Integrating Instabug for Cordova
This page covers how to install the Instabug SDK into your regular Cordova and Ionic apps.
Installation
Open the command line and navigate to your project directory. Then run the following command.
cordova plugin add instabug-cordova
ionic cordova plugin add instabug-cordova
Using Instabug
To start using Instabug, you will need to initialize the SDK in your app. This can be done by adding Instabug.start API in your JS. It takes your app token as a parameter, your selected invocation event, and a range of optional parameters. It also takes two callback functions, one for success and another one in case of failure.
function onDeviceReady() {
var Instabug = cordova.require("instabug-cordova.Instabug");
var BugReporting = cordova.require("instabug-cordova.BugReporting");
Instabug.start(
'APP_TOKEN',
[BugReporting.invocationEvents.button],
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
}
import { Instabug, BugReporting } from "instabug-cordova";
Instabug.start(
'APP_TOKEN',
[BugReporting.invocationEvents.button],
function () {
console.log('Instabug initialized.');
},
function (error) {
console.log('Instabug could not be initialized - ' + error);
}
);
Invocation Event
Using this parameter, you specify how your users will show the SDK to send you a report. For more details, see the Showing Instabug section.
Like the app token, the value itself can be provided, or you can give an object with values according to platforms.
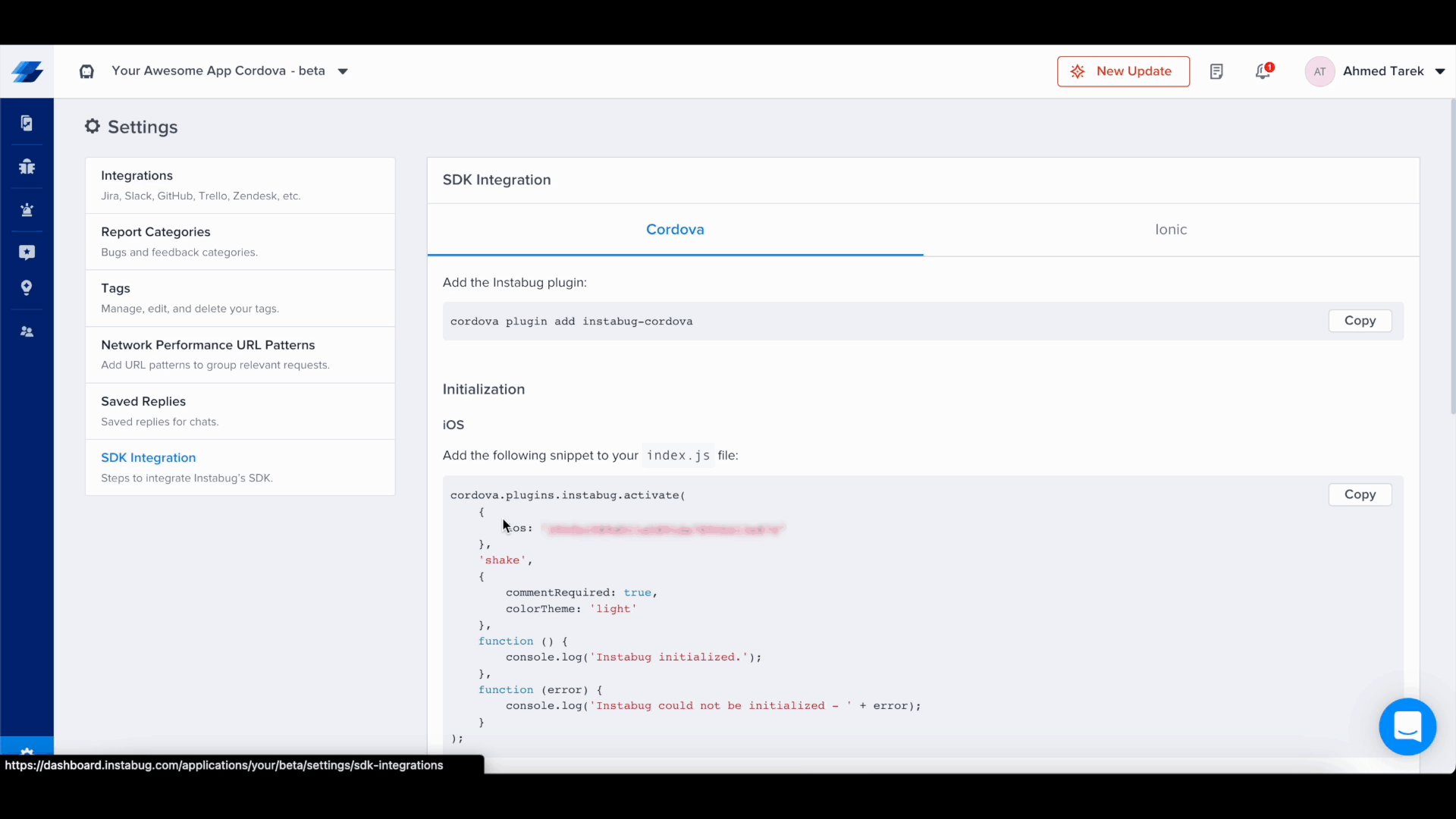
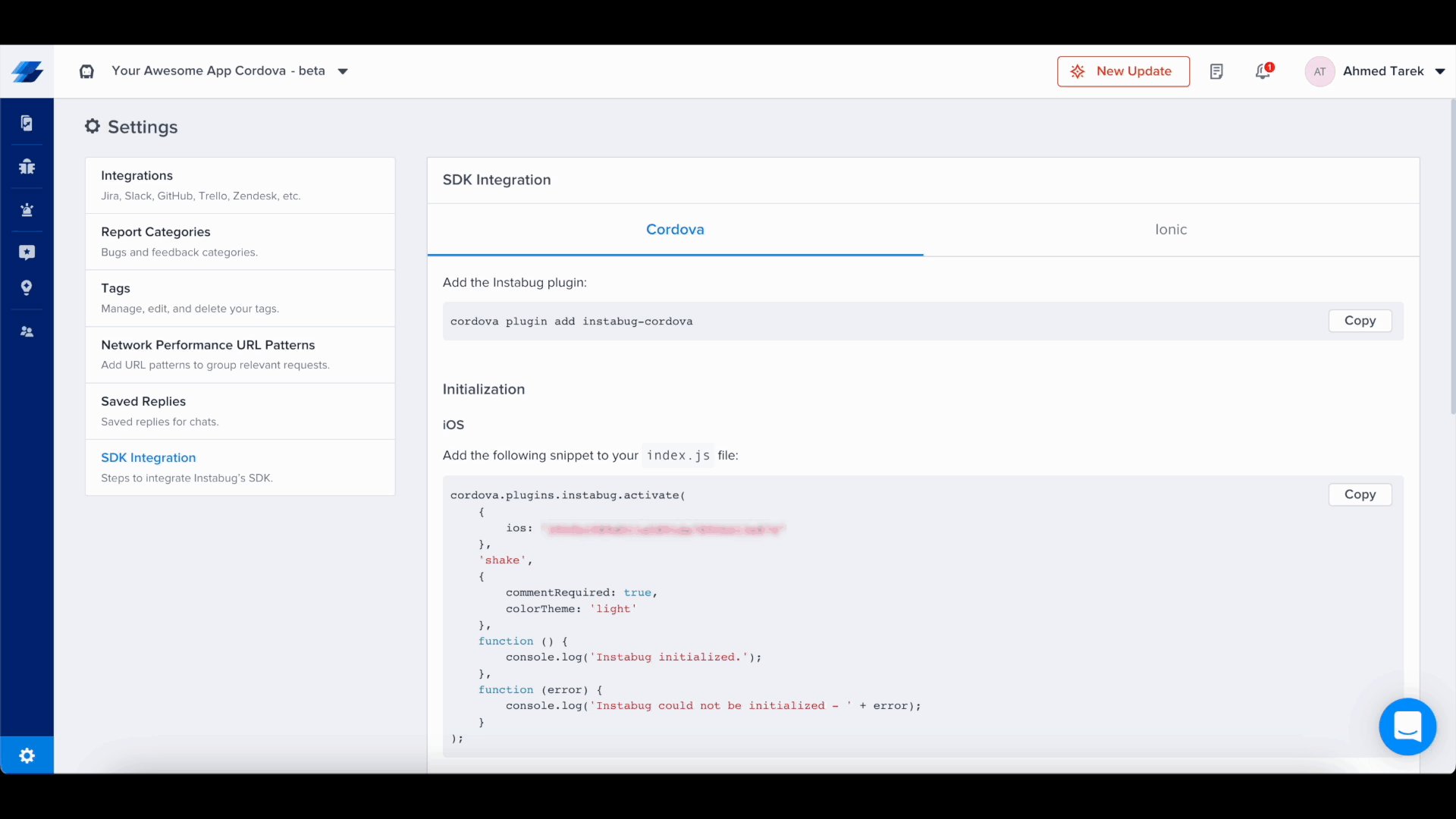
You can find your app token by selecting SDK Integration in the Settings menu from your Instabug dashboard.

Support for Cordova will officially end on December 31, 2025. As Cordova's adoption has steadily declined and modern alternatives like Flutter and React Native have become the preferred choices for cross-platform development, we are deprecating our support to focus on platforms that align with current developer needs.
Updated 9 months ago
Now that you've successfully integrated Instabug, check out how to show Instabug using different methods, how to identify your users, and how to customize your SDK.
