UI Color & Theme for Android
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette for Android apps.
SDK Themes
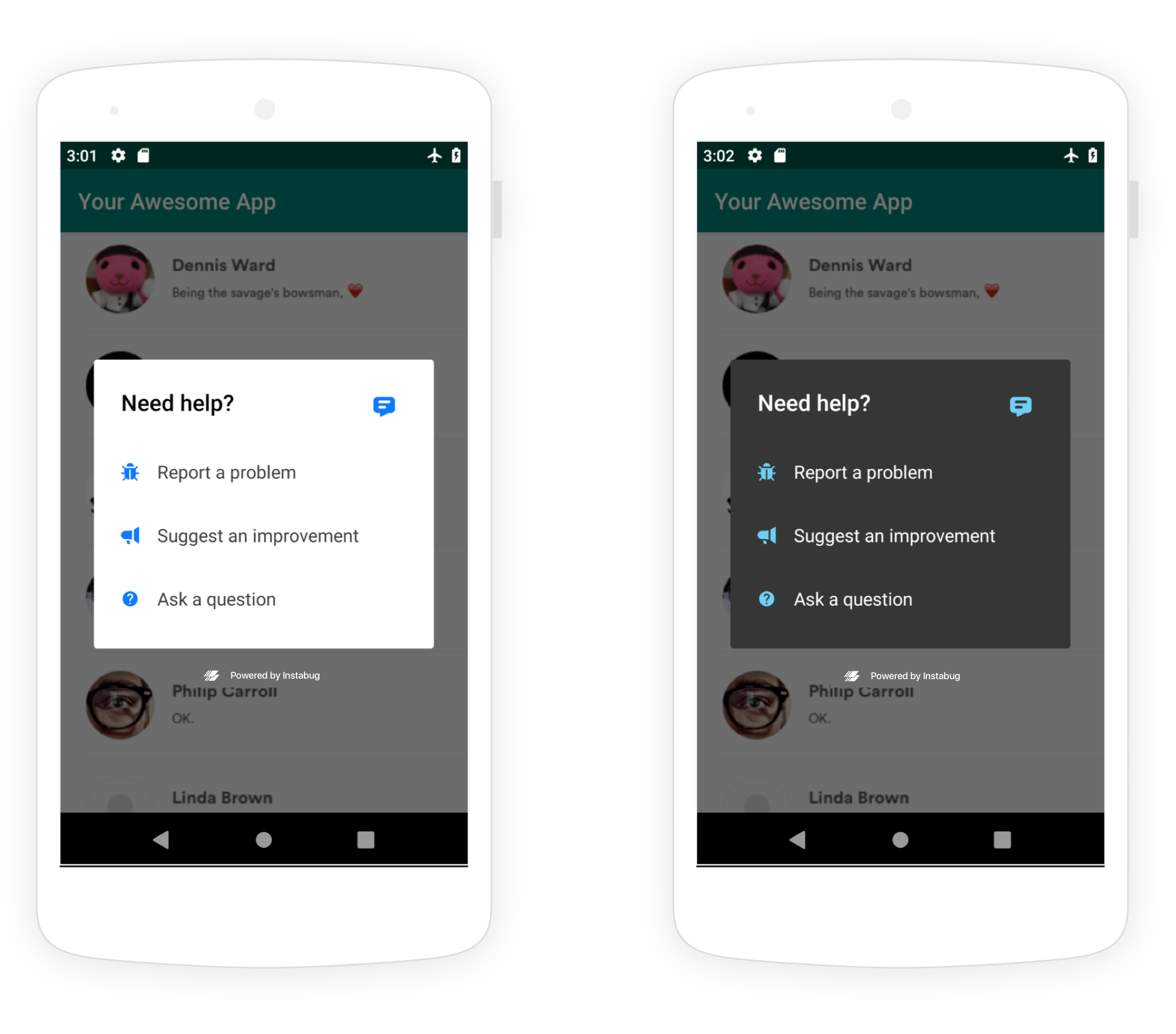
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use by adding the following method to Instabug builder.
Instabug.setColorTheme(InstabugColorTheme.InstabugColorThemeLight)
Instabug.setColorTheme(InstabugColorTheme.InstabugColorThemeLight);
Primary Color, Fonts, and Backgrounds
You can also further customize the SDK to match your brand’s design and identity by utilizing the API below. This API offers to set the color of UI elements that indicate interactivity, Font color, types and styles, background color, and call-to-action colors.
Instabug.setTheme(
IBGTheme.Builder()
.setPrimaryColor(Color.parseColor("#887e64")) // Color of UI elements that indicate interactivity (Links, or Call To Action)
.setPrimaryTextType(primaryTypeFace!!)
.setSecondaryTextType(secondaryTypeFace!!)
.setSecondaryTextColor(Color.parseColor("#69655a"))
.setPrimaryTextColor(Color.parseColor("#2d2a21"))
.setPrimaryTextStyle(Typeface.BOLD)
.setSecondaryTextStyle(Typeface.ITALIC)
.setTitleTextColor(Color.parseColor("#b6a886"))
.setBackgroundColor(Color.parseColor("#f1e8d3"))
.setTitleTextStyle(Typeface.BOLD)
.setCtaTextStyle(Typeface.ITALIC)
.setCtaTextType(primaryTypeFace!!)
.build()
)
Instabug.setTheme(
IBGTheme.Builder()
.setPrimaryColor(Color.parseColor("#887e64")) // Color of UI elements that indicate interactivity (Links, or Call To Action)
.setPrimaryTextType(primaryTypeFace!!)
.setSecondaryTextType(secondaryTypeFace!!)
.setSecondaryTextColor(Color.parseColor("#69655a"))
.setPrimaryTextColor(Color.parseColor("#2d2a21"))
.setPrimaryTextStyle(Typeface.BOLD)
.setSecondaryTextStyle(Typeface.ITALIC)
.setTitleTextColor(Color.parseColor("#b6a886"))
.setBackgroundColor(Color.parseColor("#f1e8d3"))
.setTitleTextStyle(Typeface.BOLD)
.setCtaTextStyle(Typeface.ITALIC)
.setCtaTextType(primaryTypeFace!!)
.build()
);
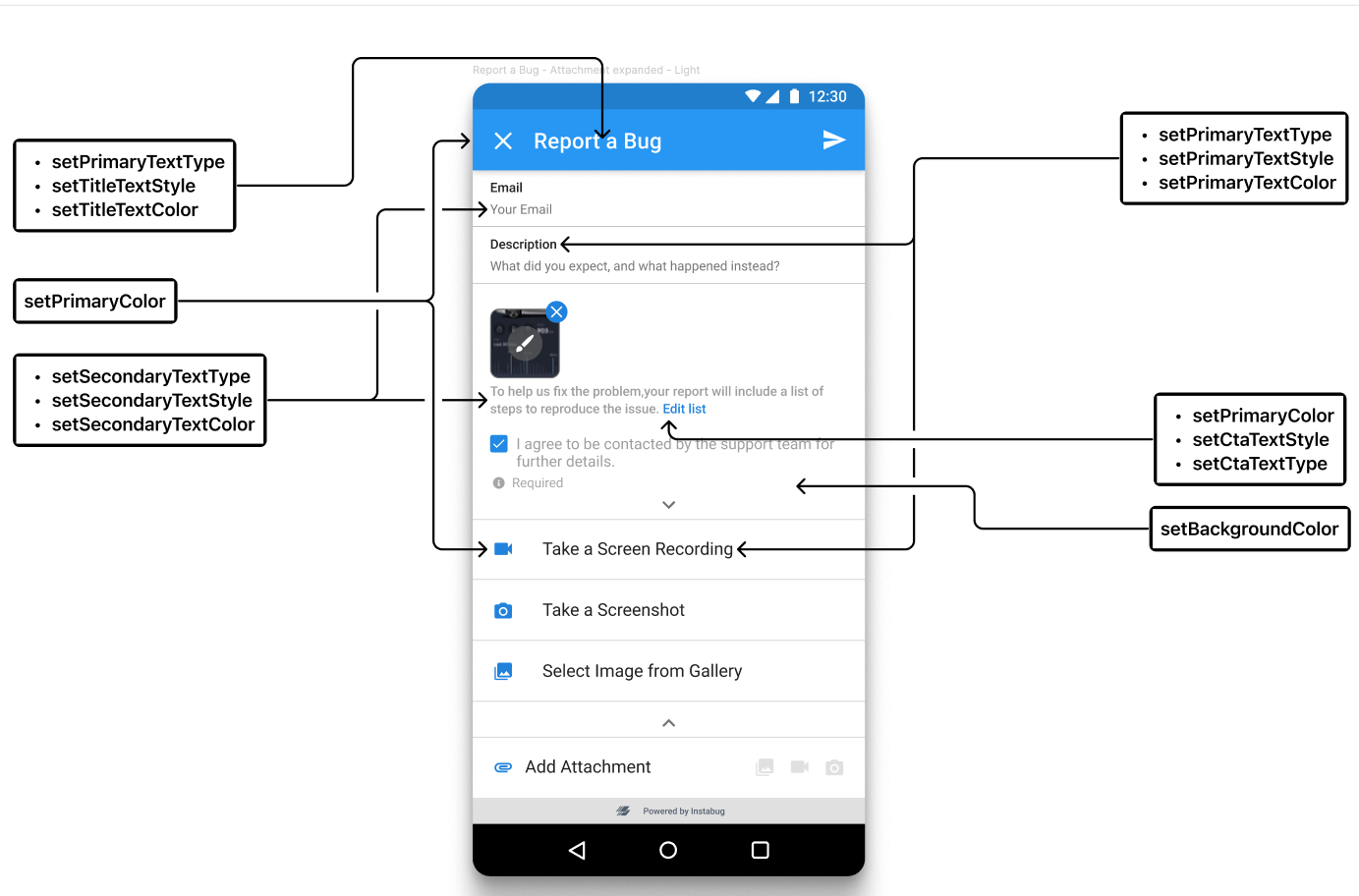
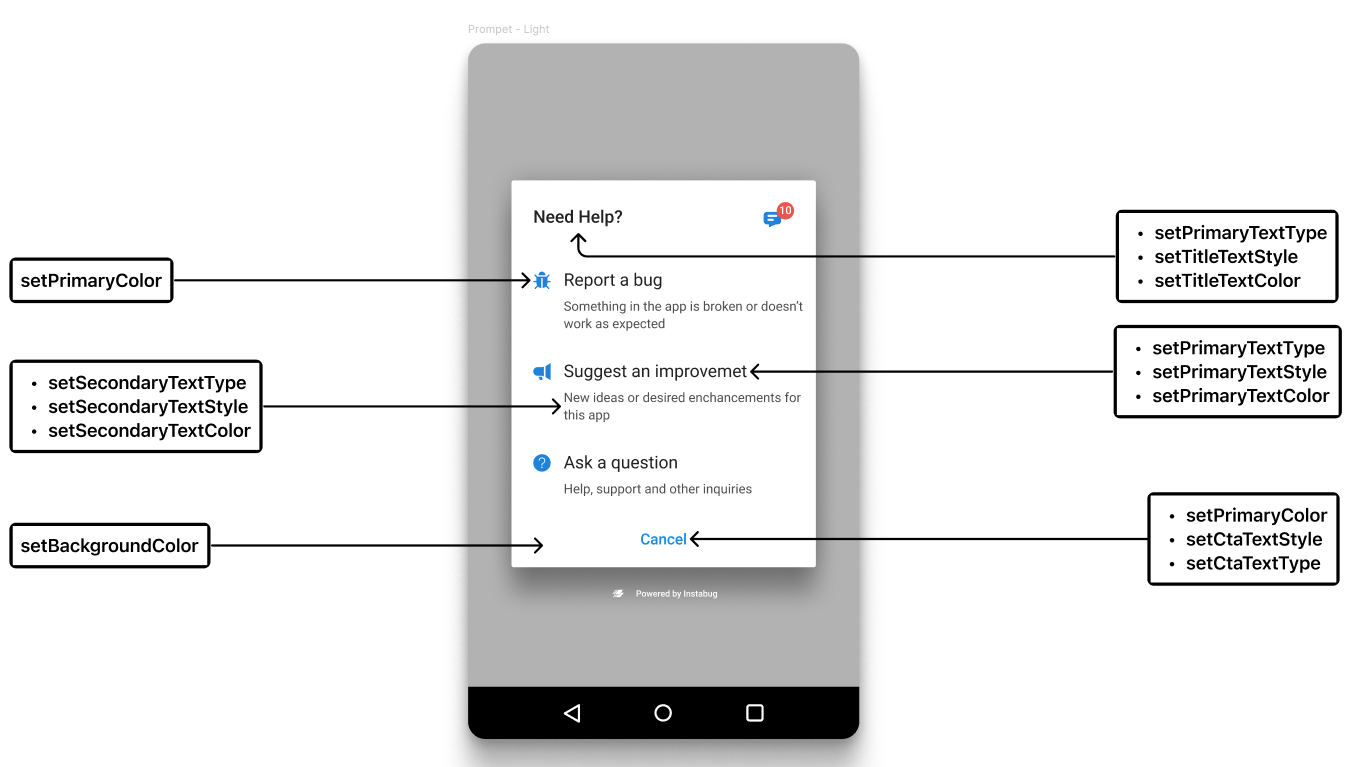
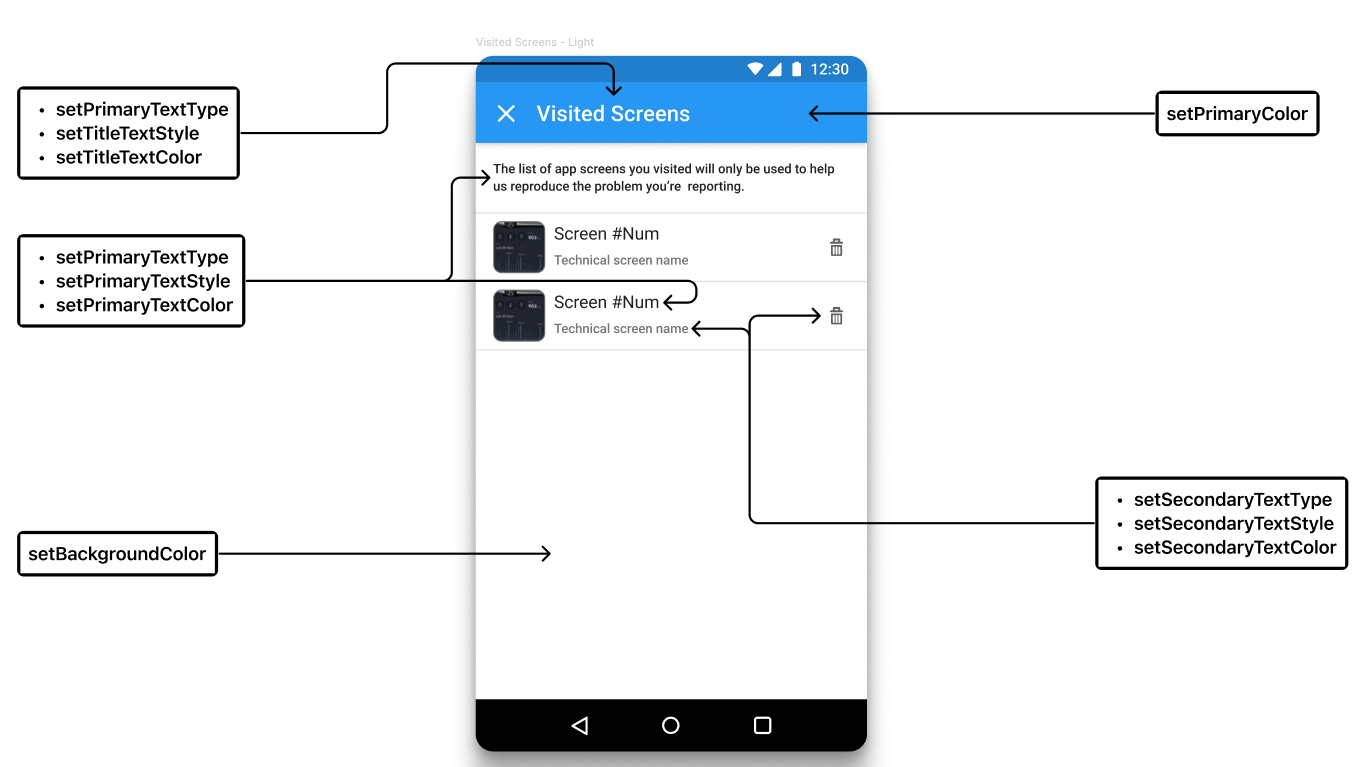
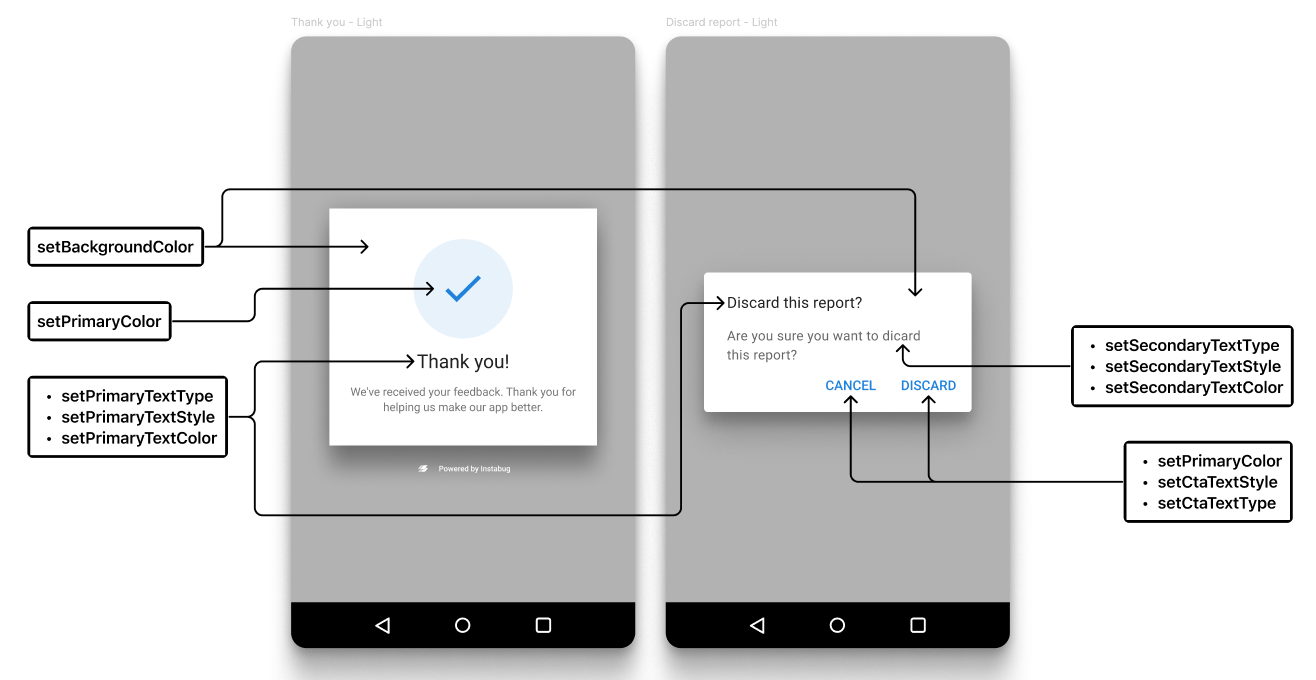
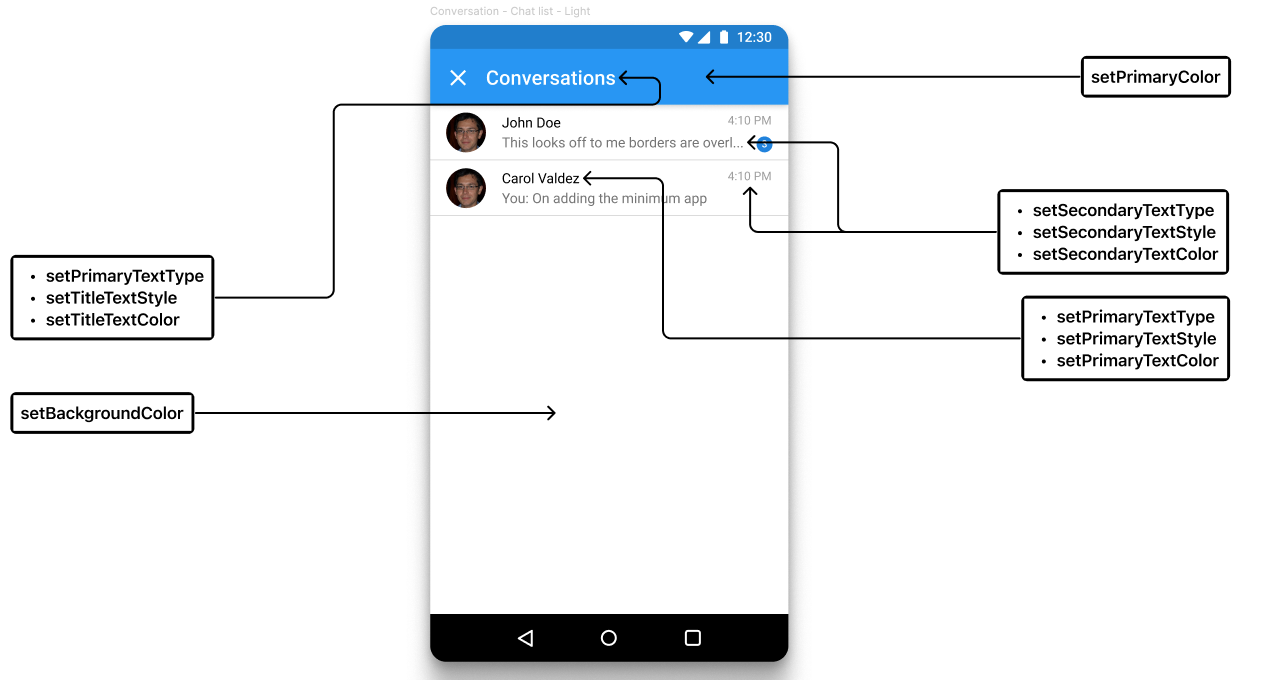
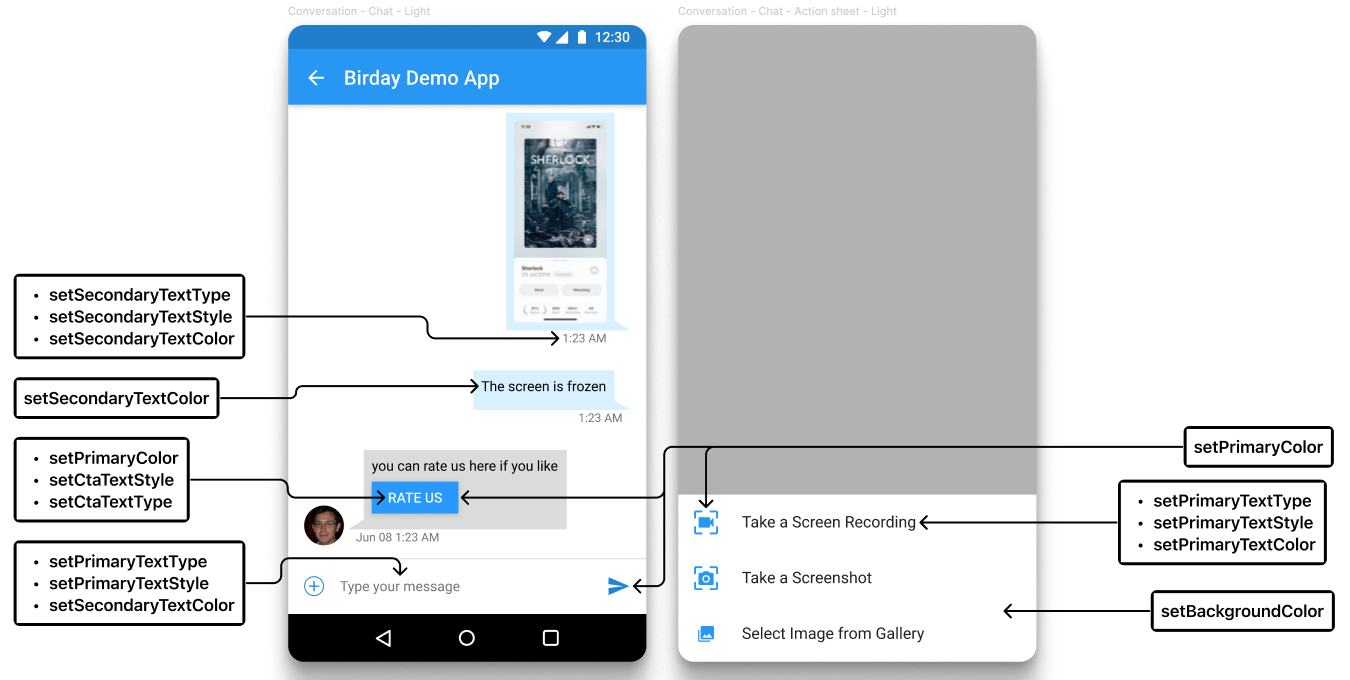
Parameters Mapping
| Report Description | Prompt Menu | Visited Screens | Thank You Message & Alerts | Chats List | Chats Messages & Attachments |
|---|---|---|---|---|---|
 |  |  |  |  |  |
Setting Full-Screen Mode
You can use this API to set Instabug to be displayed in full-screen mode, hiding the status and navigation bars.
Instabug.setFullscreen(true) //Enabled
Instabug.setFullscreen(false) //Disabled
Instabug.setFullscreen(true); //Enabled
Instabug.setFullscreen(false); //Disabled
Floating Button
If your invocation event is a floating button, you can set its position in your app. The setFloatingButtonEdge specifies if the button should appear on the left or right side of the screen. The setFloatingButtonOffsetFromTop specifies its position on the y-axis.
BugReporting.setFloatingButtonEdge(InstabugFloatingButtonEdge.RIGHT)
BugReporting.setFloatingButtonOffset(50)
BugReporting.setFloatingButtonEdge(InstabugFloatingButtonEdge.RIGHT);
BugReporting.setFloatingButtonOffset(50);
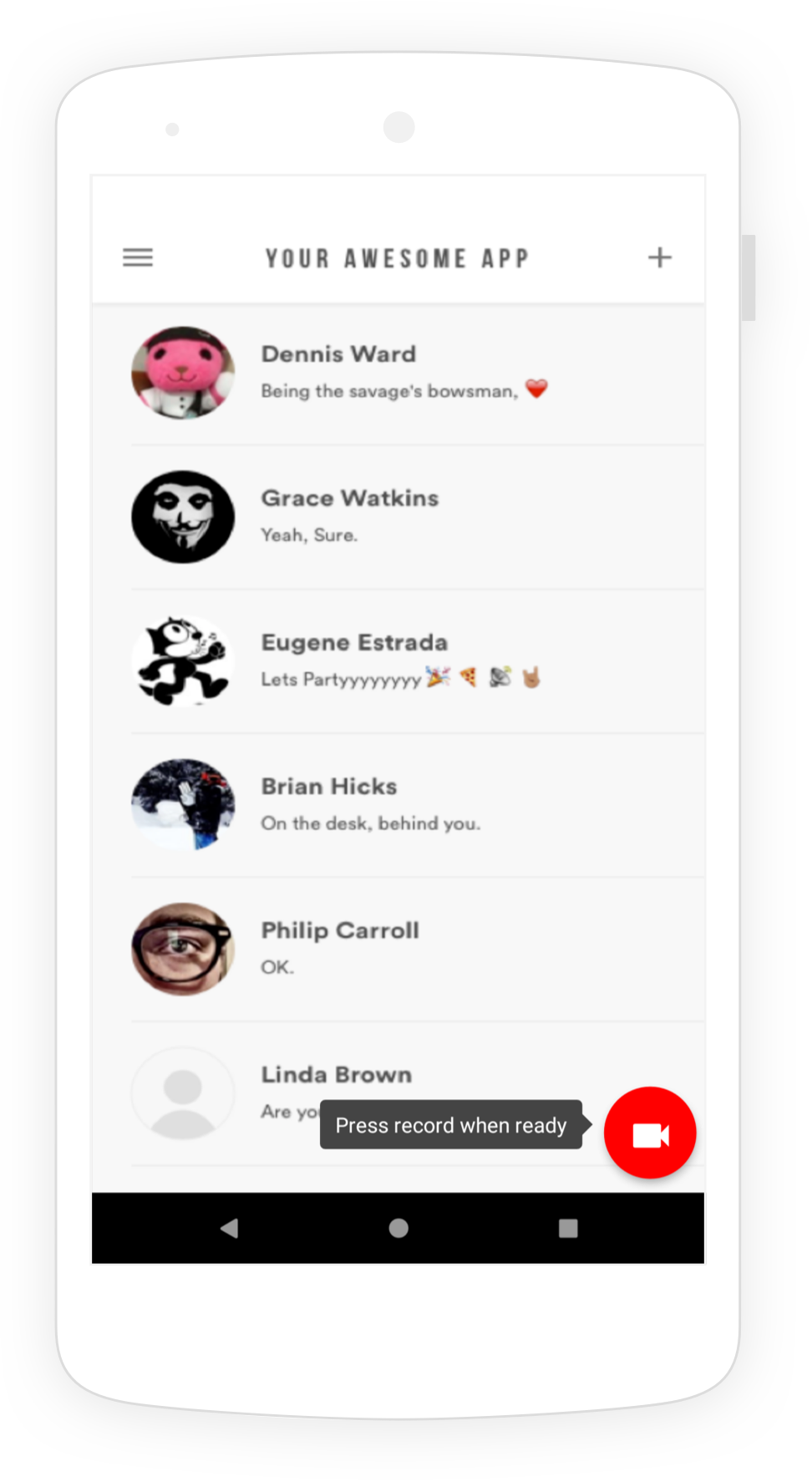
Video Recording Button
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
BugReporting.setVideoRecordingFloatingButtonPosition(InstabugVideoRecordingButtonPosition.BOTTOM_LEFT)
/*
The possible positions are:
BOTTOM_LEFT
BOTTOM_RIGHT
TOP_LEFT
TOP_RIGHT
*/
BugReporting.setVideoRecordingFloatingButtonPosition(InstabugVideoRecordingButtonPosition.BOTTOM_LEFT);
/*
The possible positions are:
BOTTOM_LEFT
BOTTOM_RIGHT
TOP_LEFT
TOP_RIGHT
*/
Use this method below to set the position of the video recording button.
BugReporting.setVideoRecordingFloatingButtonPosition(InstabugVideoRecordingButtonPosition.BOTTOM_LEFT)
/*
The possible positions are:
BOTTOM_LEFT
BOTTOM_RIGHT
TOP_LEFT
TOP_RIGHT
*/
BugReporting.setVideoRecordingFloatingButtonPosition(InstabugVideoRecordingButtonPosition.BOTTOM_LEFT);
/*
The possible positions are:
BOTTOM_LEFT
BOTTOM_RIGHT
TOP_LEFT
TOP_RIGHT
*/
Updated 12 months ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
