Flame Graphs
Debug ANR's and App Hangs efficiently
Flame graphs are visualization tools that help analyze and debug performance issues, such as Application Not Responding (ANR) errors and App Hangs. The display stack traces of an ANR or an App Hang, showing how many times each function appears in the occurrences of the issue. By identifying the functions that are called the most, developers can pinpoint bottlenecks and optimize performance to resolve ANR problems.
To analyze a flame graph effectively, look for functions with wide boxes that consume a significant portion of the graph. The closer these boxes are to where the ANR happened, the more likely that these functions indicate potential performance bottlenecks or areas where optimization is needed. By focusing on optimizing these critical functions, you can address ANR issues and improve the overall performance of your application
You can learn about Flame Graphs here.
How can Flame Graphs help you?
Along with the available debugging data that comes with ANRs and App Hangs, you can debug those frustrating experiences by seeing the visual aggregations of the stack traces. You can also find the code paths that are frequently associated with the hangs so you can debug them to improve your app’s performance and user experience.

Example:
Imagine you get a 100 occurrences of an app hang on a certain screen.
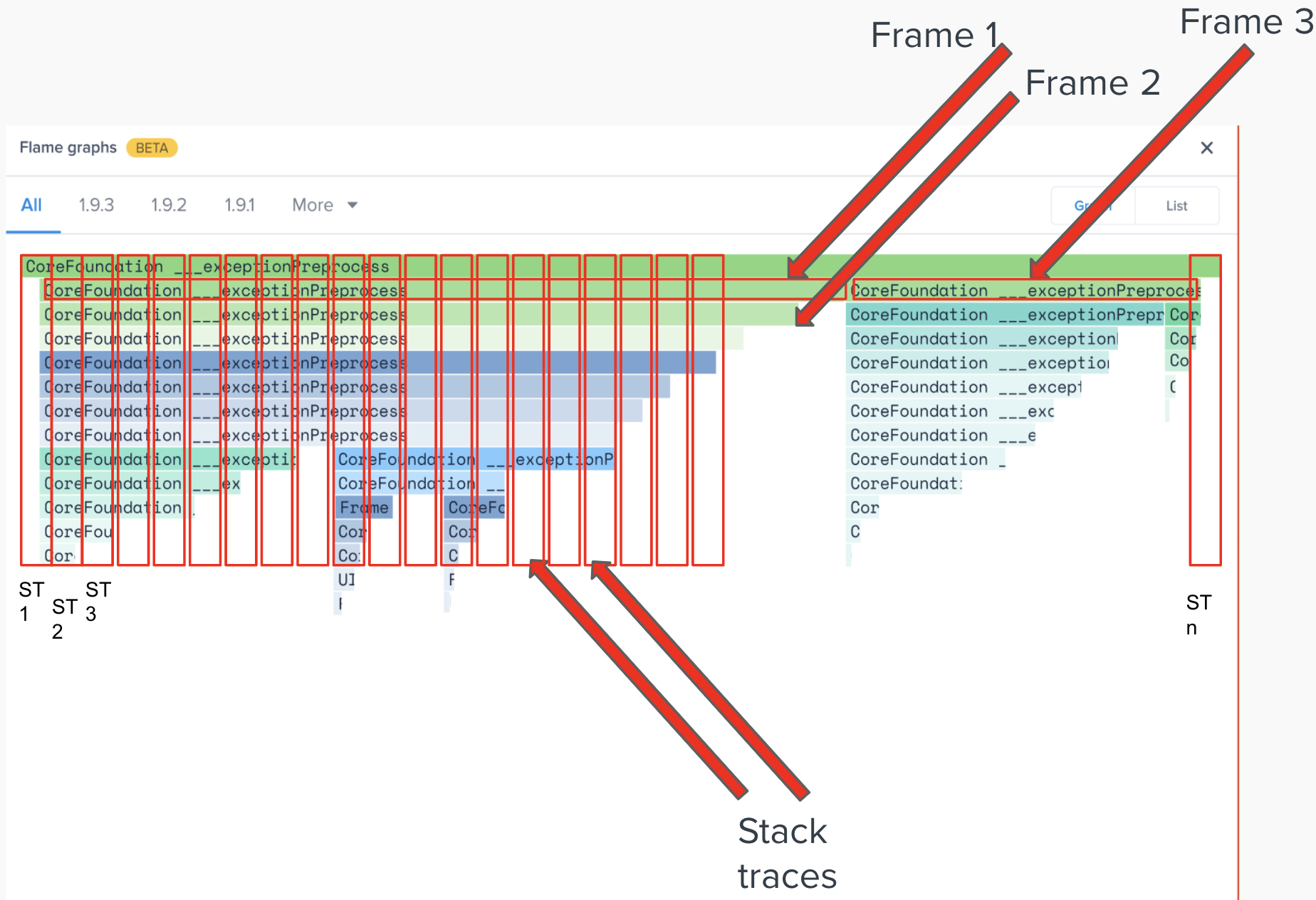
- There are 100 stack traces associated with the occurrences (1 stack trace per occurrence).
- The goal of the flame graphs is to combine those 100 occurrences.
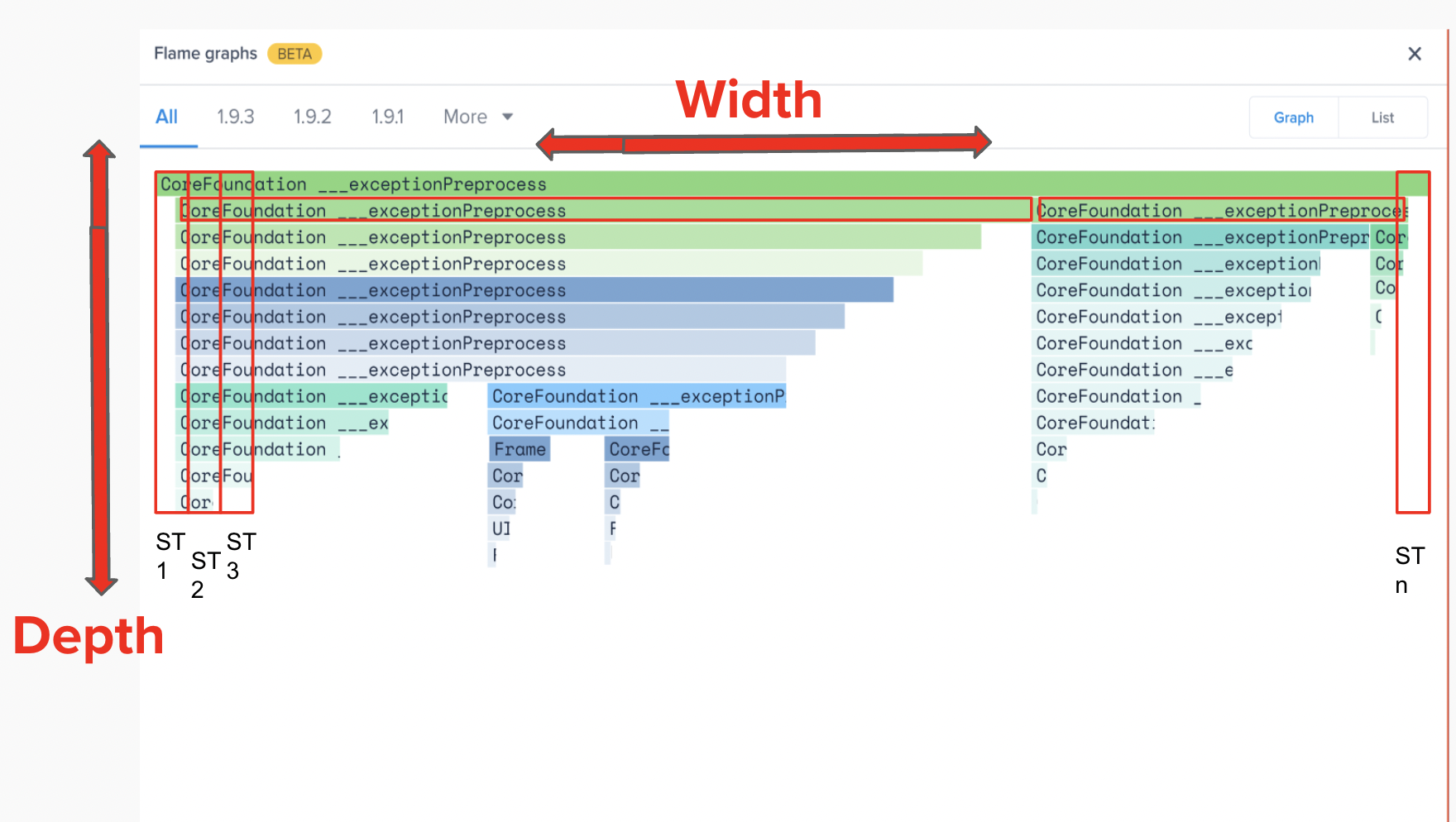
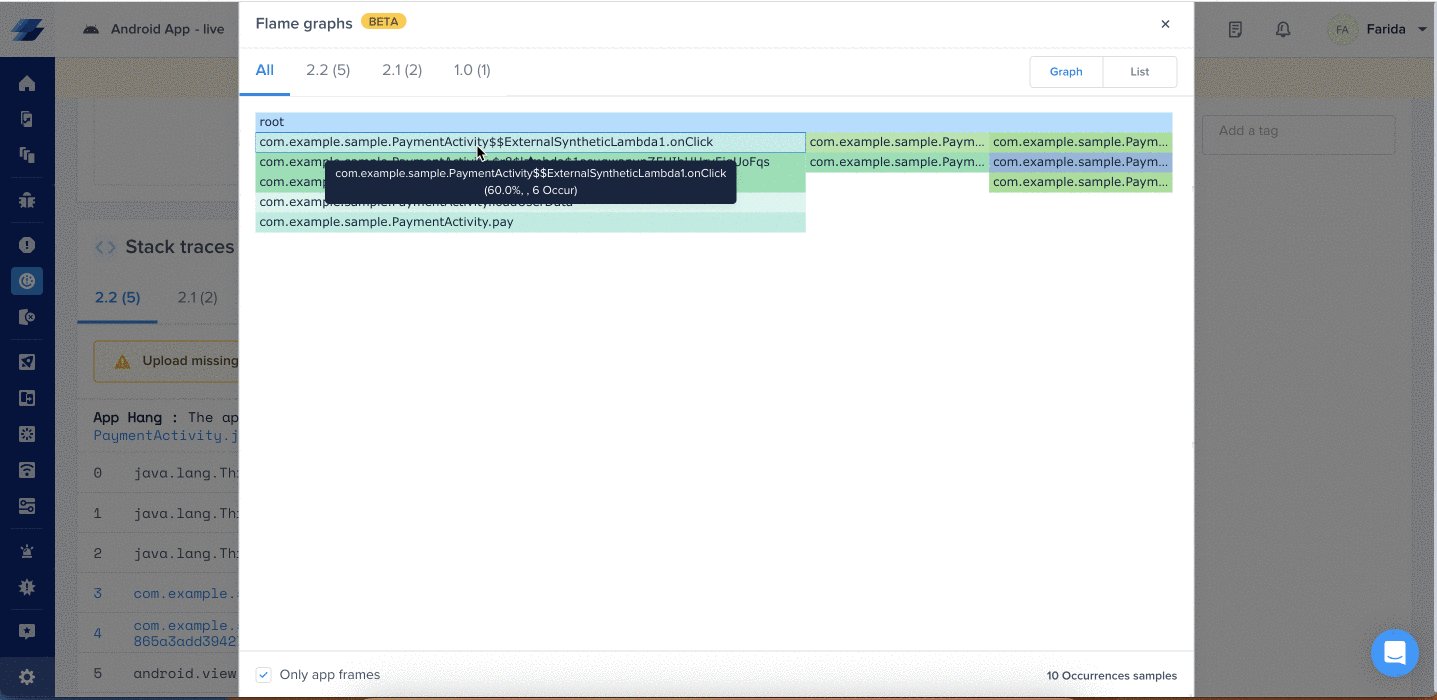
- The width of the bars for each frame would show the frequency of the frame to show up in the stack trace.
- The depth would show the order in which it appeared in the stack trace. (Refer to the below screenshot)

The width of the stack trace does not show the latency of the frame, but the frequency.
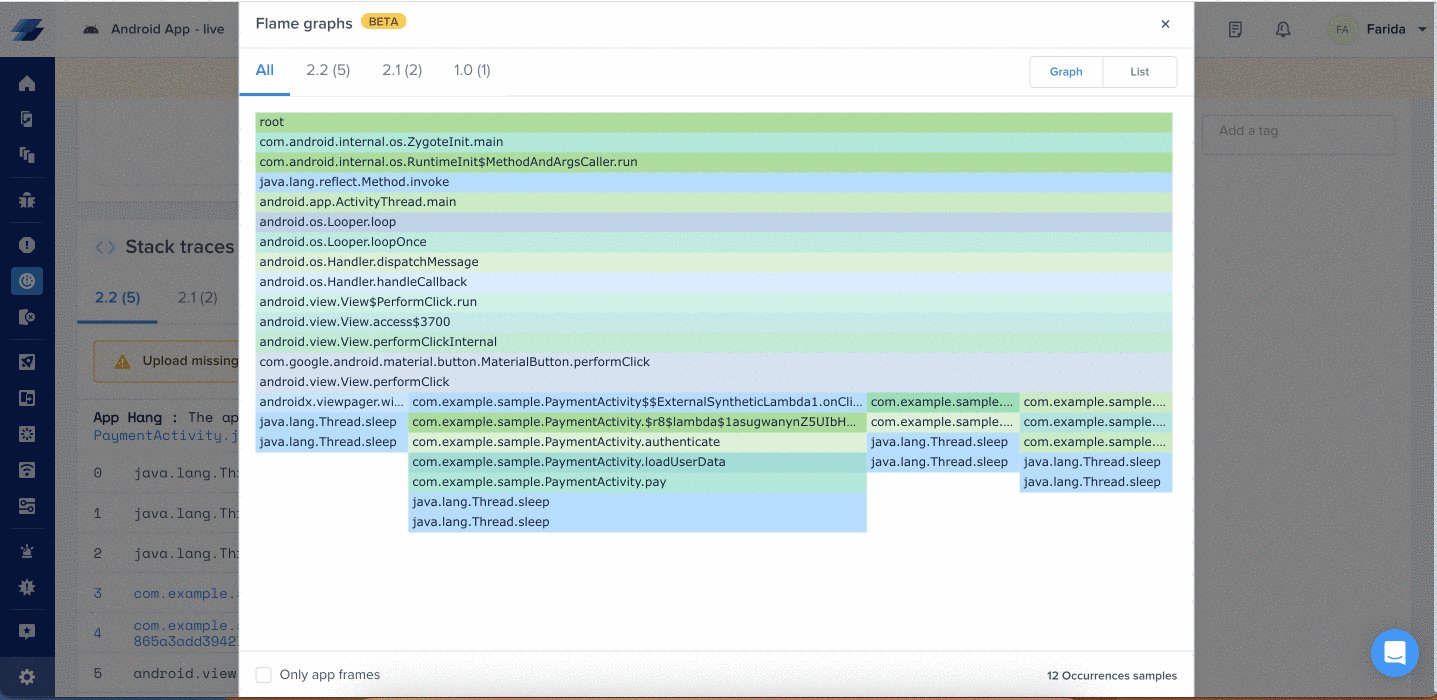
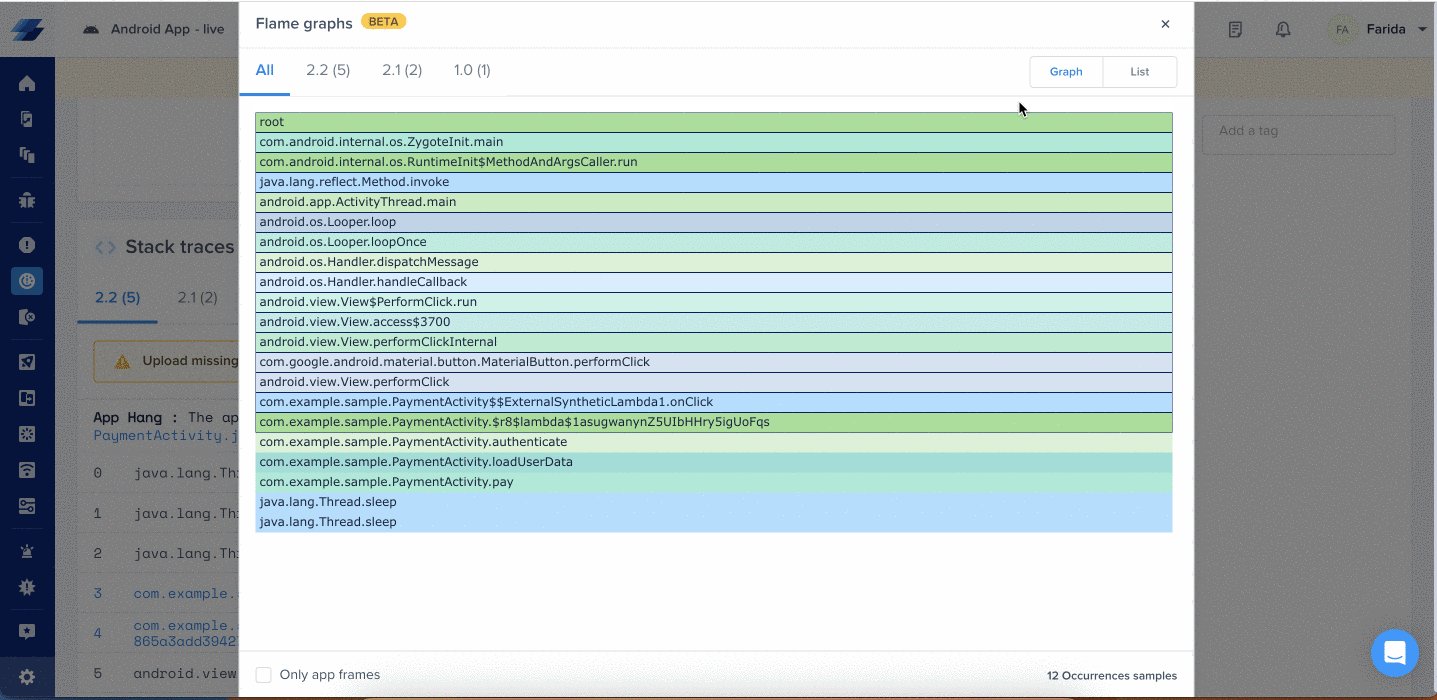
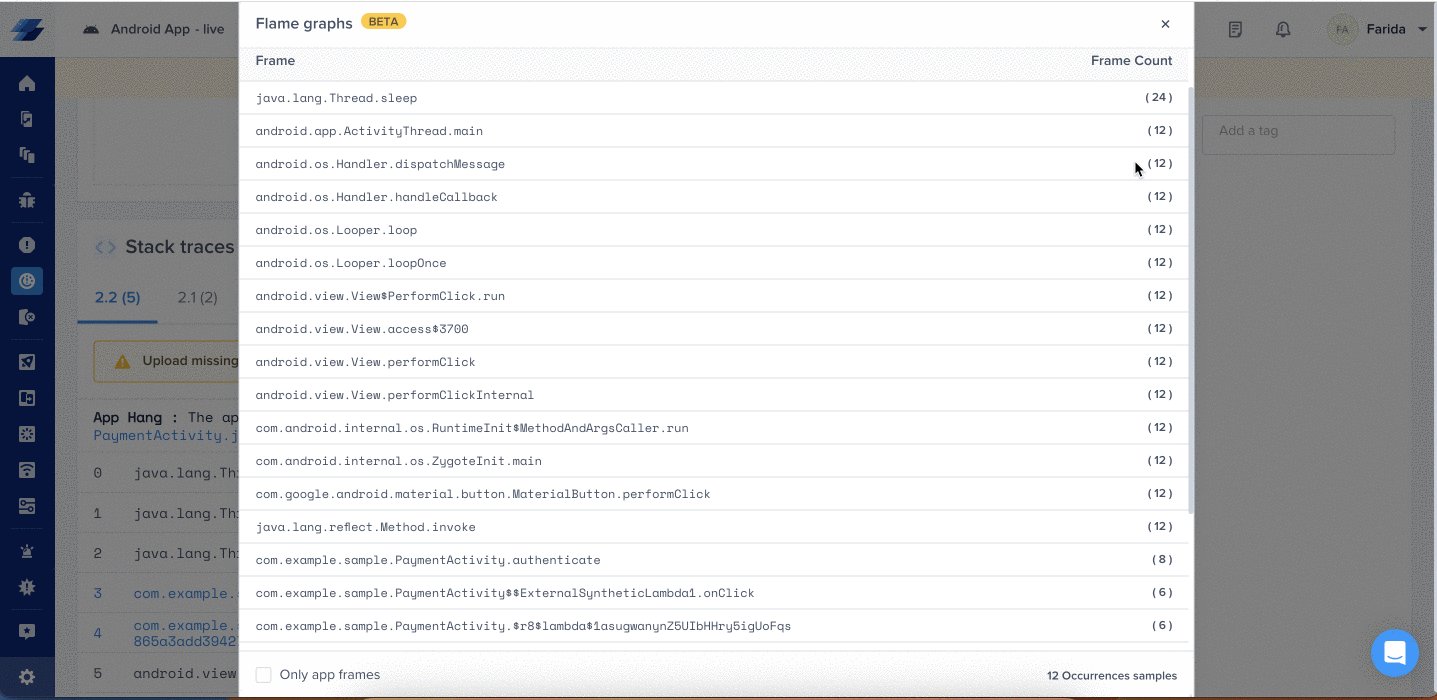
This is what the flame graph looks like on the Instabug Dashboard

Updated 7 months ago
