Feature Request Content for React Native
This page covers the content found in a feature request for your React Native apps.
Users can add new feature requests or comment on existing ones.
All the fields that users can complete as well as the APIs to make their emails optional can be found below.
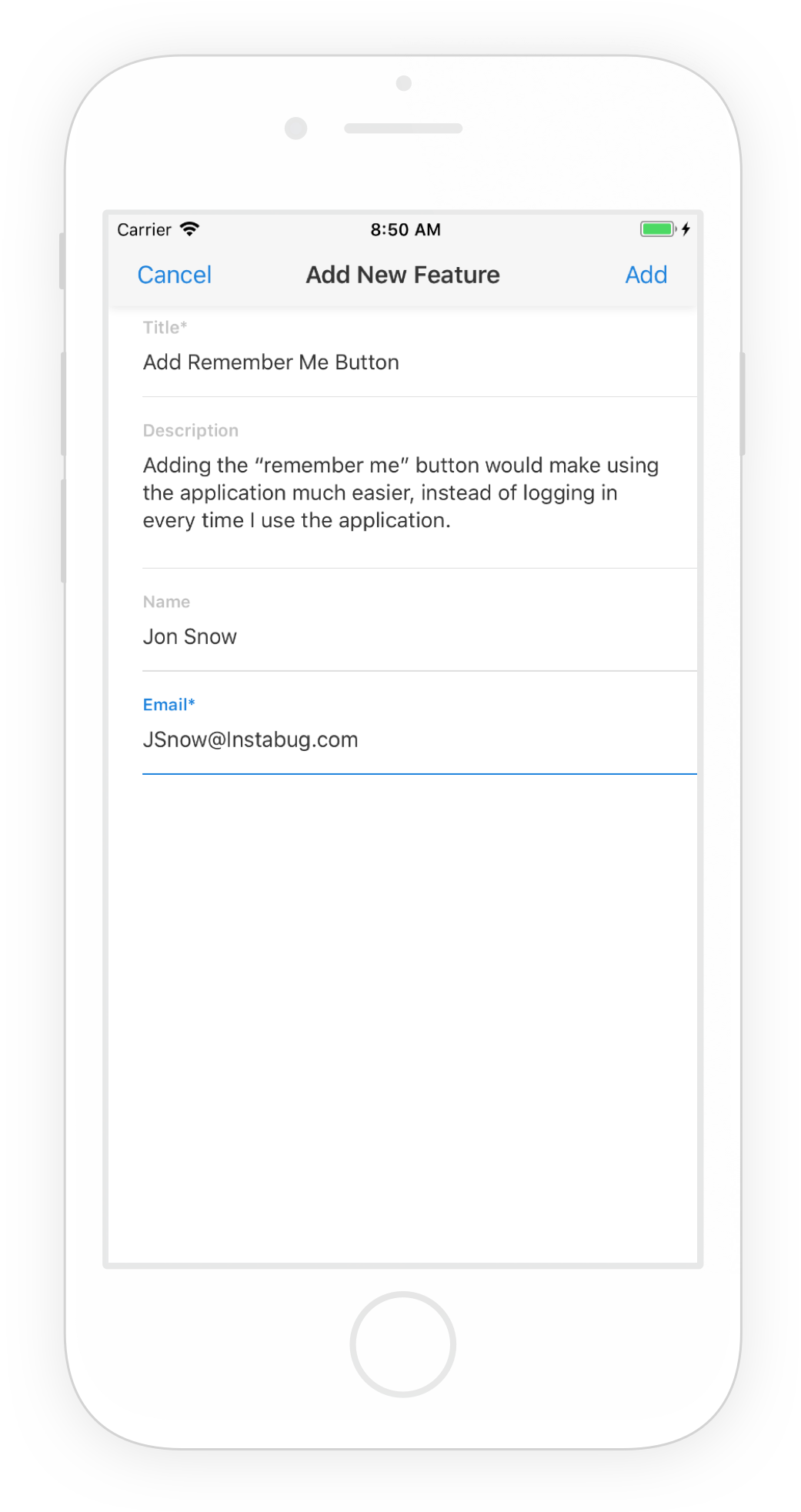
Add New Feature Fields
When submitting a new feature request, users must fill out four fields.
- Title
- Description
- Name

This is what the in-app feature request submission form looks like.
Setting the Email Field as Optional
By default, a user's email address is required to submit a new feature request. You can make it optional using the following API.
Import Instabug, { ActionType } from 'instabug-reactnative';
//The first field determines whether the email field is required or not
//The second field is for whether this is for adding comments, for requesting new features, or both
FeatureRequests.setEmailFieldRequired(true, [ActionType.requestNewFeature]);
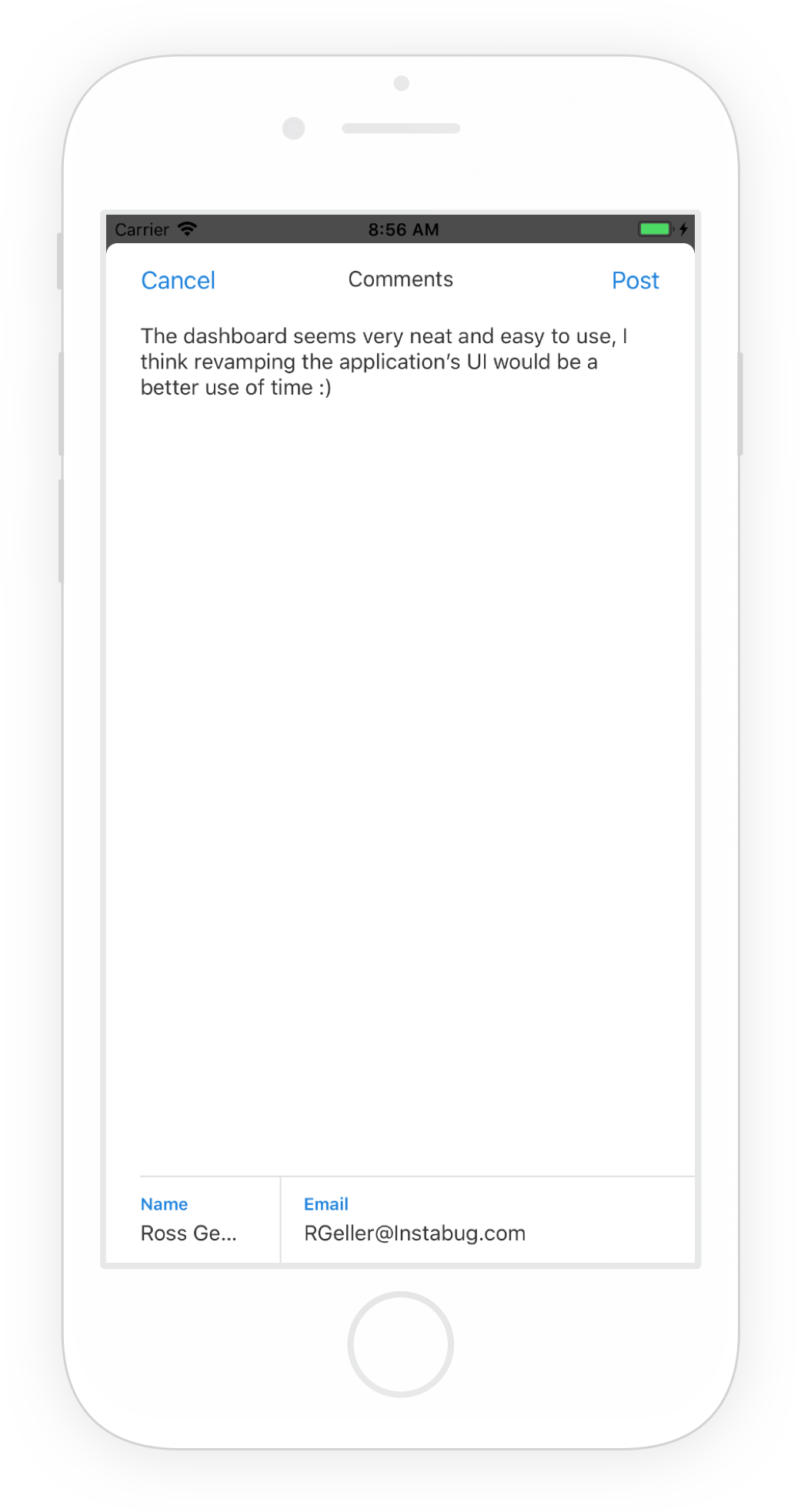
Feature Request Comments Fields
When adding a comment to an already existing feature request, users must fill out three fields:
- Comment
- Name

This is what the in-app feature request comment submission form looks like.
Setting the Email Field as Optional
By default, a user's email address is required to submit a new comment on a feature request. You can make it optional using the following API.
import { ActionType } from 'instabug-reactnative';
//The first field determines whether the email field is required or not
//The second field is for whether this is for adding comments, for requesting new features, or both
FeatureRequests.setEmailFieldRequired(true, [ActionType.addCommentToFeature]);
Updated almost 2 years ago
Identifying your users can help eliminate the need for them to enter their email and name when submitting feature requests or bug reports.
