Report Logs for React Native
This section covers how Instabug automatically attaches console logs, verbose logs, and all steps made by your users before a bug report is sent for React Native apps.
Privacy Policy
It is highly recommended to mention in your privacy policy that you may be collecting logging data in order to assist troubleshooting bugs.
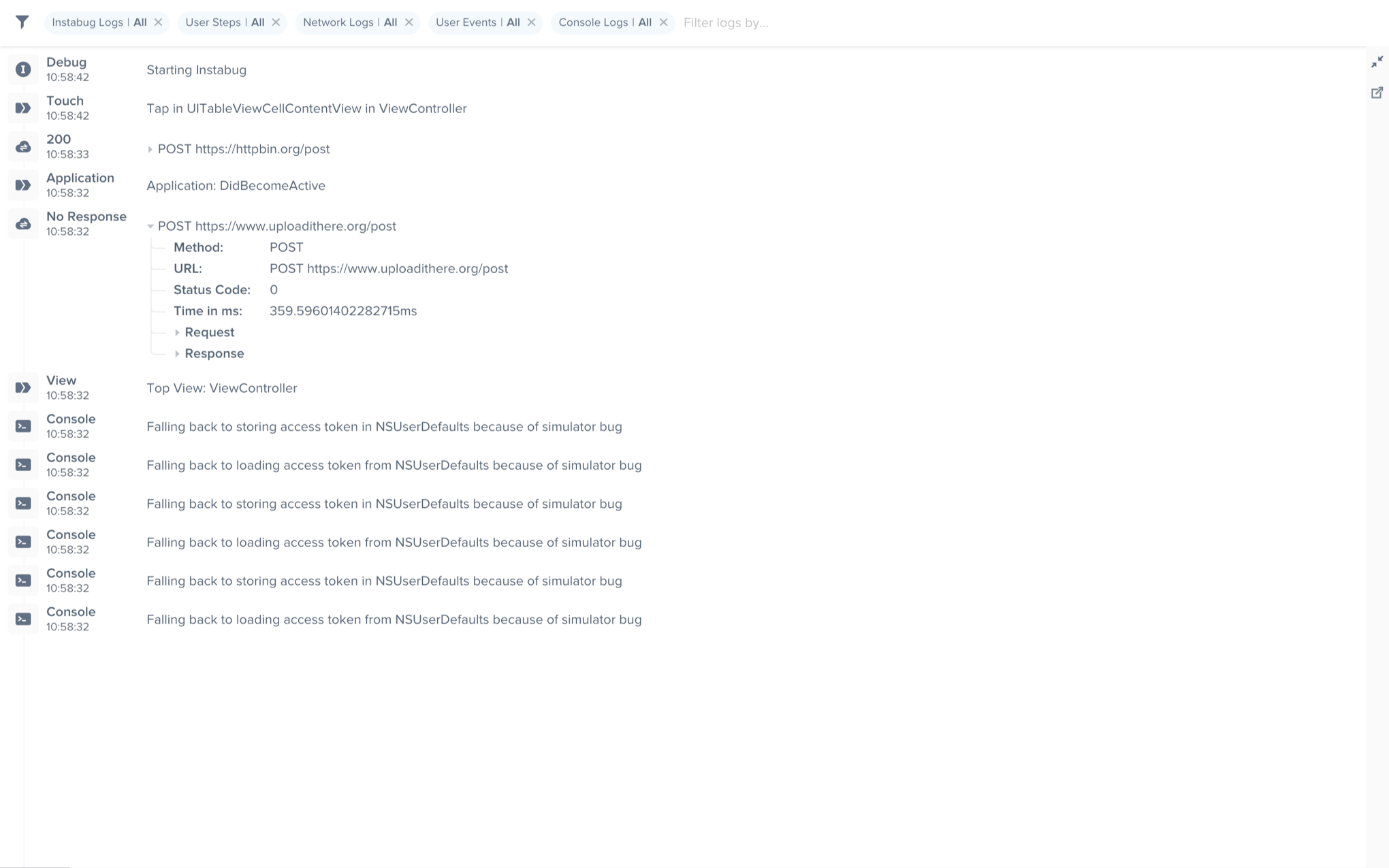
A variety of logs types are sent with each crash or bug report. They appear within each report in your Instabug dashboard, as shown below. Log collection stops when Instabug is shown.
We support the following types of logs:

An example of the expanded logs view from your dashboard.
User Steps
Instabug can help you reproduce issues by tracking each step a user has taken until a report is sent. Note that the maximum number of user steps sent with each report is 100.
Instabug.setTrackUserSteps(true);
User steps will be formatted differently depending on the OS of your app. More details regarding the formatting can be found here for iOS and here for Android.
Network Logs
Instabug automatically logs all network requests performed by your app from the start of the session. Requests details, along with their responses, are sent with each report. Instabug will also show you an alert at the top of the bug report in your dashboard when network requests have timed-out or taken too long to complete. Note that the maximum number of network logs sent with each report is 1,000.

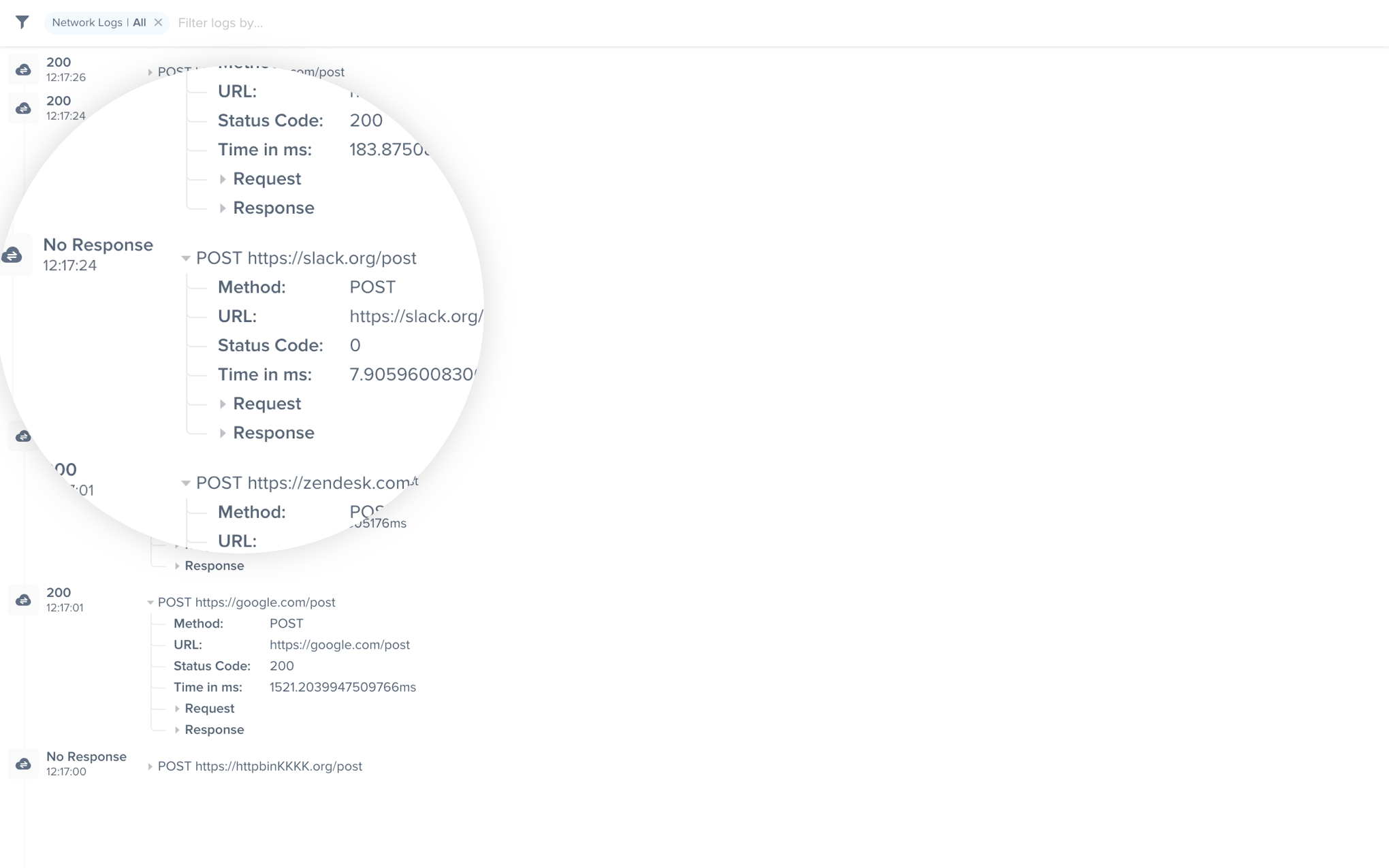
An example of network request logs in the Instabug dashboard.
Importing Network Logger
First, you'll need to import the Network Logger in order to be able start logging network requests. You can use the below statement to import it.
import { NetworkLogger } from 'instabug-reactnative';
Omitting Requests
You can omit requests from being logged based on either their request or response details.
setRequestFilterExpression allows you to specify an expression to be evaluated against every request and response to determine if the request should be included in logs or not.
NetworkLogger.setRequestFilterExpression('network.requestHeaders[\'accept\'] === \'application/json\'')
The code above excludes all requests made to URLs that have request header accept set to application/json.
Obfuscating Data
Requests
You can obfuscate sensitive user data in requests, like authentication tokens for example, without filtering out the whole request.
NetworkLogger.setNetworkDataObfuscationHandler(async (networkData) => {
networkData.requestHeaders = {'Content-Type': 'application/json', 'TestHeader': 'some-header2'}
return networkData;
});
Responses
As with requests, the response object, as well as the response data, can be modified for obfuscation purposes before they are logged.
NetworkLogger.setNetworkDataObfuscationHandler(async (networkData) => {
networkData.response = {};
return networkData;
});
Progress Event Handler
If you'd like to execute a block of code whenever a network request is made, you can use the event handler found below. This handler returns the total bytes, as well as, the loaded bytes so far.
NetworkLogger.setProgressHandlerForRequest((total, loaded) => {
});
Disabling Requests
Network request logging is enabled by default if it's included in your plan. To disable it, use the following method.
NetworkLogger.setEnabled(false);
Instabug Logs
You can log messages throughout your application's lifecycle to be sent with each report. Note that the maximum number of Instabug logs sent with each report is 1,000.
Instabug.logVerbose("Message to log")
Instabug.logInfo("Message to log")
Instabug.logDebug("Message to log")
Instabug.logError("Message to log")
Instabug.logWarn("Message to log")
Console Logs
Instabug captures all console logs and displays them on your dashboard with each report. Note that the maximum number of console logs sent with each report is 1,000 statements with a limit of 5,000 characters for each statement.
Native iOS Console Logs
Due to the changes that Apple has made to how logging works, we can only capture native console logs on iOS versions prior to 10.
To work around this issue, you can add the following snippet to your AppDelegate file but outside the scope of the class to allow Instabug to capture native logs automatically on iOS 10 and above.
#import <Instabug/Instabug.h>
inline void NSLog(NSString *format, ...) {
va_list arg_list;
va_start(arg_list, format);
IBGNSLogWithLevel(format, arg_list, IBGLogLevelNone);
va_end(arg_list);
}
User Events
Best Practices
Currently the limit of the number of user events sent with each report is 1,000. If you're planning on logging a large amount of unique data, the best practice here would be to use Instabug Logging instead. The reason for this is that having a very large amount of user events will negatively impact the performance of the dashboard.
Having a large amount of user events will not affect dashboard performance if the user events are not unique.
You can log custom user events throughout your application and they will automatically be included with each report. Note that the maximum number of user events sent with each report is 1,000.
Instabug.logUserEvent("OnFeedbackButtonClicked");
Updated over 1 year ago
Logs go hand-in-hand with both bug and crash reporting, so why not give those a look? The Session Profiler feature also give you more comprehensive details alongside logs.
