Setting Custom Data for iOS
Discussed here is how to set user attributes and tags, as well as log user events, and their relevant APIs for your iOS app.
User Attributes
You can assign custom attributes to your users and they will show up on your Instabug dashboard with each report. These attributes can later be used to filter reports in your dashboard.

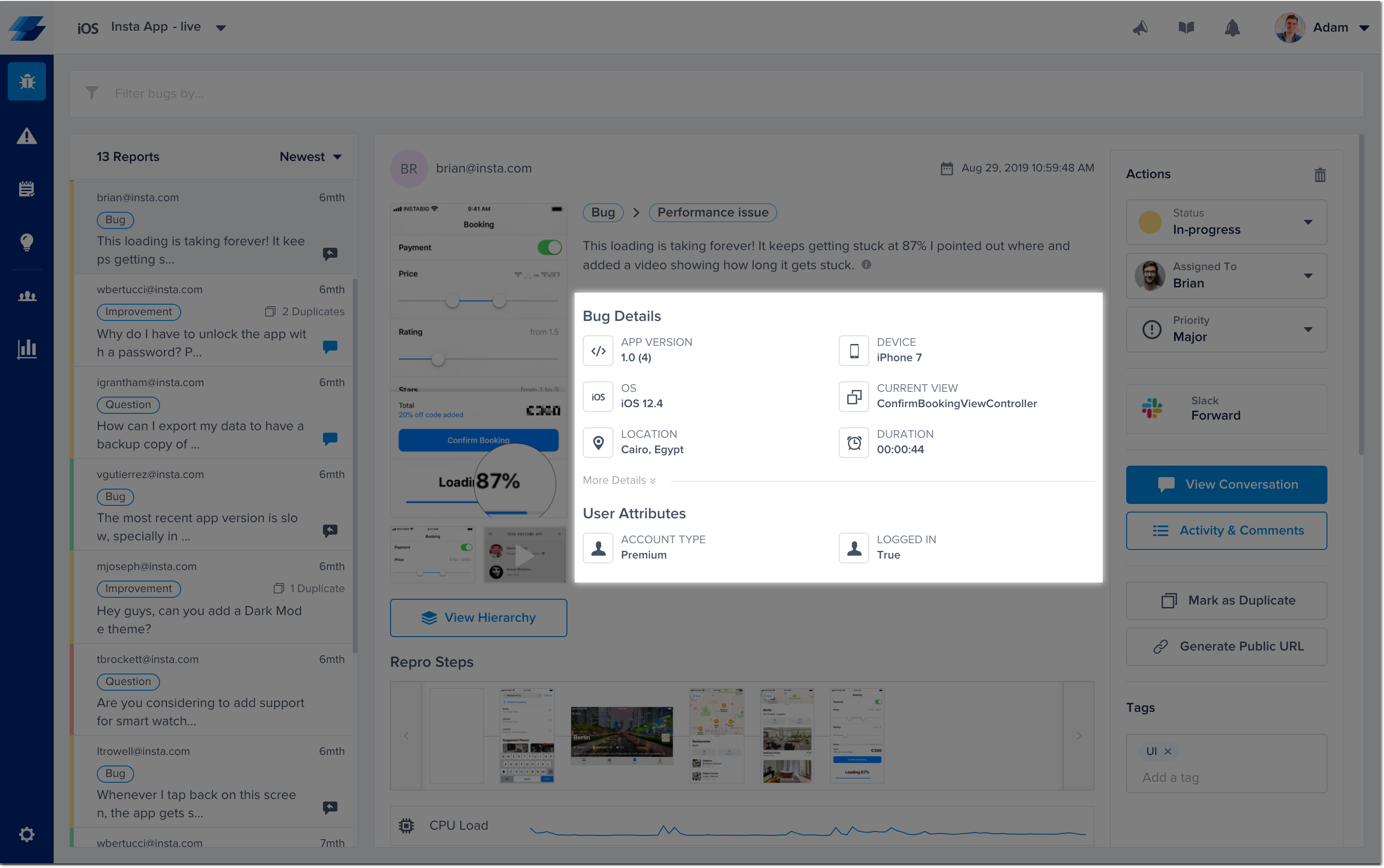
This is where additional user attributes appear in your bug reports.
To add a new user attribute, use the following method.
Instabug.setUserAttribute("True", withKey: "Logged in")
Instabug.setUserAttribute("False", withKey: "Completed IAP")
[Instabug setUserAttribute:@"True" withKey:@"Logged in"];
[Instabug setUserAttribute:@"18" withKey:@"Age"];
You can also retrieve or remove the current value of a certain user attribute.
let loggedIn = Instabug.userAttribute(forKey: "Logged in")
Instabug.removeUserAttribute(forKey: "Logged in")
NSString *loggedIn = [Instabug userAttributeForKey:@"Logged in"];
[Instabug removeUserAttributeForKey:@"Logged in"];
Or retrieve all user attributes.
let allUserAttributes = Instabug.userAttributes()
NSDictionary *allUserAttributes = [Instabug userAttributes];
User Events
You can log custom user events throughout your application. Custom events are automatically included with each report.
Instabug.logUserEvent(withName: "Skipped Walkthrough")
[Instabug logUserEventWithName:@"Skipped Walkthrough"];
Tags
You can add custom tags to your bug and crash reports. These tags can later be used to filter reports or set custom rules from your dashboard.

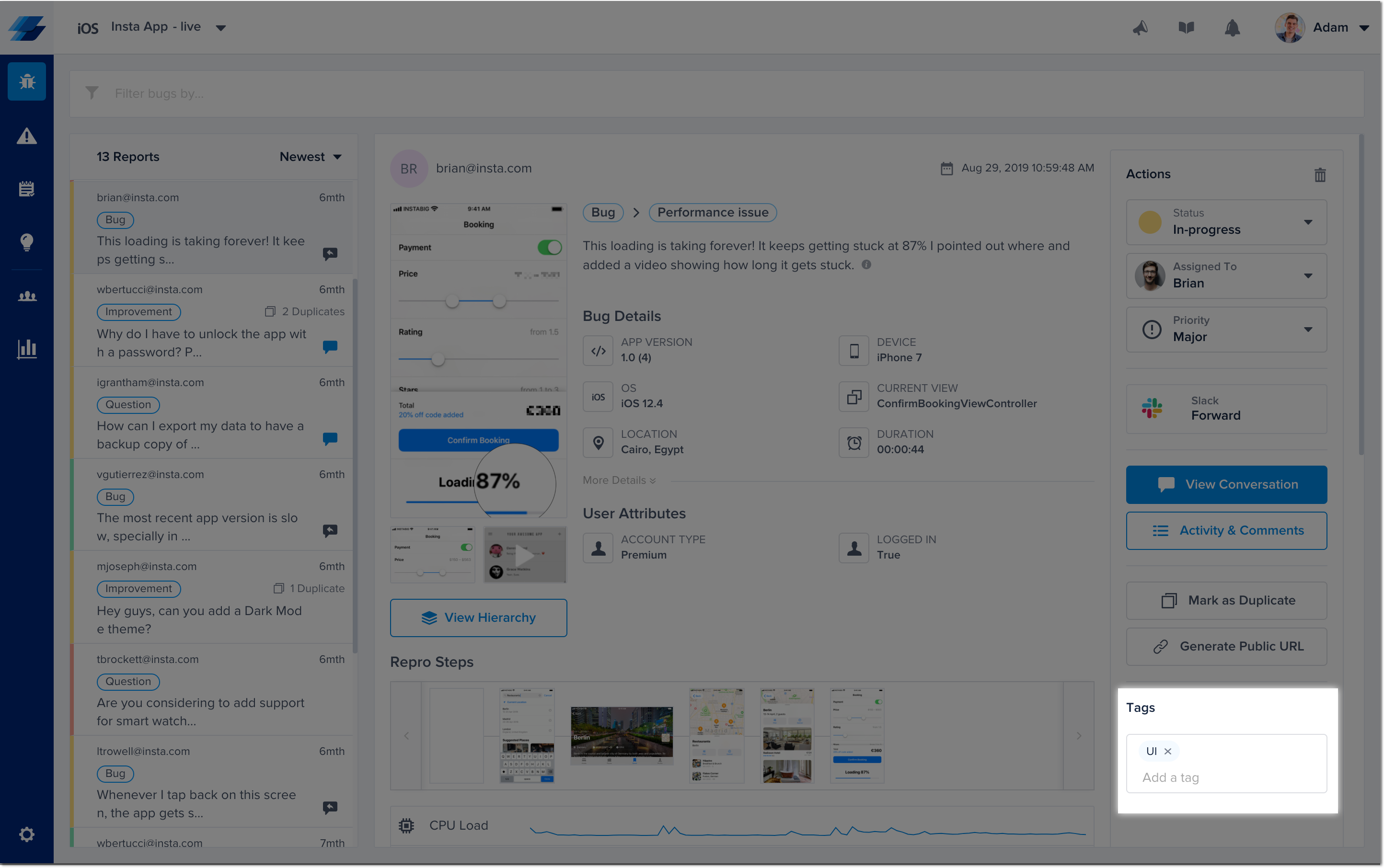
This is where tags appear in your bug reports.
The example below demonstrates how to add tags to a report.
Instabug.appendTags(["Design", "Flow"])
[Instabug appendTags:@[@"Design", @"Flow"]];
Adding tags before sending reports
Sometimes it's useful to be able to add a tag to a bug report before it's been sent. In these cases, the perfect solution would be use the event handlers of the bug reporting class. You can find more details here.
You can also get all the currently set tags as follows.
let tags = Instabug.getTags()
NSString *tags = [Instabug getTags];
Last, you can reset all the tags.
Instabug.resetTags()
[Instabug resetTags];
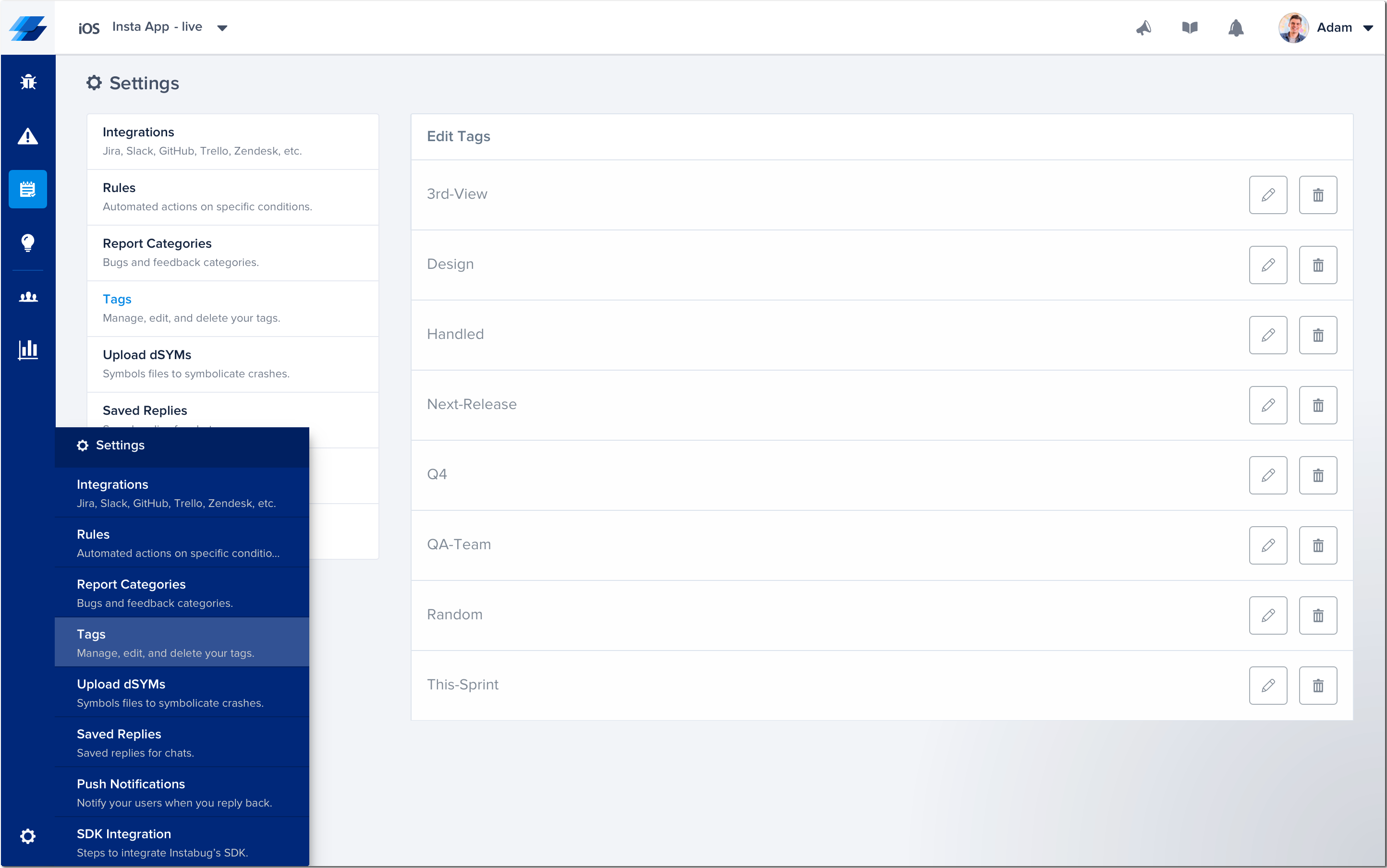
Managing Tags
If you'd like to remove a particular tag from your dashboard to prevent it from appearing again when entering a new tag manually, you can do so by navigating to the tags page under the settings options and remove the tag. You can also edit and rename the tag.

Feature Flags
In certain scenarios, you might find that you're rolling out different experiments to different users, where your user base would see different features depending on what's enabled for them. In scenarios such as these, you'll want to keep track of the enabled experiments for each user and even filter by them.
Notes:
- Feature Flag Naming: Each feature flag name should not exceed 70 characters and each variant name should not exceed 70 characters. Otherwise, they will get ignored by the SDK. Note that feature flag names are case-insensitive.
- Feature Flag Persistence: Feature flag persist beyond individual sessions and are not automatically removed at the end of a session. Additionally, calling the logOut function does not impact the existence of the feature flag. The feature flag is only removed when you call the removing method or the clearing method.
- The amount of feature flags sent in a session is 200 with maximum of 1 variant per a multivariate feature flag. For example, a feature flag that has 3 variants sent within 1 session will only be sent to our backend as the last variant, and not all 3.
For more information on feature flags, visit Feature Flags.
Adding Feature Flags
Boolean Feature Flags - Example Usage
Below is an example of where in your code you would use feature flag. In this example, you are experimenting with feature logic that controls whether or not the user has a Dark Mode toggle available.
let flag = FeatureFlag(name: "flag")
Instabug.add(featureFlag: flag)
[Instabug addFeatureFlag: [[IBGFeatureFlag alloc] initWithName:@"boolFeatureFlag"]];
Multivariant Feature Flags - Example Usage
Below is an example of where in your code you would use feature flag with multiple variants. In this example, you are experimenting with feature logic that controls multiple versions of a specific feature.
let flagWithVariant = FeatureFlag(name: "flag", variant: "variant")
Instabug.add(featureFlag: flagWithVariant)
[Instabug addFeatureFlag: [[IBGFeatureFlag alloc] initWithName:@"stringFeatureFlag" variant:@"Value1"]];
Removing Feature Flags
If your feature flag is concluded or you would like to simply remove it, you can use this method:
Instabug.removeFeatureFlag("stringFeatureFlag")
[Instabug removeFeatureFlag:@"boolFeatureFlag"];
[Instabug removeFeatureFlags:@[flag1]];
Clearing Feature Flags
You can use the below method to clear all the Feature Flags from your reports:
Instabug.removeAllFeatureFlags()
[Instabug removeAllFeatureFlags];
Updated 4 months ago
