Instabug dashboard.

Managing Permissions
Instabug needs access to the device microphone and photo library to be able to let users add audio, image, and video attachments. Starting from iOS 10, apps that don’t provide a usage description for those two permissions will be rejected when submitted to the App Store.
To prevent your app from being rejected, you’ll need to add the following two keys to your app config’s ios.infoPlist with text that explains to your app users why those permissions are needed as shown below. If your app doesn’t already access the microphone or photo library, we recommend usage descriptions like the ones in the example below.
{
"ios": {
"infoPlist": {
"NSMicrophoneUsageDescription": "$(PRODUCT_NAME) needs access to your microphone so you can attach voice notes.",
"NSPhotoLibraryUsageDescription": "$(PRODUCT_NAME) needs access to your photo library so you can attach images."
}
}
}
The permission alert for accessing the microphone/photo library will NOT appear unless users attempt to attach a voice note/photo while using Instabug.
Permissions Are Required
The above permissions are required in order for you to receive attachments from your users through the Instabug SDK.
Updated about 1 year ago
