Report Types & Content for Flutter
This page covers the content found in the reports sent to the bugs page of your dashboard and relevant APIs for your Flutter apps.
Report Types
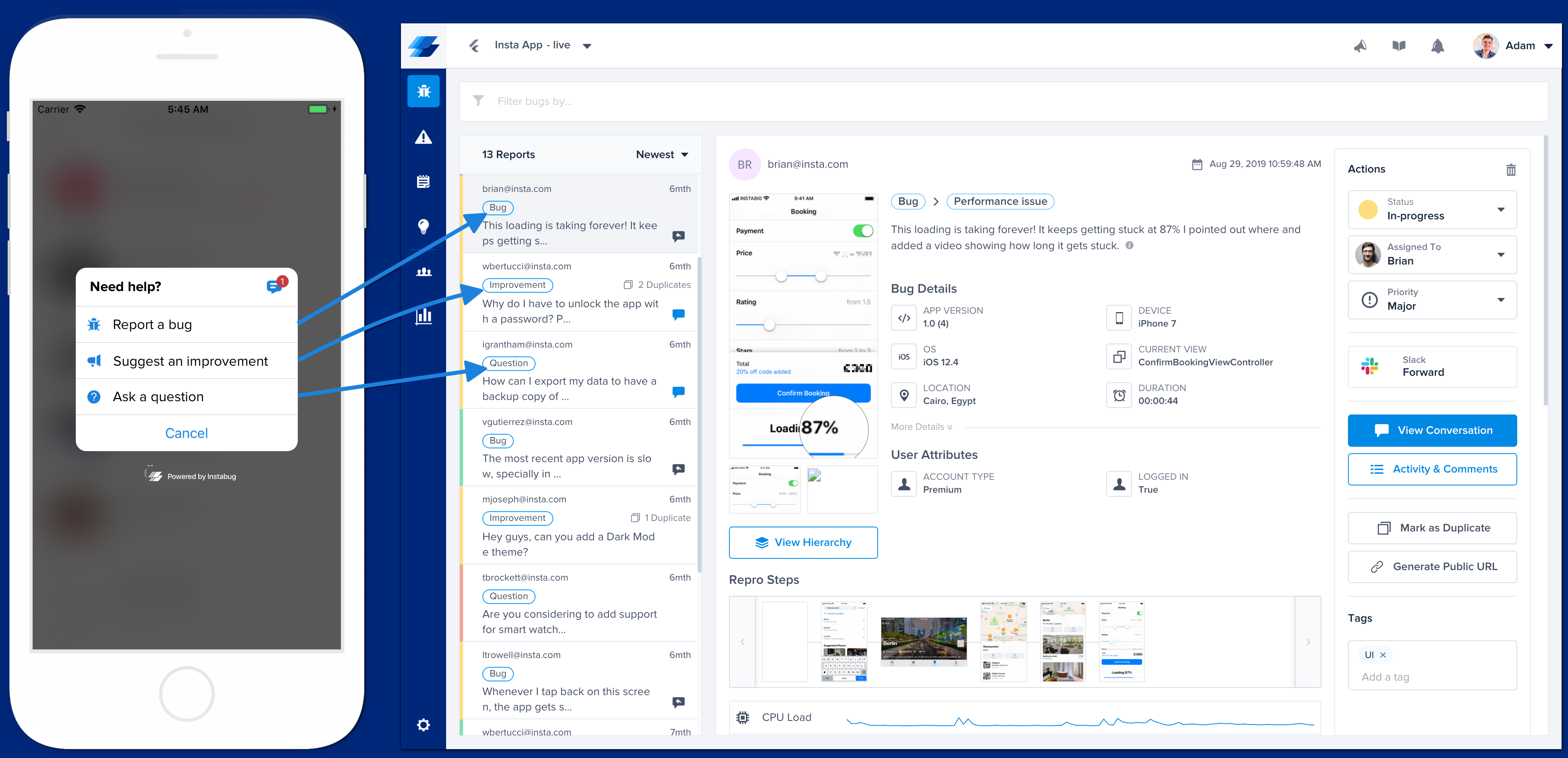
There are three different types of reports that, while function similarly for the end-user, appear with different types on the dashboard in order to easily separate between incoming issues. All three types will reach your dashboard with the same amount of information and can be filtered so that you can look at specific types only.

Bug
When the user selects "Report a bug" from the prompt options, the sent report will appear with type Bug. This type of report is primarily meant for reporting bugs that were found in the application.
![3. [MB] Compose Report (Bug).png](https://files.readme.io/de4fe48-3._MB_Compose_Report_Bug.png)
Improvement
Selecting "Suggest an improvement" from the prompt options will open the improvement suggestion form that your user can use to give you feedback on how you can improve the application in certain areas. These reports are shown on the dashboard with type "Improvement".
![4. [MB] Compose Report (Suggestion).png](https://files.readme.io/34f8e86-4._MB_Compose_Report_Suggestion.png)
Question
The third option in the prompt options is "Ask a question". The purpose behind this option is for users that don't quite have a bug or an idea for an improvement, but rather a question they'd like to ask you. These show on your dashboard with type "Question".
![5. [MB] Compose Report (Question).png](https://files.readme.io/e979760-5._MB_Compose_Report_Question.png)
Report Content
The reports (bugs, improvements, and questions) that your users submit from your app (from the Prompt Options) are sent to the bugs page of your dashboard.
With each report, you receive a plethora of details that will help you fix bugs and get more context about the comments you receive. Throughout this page, you will learn about all the information that comes in these reports, as well as any relevant APIs that you can use to customize the data that you receive, including:
User Attributes
Default attributes as well as any custom user attributes that you set are automatically sent to your dashboard with all reports.
Default attributes listed in each report include:
- App version
- Device
- OS version
- App view
- Device location
- Session duration
More details about how to set custom user attributes can be found here.
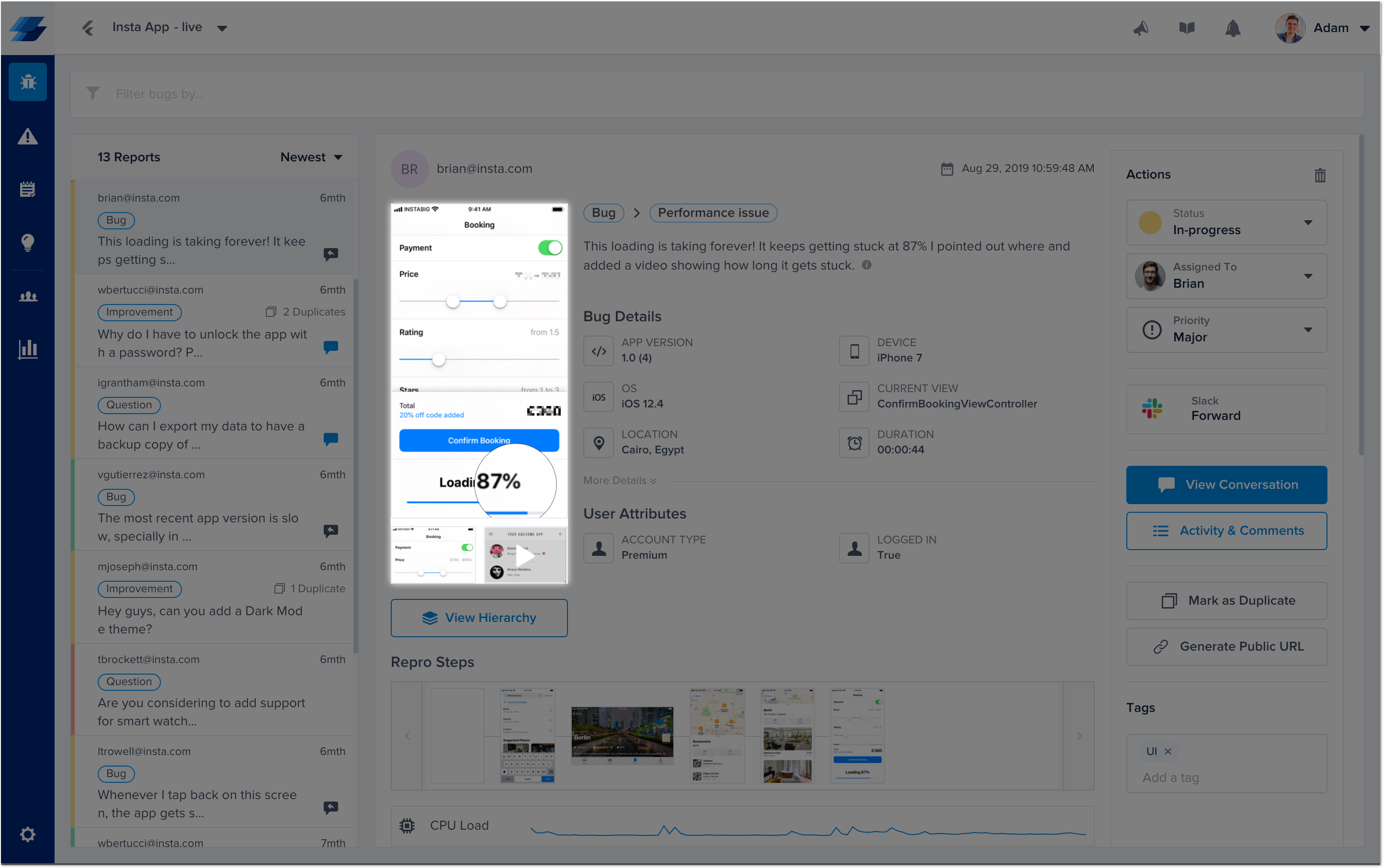
Bug Report Fields
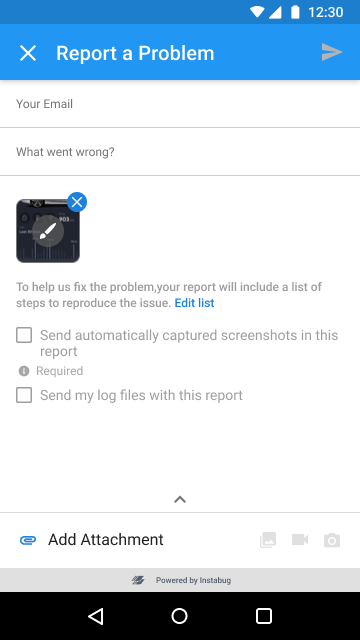
The image below shows the first view that your users see when reporting a bug after showing the SDK.
![3. [MB] Compose Report (Bug).png 696](https://files.readme.io/044689d-3._MB_Compose_Report_Bug.png)
The first step of the bug reporting flow that your app users experience.
Email Address
By default, your users are required to enter a valid email address to submit a bug or feedback. To allow users to submit bugs and feedback without an email, use the following method.
BugReporting.setInvocationOptions(InvocationOption.emailFieldOptional)
You can also remove the email field from the UI completely using the following API.
BugReporting.setInvocationOptions(InvocationOption.emailFieldHidden)
Comment
By default, your app users can submit bugs and feedback without entering a description. To require users to leave a comment before they are able to send bugs or feedback, use the following method.
BugReporting.setInvocationOptions(InvocationOption.commentFieldRequired)
You can also set a minimum number of characters as a requirement for the comments field using the API below:
//For all Report Types
BugReporting.setCommentMinimumCharacterCount(20);
//For specific Report Types
BugReporting.setCommentMinimumCharacterCount(20, [ReportType.bug, ReportType.feedback, ReportType.question]);
Attachments
Your users can submit two types of attachments with any report: default Instabug attachments (files that they can select from their device) and custom extra attachments (additional files that you can attach using code).
Instabug Attachments
When your app users show Instabug, the SDK automatically captures a screenshot of their current view. This is the default attachment that is sent with any report. Your users can annotate this screenshot by drawing on, magnifying, or blurring specific parts.
In addition, there are other attachment types that your users can choose to send with each report. All attachment types can be enabled or disabled.
The attachment options are:
- Extra screenshots.
- Images from phone gallery.
- Screen recording.

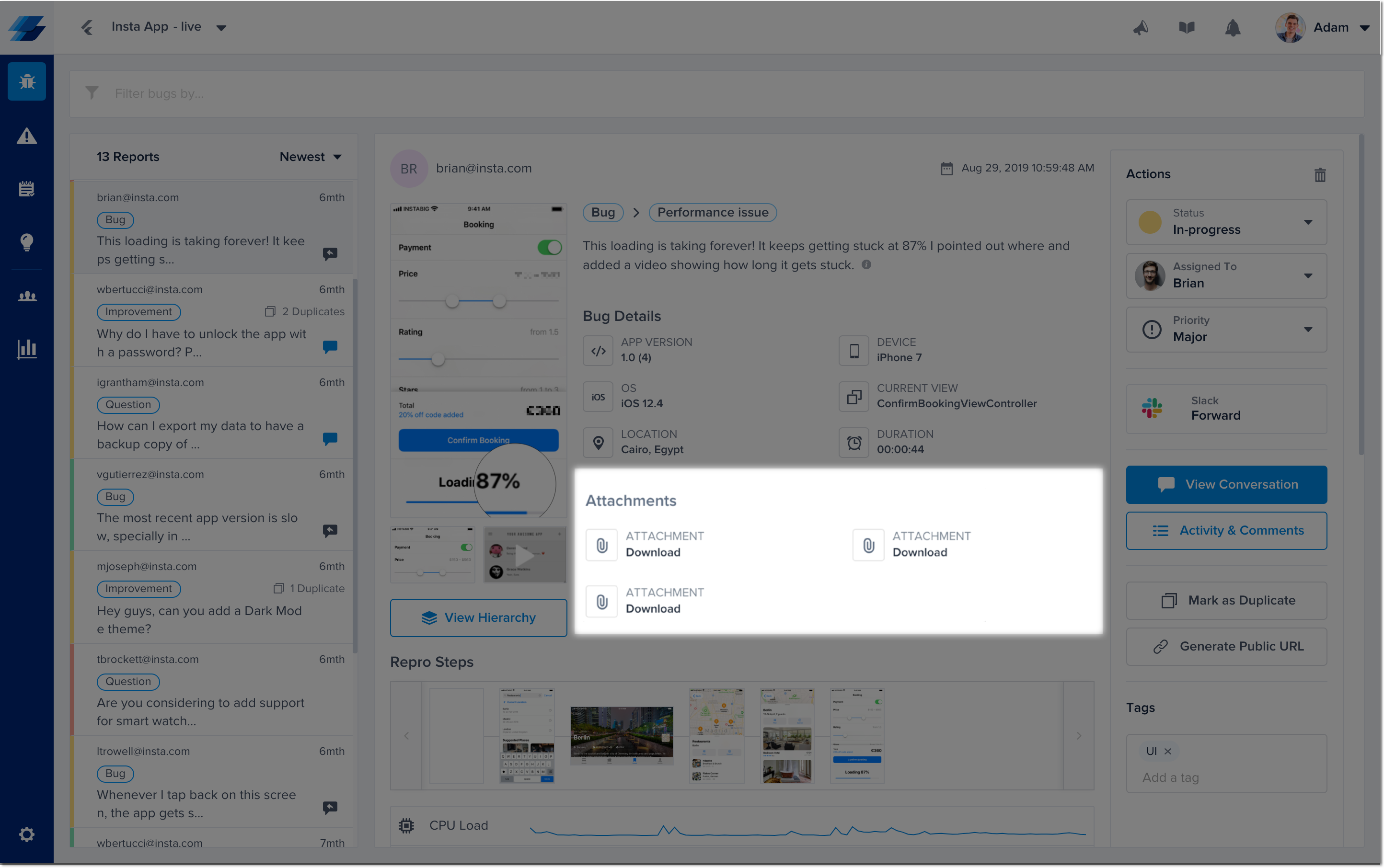
This is where your users' attachments appear in each report from the bugs page of your dashboard.
All attachment options are enabled by default if they are available in your current plan.
You can customize the attachment options that are available for your users to send by adding the following method call. Each of the parameters is a boolean used to indicate if a certain attachment type is enabled or not.
BugReporting.setEnabledAttachmentTypes(screenshot, extraScreenshot, galleryImage, screenRecording);
Extra Attachments
You can also attach up to three custom files to reports, each up to 5MB.

This is where the extra attachments appear in each report from the bugs page of your dashboard.
Use the following method to add a new file attachment.
Instabug.addFileAttachment(filePath, fileName)
A new copy of the file at filePath will be attached with each bug and feedback submitted. Extra files are only copied when reports are sent, so you can safely call this API whenever files are available on disk, and the copies attached to your reports will always contain the latest changes at the time of sending.
If more than three files are attached, the API overrides the first file. The file also has to be available locally at the provided path when the report is being sent.
To clear the list of files to be attached, use the method below. This method doesn't delete any files from the local file system. It just removes them from the list of attachments for each report.
Instabug.clearFileAttachments();
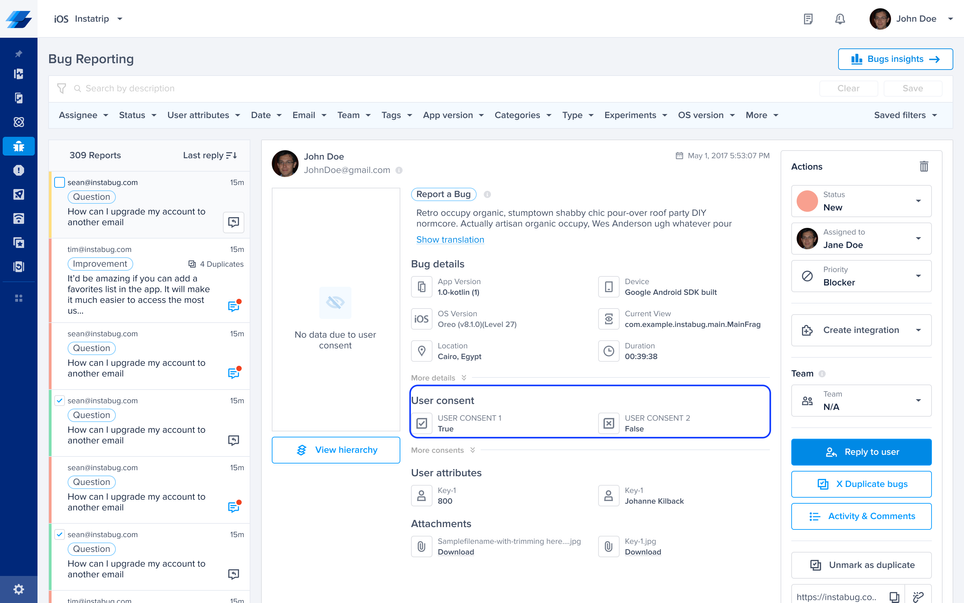
User Consent
You can use the below API to add a checkbox to your bug reporting form. These checkboxes could be used to:
- Ask for the user's consent without the SDK reacting to the user's answer.
- Ask for the user's consent and have the SDK drop specific data based on the user's answer.
This will help you define:
- Description: Text that appears on the end-user's device.
- Key: Title that appears on the dashboard.
- State: Whether the user input is mandatory or not.
- Default Value: Whether the checkbox is checked by default or unchecked by default.
- Action Type [Optional]: If you want the SDK to drop specific data based on the user’s answer to the checkbox, add one value from the below options.
- Options:
- dropAutoCapturedMedia: Drops all auto-captured media, without dropping the attachments that the user attached manually
- dropLogs: Drops all captured logs, whether they were captured automatically or added by the company itself
- noChat: Doesn't open a new chat for this specific report and disables the chat functionality on your dashboard for this report.
- Options:
BugReporting.addUserConsents(key: "", description: "", mandatory: true, checked: false, UserConsentActionType.dropAutoCapturedMedia)

This is how it will appear on the SDK.

This is how it will appear on the dashboard.
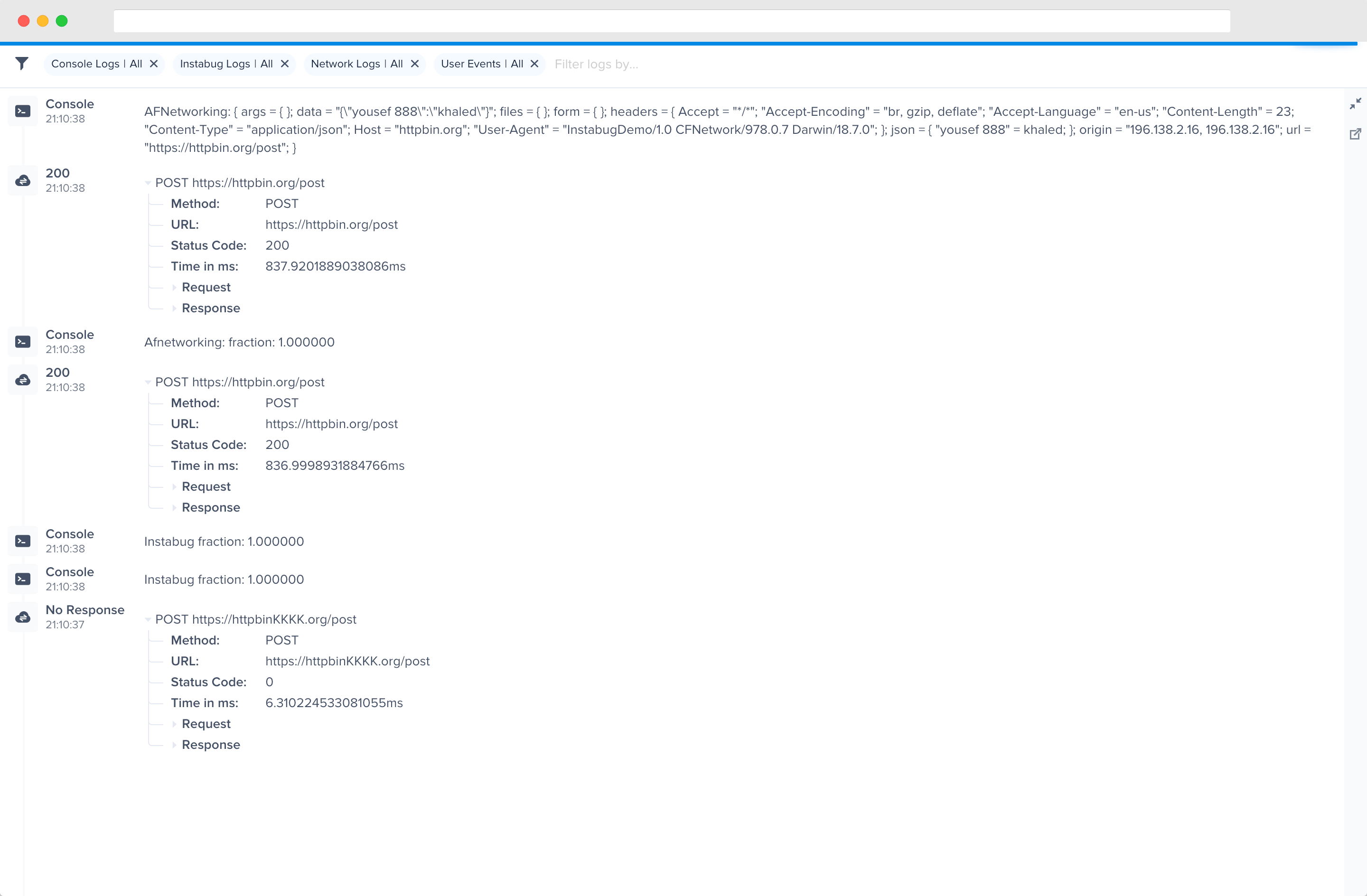
Logs
A whole host of logs are sent with every report. These logs include:
- Console Logs: Default logs that are printed to the console when the application is running.
- Instabug Logs: Logs with different verbosity levels that you can add manually.
- Network Logs: A log of each network request.
- User Events: A manual log of actions that a user has taken.
More details regarding the logging can be found here. Different log types are enabled depending on your plan.

An example of the expanded logs view in your dashboard.
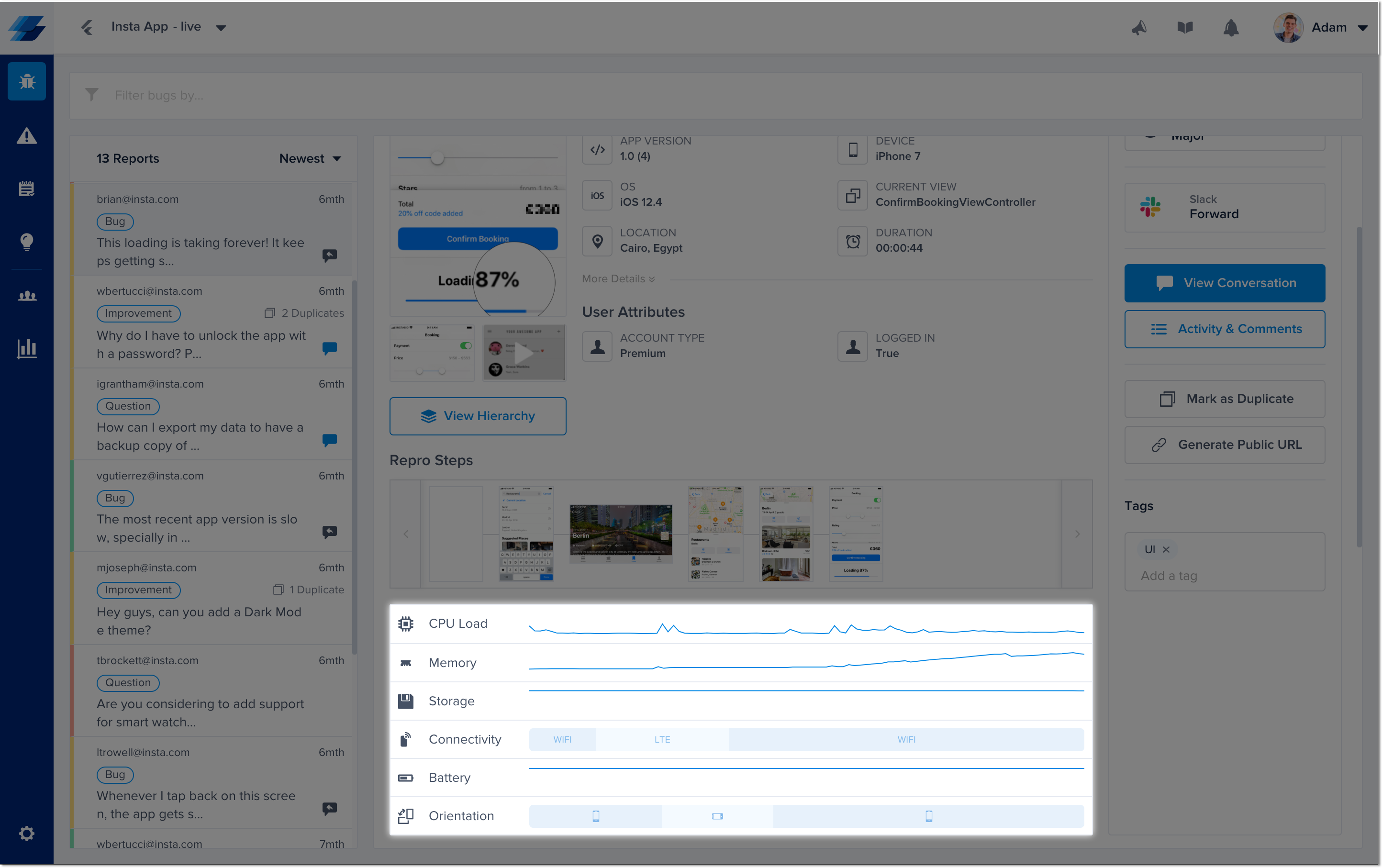
Session Profiler
With each report, you'll receive a detailed environment profile covering the last 60 seconds before a bug or feedback was submitted. This Session Profiler includes device data like memory load and battery state. This is enabled by default depending on your plan.

The Session Profiler is located below the Bug Details in each report from the bugs page of your dashboard.
Disclaimer Text
Within the bug reporting form, you can add a disclaimer text with hyperlinked text in case you'd like to redirect users to a different page in the event that they click on a specific text (for example, if you'd like to hyperlink your privacy policy).
BugReporting.setDisclaimerText("Instabug can help developers produce more quality code. [Learn more](https://www.instabug.com)");
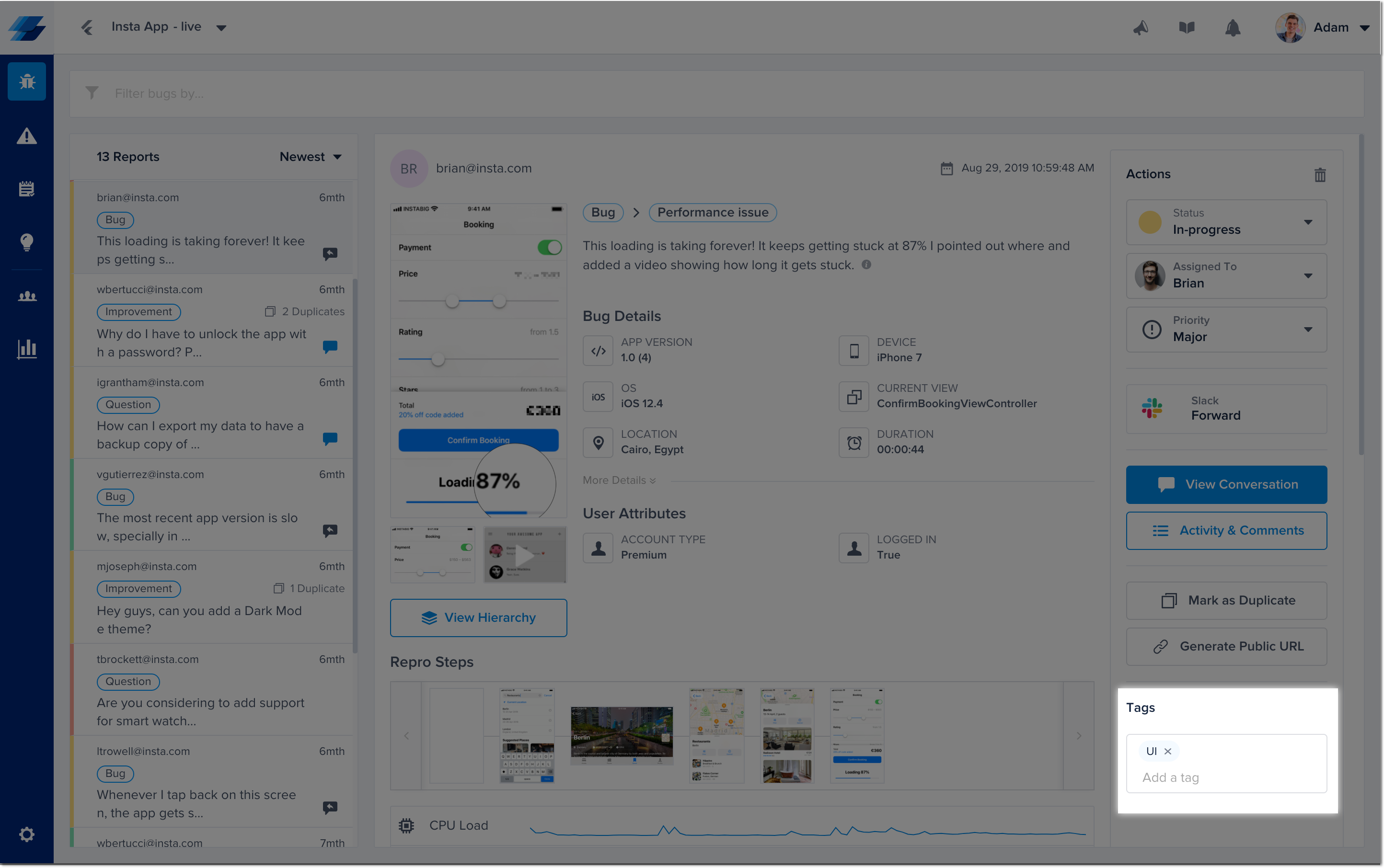
Tags
You can add tags to the reports you receive to help you filter and triage bugs in your dashboard. More details regarding tags can be found here.

This is where report tags are located in each report from the bugs page of your dashboard.
Updated 14 days ago
Spot patterns, identify trends, and explore data in your bug reports with our useful analytics. Check it out below!
