UI Color & Theme for Cordova
This section covers how to customize how Instabug appears in your app in order to match your design and brand palette for Cordova apps.
SDK Theme
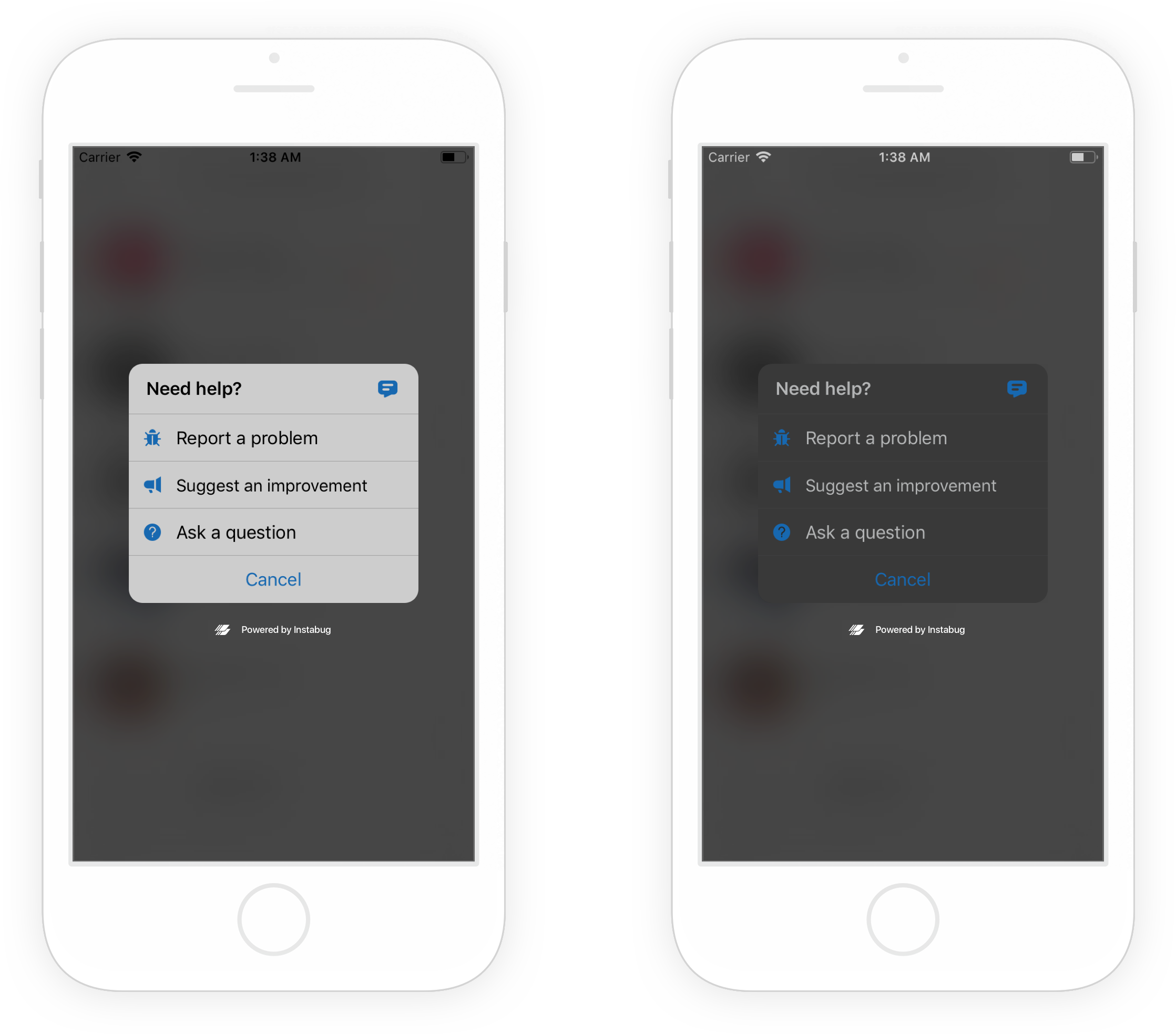
The SDK UI has two color themes: light and dark.

Examples of Instabug in light mode (left) and dark mode (right).
You can set which theme to use with the following method.
Instabug.setColorTheme(Instabug.colorTheme.dark);
Here are the possible themes:
Instabug.colorTheme.light
Instabug.colorTheme.dark
Setting the Primary Color
You can also set the color of UI elements that indicate interactivity, like links, or a call to action, like buttons, using the following method.
Instabug.setPrimaryColor('#ff0000');
Floating Button
If your invocation event is a floating button, you can set its position in your app. The floatingButtonEdge will add the button to the right or left edge of the screen. The floatingButtonOffset specifies the position on the y-axis.
BugReporting.setFloatingButtonEdge(Instabug.floatingButtonEdge.right, 250);
Video Recording Button
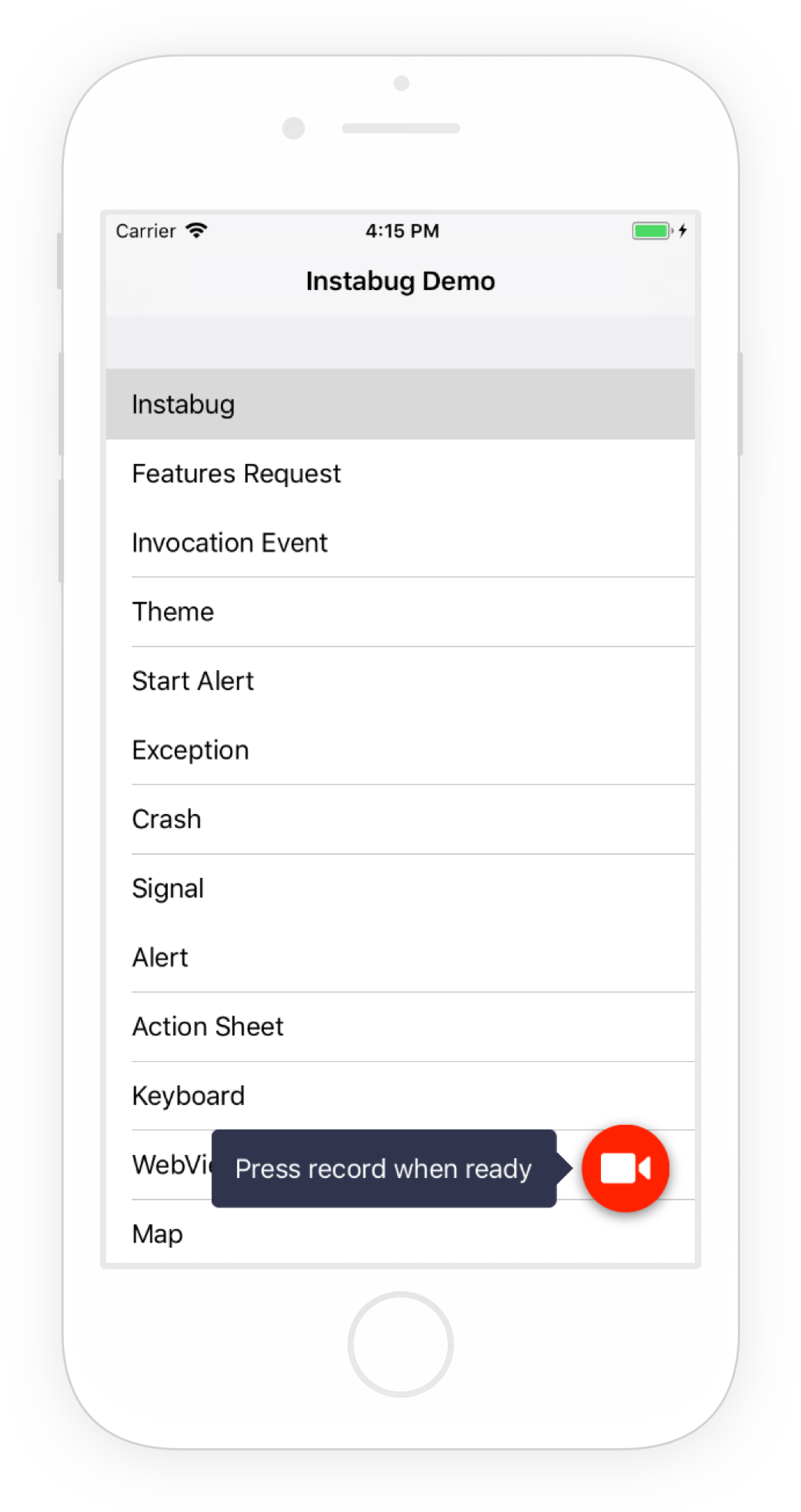
If you've enabled video recordings as attachments, you can change the position of the red recording button displayed in the screenshot below. The default position of the button is bottom right.

An example of the video recording button placed in the bottom right of an app.
Use this method below to set the position of the video recording button.
BugReporting.setVideoRecordingFloatingButtonPosition(BugReporting.position.topLeft);
Here are the possible values:
BugReporting.position.topLeft
BugReporting.position.topRight
BugReporting.position.bottomLeft
BugReporting.position.bottomRight
Updated 12 months ago
Now that the SDK design is all figured out, check out how to localize Instabug for your users.
