SDK 8.1 Migration Guide
The main objective of this release is to give you more control over the Instabug products you use.
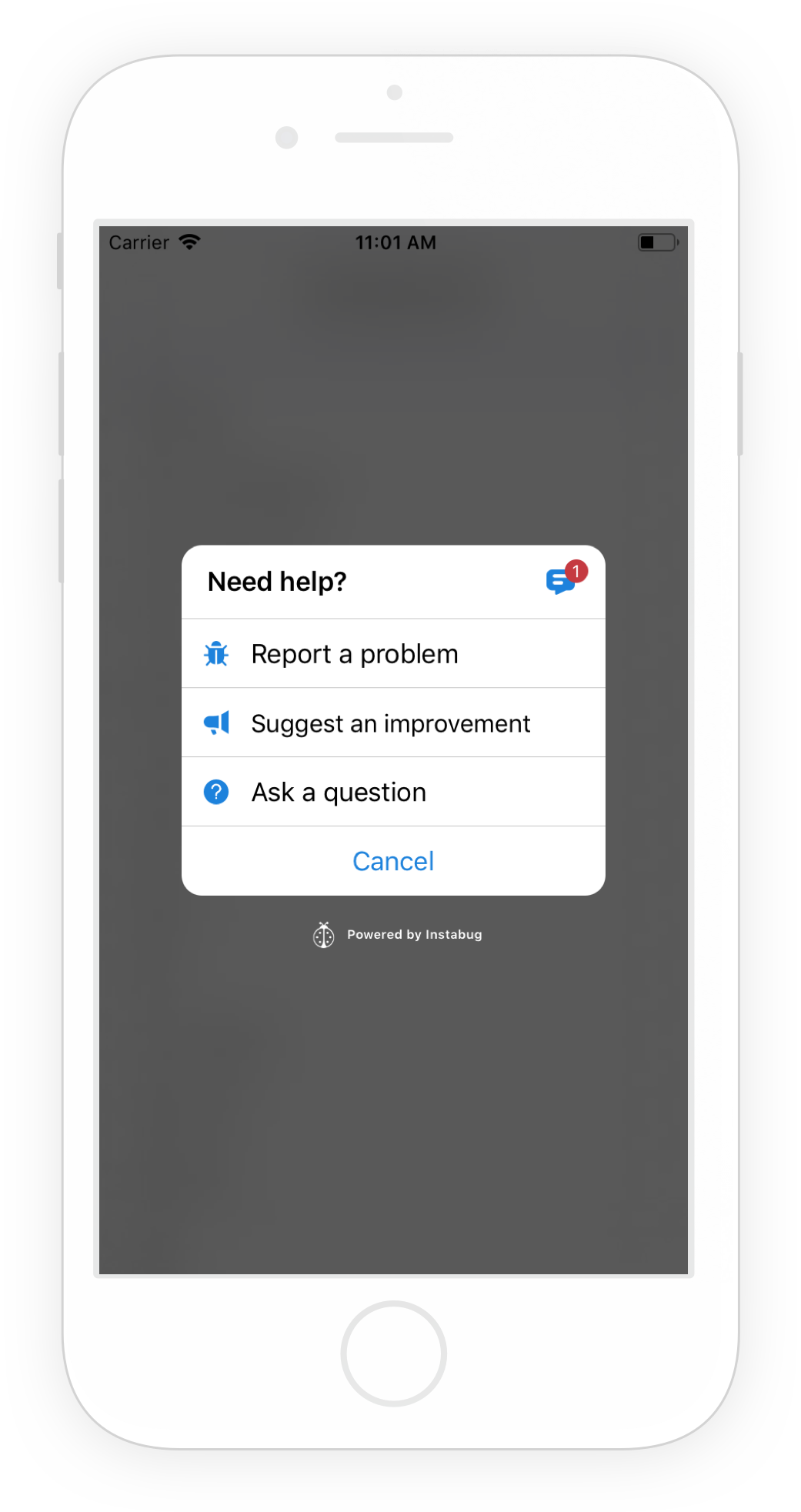
For example, let's say that from the Prompt Options menu, you want your app users to be able to "Report a problem" and "Suggest an improvement", but not "Ask a question"¹, but you still want to be able to have conversations with users who send you bugs and feedback.
Starting from SDK V8.1, you can achieve this by keeping bugReporting enabled, disabling a new class for chats, and enabling a new class for replies.
To provide this level of control, we introduced new classes, moved some APIs, renamed others and deprecated old versions. These changes affect users of all Instabug products across all OS platforms.
This migration guide explains the details related to each change, how to drop the old APIs, and how to adopt the new ones.
¹ "Ask a question" is the new default copy in the Prompt Options menu, replacing "Talk to us"
Summary of Changes
- Introduced new classes:
chatsreplies- Added new APIs and properties to the following classes:
bugReportingInstabug- Moved some APIs from
instabugtoreplies. - Renamed some APIs & properties.
- Deprecated some APIs in
bugReporting.
In the following sections, you can find detailed changes related to each class.
invoke
Previous Usage
cordova.plugins.bugReporting.invoke(
function () {
console.log('Invoke method successful');
},
function (error) {
console.log('Invoke method not successful ' + error);
}
)
New Usage
cordova.plugins.instabug.show(successCb, errorCb)
invoke with mode
Previous Usage
cordova.plugins.bugReporting.invoke(
cordova.plugins.bugReporting.invocationModes.chat, // this is optional
[cordova.plugins.bugReporting.invocationOptions.emailFieldHidden,
cordova.plugins.bugReporting.invocationOptions.commentFieldRequired], // this is optional
function () {
console.log('Invoke method successful');
},
function (error) {
console.log('Invoke method not successful ' + error);
}
)
New Usage
// Compose a new bug report
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.bug, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
// Compose new feedback
cordova.plugins.bugReporting.showWithOptions(cordova.plugins.bugReporting.reportType.feedback, [cordova.plugins.bugReporting.invocationOptions.emailFieldHidden], successCb, errorCb)
// Compose new chat
cordova.plugins.chats.show(boolean, successCb, errorCb)
// Show chat history
cordova.plugins.replies.show(successCb, errorCb)
hasChats
New Usage
Check if your user has a chat history with you
The
showAPI inside the Replies class opens the list of messages in your app only if the user already has a chat history. Otherwise, this API has no effect. If you manually show the replies page, we recommend using the new APIhasChats.
Use the API below to check whether the user has a chat history with your team, then show them the replies page or not.
cordova.plugins.replies.hasChats(successCb, errorCb)
setPromptOptions
Previous Usage
cordova.plugins.bugReporting.setPromptOptions(
[cordova.plugins.bugReporting.invocationModes.chat, cordova.plugins.bugReporting.invocationModes.bug],
function () {
console.log('Prompt options set successfully');
},
function (error) {
console.log('Prompt options set unsuccessful ' + error);
}
);
New Usage
New Prompt Options Experience
In older versions of the SDK, the "Talk to us" option would open a new chat if the user did not have a chat history with you. If the user did have a chat history, selecting this option would open the list of conversations.
Starting from SDK V8.1, the default copy for this button is now "Ask a question", and selecting this option will now always open a new chat. If the user has a chat history with you, a new button appears in the top-right of the modal that opens the list of replies. "Ask a question" and the button to open the list of replies can be enabled and disabled independently of one another.

The default Prompt Options menu starting from Instabug SDK V8.1 and above.
// Disable Bug Reporting & Feedback. If disabled, both "Report a problem" and "Suggest an improvement" are removed from the Prompt Options menu, and manually showing Bug Reporting & Feedback has no effect.
cordova.plugins.bugReporting.setEnabled(boolean, successCb, errorCb)
// Disable In-App Chat. If disabled, "Ask a question" (new default copy instead of "Talk to us") is removed from the Prompt Options menu, the compose button in the replies list is removed, and manually showing the compose view of In-App Chat has no effect.
cordova.plugins.chats.setEnabled(boolean, successCb, errorCb)
// Disable Replies. If disabled, the button to view the replies list is removed from the Prompt Options menu, in-app notifications are disabled, and manually showing the replies list has no effect.
cordova.plugins.replies.setEnabled(boolean, successCb, errorCb)
setReportTypes
New Usage
If you want to enable or disable the "Report a problem" (submit a bug report) and/or "Suggest an improvement" (submit feedback) Prompt Options independently, you can use the setReportTypes property as displayed below.
cordova.plugins.bugReporting.setReportTypes([cordova.plugins.bugReporting.reportType.bug, cordova.plugins.bugReporting.reportType.feedback], successCb, errorCb)
setInvocationOptions
Previous Usage
cordova.plugins.bugReporting.setInvocationOptions;
New Usage
cordova.plugins.bugReporting.setOptions;
setChatNotificationEnabled
Previous Usage
cordova.plugins.instabug.setChatNotificationEnabled;
New Usage
cordova.plugins.replies.setInAppNotificationEnabled;
getUnreadMessagesCount
Previous Usage
cordova.plugins.instabug.getUnreadMessagesCount;
New Usage
cordova.plugins.replies.getUnreadMessagesCount((count) => {}, (error) => {});
Updated almost 2 years ago
