Managing Notifications for React Native
Detailed in this page is how you can manage in-app notifications for new in-app chat messages for your React Native apps.
Push Notifications
In order to enable Push Notifications on React Native, please make sure to follow the steps for each platform's individual steps.
iOS
In order to enable push notifications on iOS, you will need to follow the steps here.
Please note that calling
Replies.didReceiveRemoteNotification(notification)in yourapplication:didFinishLaunchingWithOptions:to check whether this is an Instabug notification will not work in iOS due to a known limitation; an alternative solution would be to manually check if the keyIBGHostexists in the payload, which flags it as an Instabug notification.
Android
Start Receiving Push Notifications
To allow us to send push notifications to your app, you will need to configure your Firebase Cloud Messaging (FCM) Server Key on our Dashboard, which you can do by navigating to Settings -> Push Notifications and setting the API_KEY field.
Once that's done, you can start receiving push notifications by passing the registration token to our SDK:
Replies.setPushNotificationRegistrationTokenAndroid('TOKEN');
When a background notification is received, you can pass it to the SDK in order to display the notification:
Replies.showNotificationAndroid(data);
Configure Channels
You can use channels to group the incoming Instabug notifications into a manageable group. To do this, you simply need to pass the channel ID to the below API:
Replies.setPushNotificationChannelIdAndroid('CHANNEL_ID');
Change Notification Icon
The icon that is shown with each push notification can be changed to match your application's icon. The API below can be used to change this icon:
Replies.setNotificationIconAndroid(ICON);
Enabling/Disabling Push Notifications
Push Notifications are enabled by default, but they can always be turned on and off via the following API:
// Enable
Replies.setPushNotificationsEnabled(true);
// Disable
Replies.setPushNotificationsEnabled(false);
In-App Notifications
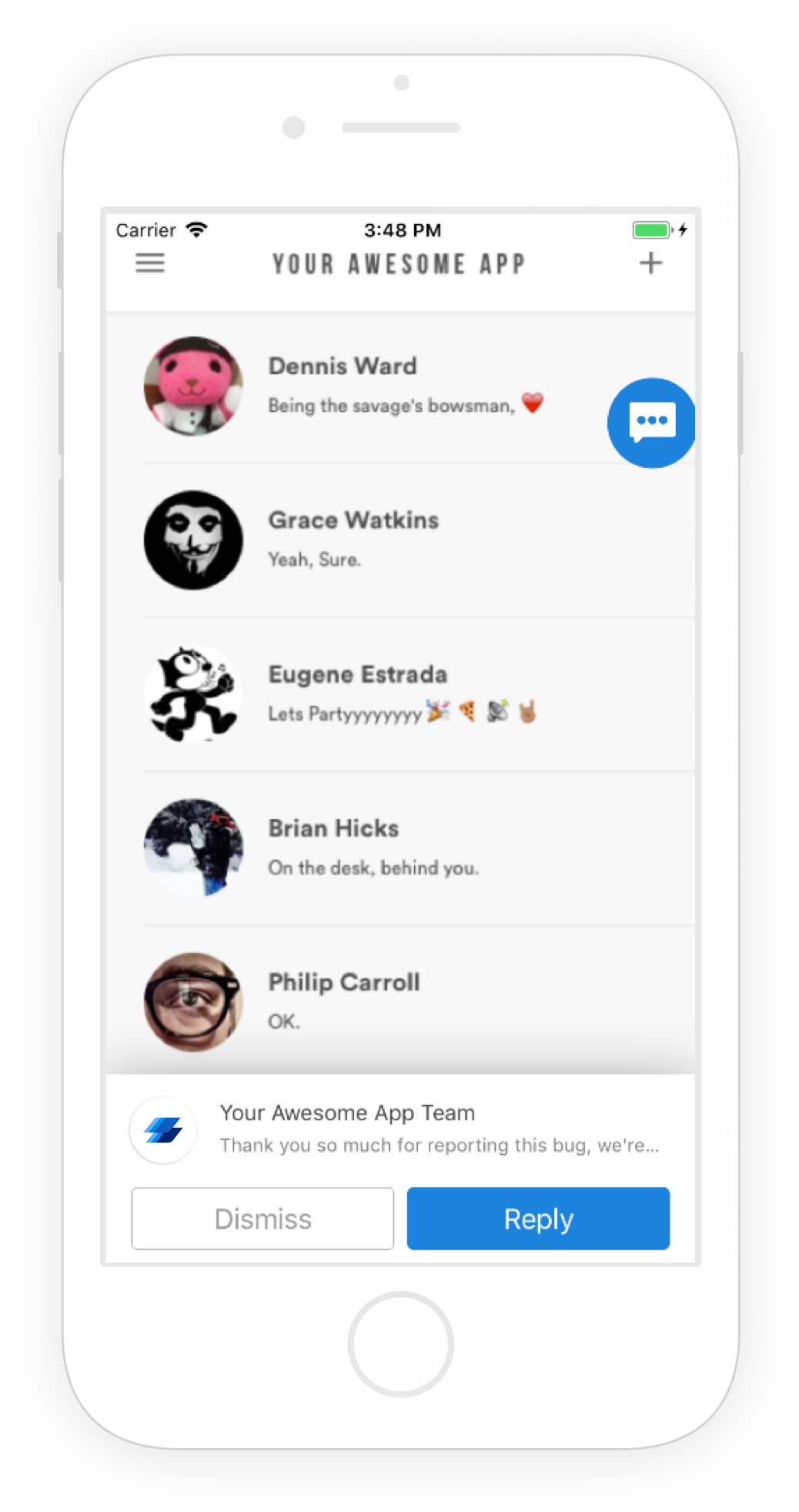
By default, a notification will be shown on top of your app's UI when a new message is received.

An example of an in-app notification.
Disabling In-App Notifications
Use the following method to disable notifications that appear in-app.
Replies.setInAppNotificationsEnabled(false);
In-App Notification Sound
When your app users receive an in-app notification through Instabug, sound is enabled by default. However, you can disable it by using the following method.
Replies.setInAppNotificationSound(false);
Get Unread Messages Count
You can use the following method to get the number of messages the user has yet to read.
const unreadRepliesCount = await Replies.getUnreadRepliesCount();
Updated almost 2 years ago
Learn to identify your users so that push notifications always go to the correct user. Also check out how to communicate with your users by chatting with them through different pages in your dashboard.
