Report Type & Content for Xamarin
This page covers the content found in bug reports as well as some relevant APIs for your Xamarin apps.
Report Types
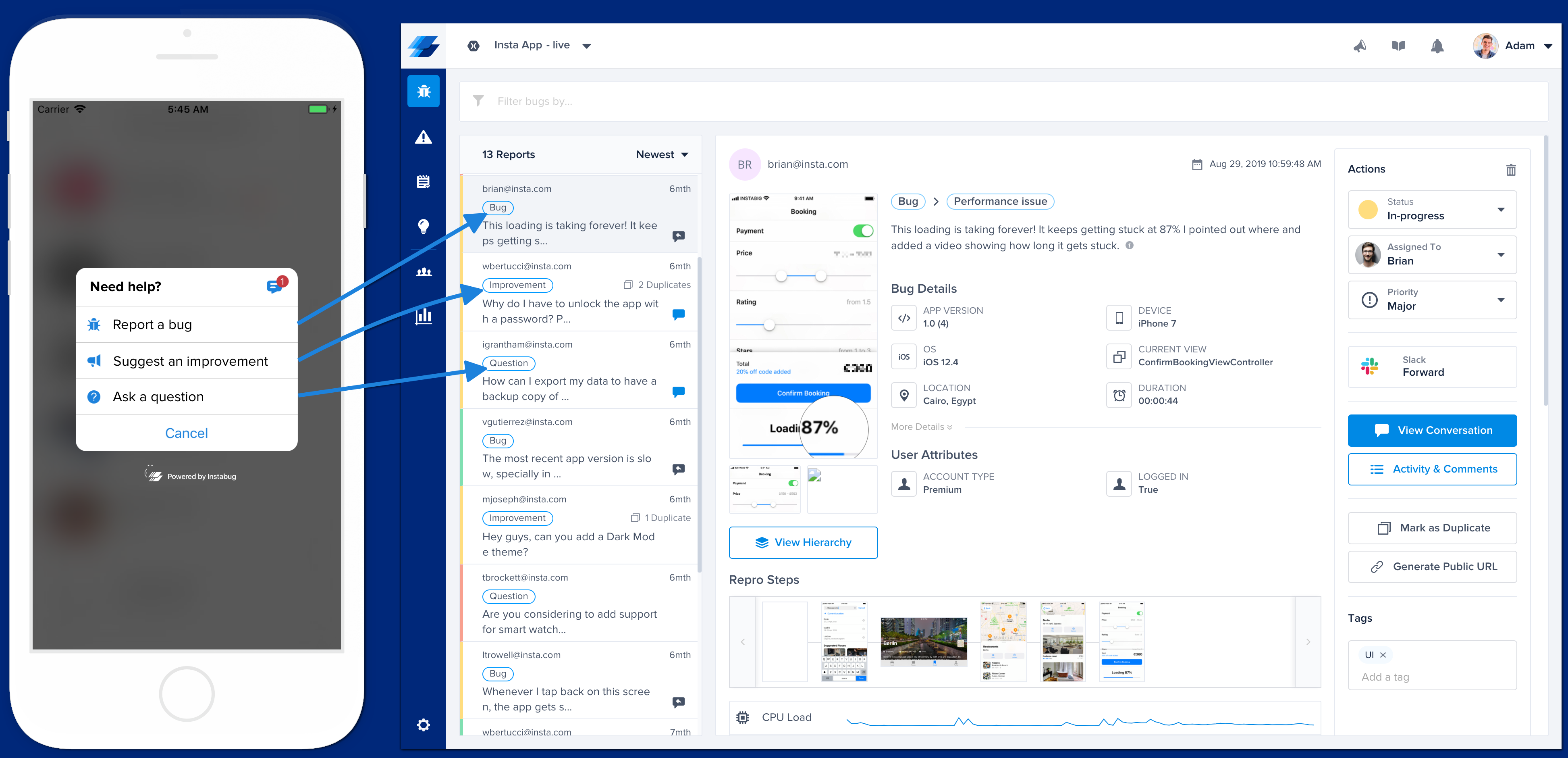
There are three different types of reports that, while function similarly for the end-user, appear with different types on the dashboard in order to easily separate between incoming issues. All three types will reach your dashboard with the same amount of information and can be filtered so that you can look at specific types only.

Bug
When the user selects "Report a bug" from the prompt options, the sent report will appear with type Bug. This type of report is primarily meant for reporting bugs that were found in the application.
![3. [MB] Compose Report (Bug).png 696](https://files.readme.io/de4fe48-3._MB_Compose_Report_Bug.png)
Improvement
Selecting "Suggest an improvement" from the prompt options will open the improvement suggestion form that your user can use to give you feedback on how you can improve the application in certain areas. These reports are shown on the dashboard with type "Improvement".
![4. [MB] Compose Report (Suggestion).png 696](https://files.readme.io/34f8e86-4._MB_Compose_Report_Suggestion.png)
Question
The third option in the prompt options is "Ask a question". The purpose behind this option is for users that don't quite have a bug or an idea for an improvement, but rather a question they'd like to ask you. These show on your dashboard with type "Question".
![5. [MB] Compose Report (Question).png 696](https://files.readme.io/e979760-5._MB_Compose_Report_Question.png)
Report Content
The reports (bugs, improvements, and questions) that your users submit from your app (from the Prompt Options) are sent to the bugs page of your dashboard.
With each report, you receive a plethora of details that will help you fix bugs and get more context about the comments you receive. Throughout this page, you will learn about all the information that comes in these reports, as well as any relevant APIs that you can use to customize the data that you receive, including:
- Bug Report Fields
- Attachments
- Auto Screen Recording
- Logs
- Repro Steps
- Session Profiler
- View Hierarchy
- Tags
Bug Report Fields
The image below shows the first view that your users see when reporting a bug after showing the SDK.
![3. [MB] Compose Report (Bug).png 696](https://files.readme.io/0587d0b-3._MB_Compose_Report_Bug.png)
Email Address
Bug reports and feedback by default require users to enter a valid email address. To allow users to send bug reports and feedback without an email, use the following method.
IBGBugReporting.BugReportingOptions = IBGBugReportingOption.EmailFieldOptional;
BugReporting.setOptions(Option.EmailFieldOptional);
You can also remove the email field from the UI completely using the following API:
IBGBugReporting.BugReportingOptions = IBGBugReportingOption.EmailFieldHidden;
BugReporting.setOptions(Option.EmailFieldHidden);
Comment
By default, users could send bug reports and feedback without entering a comment. To require users to enter a comment before they are able to send a bug report or feedback, use the following method.
IBGBugReporting.BugReportingOptions = IBGBugReportingOption.CommentFieldRequired;
BugReporting.setOptions(Option.CommentFieldRequired);
Attachments
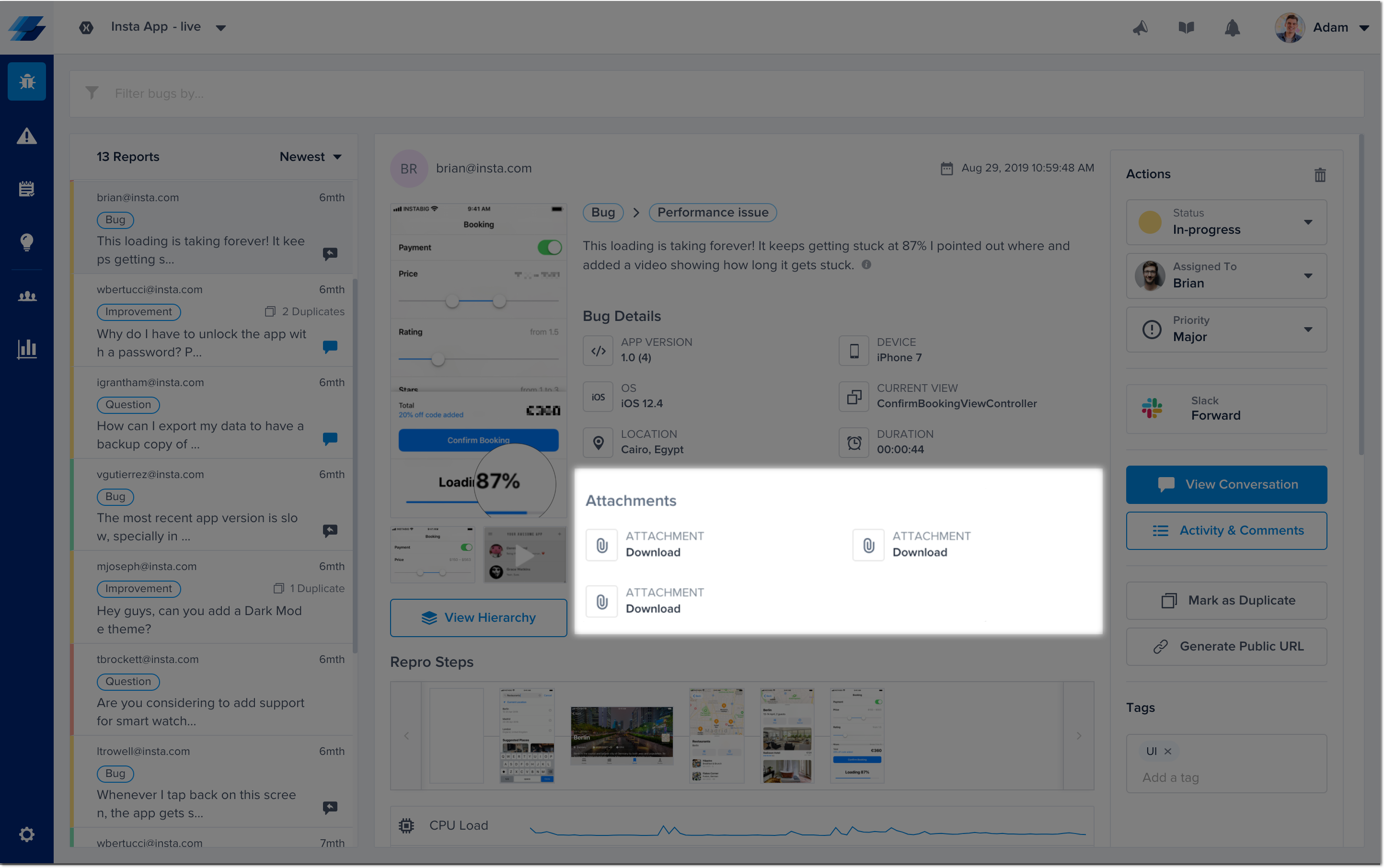
The attachments sent with each bug report can be broken down into 2 categories. The default Instabug attachments (attachments that can be visually added by the users) and custom extra attachments (extra files that you can attach by code).
Instabug Attachments
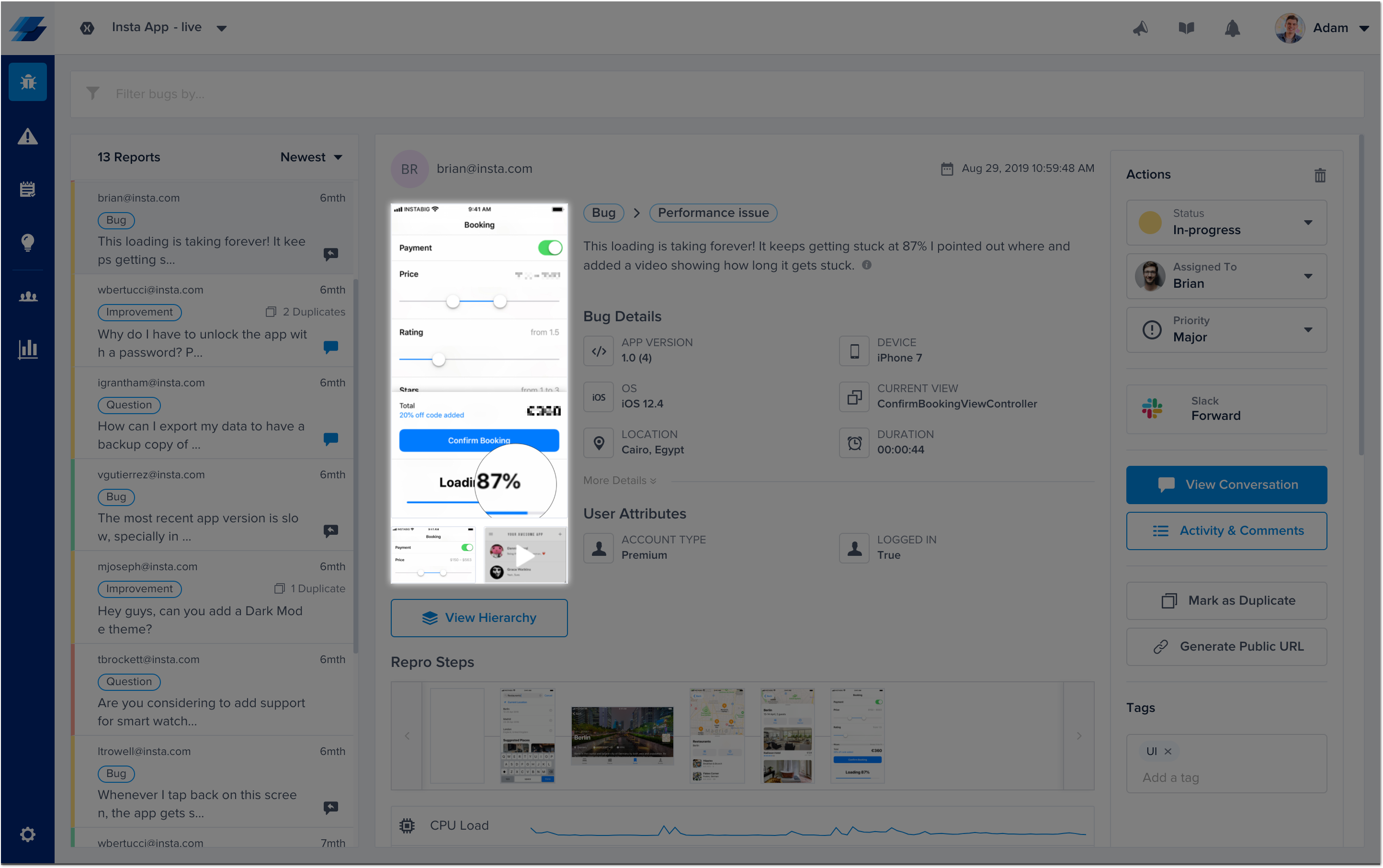
The main attachment sent with any bug report is the screenshot taken when the SDK was shown. The users can annotate this screenshot. There are several attachment types that can be sent with each report. All attachment types can be enabled or disabled.
The attachment options are:
- Extra screenshot from the app.
- Images from phone gallery.
- Screen recording.

Attachment - Dashboard
By default, All attachment options are enabled if they are available in your current plan.
You can choose attachment options that will be available to the reporter by adding the following method call.
//iOS
IBGBugReporting.EnabledAttachmentTypes = IBGAttachmentType.Screenshot | IBGAttachmentType.ScreenRecording;
// Attachment types
IBGAttachmentType.ScreenRecording
IBGAttachmentType.Screenshot
IBGAttachmentType.ExtraScreenshot
IBGAttachmentType.GalleryImage
//Android
//Boolean parameters: initialScreenshot, extraScreenshot, galleryImage, ScreenRecording
new Instabug.Builder(this, "ANDROID_APP_TOKEN")
.SetInvocationEvent(InstabugInvocationEvent.Shake)
.SetAttachmentTypesEnabled(true, true, true, false)
.Build();
Each of the parameters is a boolean used to indicate if a certain type is enabled or not.
Extra Attachments
The SDK allows you to attach custom files to reports. You can attach up to 3 files, each up to 5 MB.

Extra Attachment - Dashboard
Use the following method to add a new file attachment:
//iOS
NSUrl url = new NSUrl(“url”);
Instabug.AddFileAttachmentWithURL(url);
//Android
Instabug.AddFileAttachment(Android.Net.Uri.Parse("sample text attachment"), "extra_text_attachment");
A new copy of the file at url will be attached with each bug report being sent. The file is only copied at the time of sending the report, so you could safely call this API whenever the file is available on disk, and the copy attached to your bug reports will always contain that latest changes at the time of sending the report.
Each call to this method adds the file to the files attached until a maximum of 3 then it overrides the first file. The file has to be available locally at the provided path when the report is being sent.
To clear list of files to be attached to reports, use the method below. This method doesn't delete any files from the file system. It will just remove them from the list of files to be attached to each report.
//iOS
Instabug.ClearFileAttachments();
//Android
Instabug.ClearFileAttachment();
Logs
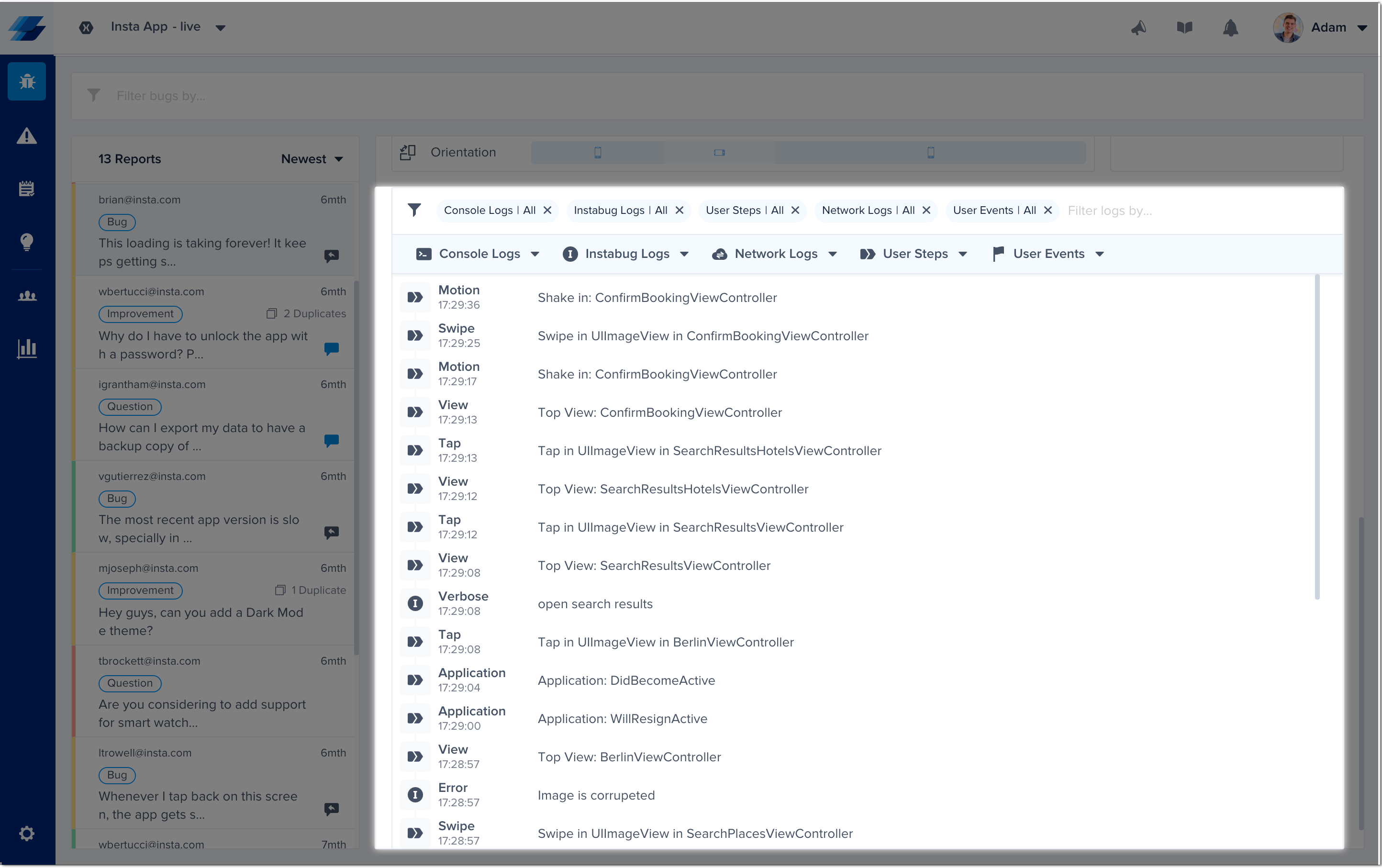
A whole host of logs are sent with every report. These logs include:
- Console Logs: default logs that are printed to the console when the application is running
- Instabug Logs: logs with different verbosity levels that you can add manually
- User Steps: every step the user has taken in the form of log entries
- Repro Steps: User steps prior to the bug report grouped by view.
- Network Logs: a log of each network request
- User Events: a manual log of actions that a user has taken
More details regarding logging can be found here. Different log types are enabled depending on your plan.

This is what the logs look like.
Repro Steps
Repro Steps help you reproduce a bug by displaying your users' actions in each view of your app. With each view, you will find a list of actions that tell you exactly what the user did in that view. More details can be found here.
This is enabled by default depending on your plan.

This is what Visual Repro Steps look like in your dashboard.
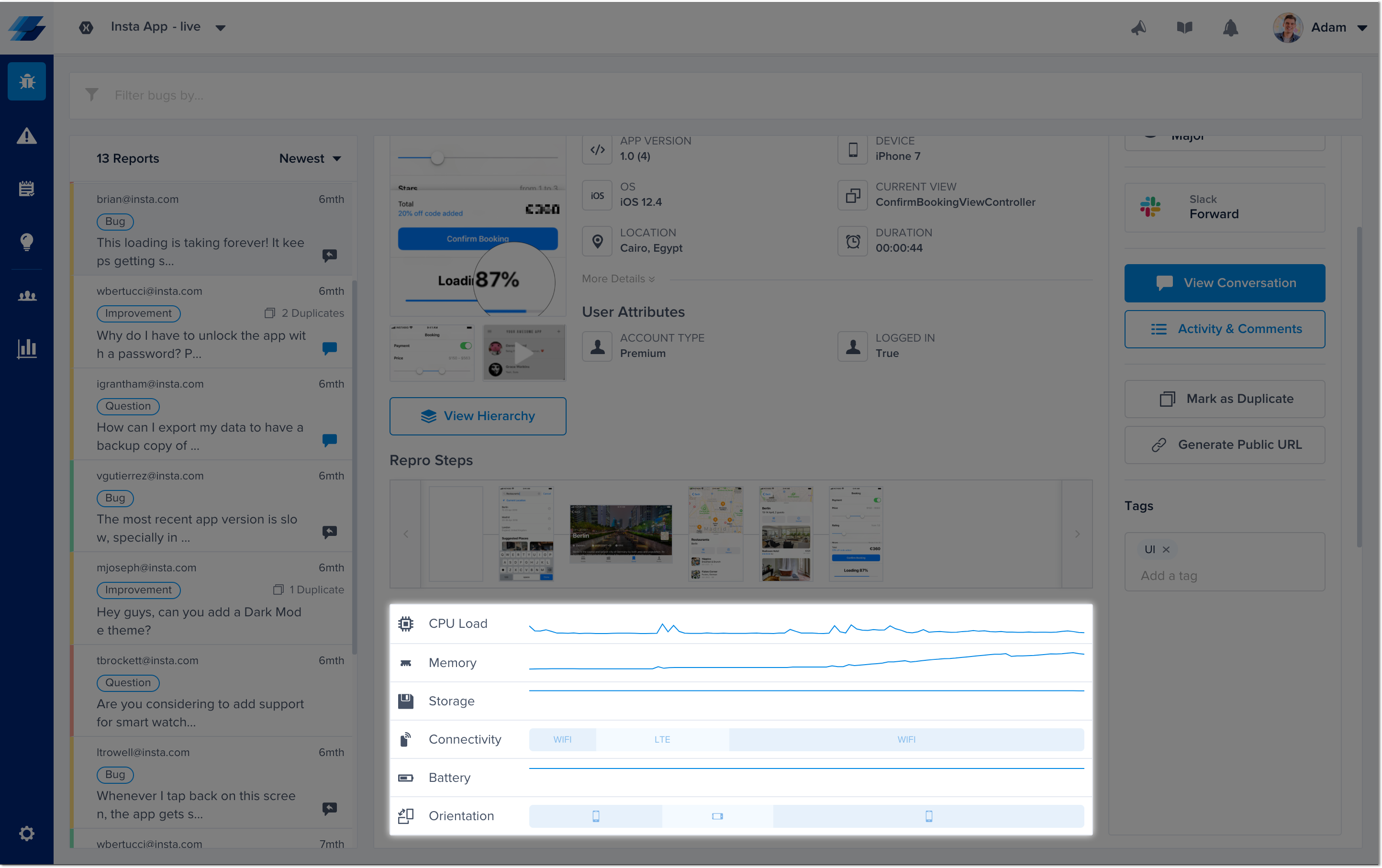
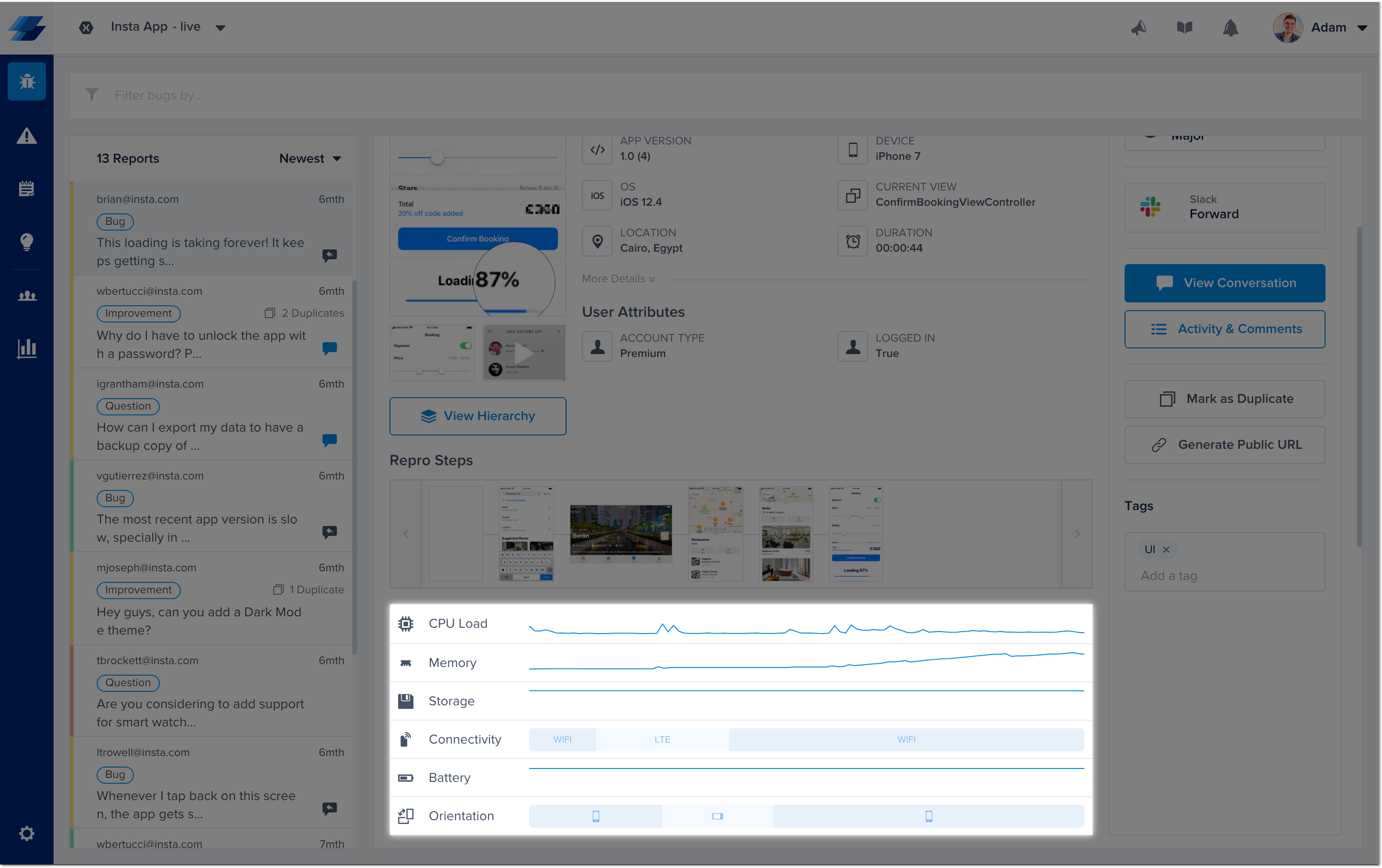
Session Profiler
With each report, you'll receive a detailed environment profile covering the last 60 seconds before the report was sent. This Session Profiler includes device data like memory load and battery state. This is enabled by default depending on your plan. More details about the information contained in the Session Profiler can be found here.

This is where the Session Profiler is located in your bug reports.
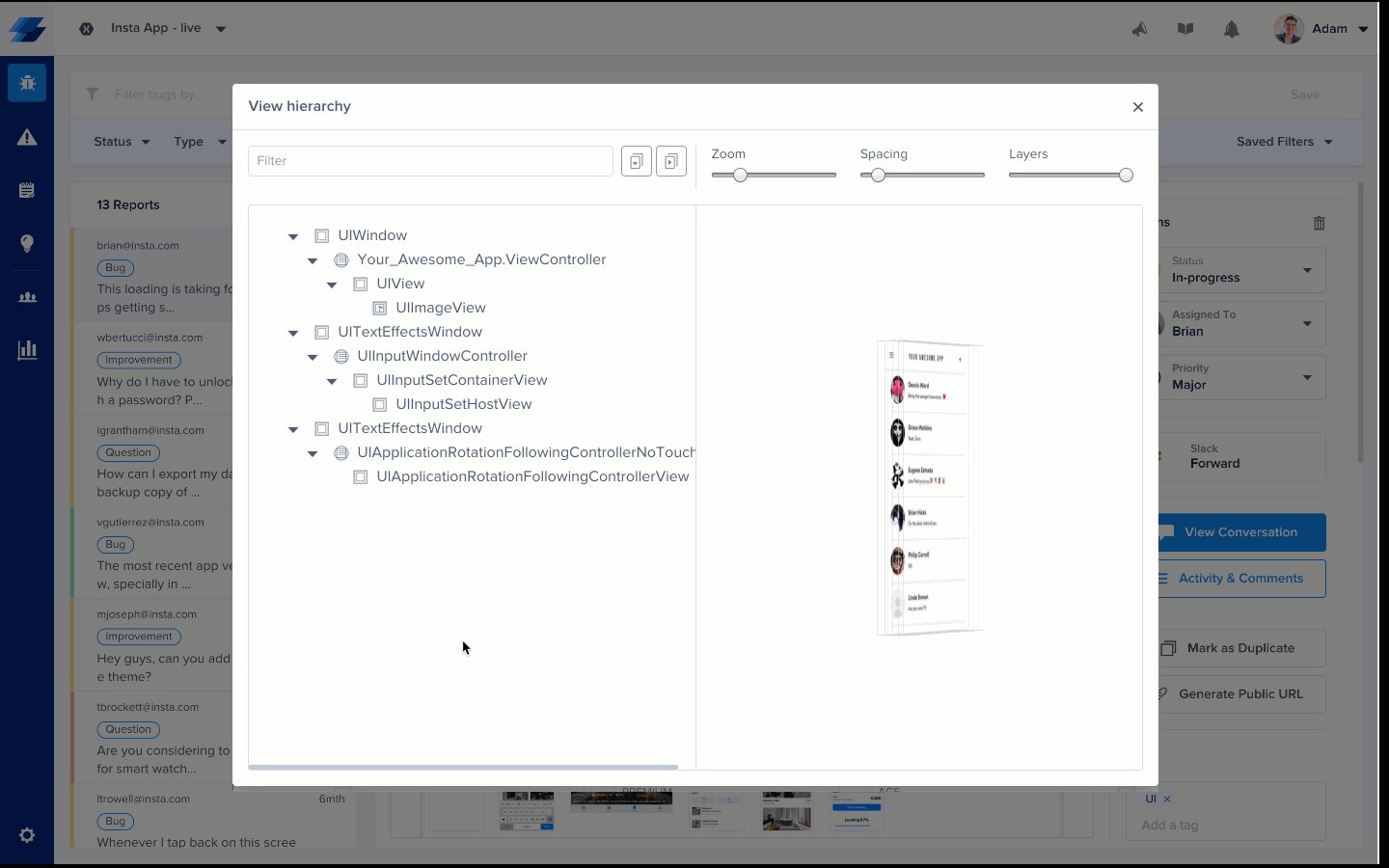
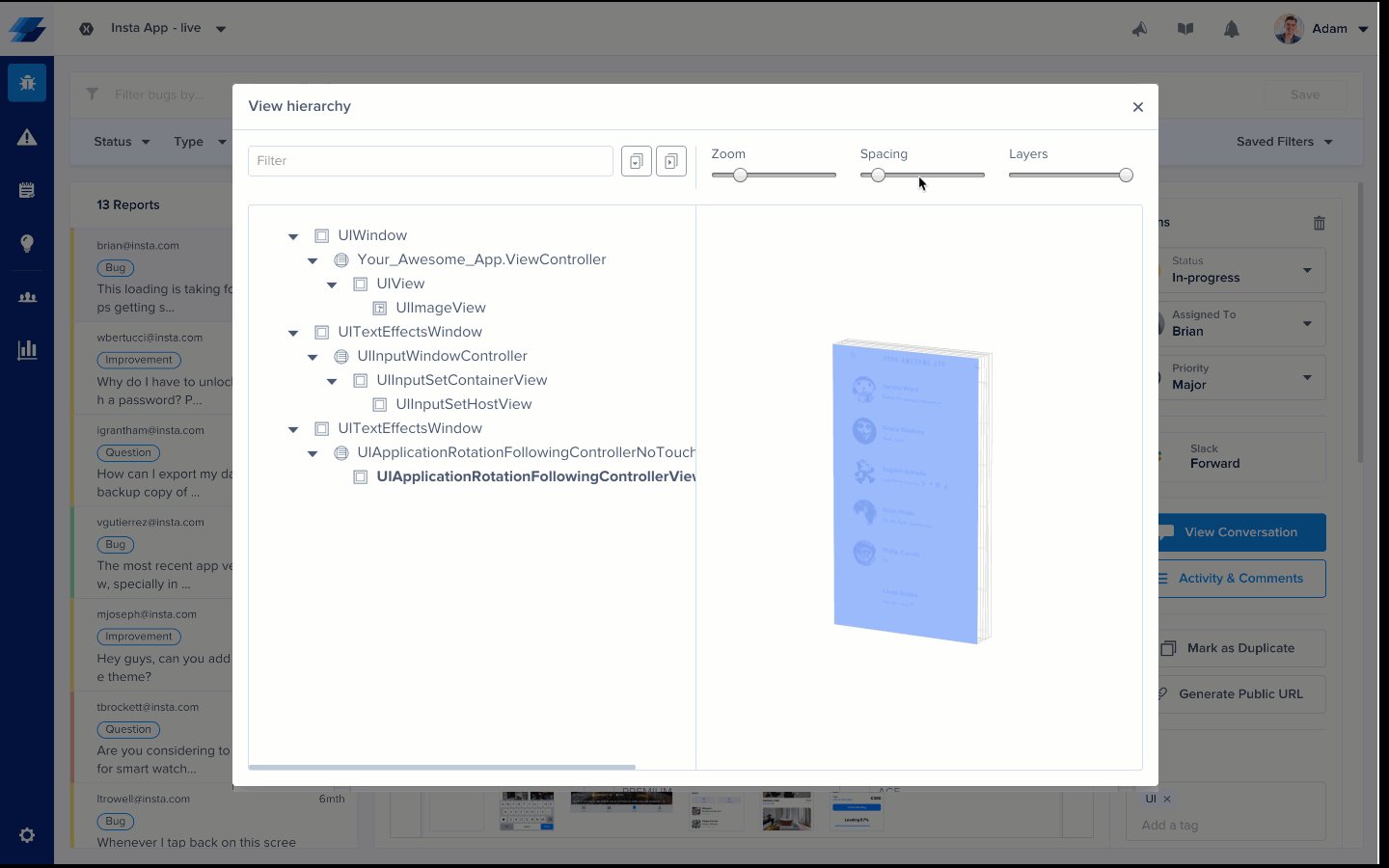
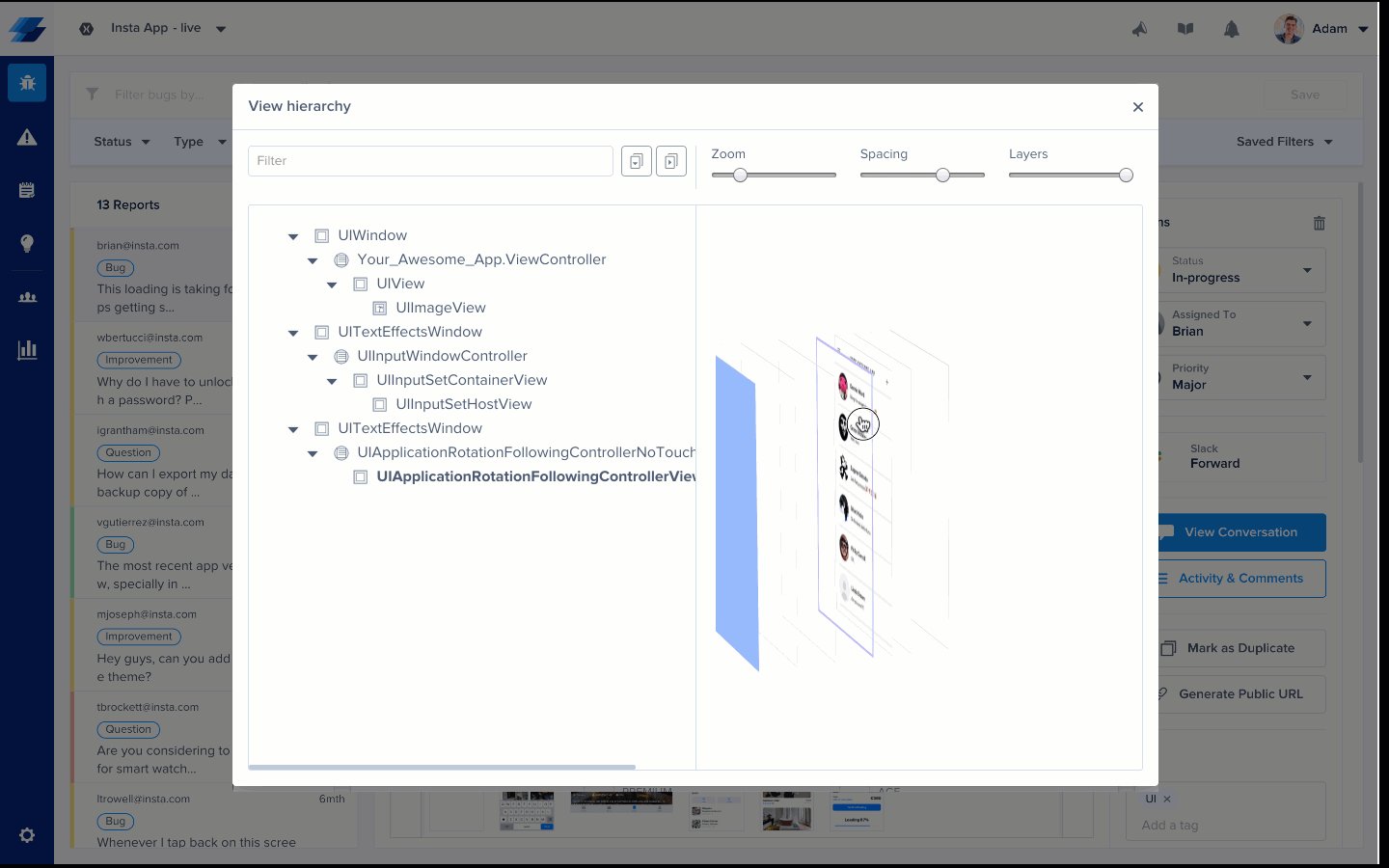
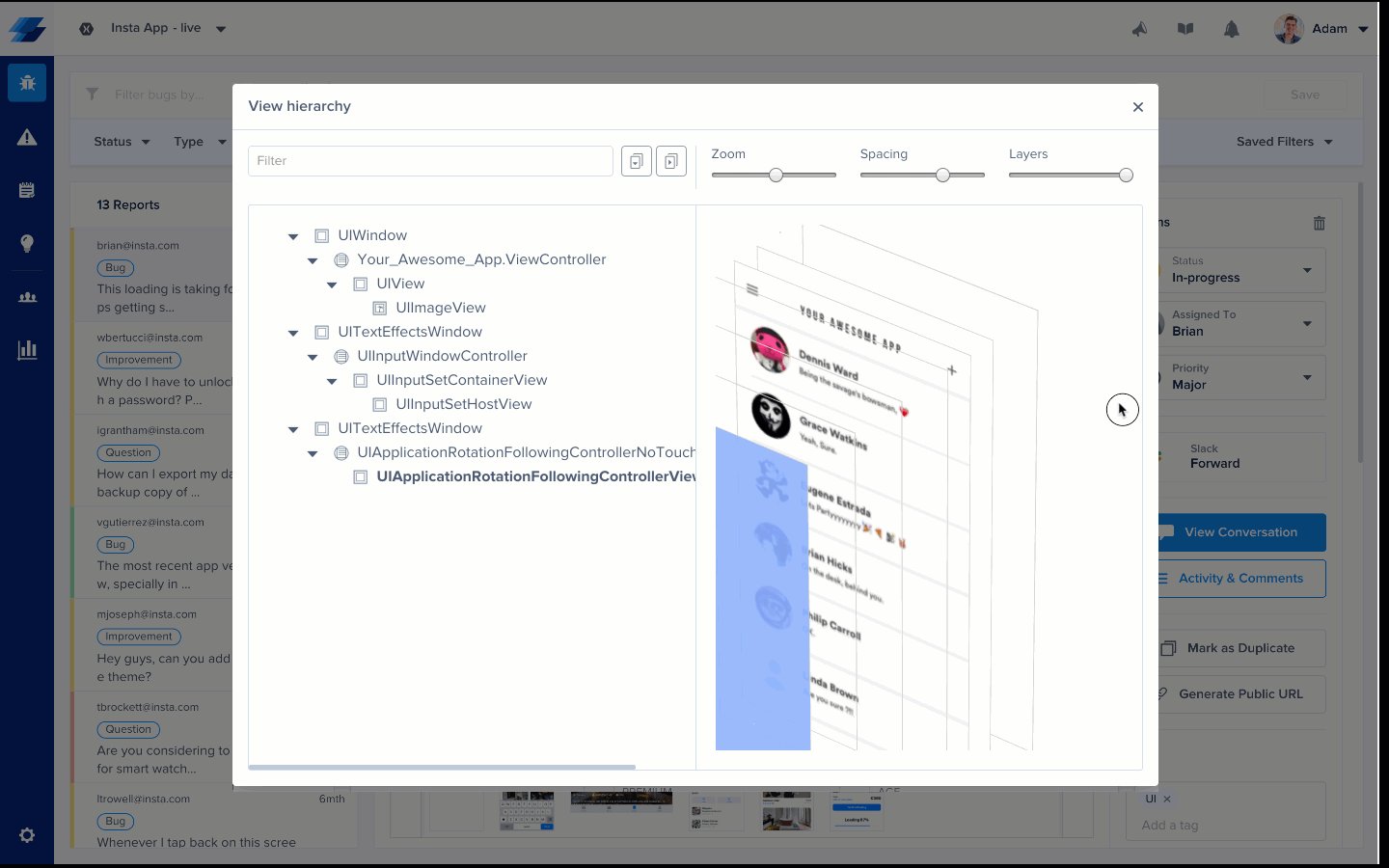
View Hierarchy
With the View Hierarchy feature, you can visually inspect each layer in your app and see all the properties and constraints of each subview so you can spot errors at a glance.
This feature is critical for investigating UI bugs as it makes the process of finding the problem and fixing it faster and simpler. For example, if you receive a report that a certain UI view is missing, you can use View Hierarchy to easily discover if the missing view is hidden behind a higher layer, out of the parent view's bounds, or missing from the window.
Any editable text or text fields will automatically be replaced with asterisks.

An example of View Hierarchy in action from a bug report in the Instabug dashboard.
View Hierarchy is disabled by default. If you need to enable View Hierarchy, you can do so as shown in the following example.
//iOS
Instabug.ShouldCaptureViewHierarchy = false;
//Android
new Instabug.Builder(this, "ANDROID_APP_TOKEN")
.SetViewHierarchyState(Feature.State.Enabled)
.Build();
Enabled from SDK version 8.3.0
The View Hierarchy will only be visible for reports coming from an application running a minimum SDK version of 8.3.0.
Disclaimer Text
Within the bug reporting form, you can add a disclaimer text with hyperlinked text in case you'd like to redirect users to a different page in the event that they click on a specific text (for example, if you'd like to hyperlink your privacy policy).
//iOS
IBGBugReporting.SetDisclaimerText("Instabug can help developers produce more quality code. [Learn more](https://www.instabug.com) and [more](http://string-functions.com/length.aspx).");
//Android
BugReporting.SetDisclaimerText("Instabug can help developers produce more quality code. [Learn more](https://www.instabug.com) and [more](http://string-functions.com/length.aspx).");
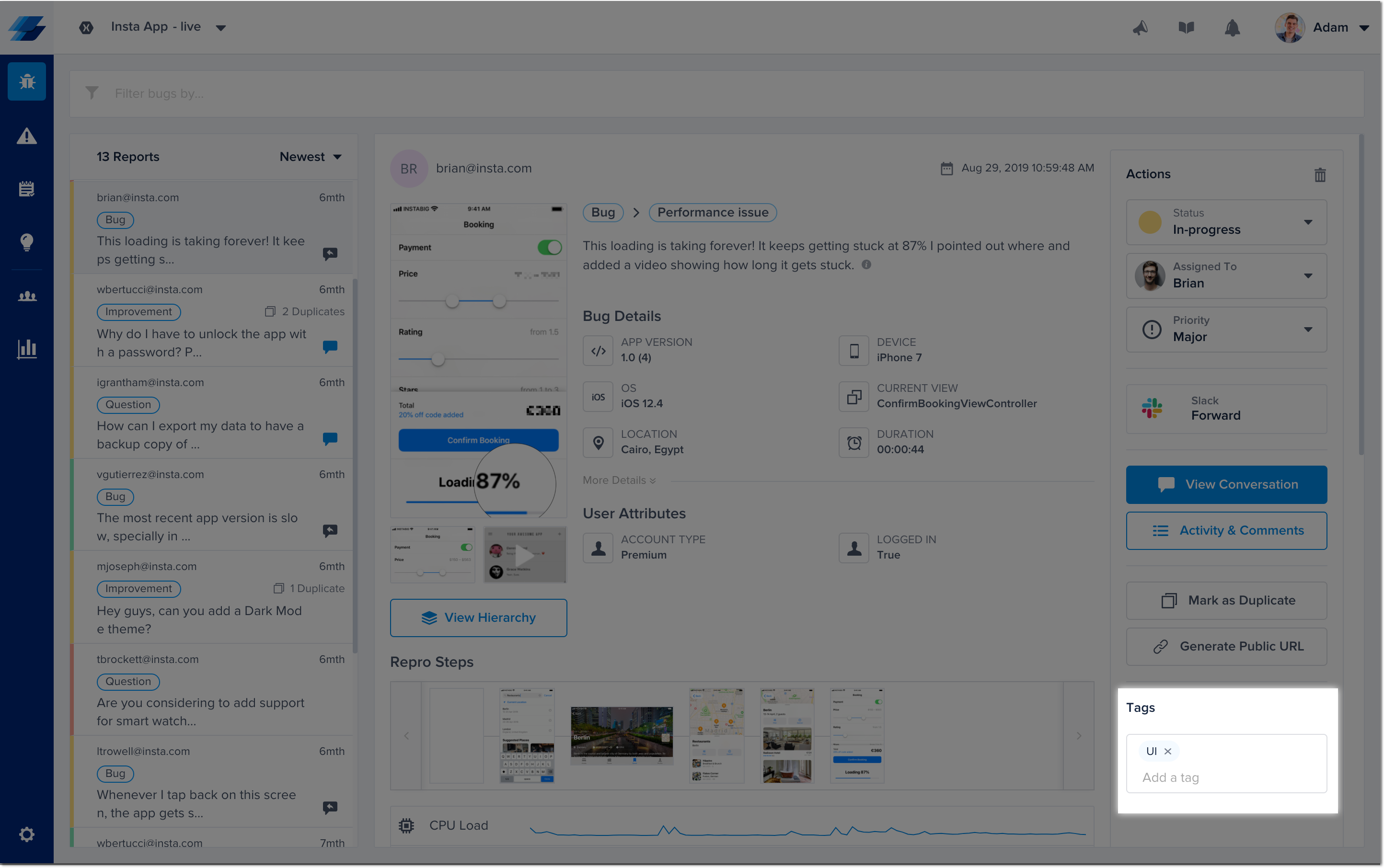
Tags
You can add tags to the reports you receive to help you filter and triage bugs in your dashboard. More details regarding tags can be found here.

Updated almost 2 years ago
Spot patterns, identify trends, and explore data in your bug reports with our useful analytics. Check it out below!
