Welcome Message for React Native
This section covers on-boarding your users about how to reach you through Instabug with a mode for either beta testers or live users on React Native apps.
Setting the Welcome Message Mode
By default, a welcome message that explains how to show Instabug will be shown to your app users within 10 seconds of starting their first session after the SDK is integrated. The welcome mode can be set to live, beta, or disabled using the method below. The default welcome mode is set to live.
The popups that appear follow the color theme and primary color that you set for the SDK.
You can also edit the content of the message using the method and keys found in the Locale page.
import Instabug, { WelcomeMessageMode } from 'instabug-reactnative';
Instabug.setWelcomeMessageMode(WelcomeMessageMode.beta) // For beta testers
Instabug.setWelcomeMessageMode(WelcomeMessageMode.live) // For live users
Instabug.setWelcomeMessageMode(WelcomeMessageMode.disabled) // Disable welcome message
Showing the Welcome Message Manually
Instead of showing the welcome message automatically, you can manually show the welcome message in either live or beta mode using the following method.
Instabug.showWelcomeMessage(Instabug.welcomeMessageMode.beta) // For beta testers
Instabug.showWelcomeMessage(Instabug.welcomeMessageMode.live) // For live users
Invocation Method Set to None?
If your invocation method is set to "none", the welcome message will not appear to your users.
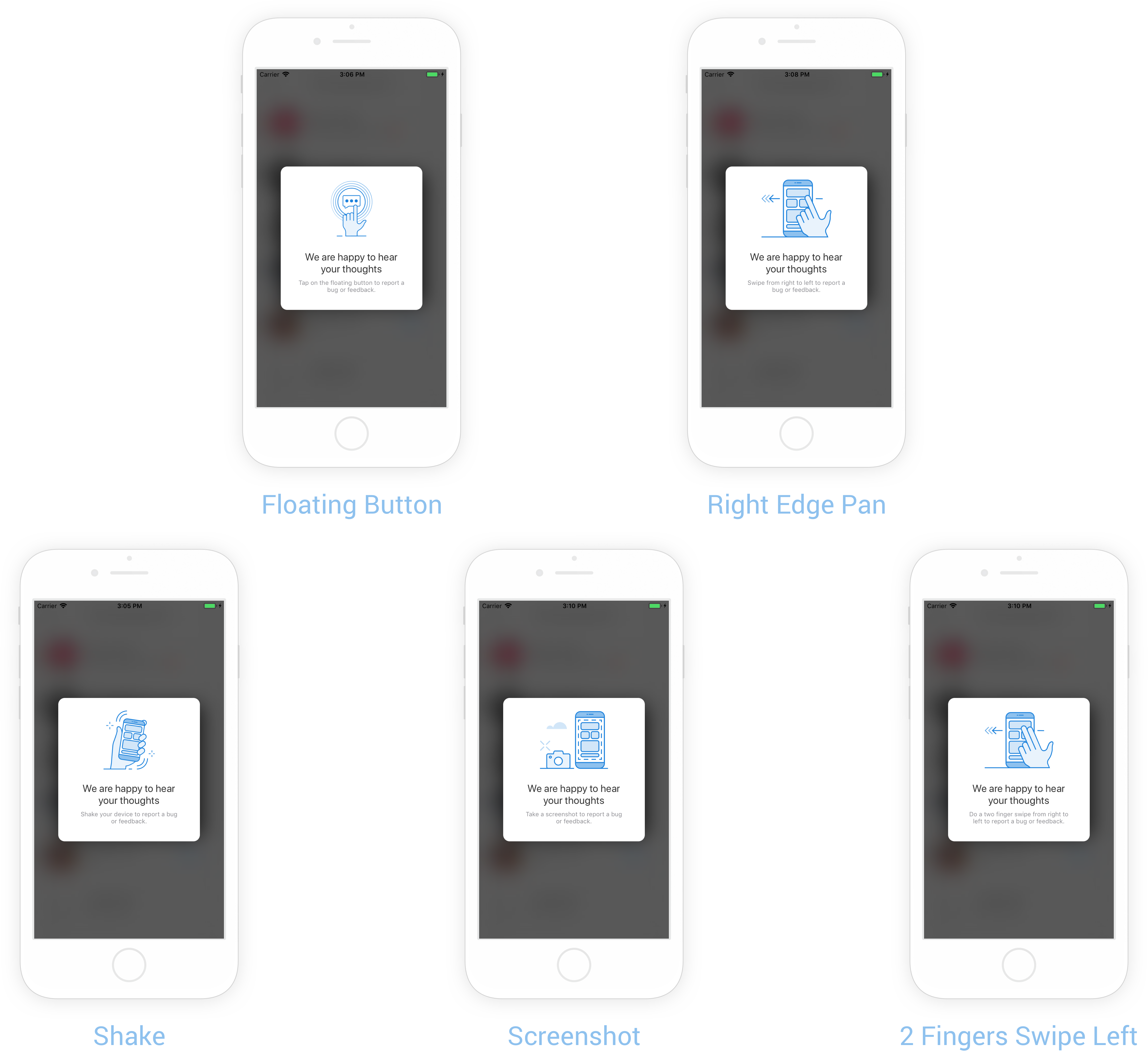
Live Welcome Message
This mode is primarily aimed at users of your production builds, or live apps.
A single popup appears to your users with instructions on how to show Instabug depending on the invocation method you're using.

Examples of the welcome message that appears to users in live apps depending on the invocation method set.
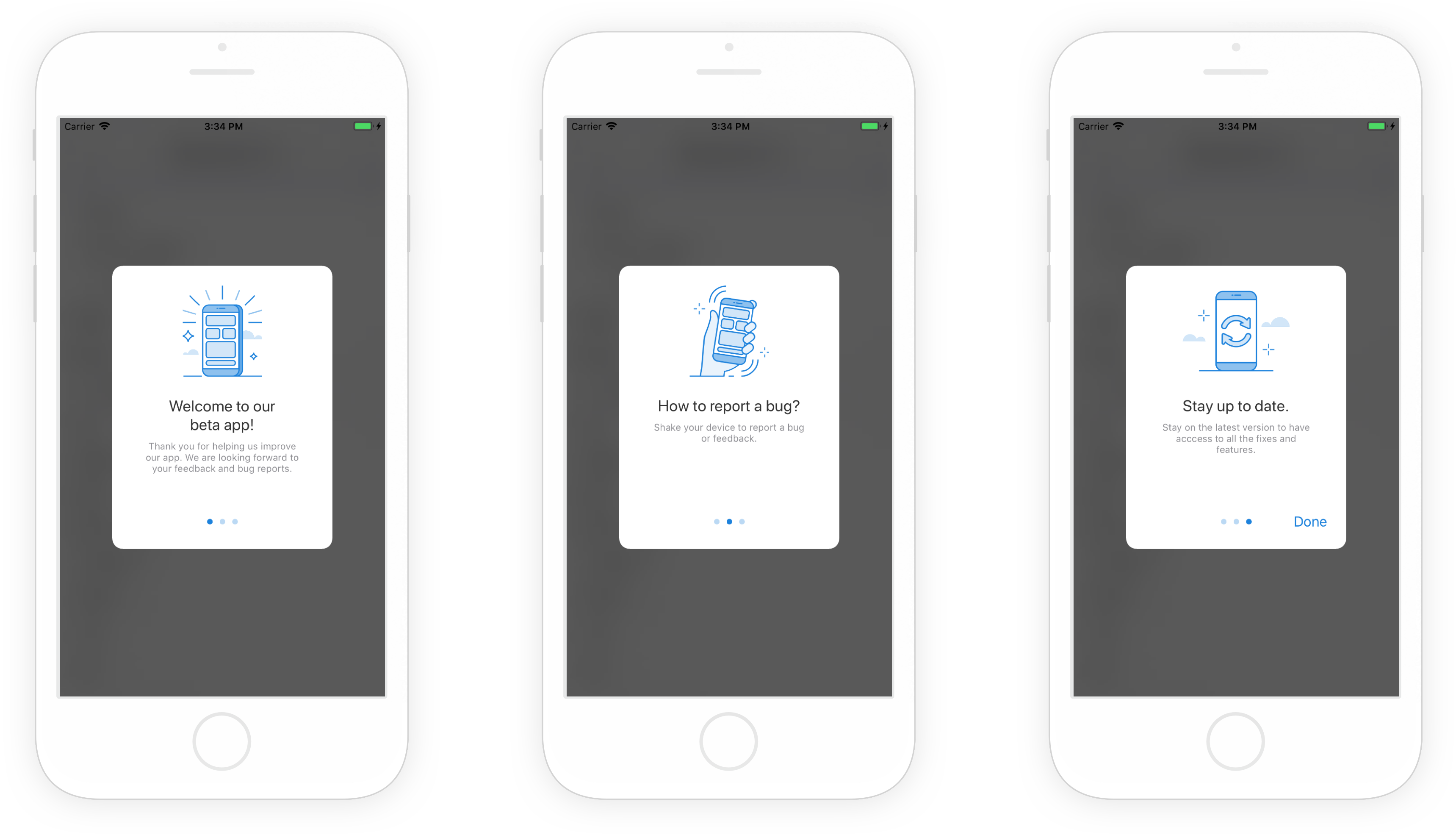
Beta Welcome Message
This mode is primarily aimed at beta testers of your development builds, or beta apps.
A three-step on-boarding flow appears to your testers. First, your testers see a welcome message customized for beta testers. The second screen explains how to show Instabug depending on the invocation method you're using. The third and last screen reminds your testers to use the latest version of your application in order to access all your latest fixes and features.

An example of the three-step on-boarding flow that appears to users in beta apps.
Updated almost 2 years ago
Now that your users know how to show Instabug, they can start reporting bugs and opening new chats. More details on those below.
