UI Color & Theme for iOS
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette for iOS apps.
SDK Themes
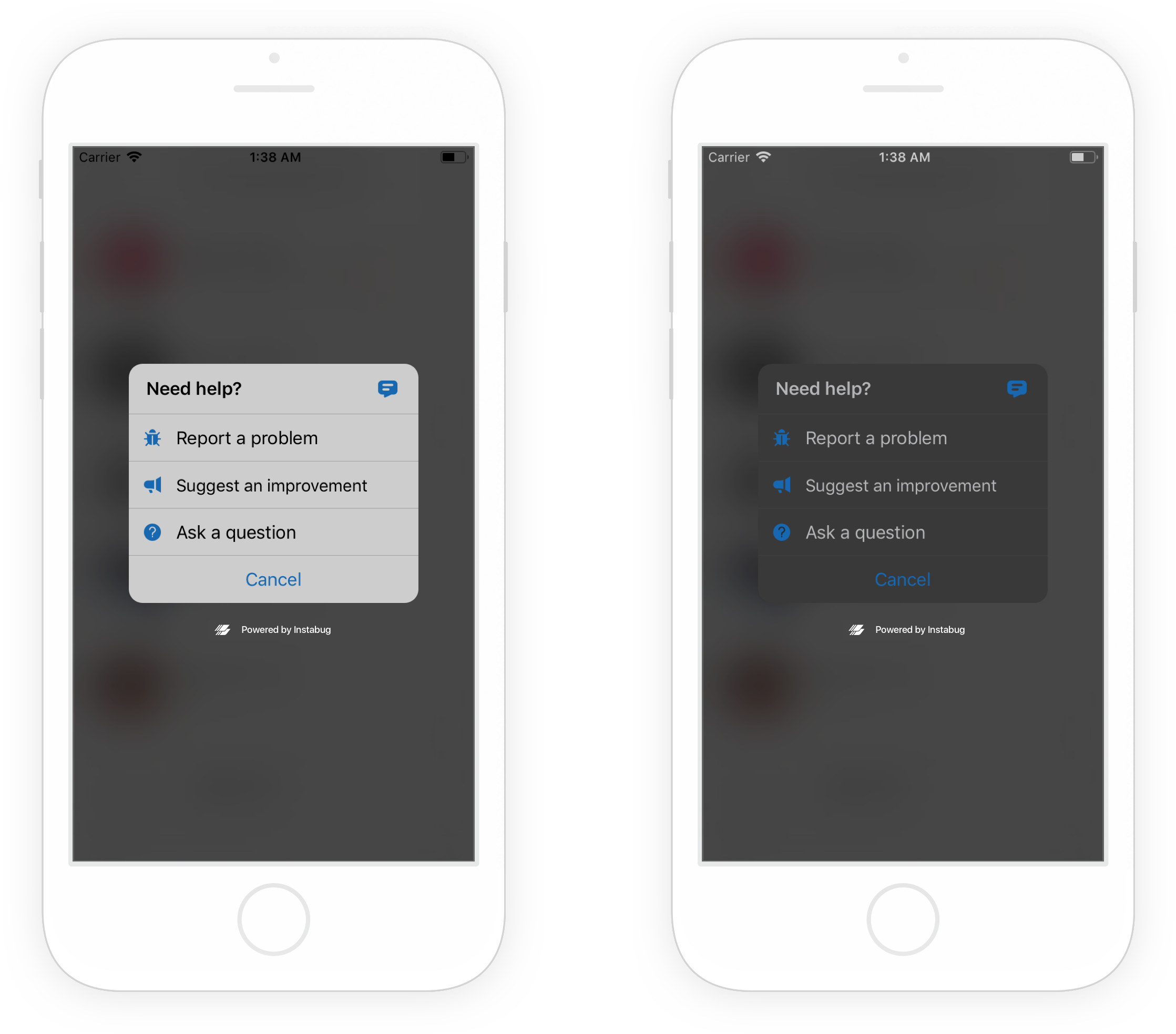
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Instabug.setColorTheme(.dark)
[Instabug setColorTheme:IBGColorThemeDark];
Primary Color, Fonts, and Backgrounds
You can also further customize the SDK to match your brand’s design and identity by utilizing the API below. This API offers to set the color of UI elements that indicate interactivity, Font color, types and styles, background color, and call-to-action colors.
let theme = Theme()
theme.primaryColor = UIColor.yellow // Color of UI elements that indicate interactivity (Links, or Call To Action)
theme.backgroundColor = UIColor.systemGray
theme.titleTextColor = UIColor.systemGreen
theme.subtitleTextColor = UIColor.systemCyan
theme.primaryTextColor = UIColor.systemBlue
theme.secondaryTextColor = UIColor.blue
theme.callToActionTextColor = UIColor.cyan
theme.headerBackgroundColor = UIColor.systemBrown
theme.footerBackgroundColor = UIColor.systemTeal
theme.rowBackgroundColor = UIColor.systemPink
theme.selectedRowBackgroundColor = UIColor.systemBrown
let menlo = UIFont(name: "menlo", size: 10)!
theme.primaryTextFont = menlo
theme.secondaryTextFont = menlo
theme.callToActionTextFont = menlo
theme.rowSeparatorColor = UIColor.systemGreen
Instabug.theme = theme
IBGTheme *theme = [[IBGTheme alloc] init];
theme.primaryColor = UIColor.yellowColor; // Color of UI elements that indicate interactivity (Links, or Call To Action)
theme.backgroundColor = UIColor.systemGrayColor;
theme.titleTextColor = UIColor.systemGreenColor;
theme.subtitleTextColor = UIColor.systemCyanColor;
theme.primaryTextColor = UIColor.systemBlueColor;
theme.secondaryTextColor = UIColor.blueColor;
theme.callToActionTextColor = UIColor.cyanColor;
theme.headerBackgroundColor = UIColor.systemBrownColor;
theme.footerBackgroundColor = UIColor.systemTealColor;
theme.rowBackgroundColor = UIColor.systemPinkColor;
theme.selectedRowBackgroundColor = UIColor.systemBrownColor;
UIFont *menlo = [UIFont fontWithName:@"menlo" size:10];
theme.primaryTextFont = menlo;
theme.secondaryTextFont = menlo;
theme.callToActionTextFont = menlo;
theme.rowSeparatorColor = UIColor.systemGreenColor;
Instabug.theme = theme;
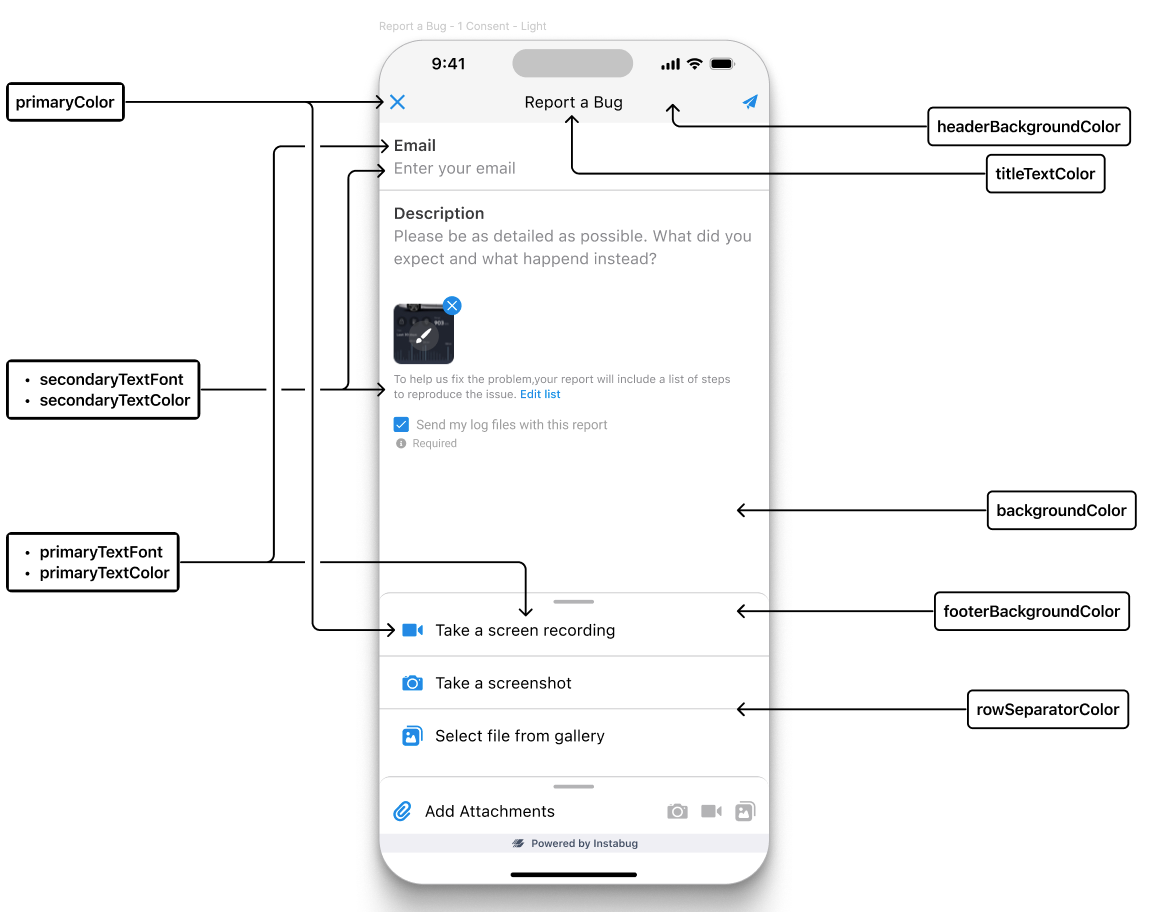
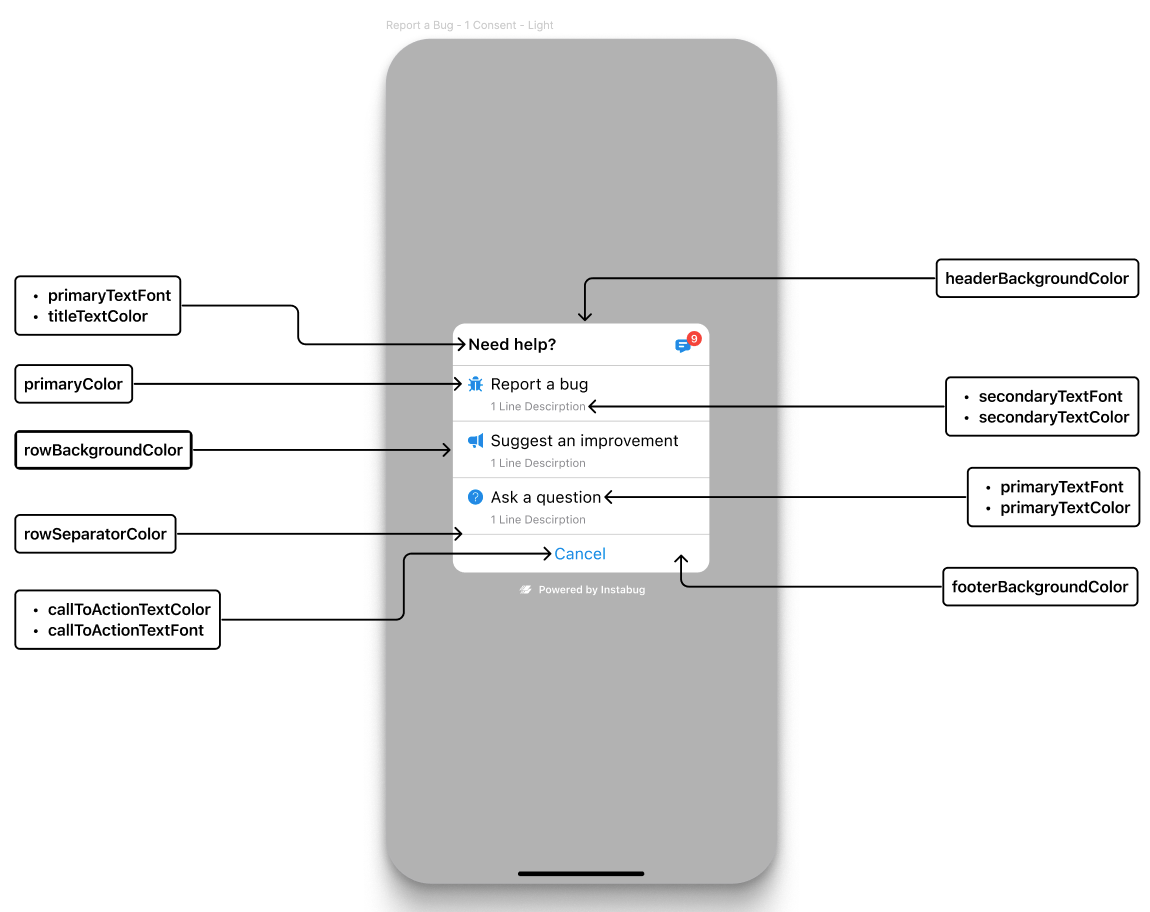
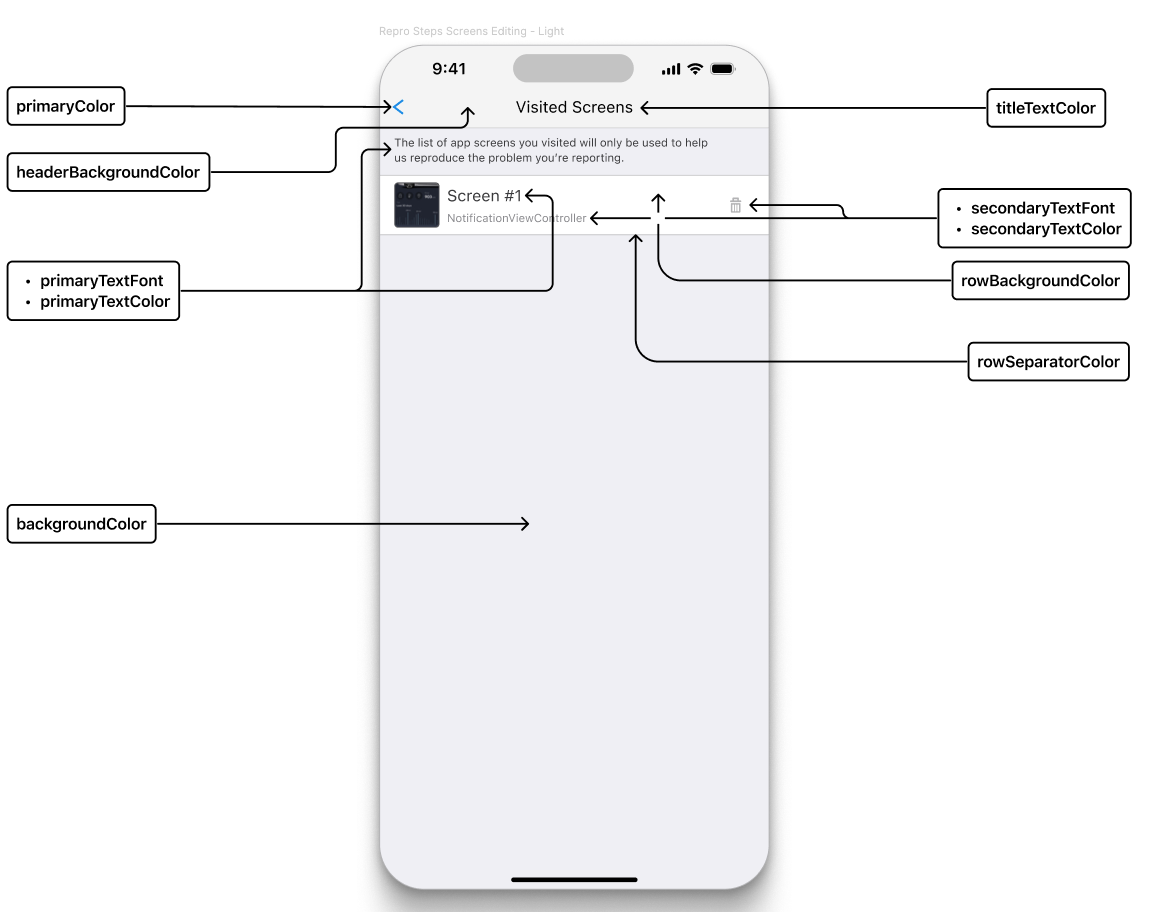
Parameters Mapping
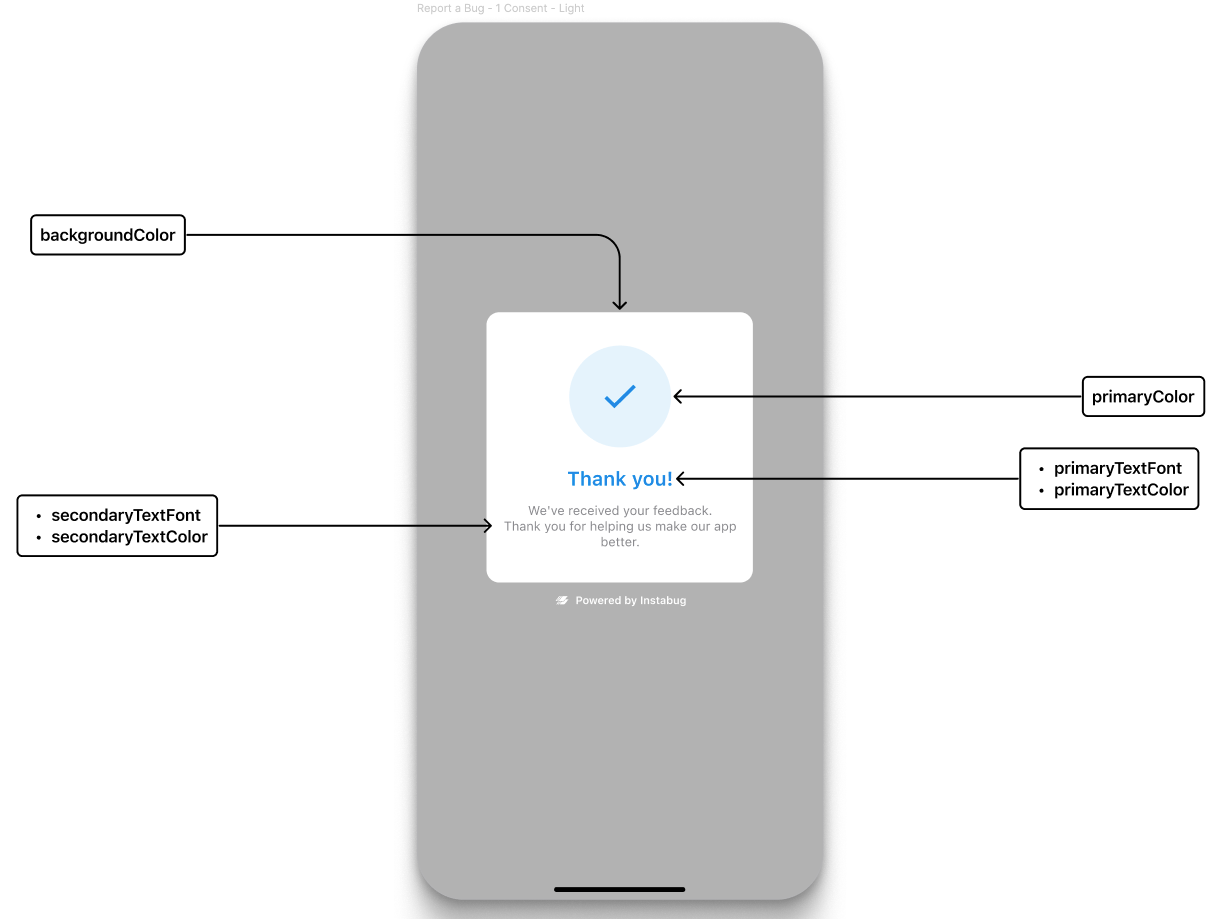
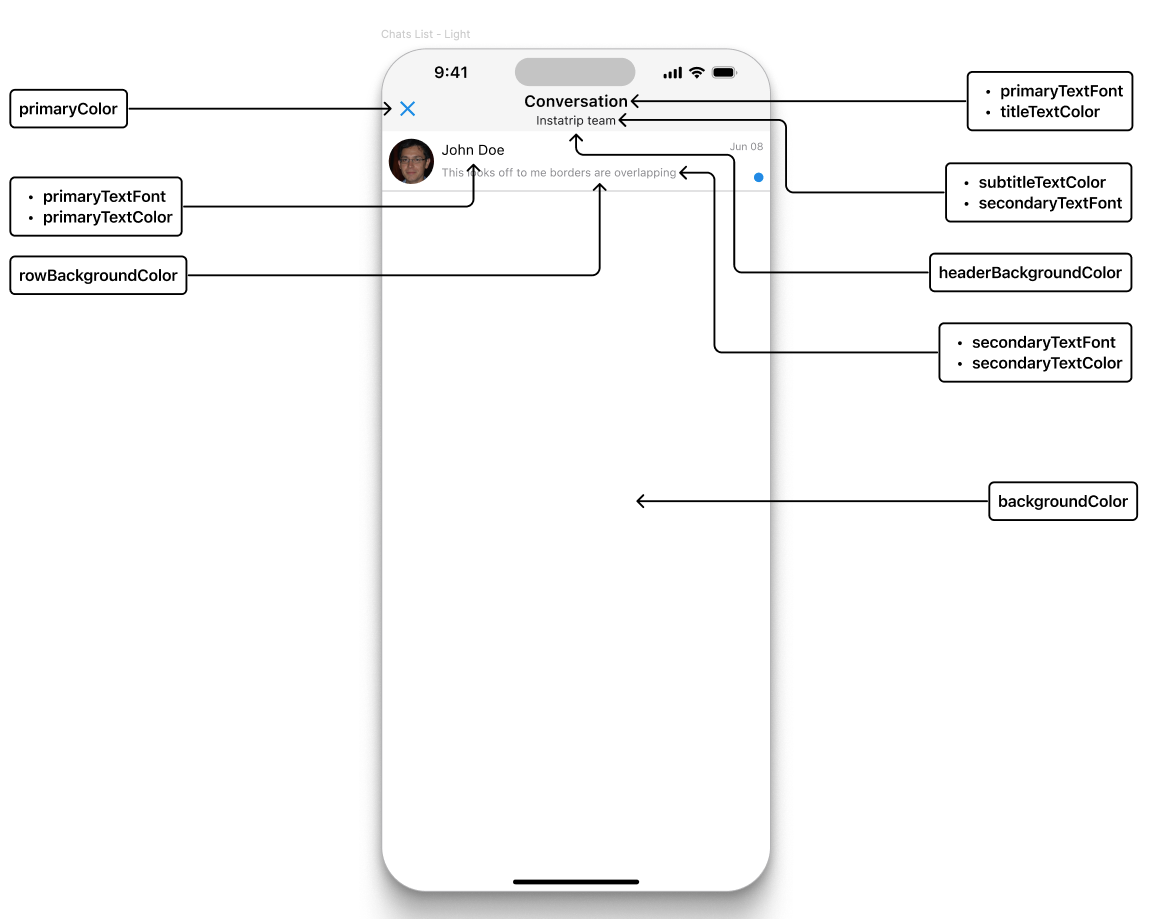
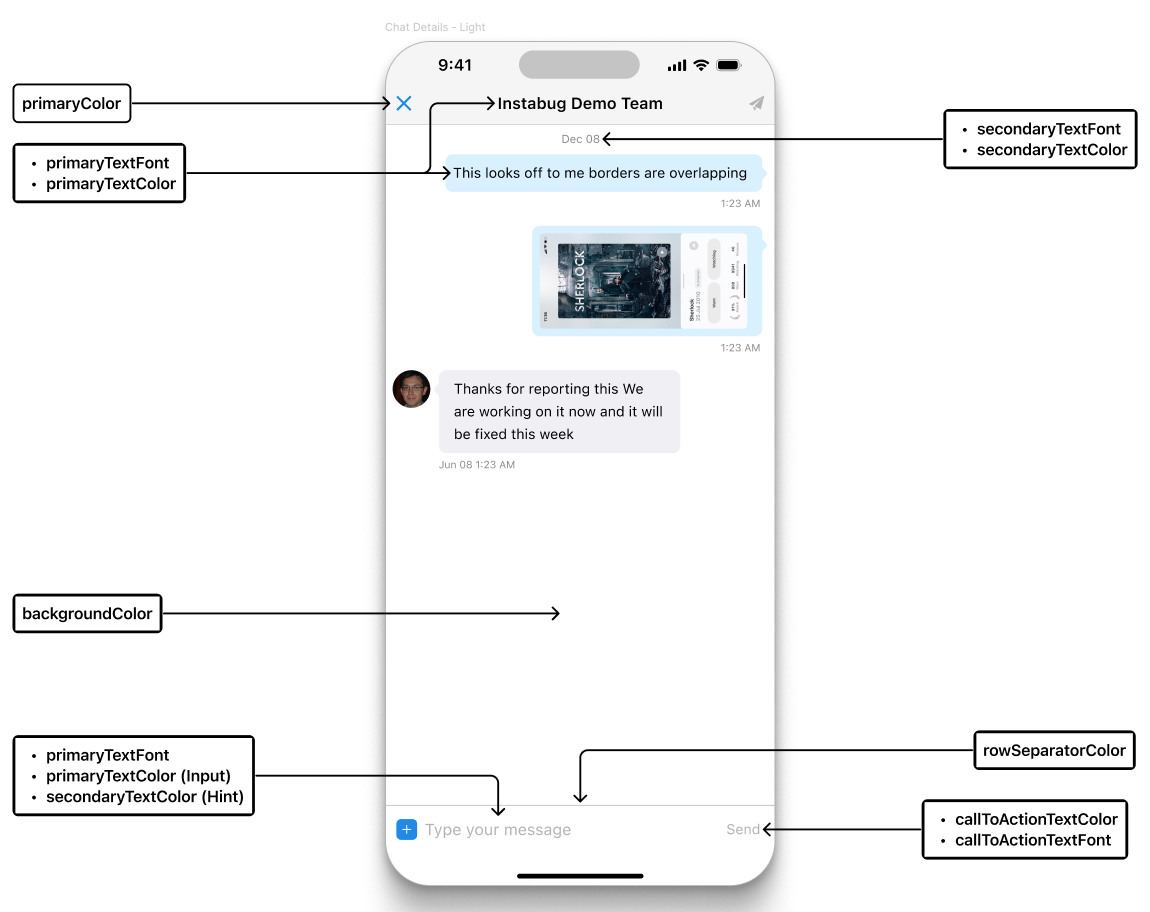
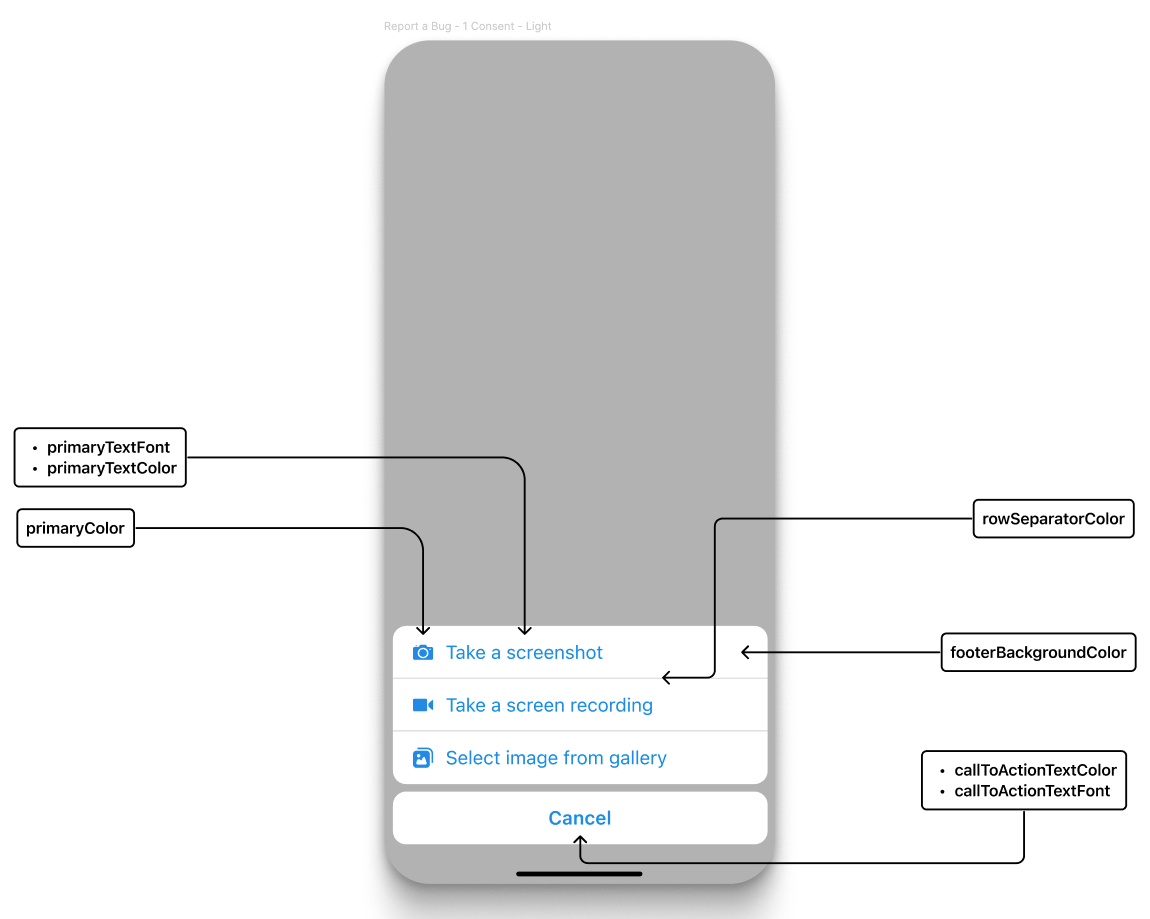
| Report Description | Prompt Menu | Visited Screens | Thank You Message | Chats List | Chats Messages | Attachments |
|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |
Floating Button Position
If your invocation event is a floating button, you can set its position in your app. The CGRectMaxXEdge will add the button to the right edge of the screen. The CGRectMinXEdge will add it to the left edge. The TopOffset specifies its position on the y-axis.
BugReporting.floatingButtonEdge = .maxXEdge
BugReporting.floatingButtonTopOffset = 48
IBGBugReporting.floatingButtonEdge = CGRectMaxXEdge;
IBGBugReporting.floatingButtonTopOffset = 48;
Video Recording Button Position
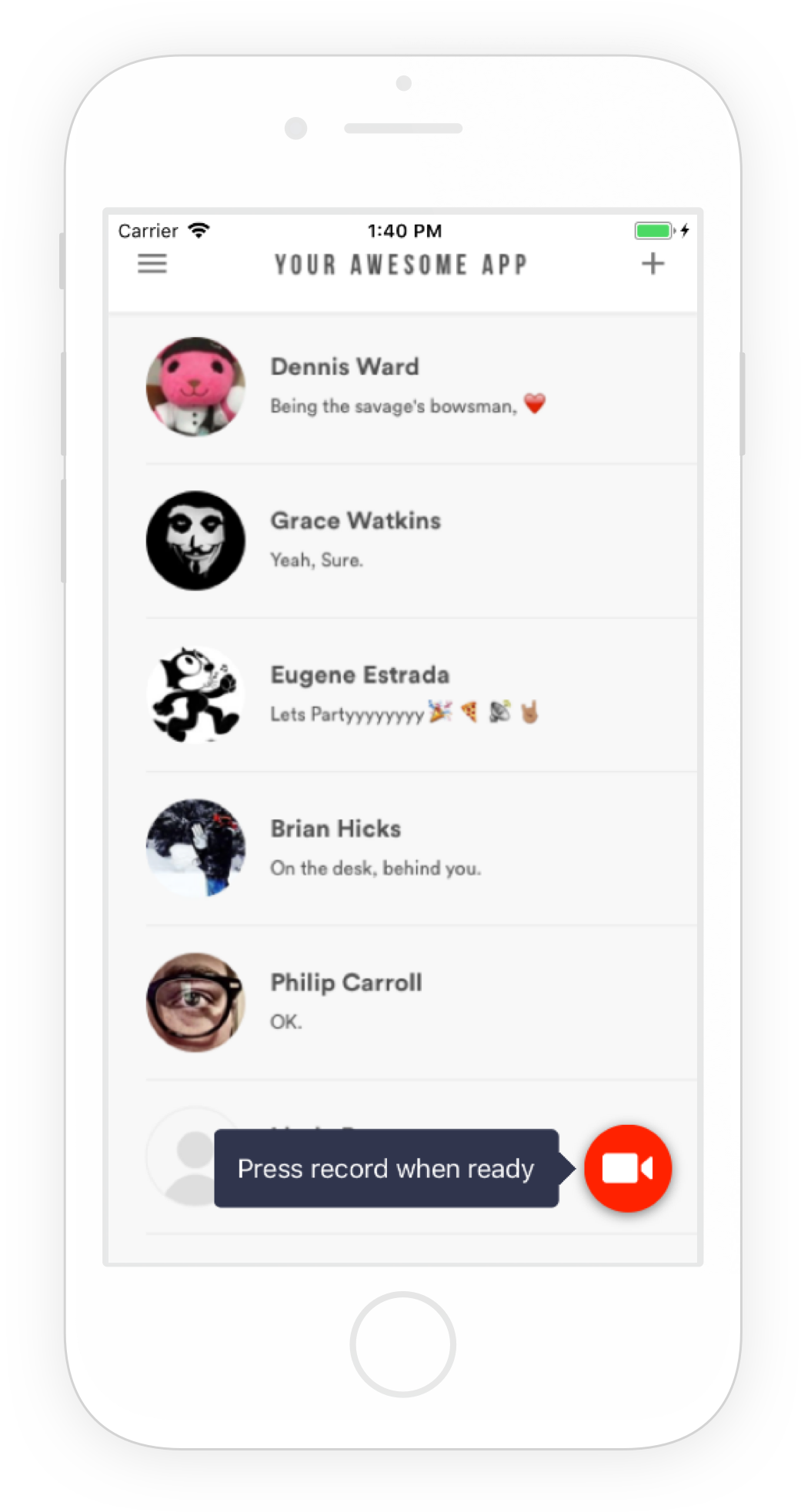
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
BugReporting.videoRecordingFloatingButtonPosition = .topLeft
IBGBugReporting.videoRecordingFloatingButtonPosition = IBGPositionTopLeft;
Here are the possible values:
.topLeft
.topRight
.bottomLeft
.bottomRight
IBGPositionTopLeft
IBGPositionTopRight
IBGPositionBottomLeft
IBGPositionBottomRight
BugReporting.videoRecordingFloatingButtonPosition = .topLeft
IBGBugReporting.videoRecordingFloatingButtonPosition = IBGPositionTopLeft;
Here are the possible values:
.topLeft
.topRight
.bottomLeft
.bottomRight
IBGPositionTopLeft
IBGPositionTopRight
IBGPositionBottomLeft
IBGPositionBottomRight
Updated 12 months ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
