UI Color & Theme for React Native
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette for React Native apps.
SDK Theme
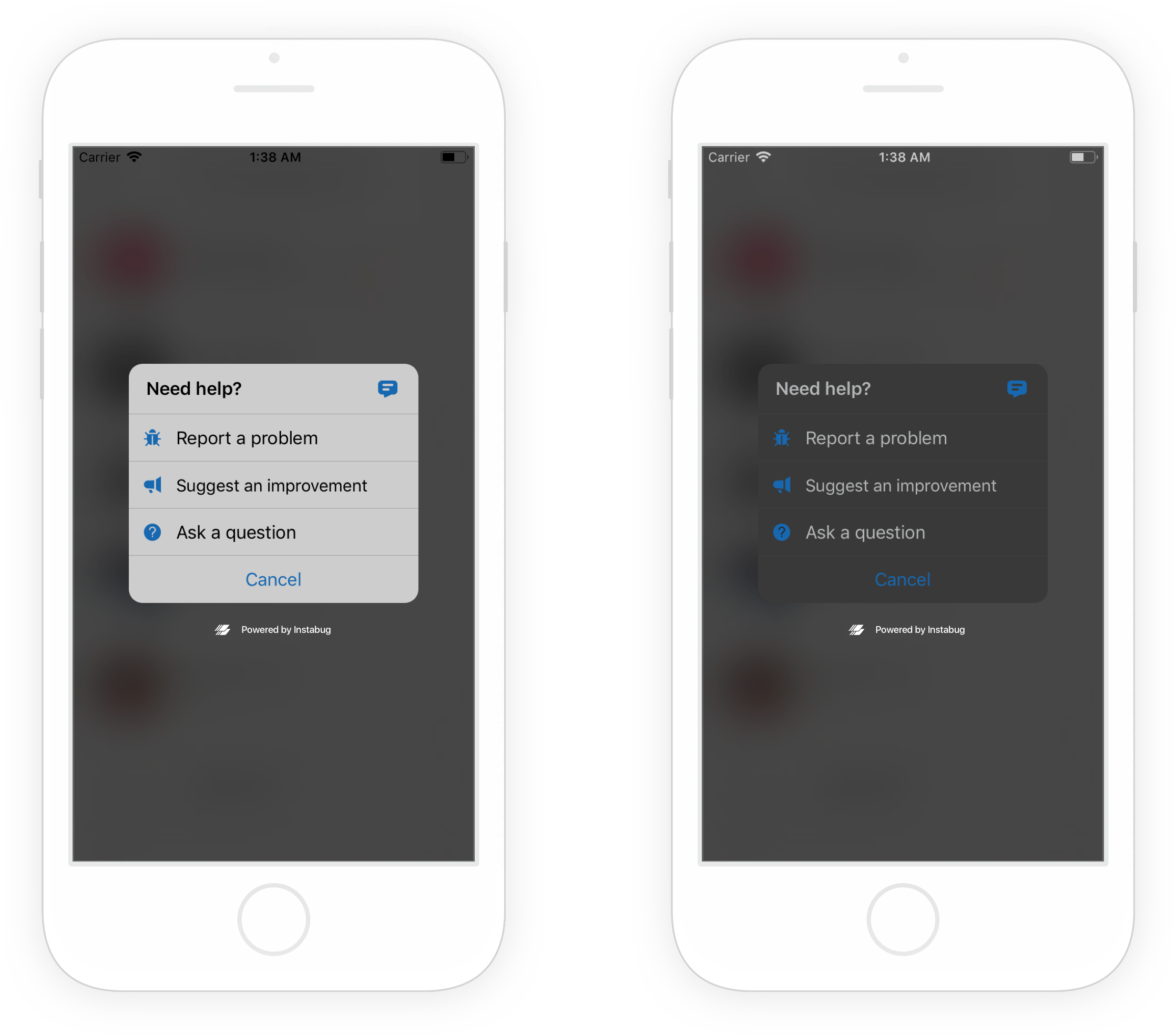
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Import Instabug, { ColorTheme } from 'instabug-reactnative';
Instabug.setColorTheme(ColorTheme.dark);
Here are the possible color themes.
ColorTheme.light
ColorTheme.dark
Setting the Primary Color
Customize interactive UI elements like buttons and links by setting your primary color. Pass a color literal string as follows:
Use React Native's processColor method as an argument to this method. First, you need to add the following import line: import {processColor} from 'react-native';
Instabug.setPrimaryColor('#ff0000');
Floating Button Position
If your invocation event is a floating button, you can set its position in your app. You can set the edge and the offset, which specifies the position on the y-axis.
Instabug.setFloatingButtonEdge(Instabug.floatingButtonEdge.right, 250);
Video Recording Button
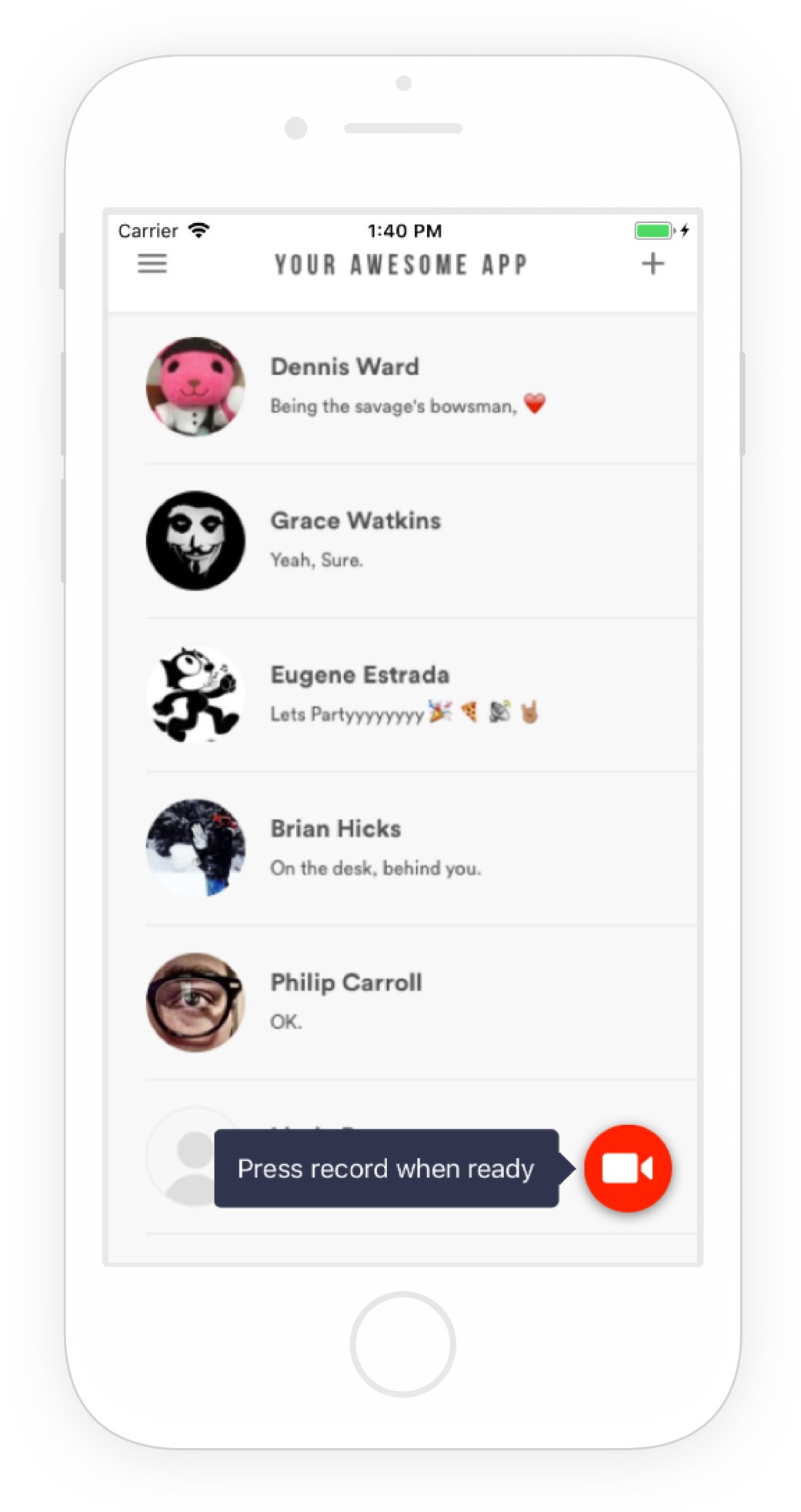
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
import { RecordingButtonPosition } from 'instabug-reactnative';
BugReporting.setVideoRecordingFloatingButtonPosition(RecordingButtonPosition.topLeft);
Here are the possible values:
RecordingButtonPosition.topLeft
RecordingButtonPosition.topRight
RecordingButtonPosition.bottomLeft
RecordingButtonPosition.bottomRight
Updated 4 months ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
