Showing Instabug for Android
This section covers how to set the user action that initializes Instabug, as well as how to customize what appears to your app users after the SDK is shown for Android apps.
By default, Instabug is shown when the device is shaken. This can be customized to several other modes that show the SDK. You can also show the SDK manually from a custom gesture or a button you add to your app.
Invocation Events
You can set the SDK to be shown when your users do one or more of the following actions:
- Shake device
- Take a normal screenshot
- Tap on a floating button shown above your app's UI
- Do a two-finger swipe from right to left
- None (manual showing)

How to show Instabug
You have the option to set one or multiple invocation events. To customize the invocation event, pass one of the values of the InstabugInvocationEvent enum when starting the SDK.
Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvents(InstabugInvocationEvent.SHAKE, InstabugInvocationEvent.FLOATING_BUTTON)
.build()
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvents(InstabugInvocationEvent.SHAKE, InstabugInvocationEvent.SCREENSHOT)
.build();
You can find the possible invocation events below.
NONE
SHAKE
FLOATING_BUTTON
SCREENSHOT
TWO_FINGER_SWIPE_LEFT
None
Use the "none" event if you want to show the SDK manually in order to prevent the SDK from being invoked through the other events.
Recommendation
If you set the event to "NONE" and you're showing Instabug manually from your app's UI, we recommend that you set up custom categories. Typically, while using the other gestures, the user can invoke Instabug from any screen in the app once they spot an issue which allows the SDK to capture the current screen and attach it to the report. However, when you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. The recommended alternative is that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them.
Floating Button
If you are using the floating button, you can set its default position as explained here.
Shaking Threshold
If you are using the shaking gesture as your invocation event, you can set how sensitive the device should be to the shaking. The default value is 650. The higher the value, the less sensitive the device will be to shaking.
BugReporting.setShakingThreshold(800)
BugReporting.setShakingThreshold(800);
Changing the Invocation Event
If you want to change the invocation event to any of the other supported events, you can do so at runtime as shown below.
BugReporting.setInvocationEvents(InstabugInvocationEvent.SHAKE, InstabugInvocationEvent.SCREENSHOT)
BugReporting.setInvocationEvents(InstabugInvocationEvent.SHAKE, InstabugInvocationEvent.SCREENSHOT);
Manual Showing
If you want to show the SDK manually, use the show method.
Instabug.show()
Instabug.show();
Recommendation
When you limit invoking Instabug to a specific screen (help or settings for example), the current screen that the SDK captures won't necessarily be relevant to the issue. To help you gain more context, it is recommended that you set up a list of custom categories that match the main features or views in your app and let the user choose one of them. You can find more details here.
Showing Specific Modes
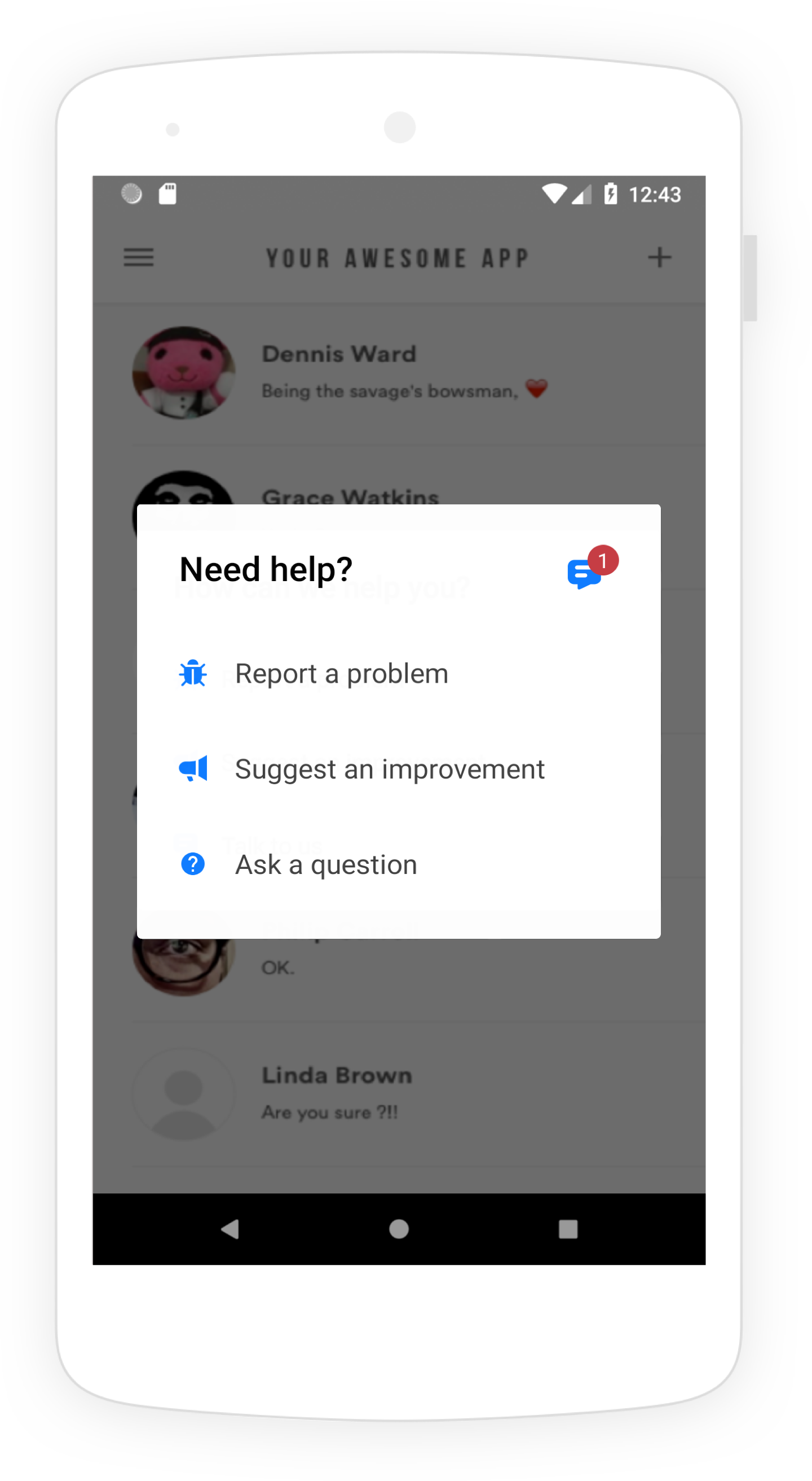
By default, when the Instabug SDK is shown, a popup appears to your app users with options for them to report a bug ("Report a bug"), share feedback ("Suggest an improvement"), or ask you a question ("Ask a question").

The Prompt Options menu appears when Instabug is shown in your app.
Instead of showing this Prompt Options menu that lets your users choose what they want to do, you can skip this step and take users directly to the bug, feedback, or question reporting flow.
For bug, feedback, and questions, you can also specify invocation options as described here.
Show Bug Form
This API will show users a form they can use to submit new bug reports.
BugReporting.show(BugReporting.ReportType.BUG)
BugReporting.show(BugReporting.ReportType.BUG);
Show Feedback Form
This API will show users a form they can use to submit new feedback and suggestions.
BugReporting.show(BugReporting.ReportType.FEEDBACK)
BugReporting.show(BugReporting.ReportType.FEEDBACK);
Show Question Form
This API will show users a form they can use to submit a new question.
BugReporting.show(BugReporting.ReportType.QUESTION)
BugReporting.show(BugReporting.ReportType.QUESTION);
Show Replies Page
This API will show users a page where they can see all their ongoing chats. If the user has no ongoing chats, this API won't have an effect.
Replies.show()
Replies.show();
Enable/Disable Instabug
Sometimes, you might need to disable or enable Instabug if, for example, the user would like to opt out of collecting any sort of logs, bugs, crashes, or survey responses. This can be done using the API below:
//Enable
Instabug.enable()
//Disable
Instabug.disable()
//Enable
Instabug.enable();
//Disable
Instabug.disable();
Alternatively, Instabug can be disabled during Initialization, if required, through the builder method:
Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvents(InstabugInvocationEvent.SHAKE, InstabugInvocationEvent.FLOATING_BUTTON)
.build(Feature.State.DISABLED)
new Instabug.Builder(this, "APP_TOKEN")
.setInvocationEvents(InstabugInvocationEvent.SHAKE, InstabugInvocationEvent.SCREENSHOT)
.build(Feature.State.DISABLED);
Disabling Instabug
If Instabug is disabled, all user data and attributes are deleted from the device. Answered surveys will be stored in case Instabug is enabled again in order to not show the survey once more. Storing user attributes will not be available while Instabug is disabled.
Updated about 1 year ago
Learn how to customize the welcome message to your users or maybe even report your first bug.
