Basecamp v3
Integrating Instabug with Basecamp helps your team receive all the details they need about issues reported by testers and users from your mobile app using our SDK.
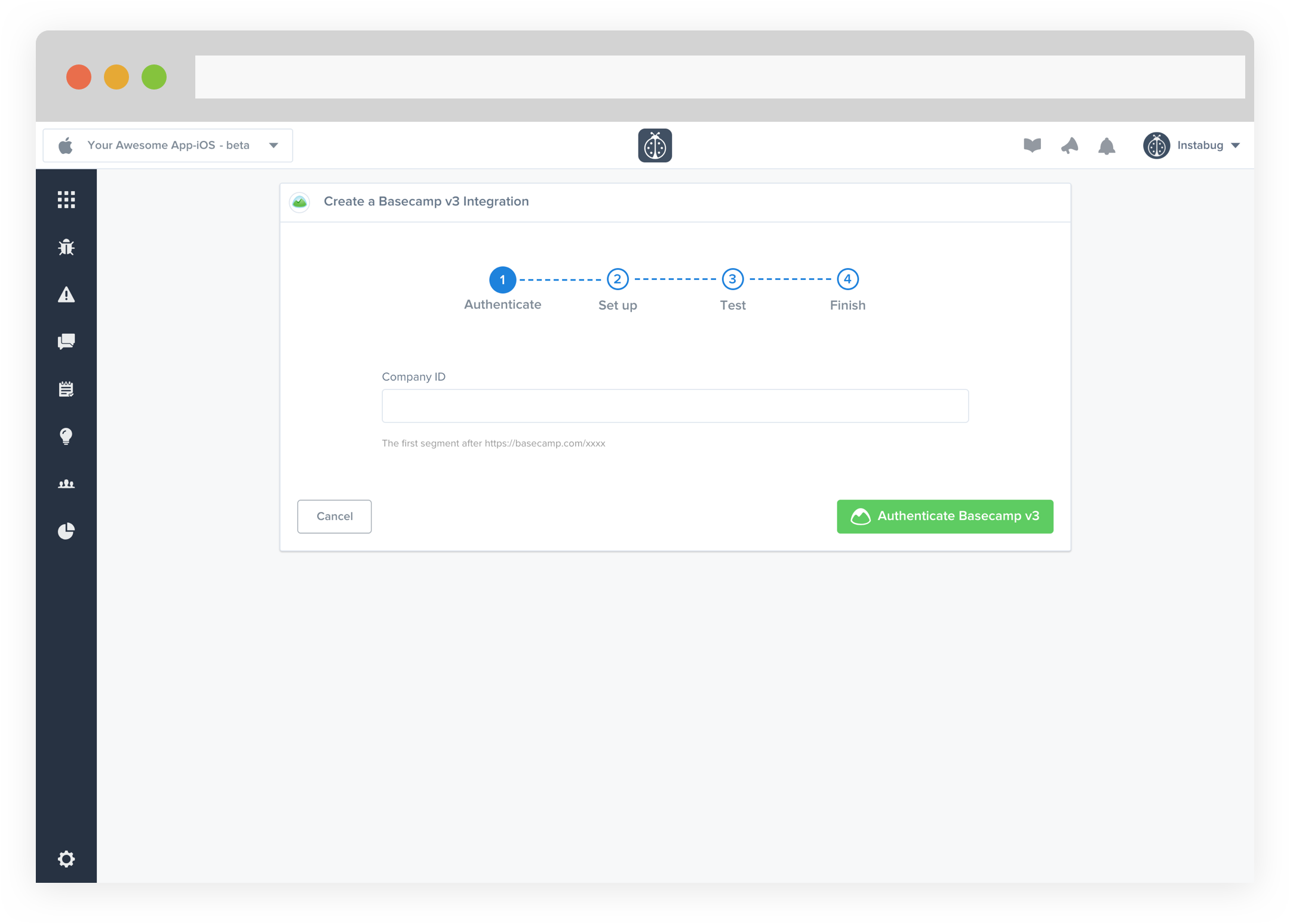
- Enter your Company ID. You will be redirected to the login page where you can enter your username and password.

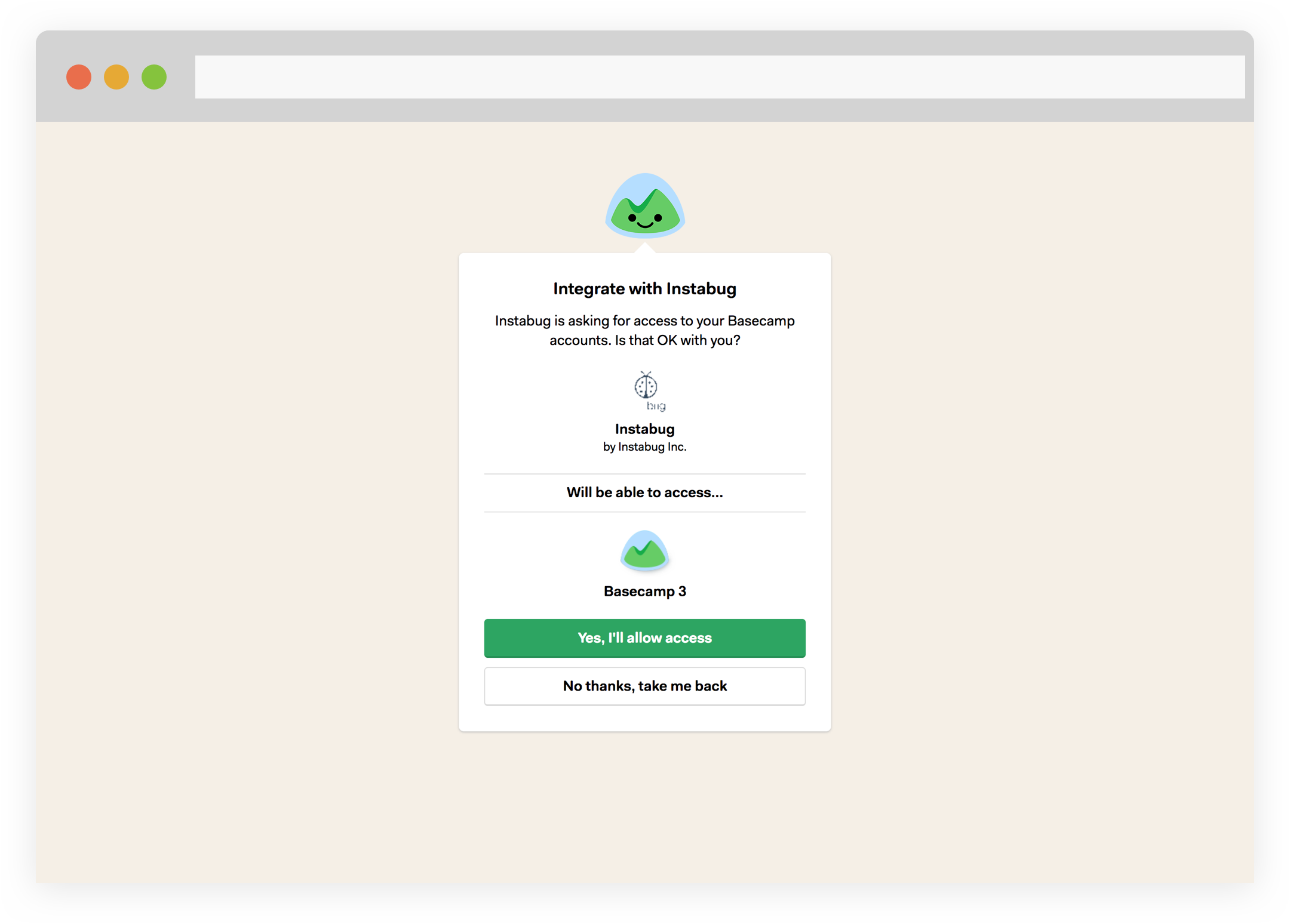
- Allow Instabug to access your Basecamp account.

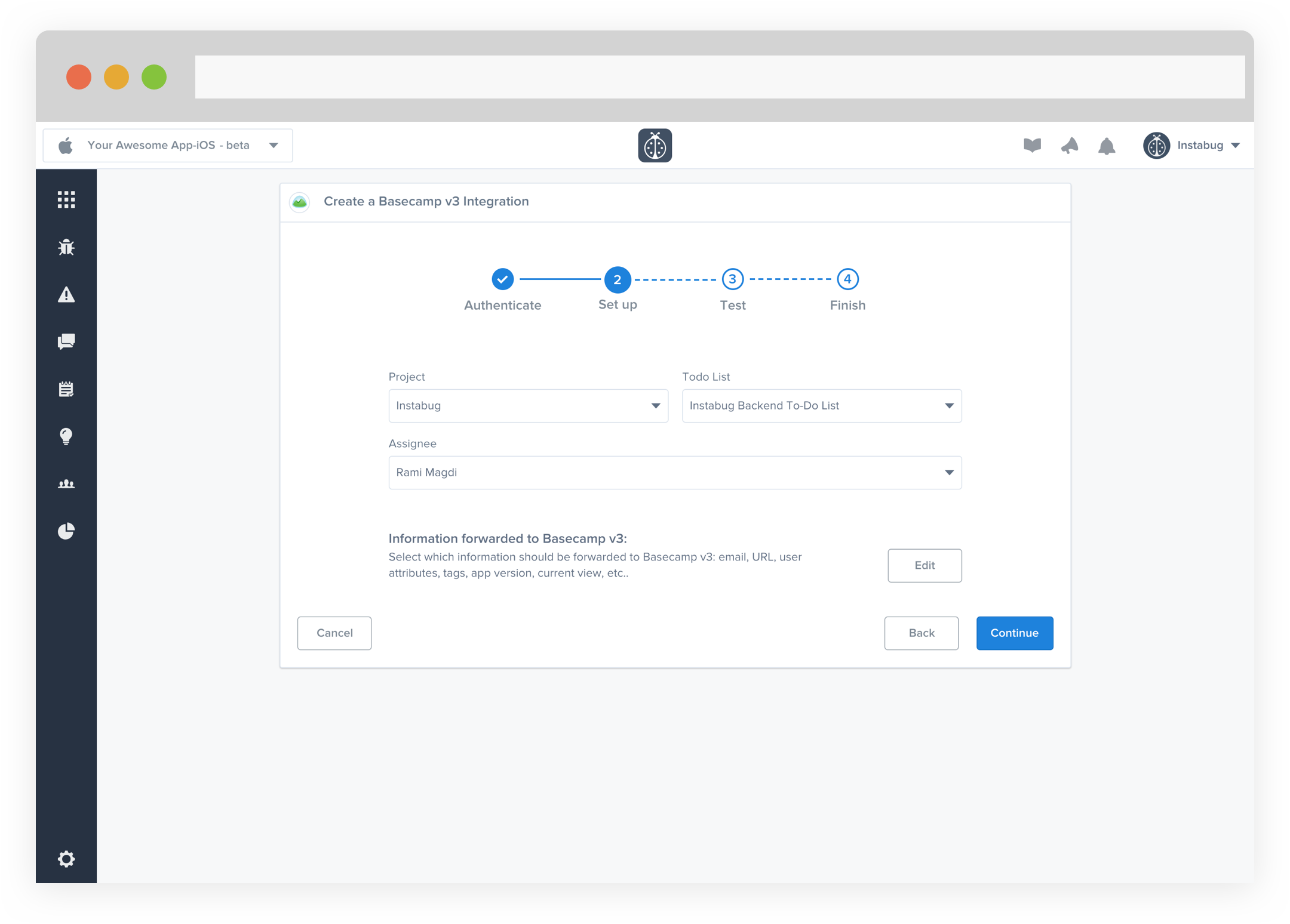
- Choose your Project and Todo List. You can also choose which details get forwarded as well.

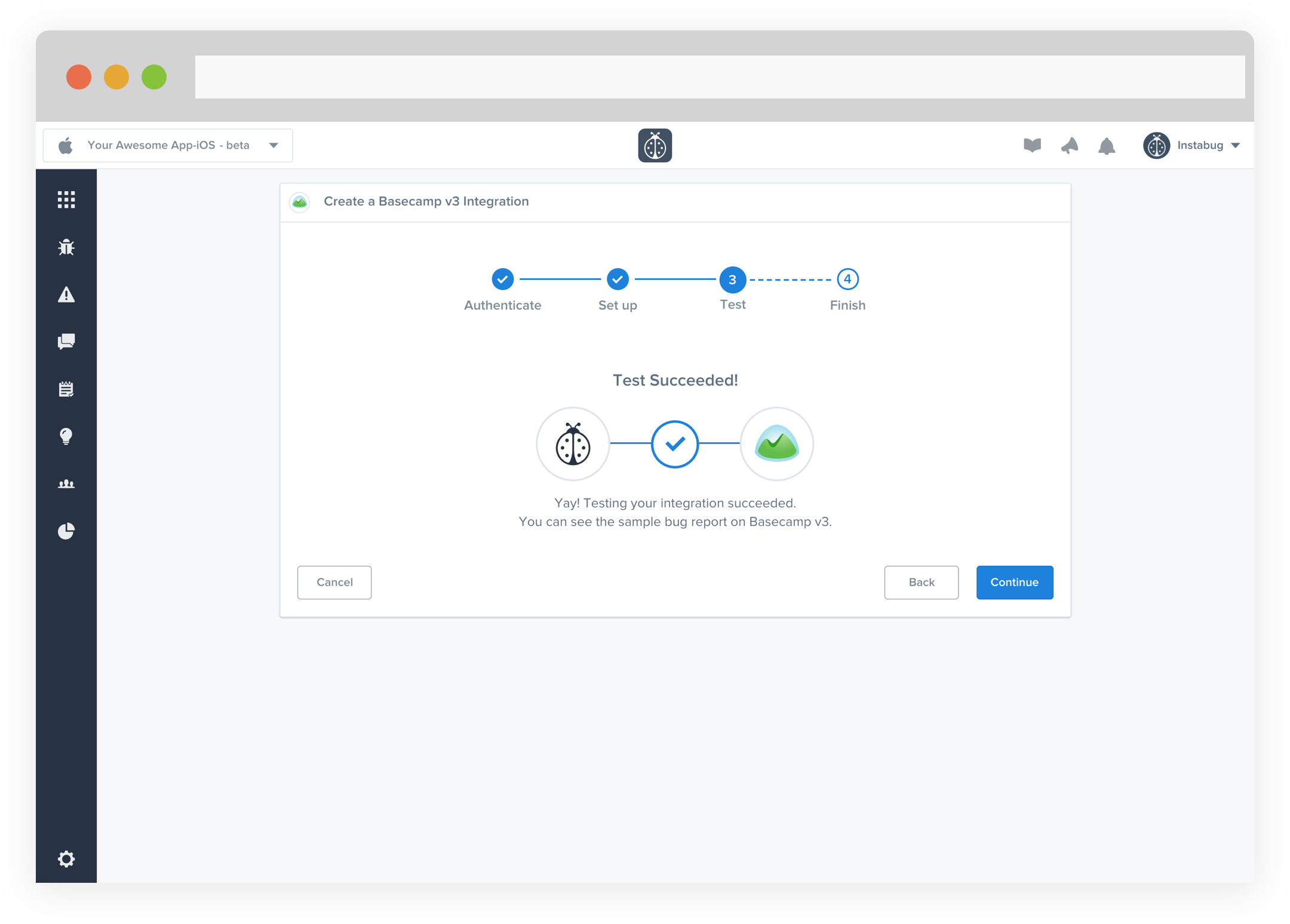
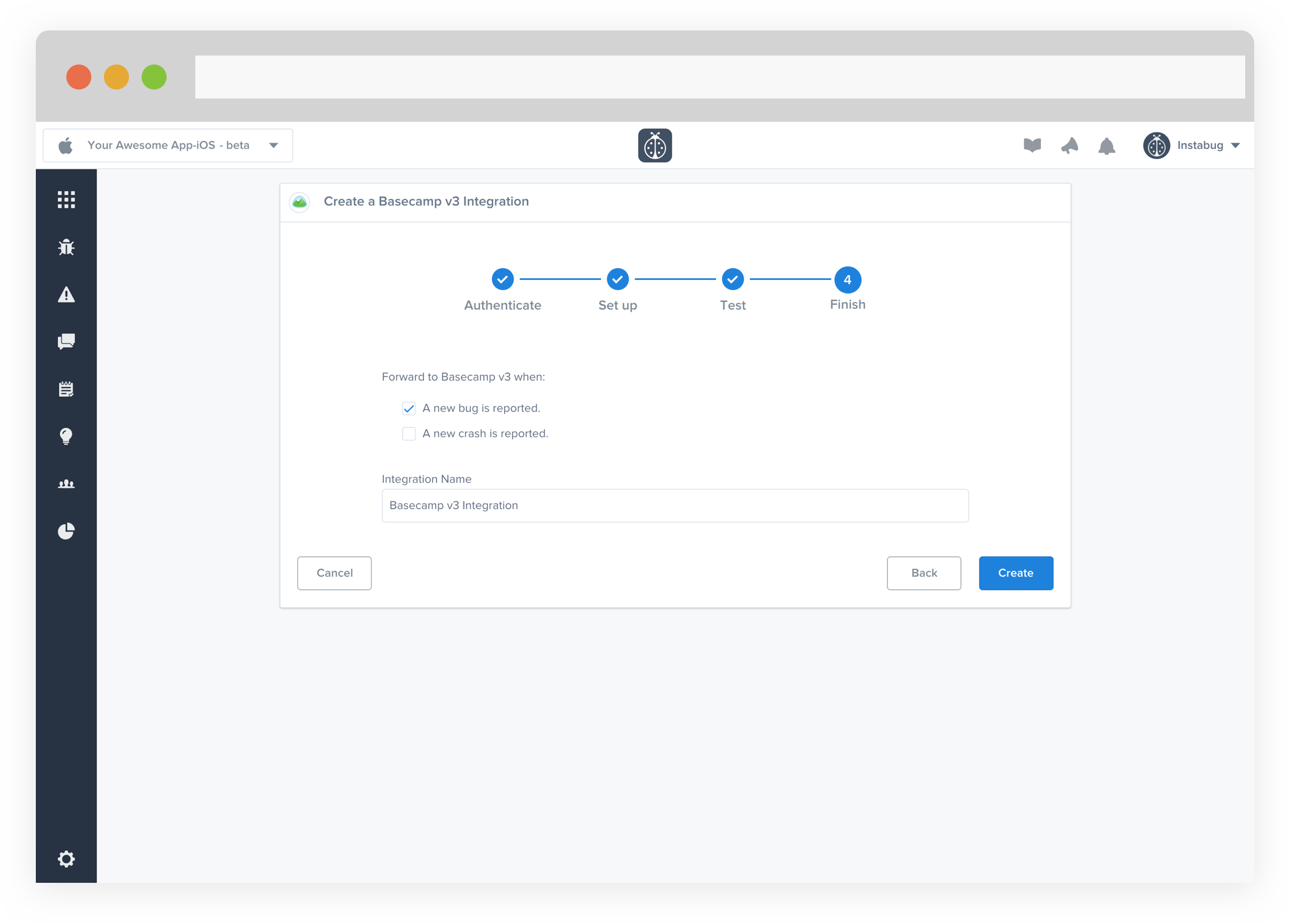
- At this point, we just need to test your integration so that we're sure everything is working smoothly.

- All done! Your integration is now set-up and ready to go. From this final page, you can allow automatic forwarding (don't worry though, this can be reconfigured at any time!)

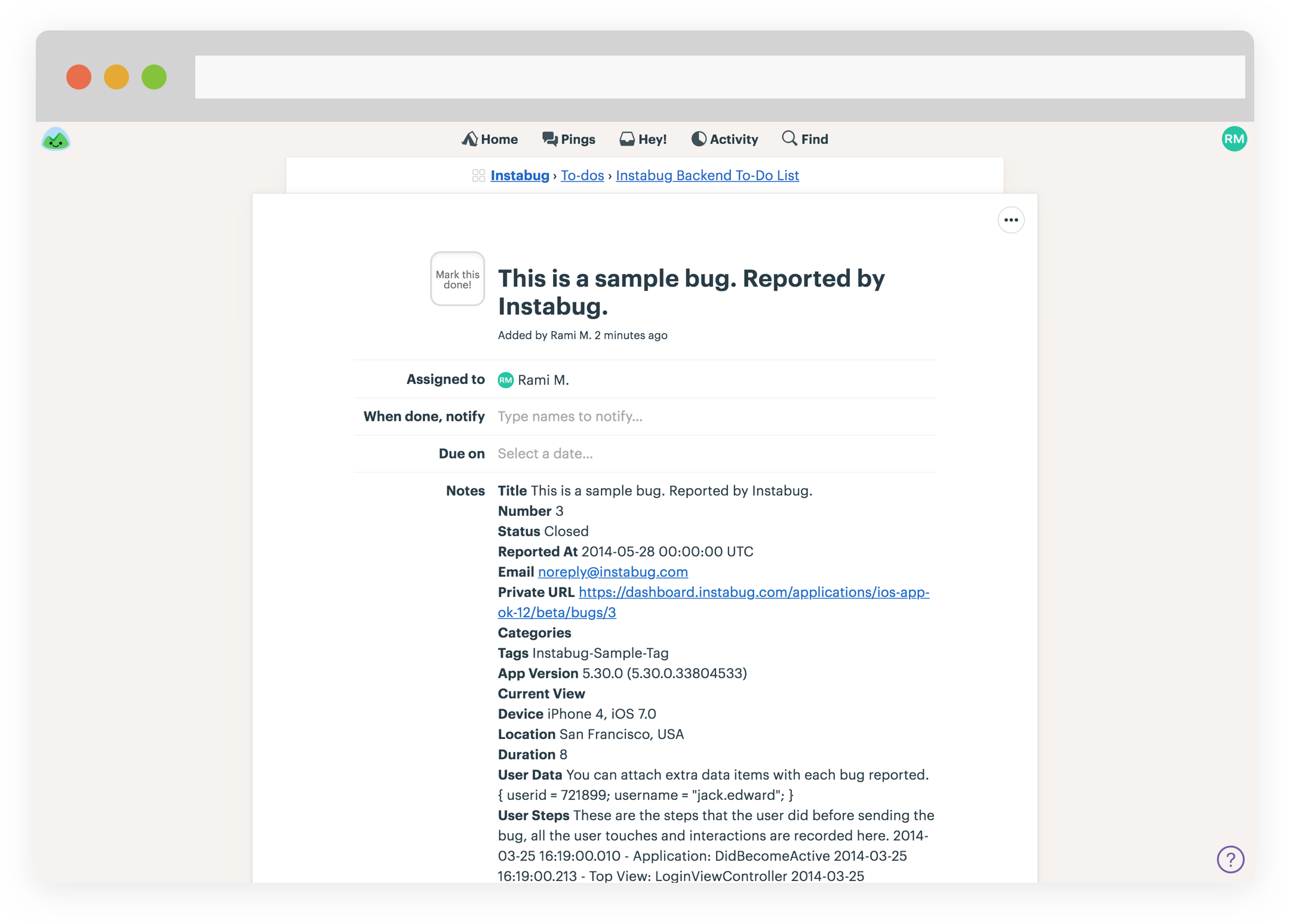
- Issues forwarded to Basecamp should look something like this.

Updated almost 2 years ago
